30 kostenlose HTML5-, CSS3-, jQuery-Upload-Dateiformular-Skriptdesigns
Die Designbranche ist wahrscheinlich eine der am schnellsten wachsenden. Jeden Tag werden neue und kreative Websites erstellt, die die Grenzen von HTML und CSS in alle Richtungen erweitern.
CSS hat einen langen Weg von der Formatierung des strukturierten Inhalts zurückgelegt. Es wurde verwendet, um das Layout von Dokumenten genau zu steuern und verschiedene Layouts auf Medientypen anzuwenden. Moderne Websites sind so konzipiert, dass sie verschiedene Arten von Interaktionen mit Benutzern bereitstellen. CSS3-Effekte werden in den meisten dieser Situationen verwendet.
Um Designern mehr Flexibilität und Interoperabilität zu bieten, wird CSS3 als die nächste große Überarbeitung von CSS vorgeschlagen. In diesem Schaufenster unten finden Sie einige der besten handverlesenen kostenlosen HTML5-, CSS3- oder jQuery-Upload-Dateiskripts, die für Ihre Designprojekte oder Ihre eigene Website nützlich sein könnten.
Kostenlose HTML5-, CSS3-, AJAX-, jQuery-Skripte zum Hochladen von Dateien
Sie können zahlreiche kostenlose Designartikel online finden. Kostenlose Code-Snippets zu finden ist ebenfalls nicht sehr schwierig, aber es ist sehr zeitaufwändig, das richtige Designelement zu finden, das den aktuellen Designtrends folgt. Diese Liste kann Ihnen helfen, Ihr Wissen sowie die Benutzererfahrung Ihrer Website zu erweitern.
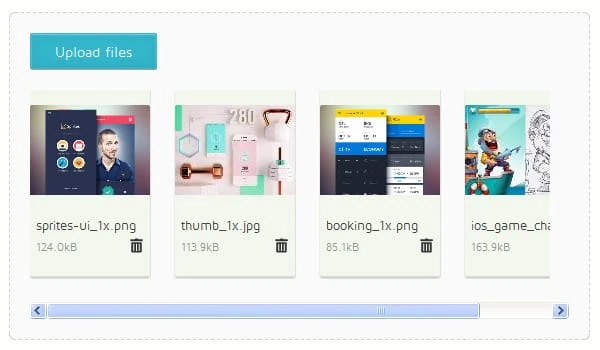
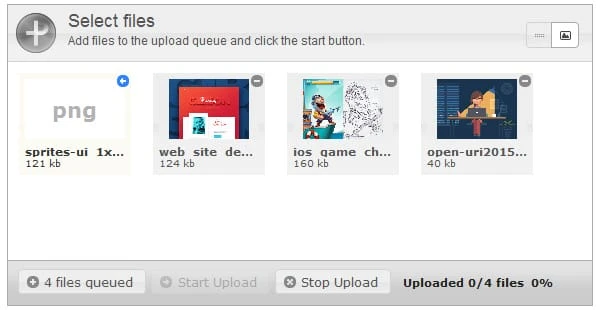
01 Formular zum Hochladen von Mini-AJAX-Dateien
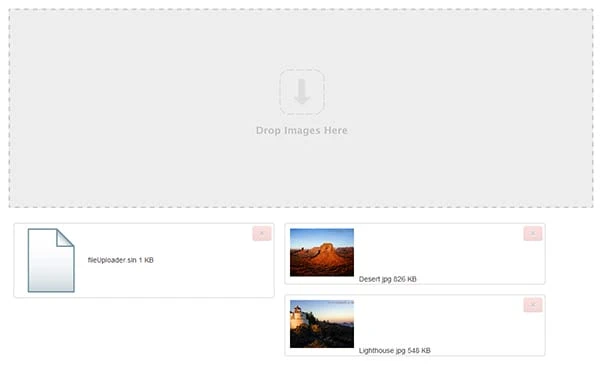
02 HTML5-Datei-Uploader
