Учебное пособие по Illustrator: как создать реалистичный 3D-калькулятор
Выполнение чего-либо в Adobe Illustrator действительно занимает в два раза больше времени, так как это может быть немного сложно. В следующем уроке вы узнаете, как создать реалистичный 3D-калькулятор в Adobe Illustrator.
В следующем уроке вы узнаете, как создать реалистичный 3D-калькулятор, используя некоторые основные инструменты, палитру Pathfinder, градиенты, дублированные формы и 3D-эффект. Итак, начнем.
Конечный результат
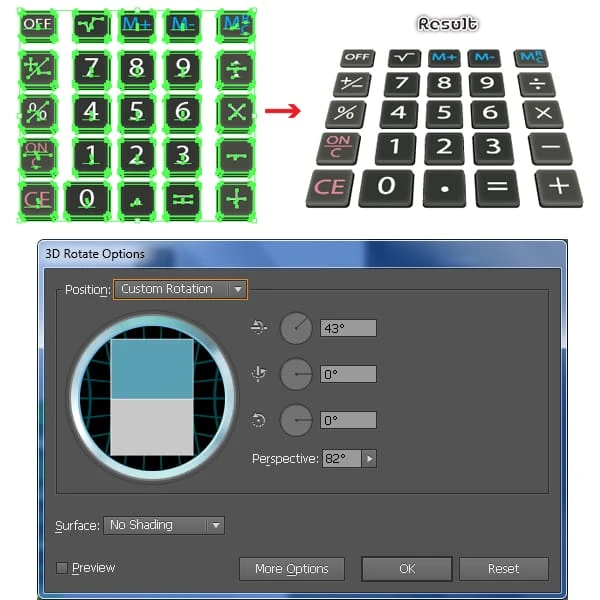
Давайте посмотрим, что вы будете создавать в этом уроке.
Создайте реалистичный 3D-калькулятор в Illustrator
Создать новый документ
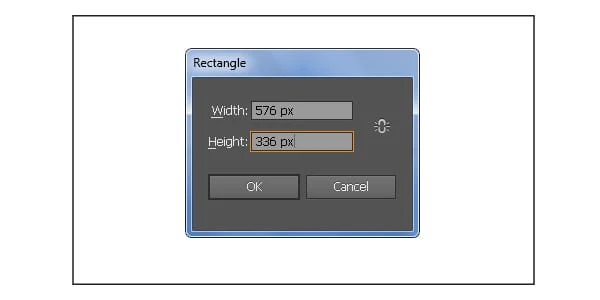
1 Запустите Illustrator, а затем нажмите (Ctrl + N ), чтобы создать новый документ. Выберите «Пиксели» в раскрывающемся меню «Единицы », введите 680 в поле ширины и 570 в поле высоты, затем нажмите кнопку «Дополнительно» . Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен, прежде чем нажимать «ОК».
Создайте основные фигуры
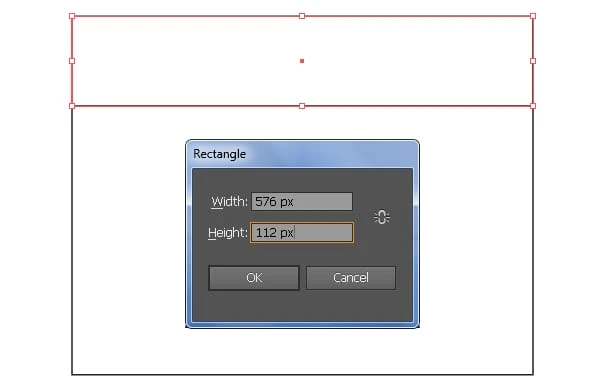
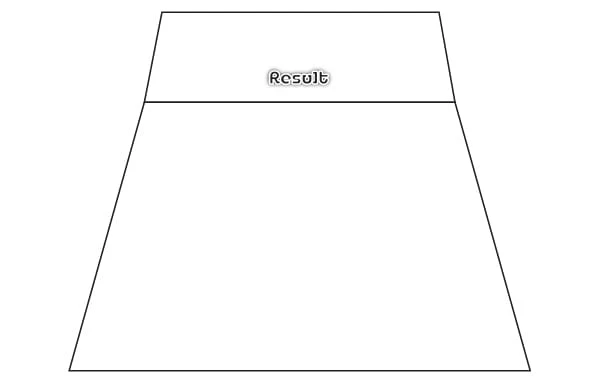
2 Начните с рисования двух объектов (576 на 336 пикселей и 576 на 112 пикселей) с помощью инструмента «Прямоугольник» (М). Затем поместите два вновь созданных объекта в правильное положение, как показано на втором изображении.
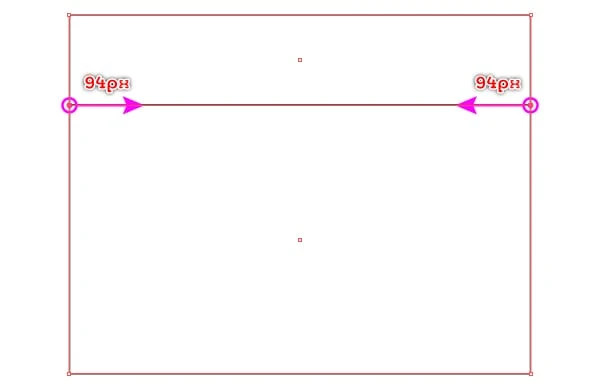
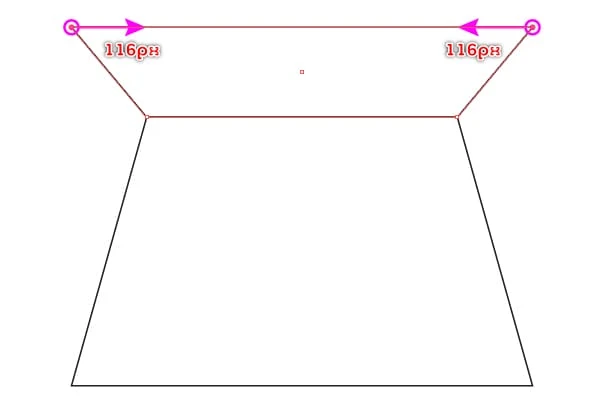
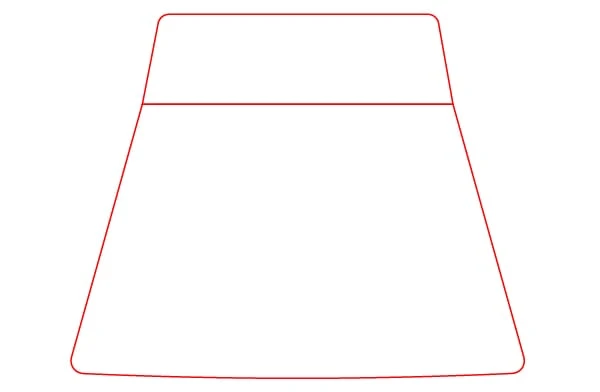
3 Выберите инструмент Direct Selection Tool (A) и используйте этот инструмент, чтобы выбрать две левые опорные точки, выделенные пурпурным цветом, затем переместите их на 94 пикселя вправо. Затем выберите две правые опорные точки, выделенные пурпурным цветом, и переместите их на 94 пикселя влево. Продолжайте Инструментом «Прямое выделение» (А), выберите левую верхнюю опорную точку меньшего объекта и переместите её на 116 пикселей вправо. Затем выберите правую верхнюю опорную точку и переместите ее на 116 пикселей влево. В конце ваши объекты должны выглядеть так, как показано на третьем изображении.
