Über 20 WordPress-Hacks für Entwickler
Eines der Dinge, die WordPress heute sehr beliebt macht, ist die Möglichkeit, es auf eine Million Arten zu erweitern. Beispielsweise kann die Funktionalität mit Plugins erweitert werden, während Themes großartig sind, um das Erscheinungsbild zu ändern. Als Ergebnis wird die Website optimiert, um verschiedene Anforderungen von Blogging, E-Commerce und anderen zu erfüllen.
Aber was ist mit der Entfesselung einer wahren Kraft von WordPress mit Optimierungen? Lassen Sie uns mit diesen Killer-Hacks noch einen Schritt weiter gehen.
1 RSS-Feed mit ausgewählten Bildern
Haben Sie sich jemals gefragt, warum WordPress die standardmäßige Anzeige von vorgestellten Bildern in RSS-Feeds nicht zulässt? Das ist eindeutig ein besserer Schritt, wenn Sie ein Blogger sind oder die Leute einfach ein bisschen mehr zum Abonnieren ermutigen möchten.
So geht’s (fügen Sie dies der Datei functions.php Ihres Themes hinzu):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Fügen Sie einen „An Facebook senden“-Button hinzu
Blogger sehen in Facebook eine riesige Datenbank potenzieller Kunden und Besucher. Das ist richtig, mit mehr als einer Milliarde Benutzern kann es das Verkehrsaufkommen wirklich erhöhen. Wie erstellt man also einen „An Facebook senden“-Button, um ihn einem Blog hinzuzufügen und den Traffic zu steigern?
Öffnen Sie dazu die Datei single.php im aktuellen Design und fügen Sie diesen Code in die Schleife ein:
Share on FacebookFertig!
3 Eliminieren Sie die Bildkomprimierung
Wir alle wissen, dass WordPress keine 100-prozentige Bildqualität liefert, weil es sie auf 90 Prozent komprimiert. Auch wenn dies für viele Menschen nicht nach etwas klingt, das geändert werden muss, wissen wir Entwickler, dass wir es besser machen können.
Beispielsweise können wir die Plattform zwingen, 100 Prozent Originalbilder anzuzeigen, um eine perfekte Qualität zu gewährleisten. Folgendes muss der Datei functions.php des aktuellen Designs hinzugefügt werden:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Verweisen Sie auf eine Website mit URL
Durch die Verwendung von WordPress kann man einer Website eine Verknüpfung als Referenz hinzufügen. Dadurch muss die URL nicht jedes Mal neu eingegeben werden. So wird’s gemacht:
Die Funktion wird dann wie folgt verwendet:
About Our Company
5 Verbessern Sie die Sicherheit, indem Sie die öffentlich angezeigte WordPress-Version entfernen
Für Hacker reicht die Kenntnis einer WordPress-Version aus, um zu versuchen, einige Sicherheitslücken auszunutzen (insbesondere in älteren Versionen: Die Verletzung der Panama-Papiere wird alten Installationen angelastet!). Um diese Informationen vor niemandem zu verbergen, können Sie den folgenden Hack verwenden:
6 Beschränken Sie die Anzahl der Personen, die sich registrieren können
Wenn Sie bemerkt haben, dass viele neue WordPress-Benutzer die Benutzerseite besucht haben, bedeutet dies, dass Sie wahrscheinlich jedem erlaubt haben, sich zu registrieren. Wenn Sie die Einstellung überprüfen, werden Sie feststellen, dass die Benutzer Ihren RSS abonnieren.
Wenn Sie nicht zu viele registrierte Benutzer haben möchten, gehen Sie zu Einstellungen und deaktivieren Sie das Kontrollkästchen, das jedem erlaubt, sich mit der Mitgliedschaftsoption zu registrieren. Das ist es!
7 Verhindern Sie Spam, indem Sie HTML in Kommentaren deaktivieren
Spam ist ein echtes Problem für viele Leute, die WordPress verwenden. Beispielsweise entdecken Blogger im Kommentarbereich häufig Links zu verdächtigen Websites. Die Posts mit Spam sind kein guter Weg, um aufzufallen, daher muss das Problem so schnell wie möglich behoben werden.
Um HTML zu deaktivieren und Spammer daran zu hindern, Links und andere Methoden einzufügen, muss dieser Code zur Datei functions.php hinzugefügt werden:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Verwenden Sie E-Mail als Login
Dieser unglaublich einfache Hack kann sehr hilfreich sein, um die Sicherheit zu erhöhen. Für Hacker ist es viel schwieriger, eine E-Mail vorherzusagen als einen Benutzernamen, daher ist es eine sicherere Methode.