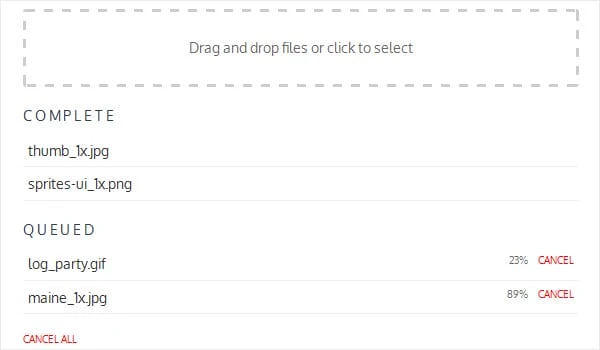
03 Dropzone-Drag-Drop-Upload
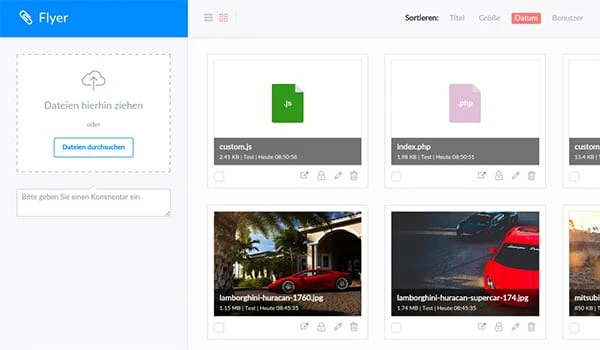
04 Flow.js HTML5-Datei hochladen
05 jQuery-, CSS3-, HTML5-Upload-Formular
06 Guter Uploader
07 Hochladen mehrerer Dateien per Drag-and-Drop in HTML5
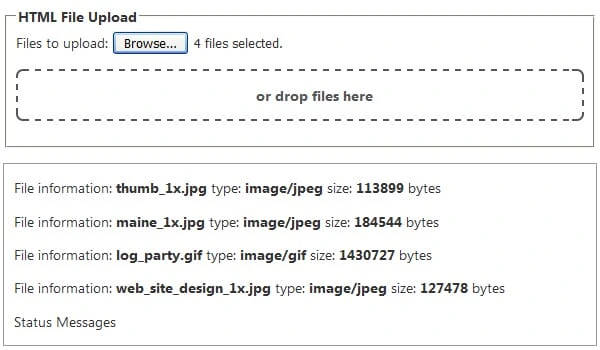
08 AJAX-Upload mit der Datei-API von HTML5
09 HTML5-Bild-Uploader mit Jcrop
10 Hochladen von HTML5-Dateien mit jQuery
11 Einfacher HTML5-Datei-Uploader
12 AJAX-Datei-Uploader
13 Hochladen von jQuery-Dateien
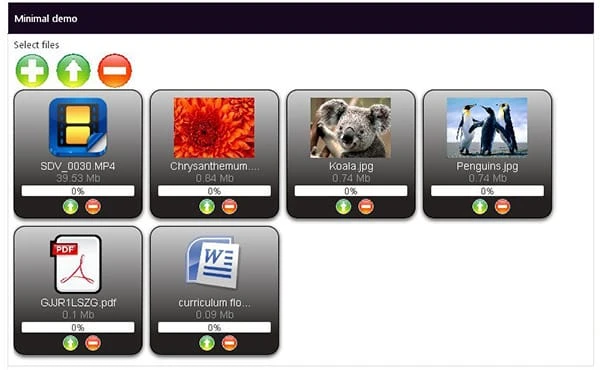
14 Uploader für mehrere Dateien
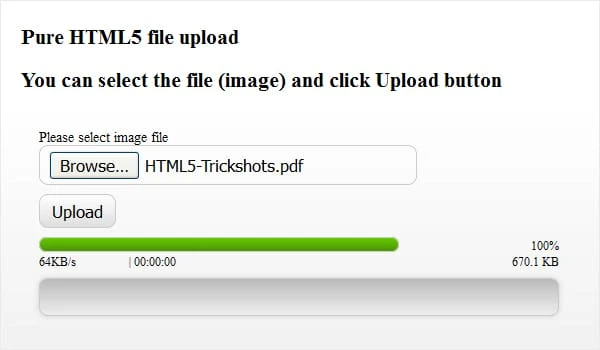
15 Hochladen einer reinen HTML5-Datei
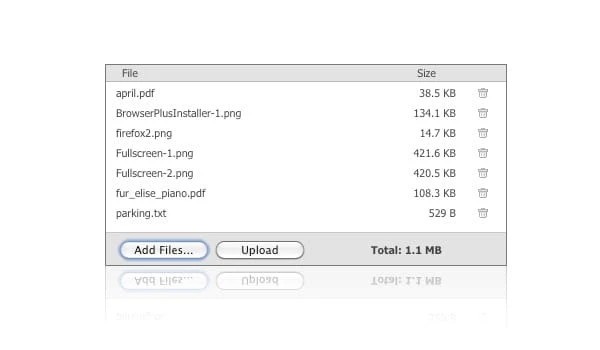
16 Browser Plus Jquery-Datei-Uploader
17 Ziehen und Ablegen von HTML5-Dateien