4 Теперь выберите два вновь созданных объекта, продублируйте (Ctrl +C, Ctrl +F) их один раз, а затем скройте (Ctrl +3) копии. С помощью Инструмента «Отрезок линии»() создайте две горизонтальные линии и разместите их в положениях, как вы видите на изображении, затем зафиксируйте эти линии (Ctrl +2 ). Затем выберите инструмент «Добавить опорные точки» (+) и добавьте четыре опорные точки в точках, выделенных пурпурным цветом. После того, как вы закончите добавлять опорные точки, нажмите (Ctrl + Alt + 2 ), чтобы разблокировать горизонтальные линии, а затем удалите их.
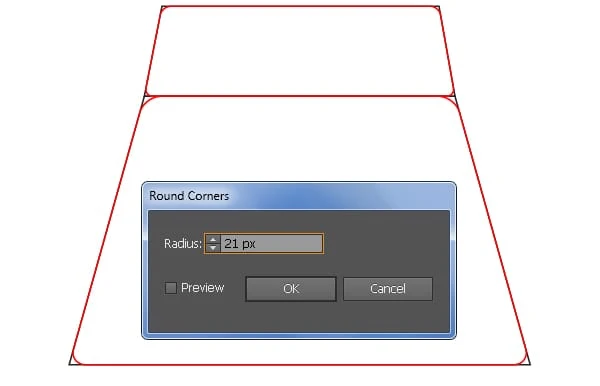
5 Нажмите (Ctrl +Alt +3) для отображения двух объектов, скрытых на шаге 4. Снова выберите меньший объект и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 11px и затем нажмите OK. Затем снова выберите больший объект и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 21px и нажмите OK. Наконец, повторно выберите два красных объекта и перейдите в Object > Expand Appearance.
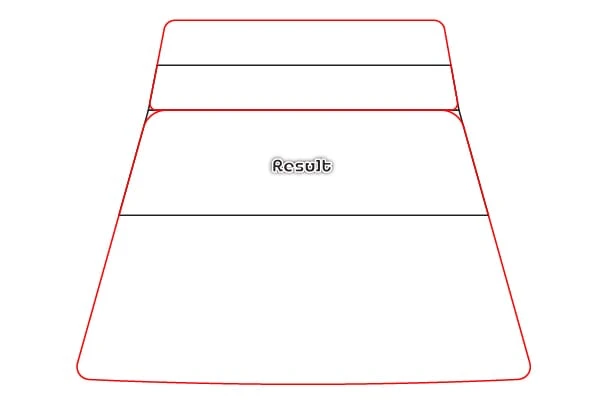
6 Инструментом «Отрезок линии» () создайте вертикальную линию и поместите ее в положение, как вы видите на изображении, затем зафиксируйте эту линию (Ctrl +2 ). Затем выберите инструмент «Добавить опорные точки» (+) и добавьте опорную точку в точку, выделенную пурпурным цветом. После того, как вы закончите добавлять опорные точки, нажмите (Ctrl + Alt + 2 ), чтобы разблокировать вертикальную линию, а затем удалите ее. Теперь снова выберите только что созданную опорную точку и переместите ее на 7 пикселей вниз. Убедитесь, что вновь созданная опорная точка по-прежнему выделена, нажмите кнопку «Преобразовать выбранные опорные точки в сглаженные» на панели свойств . Затем выберите инструмент Direct Selection Tool (A) и, удерживаяShift, затем щелкните правую ручку только что созданной опорной точки и переместите ее вправо, чтобы увеличить длину этой ручки. Затем, удерживая нажатой клавишу Shift, нажмите на левую ручку и переместите ее влево.
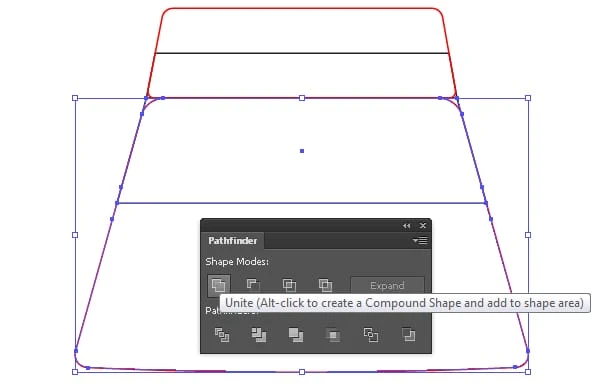
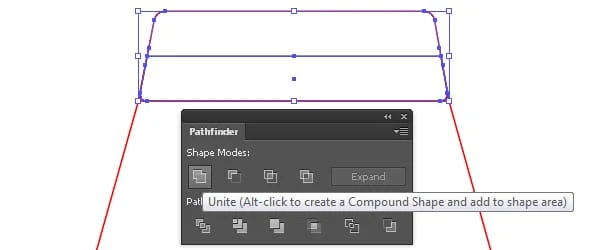
7 Выберите два красных объекта и заблокируйте (Ctrl +2) их. Затем выберите четыре опорные точки черных объектов, выделенных синим цветом, а затем удалите их. Прежде чем продолжить, нажмите (Ctrl + Alt + 2 ), чтобы разблокировать два красных объекта. Теперь выберите больший черный объект и больший красный объект, затем откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку Объединить. Наконец, выберите два оставшихся объекта и нажмите кнопку «Объединить ». В конце ваши новые объекты должны выглядеть, как на пятом изображении.
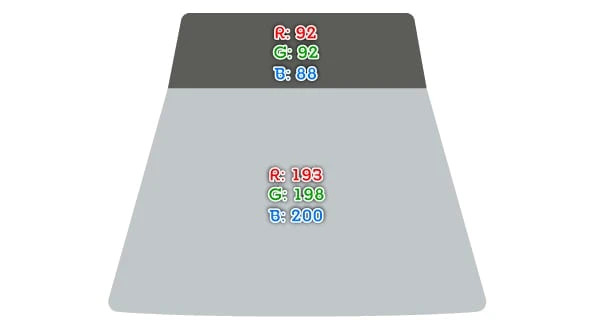
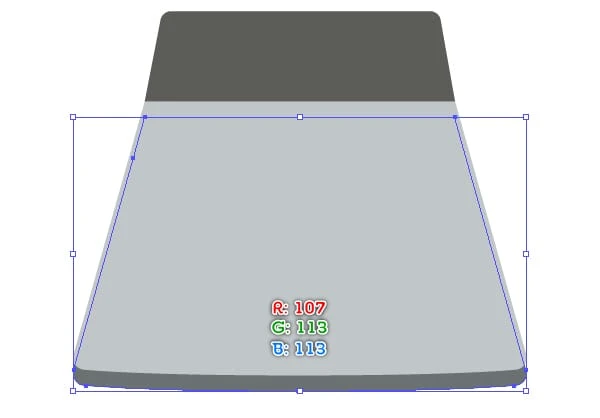
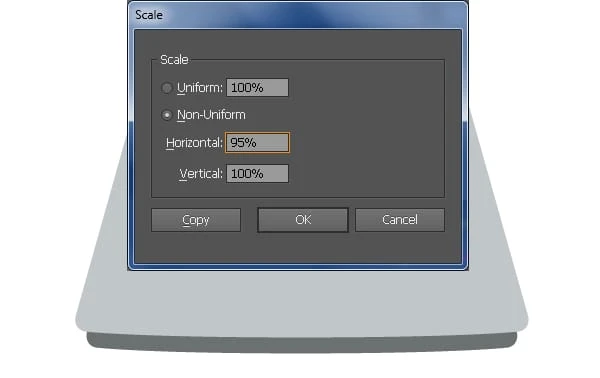
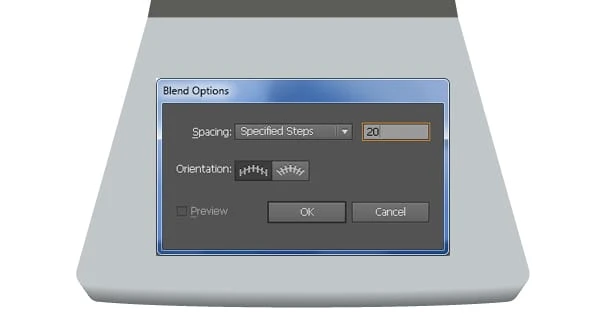
8 Залейте меньший объект цветом R=92, G=92, B=88. Затем залейте оставшийся объект цветом R=193, G=198, B=200. Теперь выделите большую фигуру, дважды продублируйте (Ctrl+C, Ctrl+F, Ctrl+F) и скройте копию (Ctrl+3 ). Выберите оставшуюся копию и замените ее существующий цвет на R=107, G=113, B=113. Затем переместите только что созданную фигуру на 20 пикселей вниз, а затем отправьте ее на задний план (Ctrl + Shift + левая квадратная скобка ). Не снимая выделения с этой формы, перейдите в Объект > Трансформировать > Масштаб … В диалоговом окне Масштаб установите флажок Неравномерность и введите 95 в поле Горизонтальный .поле, затем нажмите OK. Теперь снова выберите две большие фигуры и перейдите в Object > Blend > Blend Options … Следуйте данным, как показано на четвертом изображении, а затем нажмите OK. Затем перейдите в Object > Blend > Make (Ctrl+Alt+B).
