35+ Kreativer Einsatz von Animationen im Website-Design
Sie können sich vielleicht nicht vorstellen, was Designer mit ihrem kreativen Geist tun können, da moderne Designer gerne mit Dingen experimentieren und beobachten, wie Menschen mit ihrer Arbeit interagieren.
Die Verwendung von Animation im Webdesign ist ein komplexer Trend, der nicht verschwinden will. Auch wenn dies kein allgemeiner Trend ist, dem man folgen sollte, entstehen diese Art von Trends, wenn die neuen Designstile auftauchen und immer mehr Designer sie bemerken und in ihrer Arbeit verwenden.
Animation ist die schnelle Anzeige einer Reihe von Bildern, die eine Illusion von Bewegung erzeugen. Schon vor Beginn des Webs ging es bei Animationen darum, visuelle Inhalte zu verbessern, und in vielen Fällen werden Animationen verwendet, um die Benutzeroberfläche hervorzuheben.
Seit der Einführung von CSS3 haben wir eine fantastische Entwicklung der Animationstechniken erlebt. Mit der Unterstützung anderer Technologien wie JavaScript, Canvas, SVG, WebGL verzweigen sich Techniken für animierte Inhalte im gesamten Web.
Kreative Beispiele für die Verwendung von Animationen im Website-Design
arche68
Epikurenz Nr.8
Jenseits der Schönheit
Hafer die Ziege
Nach Hause gehen
20 Jahre Hip-Hop mit Lilou
M-Gebäude
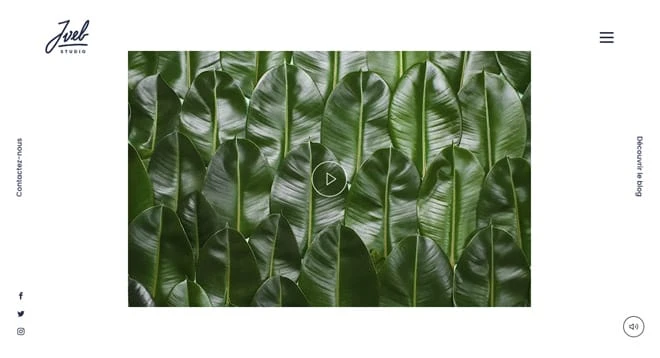
Jweb Studio
Weltmeister Amsterdam
Nike Reaktor
Portion
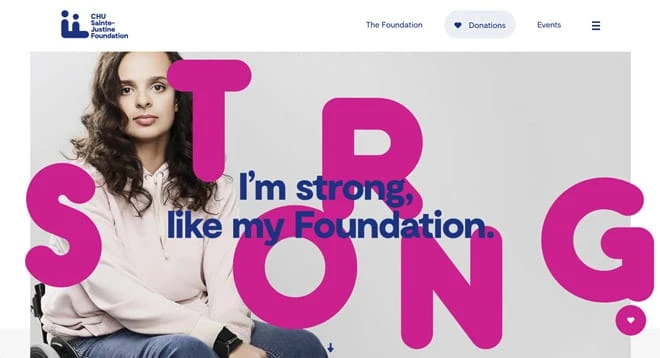
CHU Sainte-Justine-Stiftung
HOF
Zeremonie Kaffeeröster
SPUR
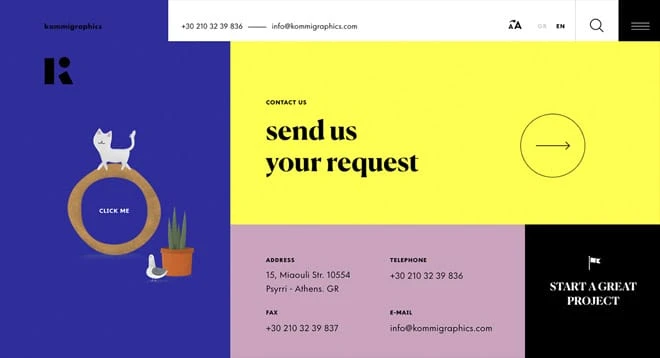
Kommigraphik
Art4GlobalGoals
Open-Source-Rover von JPL
Van HoltzCo
HA
Mowellen
Karl Simon
Aristide – Portfolio 2018
Eine Welt, ein Gesicht
Bersi Serlini – Festival 2018
Vinzenz Tavano
Kenta Toshikura
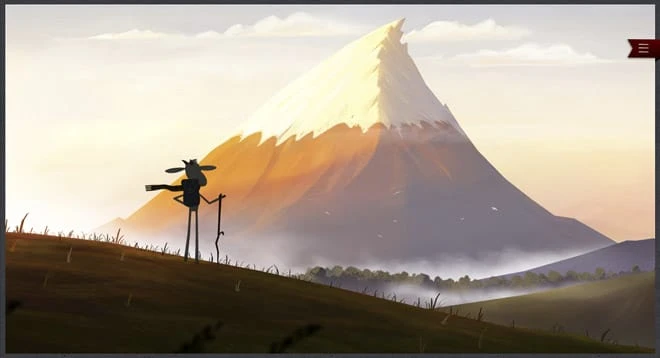
Cowboy
Axon
Künstlerweb
Mutter Corp
Dies
bedeckt
Humbert & Poet
AgenturMe
Königliche Studie
Der coole Club.
Fehlt etwas?
Bei der Zusammenstellung dieser Liste ist es immer möglich, dass wir einige andere großartige Beispiele übersehen haben. Fühlen Sie sich frei, es mit uns zu teilen.
Weiterlesen!
Sie könnten auch an den folgenden Artikeln zu modernen Trends interessiert sein.