7 fantastische CSS3-Techniken, die Sie ausprobieren sollten
Die Entwicklung von CSS (Cascading Style Sheets) mit HTML war unglaublich. Es gibt unzählige Funktionen wie Flexbox, CSS Grid und benutzerdefinierte CSS-Eigenschaften, die kürzlich eingeführt wurden.
Seine kontinuierliche Weiterentwicklung und sein enormes Potenzial sind es, die die Entwickler dazu anregen, neue CSS-Techniken auszuprobieren und die Grenzen dessen, was es kann, zu überschreiten. Die Kombination aus HTML 5- und CSS3-Technologie ist zweifellos ein Flash-Killer.
Es ist kein Wunder, dass ein gut ausgeführter CSS-Plan fast jede Facette des Designs steuern und zu einer besseren Benutzererfahrung führen kann, was durchaus notwendig ist. Schließlich haben Besucher bestimmte Erwartungen, wenn sie Ihre Website über einen Laptop, Desktop, Tablet oder ein anderes Medium betrachten.
Aber was sind die angesagten CSS-Techniken? Ist das nicht eine offensichtliche Frage, die uns in den Sinn kommt, wenn wir über die Gestaltung einer attraktiven, benutzerfreundlichen Website sprechen?
Aus diesem Grund haben wir einige der frischen CSS-Techniken und Tipps entwickelt, um Ihre Webdesign-Fähigkeiten zu meistern. Jeder enthält einige Erklärungen und Beispielcodeausschnitte.
Kommen wir also direkt zur Sache!
1 Vertikal an Flexbox ausrichten
Frühere Entwickler hatten viele Schwierigkeiten, einen Text oder ein anderes Element vertikal zentriert auszurichten. Doch jetzt, nach Einführung der neuen CSS3-Spezifikation Flexbox, ist vieles einfacher geworden.
Die Eigenschaft display: flex bietet Benutzern eine mühelose Möglichkeit, jeden Text oder jedes Element in der Mitte auszurichten. Hier ist der Beispielcode!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}Im obigen CSS-Code beschreibt display: flex das Flexbox-Layout für das Element, während align-items: center; ist für die vertikale Zentrierung des Textes verantwortlich.
ERGEBNIS:
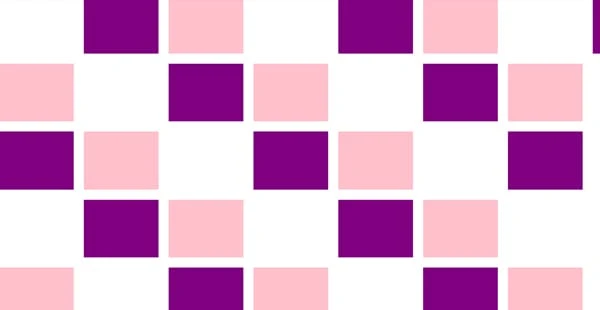
2 Responsives CSS-Grid
Machen Sie Ihr Raster nicht zu einer Ausnahme, sondern reagieren Sie auch darauf, wie alles andere in Ihrem Design.
Es gibt so viele Möglichkeiten, wie Sie Ihr Grid mit CSS Grid responsiv machen können. Und das Beste daran ist, dass Sie ein flexibleres Raster erstellen können, das Ihnen unabhängig von der Gerätegröße das gewünschte Aussehen verleiht.
Darüber hinaus ermöglicht Ihnen das CSS-Grid auch, mit ungleichen und gleichen Spaltengrößen zu arbeiten. Es ist ein großartiges Stück Technologie, vollgepackt mit Optionen, die den Benutzern die Freiheit geben, die Kontrolle über ihre Designs zu haben.
Sie können verschiedene Haltepunkte, die Höhe mehrerer Dimensionen und andere Platzierungen verwenden, wie im folgenden Beispiel gezeigt.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Die im obigen CSS-Code verwendete Brucheinheit (fr) ist die flexible Einheit, die den offenen Raum gemäß Ihren Richtlinien trennt. Jede fr-Anweisung ist für die Spalte, dann können Sie die Lücken addieren und das Raster fertig machen.
ERGEBNIS:
3 Textanimationen
Sie haben vielleicht Hintergrundanimationen mit CSS erstellt, aber jetzt beeinflusst es auch, wie Benutzer mit den Textelementen einer Website interagieren und interagieren. Von Hover-Anpassungen bis hin zum Schweben von Wörtern in der Luft, CCS3 hat alles möglich gemacht.