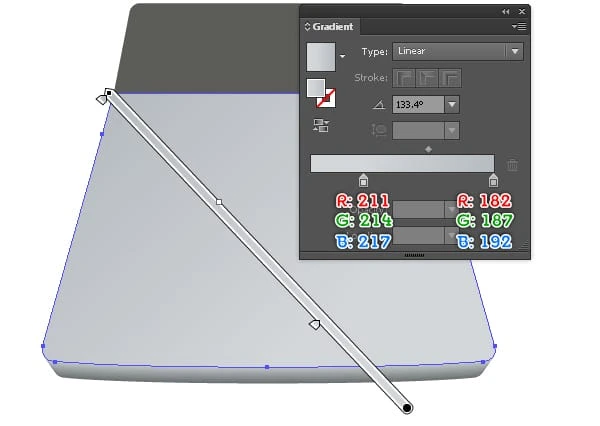
9 Нажмите (Ctrl +Alt +3 ), чтобы отобразить фигуру, скрытую на шаге 8, а затем замените ее существующий цвет линейным градиентом, как показано ниже.
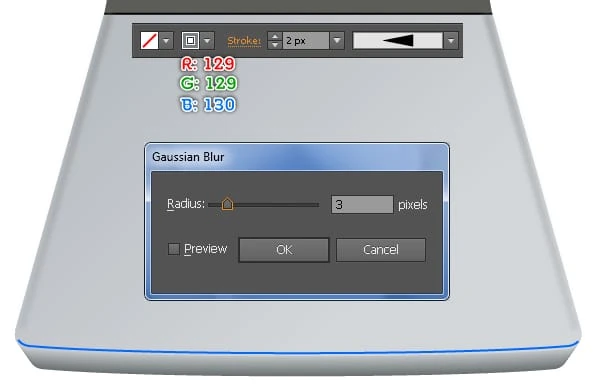
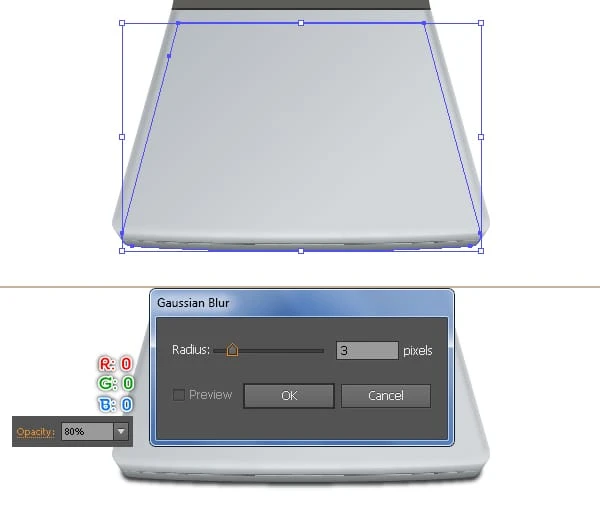
10 Мы начнем делать блики и тени на основных фигурах, чтобы придать им более трехмерный вид. Сначала с помощью инструмента «Отрезок линии» () создайте горизонтальную линию с обводкой 2 пикселя (R = 0, G = 0, B = 0) и без заливки. Затем выберите Pen Tool (P) и используйте этот инструмент, чтобы создать три пути, как вы видите на третьем изображении ниже. После того, как ваши контуры нарисованы, выберите два красных контура, заполните их пустыми и добавьте обводку толщиной 2 пикселя (R 129, G=129, B=130 ), затем примените к результату Профиль ширины 4. Не снимая выделения с получившихся объектов, перейдите в Эффект > Размытие > Размытие по Гауссу… Введите Радиус 3 пикселя и нажмите ОК .. Теперь выделите синий контур, залейте его цветом и добавьте обводку толщиной 3 пикселя (R 242, G=246, B=246 ). Затем примените к получившемуся объекту профиль ширины 1 и эффект размытия по Гауссу на 4 пикселя. Продолжайте создавать изогнутый путь с помощью Pen Tool (P), как на шестом изображении ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 2 пикселя (примените линейный градиент к обводке), затем примените к результату Профиль ширины 3.
11 Дважды щелкните смешанный объект, созданный на шаге 8, выберите более темную фигуру и нажмите (Ctrl+C ), чтобы скопировать ее. Затем дважды щелкните в любом месте за пределами смешанного объекта, затем нажмите (Ctrl + F ), чтобы вставить копию впереди. Замените существующий цвет этой копии на R=0, G=0, B=0, уменьшите непрозрачность до 80%, а затем примените к получившейся фигуре эффект размытия по Гауссу на 3 пикселя. Наконец, отправьте эту новую фигуру на задний план (Ctrl + Shift + левая квадратная скобка ).
Создайте клавиатуру
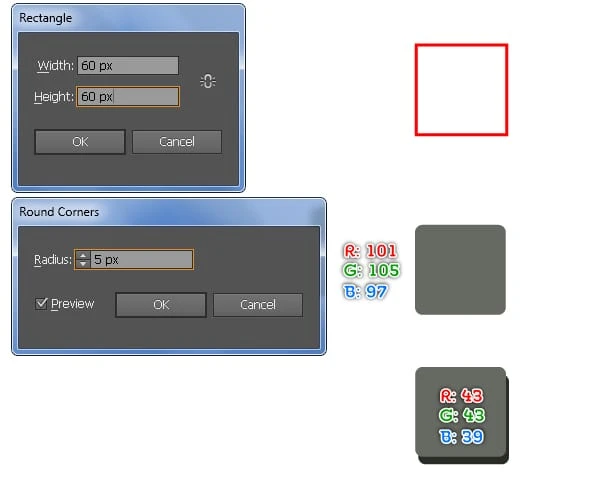
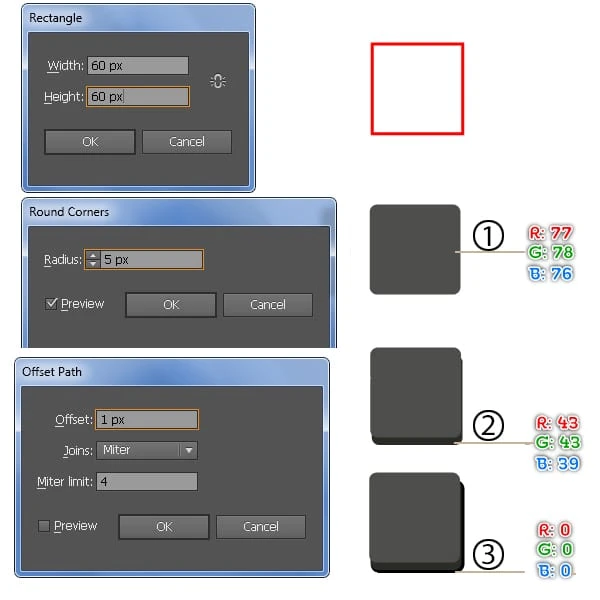
12 Инструментом «Прямоугольник» (М) создайте объект размером 60 на 60 пикселей. Убедитесь, что только что созданный объект все еще выделен, перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 5 пикселей и нажмите ОК, затем перейдите в Объект > Разобрать оформление. Залейте новый объект цветом R=101, G=105, B=97, продублируйте получившуюся фигуру один раз и замените существующий цвет копии на R=43, G=43, B=39. Затем переместите получившуюся фигуру на 5 пикселей вниз и на 2 пикселя вправо, затем отправьте ее назад (Ctrl + левая квадратная скобка ).