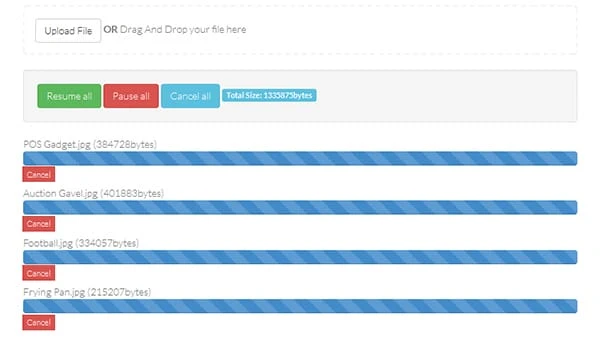
18 Ajax-HTML5-Drag-and-Drop-Datei-Upload mit Fortschrittsbalken
19 jQuery Drag-and-Drop-Uploads
20 Plupload
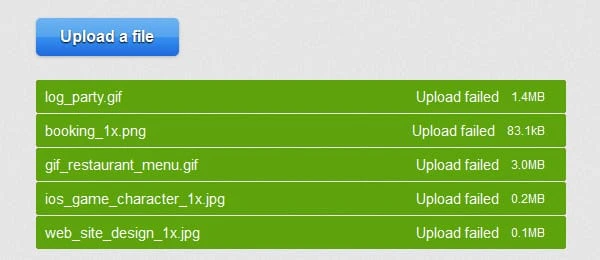
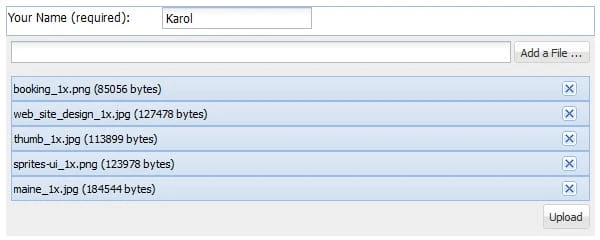
21 Ausgefallener Datei-Uploader im Airmail-Stil
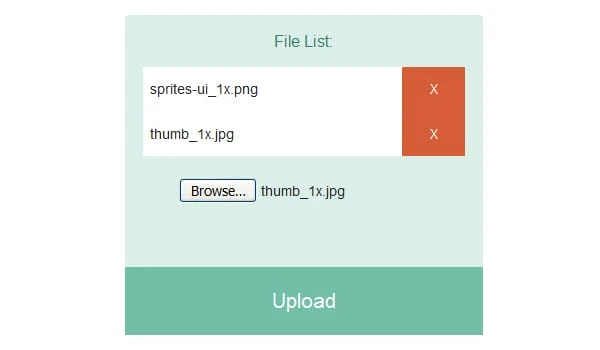
22 Flache Benutzeroberfläche – Benutzerdefinierte Eingabe mit CSS
23 Eine CSS-freundliche Dateieingabe
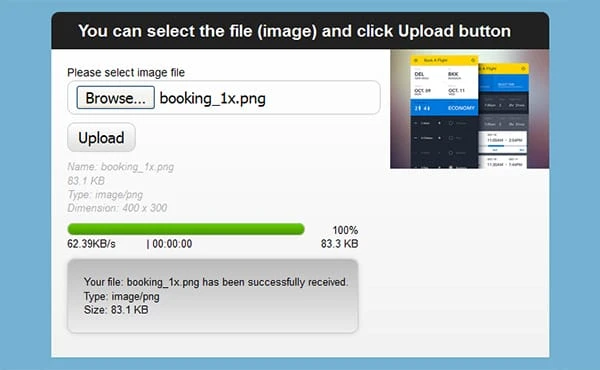
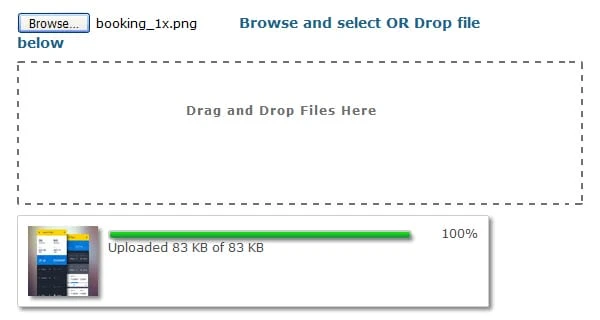
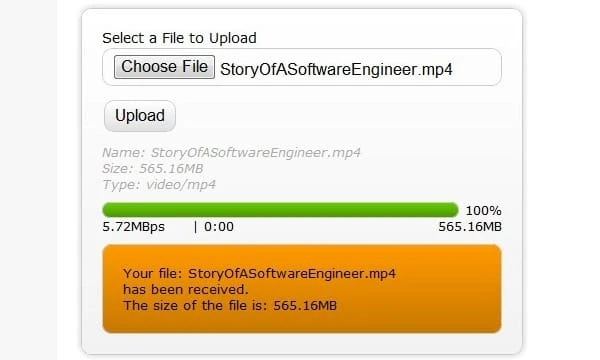
24 Html5-Datei-Upload mit Fortschritt
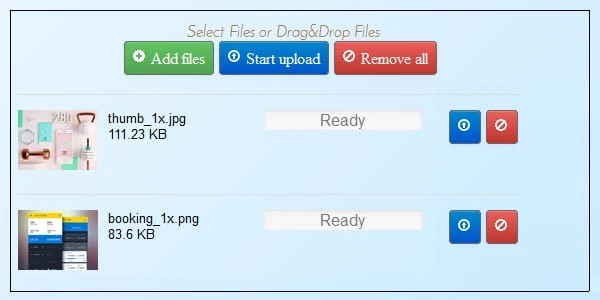
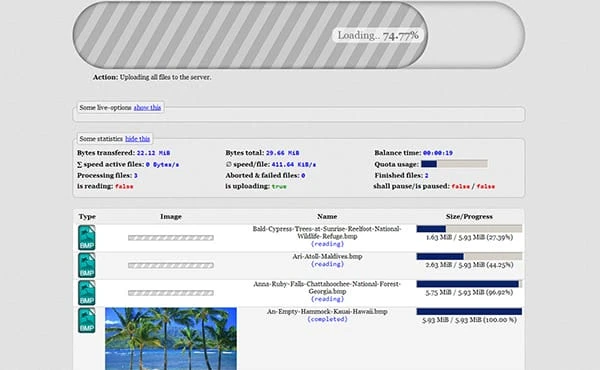
25 Echter Ajax-Uploader
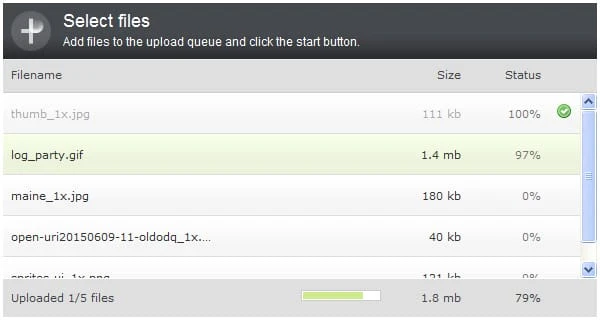
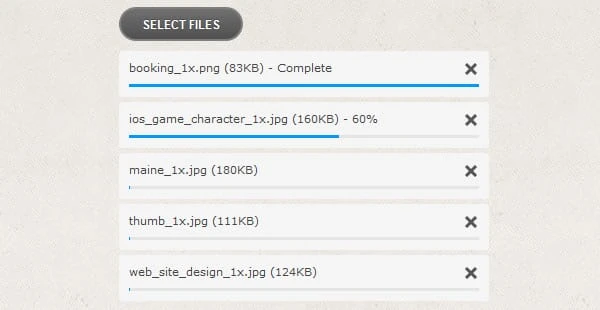
26 jQuery-Uploader-Warteschlangen-Widget