Websites, die nicht über viele verlockende Elemente verfügen, um ihre Benutzer anzusprechen, können das Beste aus dieser Eigenschaft machen. Hier ist ein kleines Beispiel dafür.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Auf diese Weise können Sie auch mehrere dynamische Textelemente für Ihre Website erstellen. Macht es keinen Spaß?
ERGEBNIS:
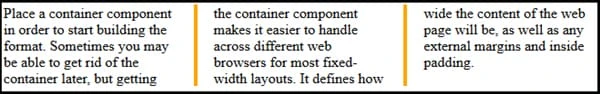
4-Spalten-Layout
Normalerweise werden spaltenbasierte Layouts mit Javascript erstellt, was ziemlich kompliziert und zeitaufwändig ist. Aber CSS hat einen Weg gefunden, um die Aufgabe von Entwicklern und Webdesignern zu erleichtern.
Im Folgenden finden Sie die CSS-Spaltenregel, mit der Sie ein spaltenbasiertes Layout für Ihre Website erstellen können.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}ERGEBNIS:
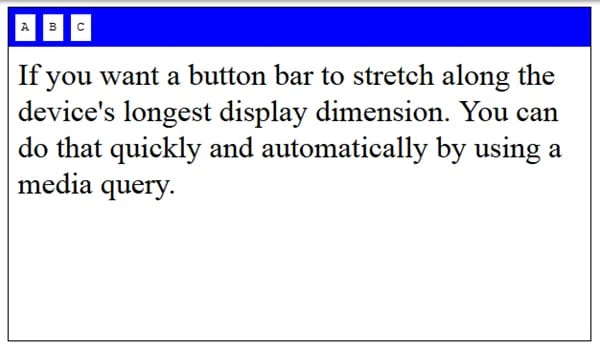
5 Bildschirmausrichtung
Viele Leute denken, dass sowohl die Bildschirmausrichtung als auch die Geräteausrichtung denselben Zweck erfüllen. Aber das ist nicht der Fall. Die Ausrichtung des Bildschirms unterscheidet sich etwas vom Gerät.
Auch wenn ein Gerät nicht in der Lage ist, seine Ausrichtung zu erkennen, kann ein Bildschirm dies immer. Und wenn das Gerät auch dazu in der Lage ist, ist es gut, die Bildschirmausrichtung steuern zu können, damit Sie die Benutzeroberfläche Ihrer Website beibehalten oder ändern können.
Es gibt zwei Möglichkeiten, wie eine Bildschirmausrichtung gehandhabt werden kann; CSS oder Javascript. Aber es ist einfach, wenn Sie es mit CSS Orientation Media Query tun. Denn es ermöglicht dem Inhalt, sein Format anzupassen, egal ob sich das Browserfenster im Quer- oder Hochformat befindet. Schauen wir uns zum besseren Verständnis das folgende Beispiel an.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}ERGEBNIS:
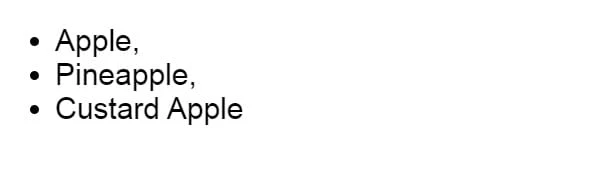
6 Kommagetrennte Listen
Es besteht kein Zweifel, dass Bullet-Listen sehr häufig schriftlich verwendet werden, um Informationen präziser und klarer zu vermitteln. Aber eine Sache, mit der die meisten Leute zu kämpfen haben, ist das Hinzufügen von Kommas an jedem Punkt der Listen.
Mit diesem unten aufgeführten Code-Snippet können Sie ganz einfach Kommas zu Ihrer Liste hinzufügen, mit Ausnahme des letzten.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}ERGEBNIS:
7 Animiertes Kontrollkästchen
Nun, die meisten Leute sind sich der CSS-Hintergrund- und Textanimationen sehr bewusst. Aber nicht viele wissen über Kontrollkästchen-Animationen Bescheid.
Ja, abgesehen von Hintergrund und Texten können Sie Ihren Checkbox-Bereich auch optisch ansprechend gestalten. Ist es nicht toll?
Nachfolgend finden Sie ein Beispiel, auf das Sie sich beziehen können:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}ERGEBNIS:
Worte umbrechen:
Wenn wir in die Tiefe gehen, dann sind die Möglichkeiten von CSS und HTML endlos. Daher hoffen wir, dass die oben implementierten Techniken Ihnen dabei helfen, etwas Wissen zu erlangen und Ihnen bei der Gestaltung einer großartigen Website behilflich sein werden.