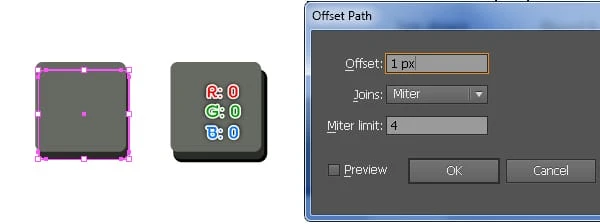
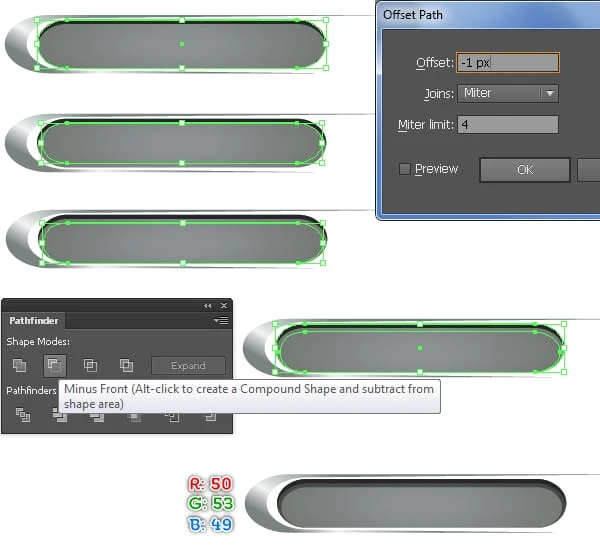
13 Повторно выберите только что созданную фигуру, созданную на шаге 12, перейдите в Object > Path > Offset Path … Введите 1px Offset и нажмите OK. Переместите новую фигуру на 1 пиксель вниз и на 1 пиксель вправо, а затем замените существующий цвет на R=0, G=0, B=0.
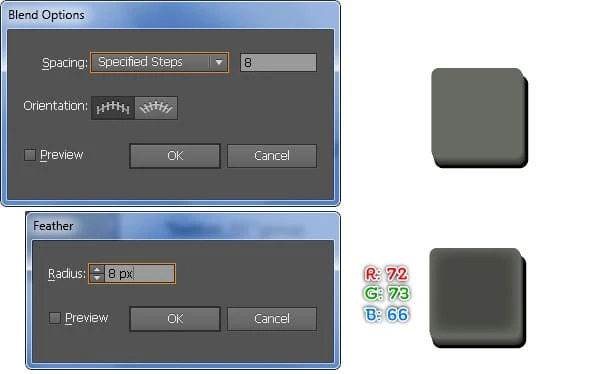
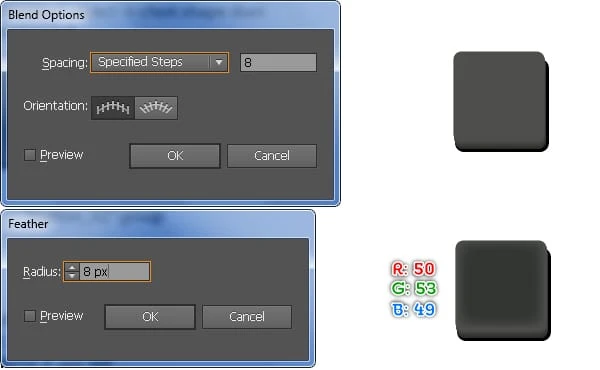
14 Выберите более светлую фигуру, созданную на шаге 12, перейдите в Объект > Контур > Смещенный контур … Введите Смещение -1px и нажмите OK, затем скройте эту новую фигуру. Снова выберите две фигуры, созданные на шаге 12, и создайте переход между ними. Теперь нажмите (Ctrl +Alt +3 ), чтобы отобразить фигуру, скрытую на этом шаге, замените существующий цвет этой фигуры на R=72, G=73, B=66 и перейдите в Эффект > Стилизация > Растушевка … Введите 8 пикселей. Радиус и нажмите OK, затем переместите получившуюся фигуру на 1 пиксель вверх. Наконец выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 12 до этого момента, затем назовите эту группу «button_01».
15 Далее идет вторая кнопка. Инструментом «Прямоугольник» (М) создайте объект размером 60 на 60 пикселей. Убедитесь, что только что созданный объект все еще выделен, перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 5 пикселей и нажмите ОК, затем перейдите в Объект > Разобрать оформление. Залейте новый объект цветом R=76, G=78, B=77, продублируйте получившуюся фигуру один раз и замените существующий цвет копии на R=43, G=43, B=39. Затем переместите получившуюся фигуру на 5 пикселей вниз и на 1 пиксель вправо, затем отправьте ее назад (Ctrl + левая квадратная скобка). Убедитесь, что только что созданная фигура все еще выделена, перейдите в Object > Path > Offset Path … Введите смещение в 1 пиксель и затем нажмите OK. Переместите новую фигуру на 1 пиксель вниз и на 1 пиксель вправо, а затем замените существующий цвет на R=0, G=0, B=0.
16 Выберите фигуру «1», созданную на шаге 15, перейдите в Объект > Контур > Смещенный контур … Введите Смещение -1px и нажмите OK, затем скройте эту новую фигуру. Снова выберите две фигуры («1» и «2»), созданные на шаге 15, и создайте переход между ними. Теперь нажмите (Ctrl +Alt +3 ), чтобы отобразить фигуру, скрытую на этом шаге, замените существующий цвет этой фигуры на R=50, G=53, B=49 и перейдите в Эффект > Стилизация > Растушевка … Введите 8 пикселей. Радиус и нажмите OK, затем переместите получившуюся фигуру на 1 пиксель вверх. Наконец выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 15 до этого момента, затем назовите эту группу «button_02».
17 Чтобы создать третью кнопку, сначала выберите группу «button_02» и сделайте копию этой группы (Ctrl +C, Ctrl +V ). Дважды щелкните только что созданную группу, а затем дважды щелкните смешанный объект. Выберите более темную фигуру и переместите ее на 1 пиксель влево, дважды щелкните в любом месте за пределами смешанного объекта. Затем снова дважды щелкните группу, выберите черный объект и переместите его на 2 пикселя влево, затем дважды щелкните в любом месте за пределами только что отредактированной группы. Назовите эту новую группу «button_03».
18 Выберите три вновь созданные группы, откройте палитру выравнивания ( Window/Align) и нажмите кнопку «Горизонтальное выравнивание по левому краю », затем нажмите кнопку «Вертикальное выравнивание по верхнему краю ». Выберите группу «button_03» и переместите ее на 170 пикселей вправо. Затем выберите группу «button_02» и переместите ее на 92 пикселя вправо.
