60 kostenlose HTML-CSS3-Social-Media-Buttons für Ihre Website
Die Designbranche ist wahrscheinlich eine der am schnellsten wachsenden. Jeden Tag werden neue und kreative Websites erstellt, die die Grenzen von HTML und CSS in alle Richtungen verschieben.
CSS hat einen langen Weg von der Formatierung des strukturierten Inhalts zurückgelegt. Es wurde verwendet, um das Layout von Dokumenten genau zu steuern und verschiedene Layouts auf Medientypen anzuwenden. Moderne Websites sind so konzipiert, dass sie verschiedene Arten von Interaktionen mit Benutzern bereitstellen. CSS3-Effekte werden in den meisten dieser Situationen verwendet.
Um Designern mehr Flexibilität und Interoperabilität zu bieten, wird CSS3 als die nächste große Überarbeitung von CSS vorgeschlagen. In diesem Schaufenster unten finden Sie einige der besten handverlesenen kostenlosen HTML-CSS3-Buttons für soziale Medien, die für Ihre Designprojekte oder Ihre eigene Website nützlich sein könnten.
Kostenlose HTML CSS3 Social Media Buttons
Sie können zahlreiche kostenlose Designartikel online finden. Kostenlose Code-Snippets zu finden ist ebenfalls nicht sehr schwierig, aber es ist sehr zeitaufwändig, das richtige Designelement zu finden, das den aktuellen Designtrends folgt. Diese Liste kann Ihnen helfen, Ihr Wissen sowie die Benutzererfahrung Ihrer Website zu erweitern.
01 Responsive Sliding Social Media Buttons
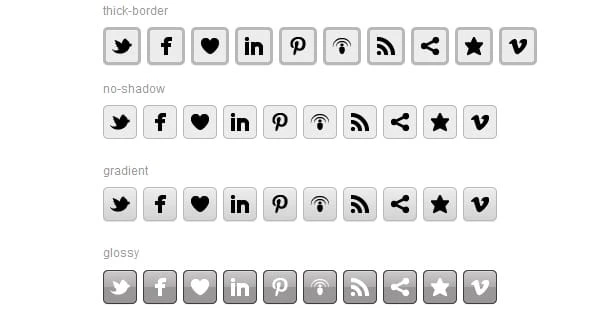
02 CSS3-Social-Media-Schaltflächen
03 3D-Social-Media-Schaltflächen
04 CSS3-Hexagon-Social-Media-Schaltflächen
05 Flache soziale Schaltflächen
07 Einfache, aber erstaunliche CSS3-Social-Buttons
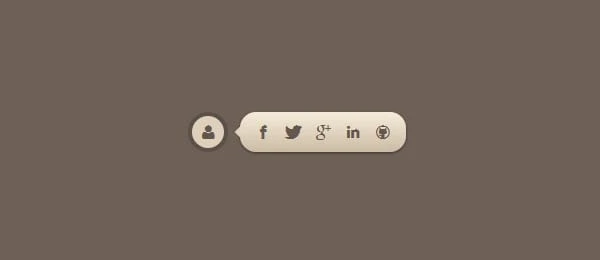
08 Social-Buttons-Folie
09 CSS3 Responsive Social Media Flat Icons
10 versteckte CSS3-Social-Buttons
12 CSS3-Folien-Social-Media-Schaltflächen
13 3D-Social-Buttons
14 CSS3-Rollover-Social-Media-Symbole
15 Social-Buttons mit Hover
16 tolle farbige Social-Buttons
17 CSS3-Symbol für soziale Medien mit Hover-Effekten
18 Minimale Symbole für soziale Medien
19 Social-Abo-Widget
20 Sozialblock
21 Sozialabteilung
22 animierte CSS3-Social-Buttons
24 Social-Sharing-Menü mit Hover
26 CSS-Slide-Effekt-Social-Media-Icons
27 Soziales Musterbuch
28 drückbare CSS3 Social Buttons
29 flache soziale Schaltflächen in CSS3
30 Social Media-Anmeldesymbole in CSS
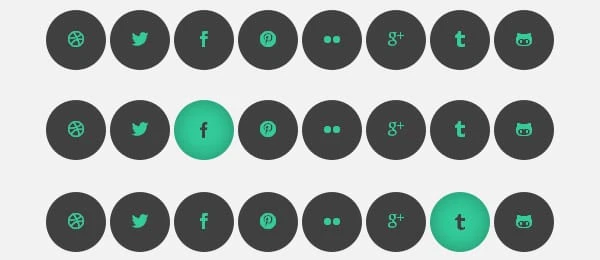
31 Circle Social Button in CSS3
32 Ausgefallene flache Social-Button-Animation
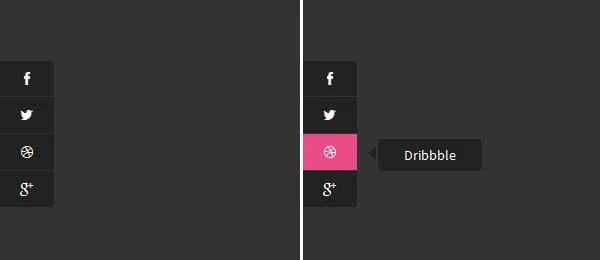
34 Social-Media-Icons mit animierten Tooltips
35 Social-Buttons mit Icon-Fonts
36 CSS Social Ribbon-Flags
37 CSS3- und HTML5-Schaltfläche für soziale Medien
38 animierte soziale Symbole
40 CSS3 Social-Media-Schaltfläche
41 Schaltflächen für soziale Symbole
42 CSS3-Symbole für soziale Netzwerke
43 CSS2-Symbole für soziale Medien
44 CSS-Social-Buttons
45 Soziale Symbole mit Tooltip
46 Social-Tooltip
47 Social-Media-Hover-Icons mit Popup-Titeln
48 ausgefallene soziale Schaltflächen mit Hover-Effekt
49 CSS-Animation – Soziale Netzwerke
50 CSS3 Social Sidebar mit Tooltip
51 animierte Social-Media-Icons
52 Social Flip Cards
53 CSS3-Symbole für soziale Netzwerke
54 CSS3-animierte Schaltflächen für soziale Medien
55 Zocial (Soziale Medien) CSS3-Schaltflächen
56 auffällige soziale Schaltflächen
57 Schaltflächen zum Teilen der flachen Benutzeroberfläche
58 Horizontales Akkordeon mit reinem CSS
59 große soziale Symbole
60 Social-Media-Illustration
Fazit
Wenn Sie eine Website oder einen Blog besitzen und besser aussehende Social-Media-Button-Designs wünschen, dann werden Ihnen die oben genannten kostenlosen HTML-CSS3-Social-Media-Buttons definitiv dabei helfen, Ihr Ziel so effizient und effektiv wie möglich zu erreichen.