9 Zeigen Sie die letzten Beiträge auf der Homepage an
Dies ist ein großartiger Hack für Blogger, der es ermöglicht, die neuesten Blogeinträge auf der Startseite anzuzeigen. Es ist nicht nötig, den Blog zu einer Homepage zu machen! Es sollte nur der folgende Code verwendet werden:
10 Ändern Sie das Admin-Logo
Wie bereits erwähnt, ist eine der größten Funktionen von WordPress die Anpassung. Dieser Abschnitt fällt in diese Kategorie. Der folgende Hack ermöglicht es, das Logo eines Kunden anstelle des standardmäßigen Admin-Logos anzuzeigen. Sie brauchen dafür kein Plugin oder ähnliches, fügen Sie einfach den folgenden Code in die functions.php ein:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Fehlermeldung auf der Anmeldeseite löschen
Dies ist ein weiterer Sicherheitshack, der die Fehlermeldung von der Anmeldeseite entfernt und so Hacker daran hindert, über falsche Anmeldungen oder Passwörter zu warnen. Geben Sie diesen Code ein:
add_filter('login_errors',create_function('$a', "return null;"));
12 Legen Sie den Standard-HTML-Editor fest
Der nächste Hack auf unserer Liste lässt WordPress-Benutzer entscheiden, ob sie den Visual Editor oder den HTML-Editor verwenden möchten. Wenn Sie einen bestimmten bevorzugen, verwenden Sie diesen Code (fügen Sie ihn in die functions.php ein):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Fußzeilentext auf Bindestrich ändern
Dieser Hack könnte für Entwickler nützlich sein, die ihre Kunden angenehm überraschen möchten, indem sie etwas Text in der Dash-Fußzeile haben. Fügen Sie einfach Folgendes in die Datei functions.php ein:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Fügen Sie dem Widget einen Shortcode hinzu
Sie können WordPress beibringen, hilfreiche Shortcodes zu verwenden, indem Sie den folgenden Code in die functions.php einfügen:
add_filter('widget_text', 'do_shortcode');
15 Passen Sie das Dash-Logo an
Ein weiterer Hack für Entwickler, um Websites für ihre Kunden anzupassen. Um die Installation zu personalisieren, können Sie dem Armaturenbrett ein Logo hinzufügen, indem Sie Folgendes verwenden:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Listen Sie kommende Posts auf
Dieser Hack ist für Blogger, die möchten, dass ihre anstehenden Posts in einer für die Besucher sichtbaren Liste geplant werden. Kopieren Sie den folgenden Code und fügen Sie ihn an einer beliebigen Stelle in Ihrem Design ein:
Future events
No future events scheduled.
17 Korrekte URLs
Es ist wichtig, dass die Adresse Ihrer Website korrekt ist. Die Funktion esc_url() ermöglicht es, es fehlerfrei zu halten:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
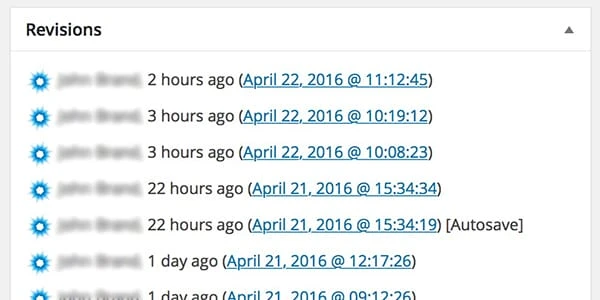
18: Postrevisionen reduzieren
WordPress hat keine Standardbegrenzung für in der Datenbank gespeicherte Post-Revisionen. Mit der Zeit kann ihre Anzahl dramatisch ansteigen (was der Site nicht gut tut). Füge den folgenden Code zur Datei wp-config.php hinzu, um das Limit festzulegen:
define( 'WP_POST_REVISIONS', 3 );Das Beispiel setzt das Limit auf 3.
19: Speicherung von Revisionen deaktivieren
Dieser setzt das Thema der Beitragsrevisionen fort. Wenn Sie sie deaktivieren möchten, verwenden Sie diesen Code:
define( 'WP_POST_REVISIONS', -1 );
20 Ändern Sie die Länge der Auszüge
In einigen Fällen passen Standardauszüge möglicherweise nicht optimal zum Layout. Sie zu wechseln ist wirklich einfach. Funktionen.php öffnen und einfügen („20″ ist der Längenwert):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
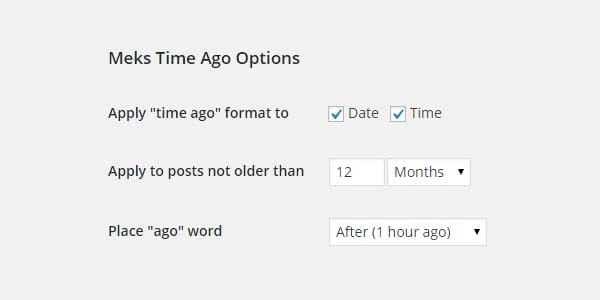
21 Fügen Sie „vor langer Zeit“-Daten im Twitter-Stil hinzu
Einige Entwickler wissen nicht, dass WordPress das Datum im „Time Ago“-Format anzeigen kann. Dies kann durch Einfügen des folgenden Codes an beliebiger Stelle innerhalb der Schleife erfolgen:
Posted