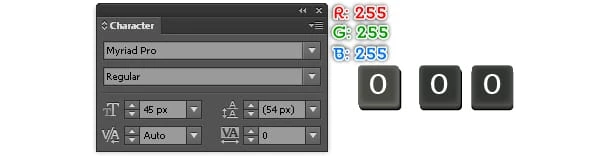
19 Откройте палитру «Символ» (« Окно» > «Текст» > «Символ») и задайте данные, как показано ниже. Затем выберите инструмент «Текст» (T), просто нажмите на монтажную область и добавьте число «0». Сделайте две копии этого числа, а затем поместите их в правильные места, как показано ниже.
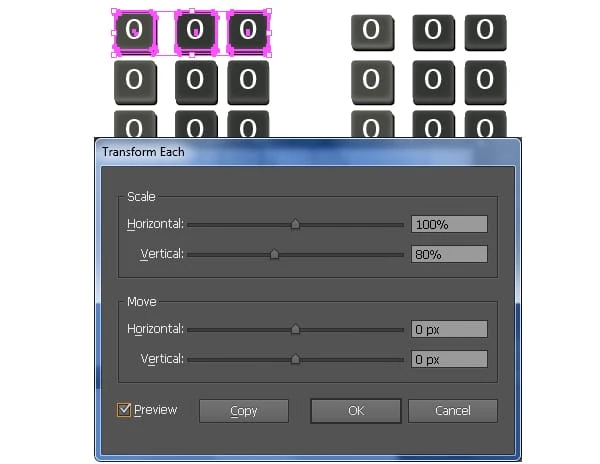
20 Выберите три вновь созданные кнопки и перейдите в Object > Transform > Move. Следуйте данным, как показано ниже, а затем нажмите «Копировать». Затем нажмите (Ctrl + D) три раза, чтобы получить результаты, как на изображении ниже. Теперь выберите три верхние кнопки (кроме цифр «0») и перейдите в «Объект»> «Трансформировать»> «Трансформировать каждый» … Введите 80 в поле «Вертикаль» и нажмите «ОК».
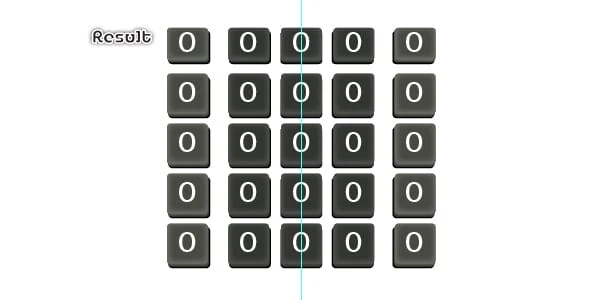
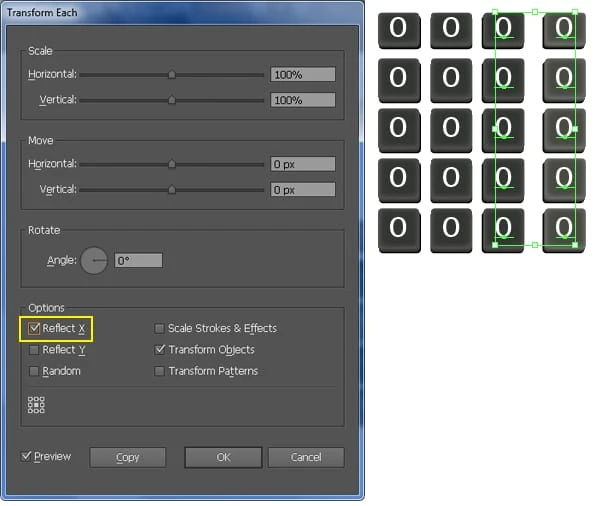
21 Отобразите линейки (Просмотр > Линейки просмотра > Показать линейку ) или (Ctrl + R ). Затем перетащите вертикальную направляющую из линеек (если направляющие заблокированы, выберите «Просмотр» > «Направляющие» > «Заблокировать направляющие») или (Ctrl + Alt +; ). Теперь выберите кнопку третьего столбца, зажмите Shift, нажмите на только что созданную направляющую, отпустите Shift, а затем снова нажмите на кнопку (чтобы зафиксировать ее положение). Затем откройте палитру Align ( Window > Align) и нажмите кнопку «Горизонтальное выравнивание по центру ». Теперь выделите два столбца кнопок, как показано на изображении ниже, выберите инструмент «Зеркальное отражение» (O) ., удерживая нажатой клавишу Alt, нажмите на только что созданную направляющую. В поле «Отражение» установите флажок «Вертикаль» и нажмите «Копировать ». Затем выберите все числа «0» двух вновь созданных столбцов и перейдите в «Объект»> «Трансформировать»> «Трансформировать каждый …» В диалоговом окне «Трансформировать каждый» установите флажок «Отражение X» и нажмите «ОК».
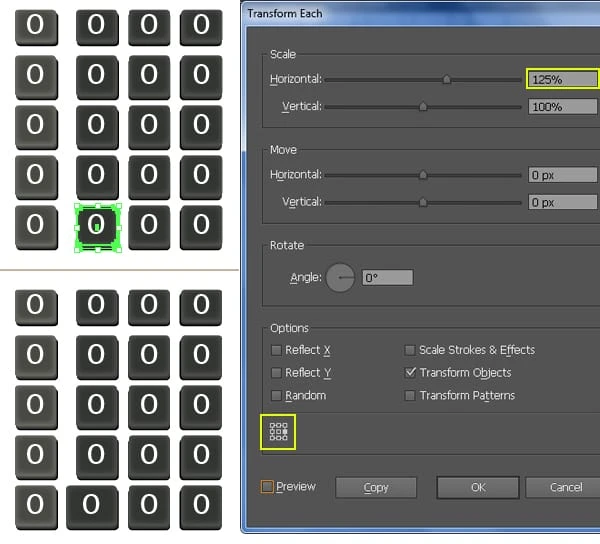
22 Выберите нижнюю кнопку второго столбца (кроме числа «0») и перейдите в Объект > Трансформировать > Трансформировать каждый … Следуйте данным, как показано ниже, а затем нажмите OK.
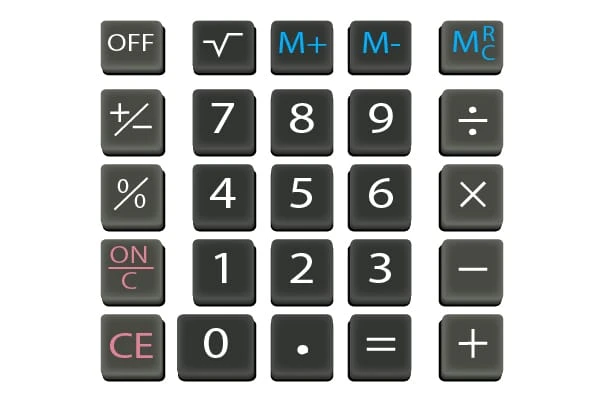
23 Следуйте последовательности изображений и замените цифры «0» другими цифрами, буквами и символами. Теперь выделите все цифры, буквы, символы и затем перейдите в Object > Expand Appearance. Затем перейдите в «Объект»> «Развернуть» и нажмите «ОК », когда появится окно «Развернуть ».
24 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 12 до этого момента. Пока выбрана только что созданная группа, перейдите в Эффект > 3D > Повернуть … Следуйте данным, как показано ниже, а затем нажмите OK. Наконец, поместите результат в правильное положение, как вы видите на финальном изображении.