27 SlickUpload
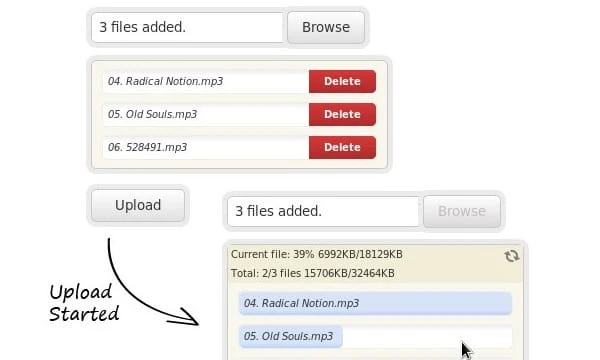
28 Uploadify Flash-basierter Uploader für mehrere Dateien
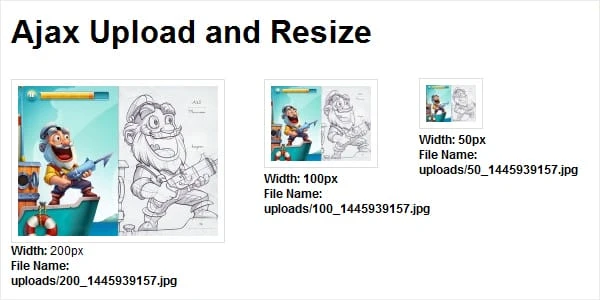
29 Ajax-Upload und Größenänderung eines Bildes
30 Einfacher Ajax-Datei-Uploader
Formularskripte für kostenpflichtige Upload-Dateien
31 ImagePicker: Uploader
32 Uploadrr – HTML5-Datei-Uploader
33 Der AwsmUploader
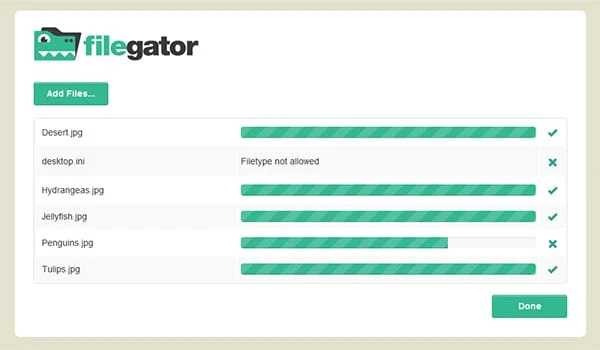
34 FileGator
35 Reiner Uploader
36 Echter Ajax-Multi-Uploader
Fazit
Wenn Sie eine Website oder einen Blog besitzen und besser aussehende Upload-Dateiformular-Skriptdesigns wünschen, dann werden Ihnen die oben genannten kostenlosen HTML5-, CSS3-, AJAX- und jQuery-Upload-Dateiskripts definitiv dabei helfen, Ihr Ziel so effizient und effektiv wie möglich zu erreichen .