Создайте два переключателя
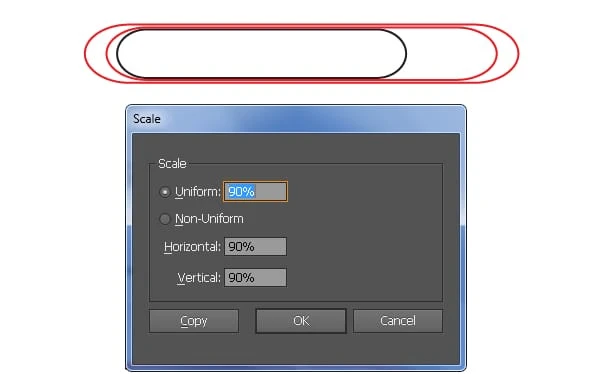
25 С помощью Инструмента «Прямоугольник» (М) создайте объект размером 72 на 12 пикселей. Не снимая выделения с только что созданного объекта, перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 8 пикселей и нажмите OK, затем перейдите в Объект > Разобрать оформление. Убедитесь, что результирующий объект все еще выделен, перейдите в Object > Transform > Scale … Отметьте Non-Uniform, введите 150 в поле Horizontal и введите 120 в поле Vertical, затем нажмите Copy. Затем переместите новый объект на 10 пикселей .вправо и перейдите в Объект > Трансформировать > Масштаб … Введите 90 в поле Масштаб и затем нажмите Копировать.
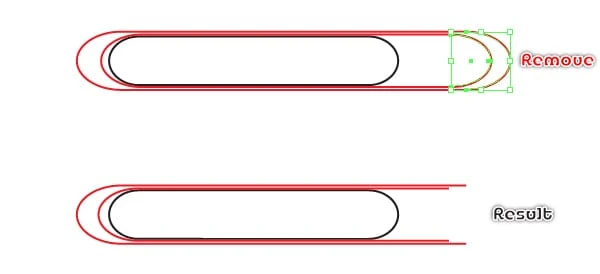
26 Сфокусируйтесь на правой стороне двух красных объектов, выберите четыре точки привязки, выделенные синим цветом, и нажмите кнопку «Вырезать путь в выбранных точках привязки» на панели свойств . Затем удалите два маленьких красных предмета.
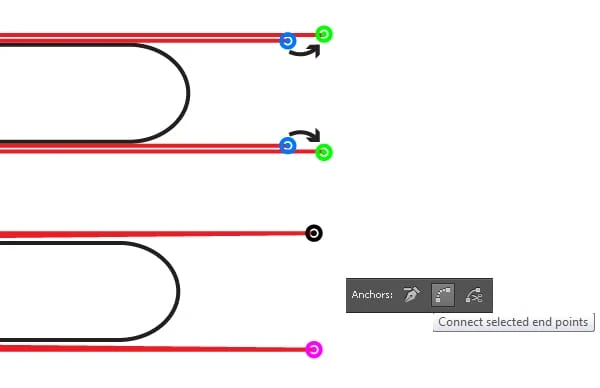
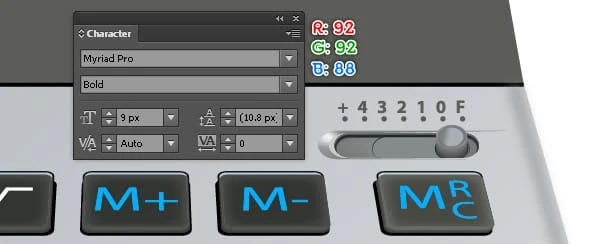
27 Инструментом «Прямое выделение» (А) нажмите на верхнюю опорную точку, выделенную синим цветом, и переместите ее вверх к точке, выделенной зеленым. Затем выберите нижнюю опорную точку, выделенную синим цветом, и переместите ее вниз к точке, выделенной зеленым цветом. Теперь с помощью инструмента «Прямое выделение» (А) выберите две опорные точки, выделенные черным цветом, а затем нажмите кнопку «Соединить выбранные конечные точки» на панели свойств. Повторите то же самое для двух опорных точек, выделенных пурпурным цветом.
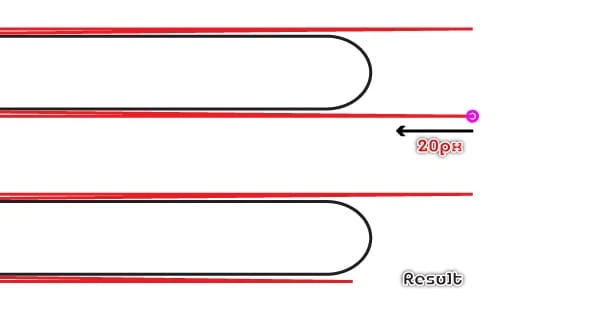
28 Выберите опорную точку, выделенную пурпурным цветом, и переместите ее на 20 пикселей влево. Теперь снова выберите красный объект и залейте его линейным градиентом. Затем выберите черный объект и залейте его радиальным градиентом.
29 Сделайте копию более темной фигуры (Ctrl+C, Ctrl+F ). Пока эта копия выделена, перейдите в Object > Path > Offset Path … Введите смещение -1px и нажмите OK, затем переместите полученную фигуру на 1px вниз. Затем выберите две вновь созданные фигуры, откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку Минус передний, затем замените существующий цвет получившейся формы на R=50, G=53, B=49.
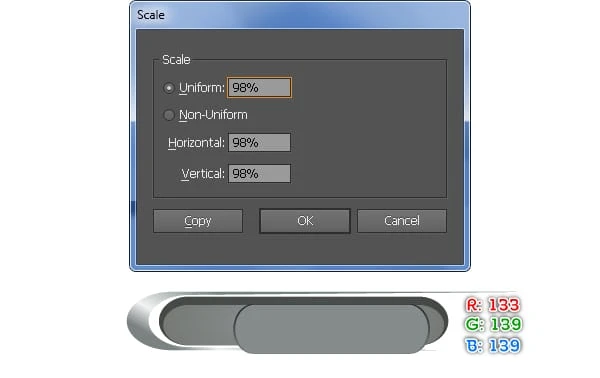
30 Продолжайте повторно выбирать более темную фигуру, созданную в шаге 28, и перейдите в Объект > Трансформировать > Трансформировать каждый … Введите данные, как показано ниже, и затем нажмите Копировать. Затем замените существующий цвет новой фигуры линейным градиентом. Оставьте результирующую фигуру выделенной и перейдите в Object > Transform > Scale … Введите 98 в поле Scale и затем нажмите OK. Затем замените существующий цвет новой формы на R=133, G=139, B=139.
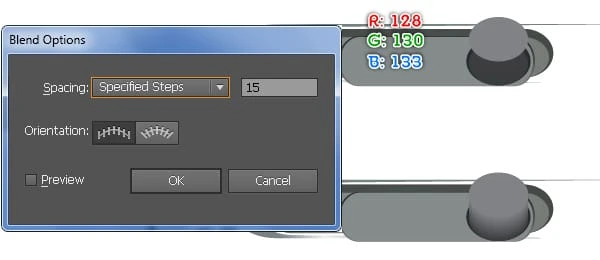
31 Инструментом «Эллипс» (L) создайте объект размером 16 на 12 пикселей, а затем залейте его цветом R=40, G=44, B=44. Пока результирующая фигура выделена, перейдите в Object > Transform > Scale … Введите 92 в поле Scale и затем нажмите OK. Затем замените существующий цвет новой формы на R=58, G=60, B=62. Оставьте новую фигуру выделенной, продублируйте ее один раз, переместите копию на 6 пикселей вверх, а затем замените ее существующий цвет на R=128, G=130, B=133 .. Убедитесь, что получившаяся фигура все еще выделена, продублируйте ее один раз, а затем скройте копию. Теперь выберите два только что созданных эллипса и создайте переход между ними. Затем покажите фигуру, скрытую в этом шаге, и перейдите в Объект > Трансформировать > Масштаб … Введите 85 в поле Масштаб и затем нажмите ОК. Замените существующий цвет заливки новой фигуры линейным градиентом, добавьте обводку толщиной 2 пикселя (R 118, G=120, B=128 ), а затем примените к результату Профиль ширины 2.
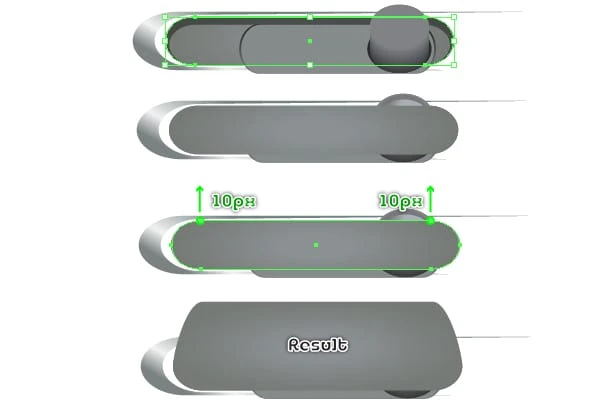
32 Выберите и сгруппируйте (Ctrl + G) все фигуры, созданные с начала шага 30 до этого момента. Затем снова выберите более темную фигуру, созданную в шаге 28, продублируйте ее один раз, а затем переместите на передний план (Ctrl + Shift + правая квадратная скобка ). Выберите две верхние опорные точки новой фигуры и переместите их на 10 пикселей вверх. Теперь повторно выберите только что созданную фигуру и только что созданную группу, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7). Наконец, выберите и сгруппируйте все фигуры, созданные с начала шага 25 до этого момента.
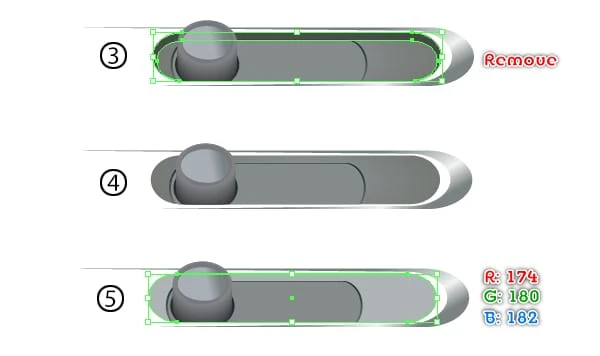
33 Снова выберите новую группу и перейдите в Объект > Трансформировать > Зеркальное отражение … Отметьте Вертикаль и затем нажмите Копировать. Дважды щелкните новую группу, затем выберите фигуру, как на третьем изображении, и удалите ее. Затем выберите фигуру, как показано на пятом изображении, и замените ее существующий цвет на R=174, G=180, B=182.
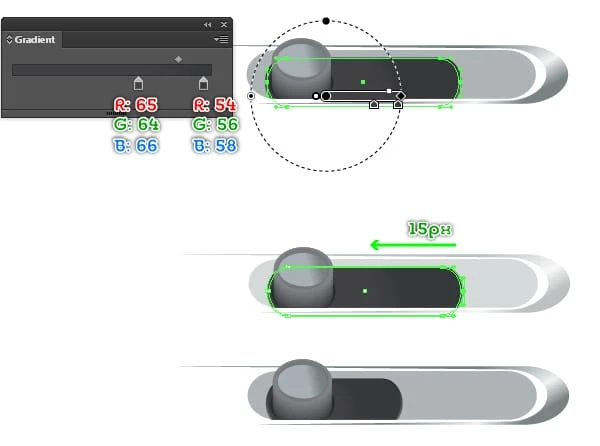
34 Продолжайте выбирать фигуру, как показано на первом изображении ниже, а затем замените ее существующий цвет радиальным градиентом. Затем используйте Инструмент «Прямое выделение» (А), выделите все опорные точки с левой стороны двух тёмных фигур, а затем переместите их на 15 пикселей влево. Теперь выберите все фигуры, как показано на четвертом изображении, а затем переместите их в положение, как показано на последнем изображении ниже. Наконец, дважды щелкните в любом месте за пределами только что отредактированной группы.
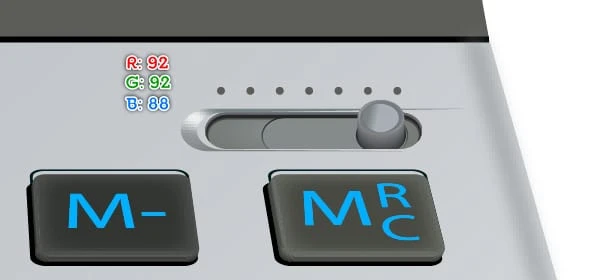
35 Поместите две вновь созданные группы в правильное положение, как показано ниже.
36 Чтобы добавить некоторые детали, сначала создайте семь эллипсов (R=92, G=92, B=88 ). Затем откройте палитру символов ( Окно > Тип > Символ ), а затем установите данные, как показано на втором изображении ниже. Затем выберите инструмент «Текст» (T), просто нажмите на монтажную область и добавьте несколько цифр и букв, затем поместите их в правильные места, как показано ниже. Теперь повторно выберите все новые цифры и буквы, затем перейдите в Object > Expand Appearance. Пока результаты выбраны, перейдите в Object> Transform> Shear … Следуйте данным, как показано на третьем изображении, а затем нажмите OK.
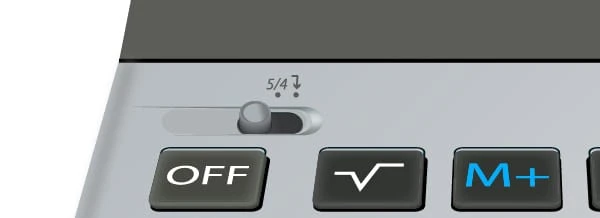
37 Повторите тот же процесс, чтобы добавить эти данные в левую часть калькулятора. На этом этапе ваш калькулятор должен выглядеть так, как показано на втором изображении ниже.
Создайте экран дисплея
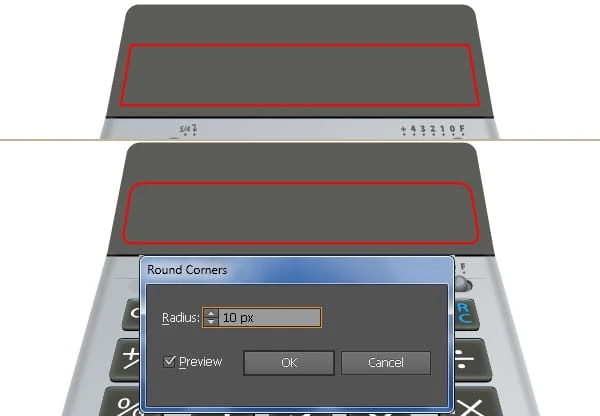
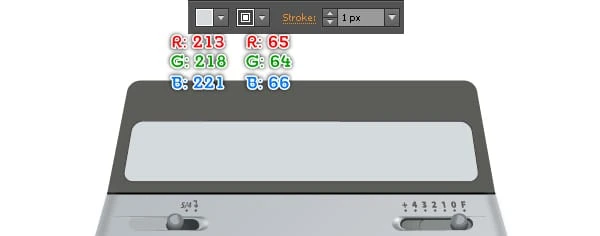
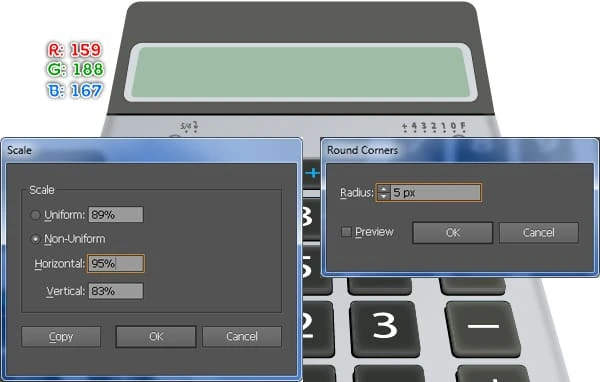
38 Инструментом «Прямоугольник» (М) создайте объект размером 358 на 60 пикселей, как показано ниже. Выберите левую верхнюю опорную точку нового объекта и переместите ее на 10 пикселей вправо. Затем выберите правую верхнюю опорную точку и переместите ее на 10 пикселей влево. Теперь снова выберите новый объект и перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 10px и затем нажмите OK. Наконец, залейте получившийся объект цветом R=213, G=218, B=221 и добавьте обводку толщиной 1 пиксель (R=65, G=64, B=66 ).
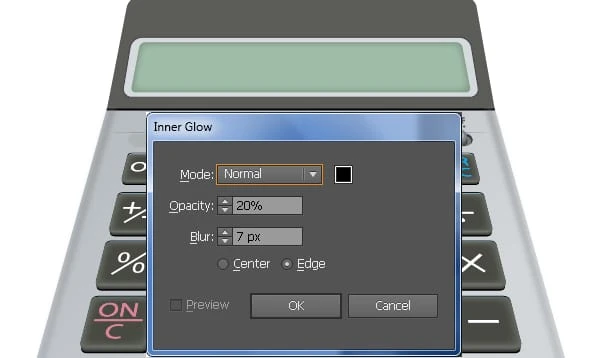
39 Повторно выберите только что созданную фигуру и перейдите в Объект > Трансформировать > Масштаб … Отметьте Неравномерность, введите 95 в поле Горизонтальное и введите 83 в поле Вертикальное, затем нажмите Копировать. Замените существующий цвет новой фигуры на R=159, G=188, B=167. Не снимая выделения с получившейся формы, откройте палитру «Внешний вид» ( Окно > Внешний вид) и щелкните раздел «Скругленные углы ». В диалоговом окне «Скругление углов» введите радиус 5 пикселей и нажмите «ОК ».. Убедитесь, что получившаяся фигура все еще выделена, перейдите в Эффект > Стилизация > Внутреннее свечение. Следуйте данным, как показано на втором изображении, а затем нажмите OK.
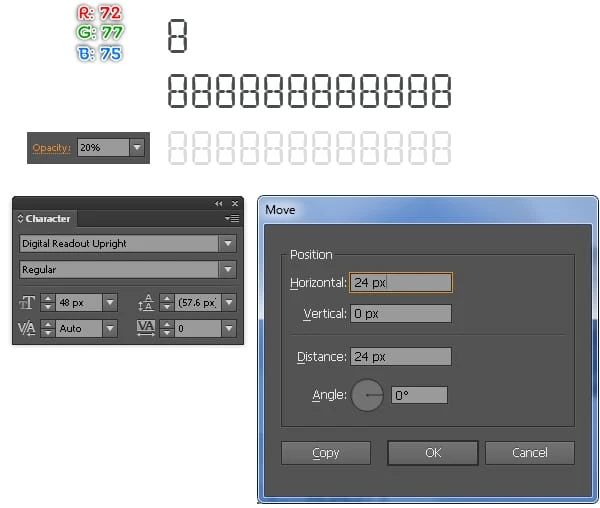
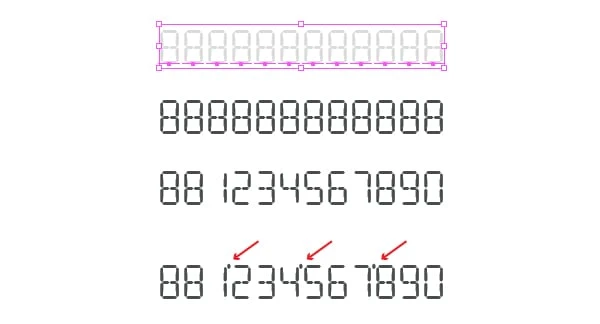
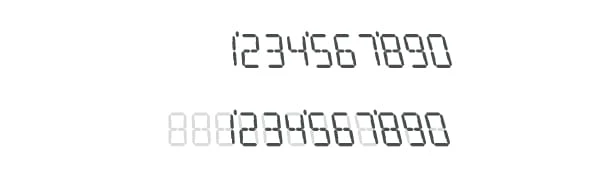
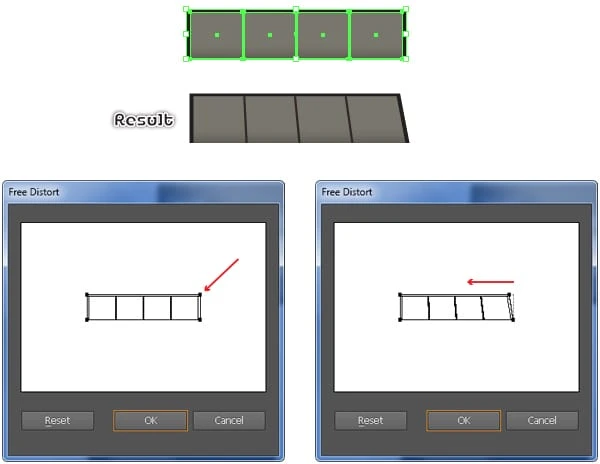
40 Откройте палитру «Символ» (« Окно» > «Текст» > «Символ») и задайте данные, как показано ниже. Затем выберите инструмент «Текст» (T), просто нажмите на монтажную область и добавьте цифру «8». Снова выберите число «8» и перейдите в Object > Transform > Move. Введите 24 в поле «По горизонтали» и нажмите «Копировать », затем нажмите (Ctrl + D) десять раз. Повторно выберите все вновь созданные числа «8», сгруппируйте их и уменьшите непрозрачность этой группы до 20%, затем назовите ее «twelve_eights». Теперь сделайте копию (Ctrl +C, Ctrl +V) новой группы и измените непрозрачность .копии до 100%. Замените числа «8» новой группы другими числами, затем добавьте некоторые детали, как вы видите на финальном изображении. Наконец, выберите и сгруппируйте (Ctrl + G) новую группу и эти вновь созданные детали, затем назовите ее «числа».
41 Повторно выберите группу «twelve_eights» и перейдите в Эффект > Исказить и трансформировать > Свободное искажение … В поле Свободное искажение перетащите правый верхний угловой маркер ограничивающей рамки влево, затем нажмите OK.
42 Снова выберите группу «числа» и перейдите в Эффект > Исказить и трансформировать > Свободное искажение … В поле «Свободное искажение» перетащите правый верхний угловой маркер ограничивающей рамки влево, затем нажмите «ОК».
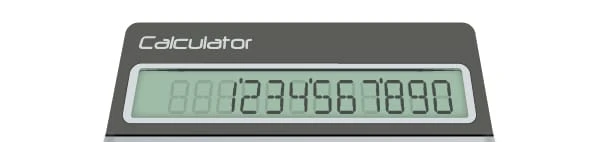
43 Прежде чем продолжить, выберите и удалите две восьмерки из группы «цифры». Затем повторно выберите две вновь созданные группы, откройте палитру выравнивания ( Окно > Выравнивание ), нажмите кнопку «Горизонтальное выравнивание по правому краю », а затем нажмите кнопку «Вертикальное выравнивание по нижнему краю ». Наконец, поместите эти группы в правильное положение, как показано на последнем изображении ниже.
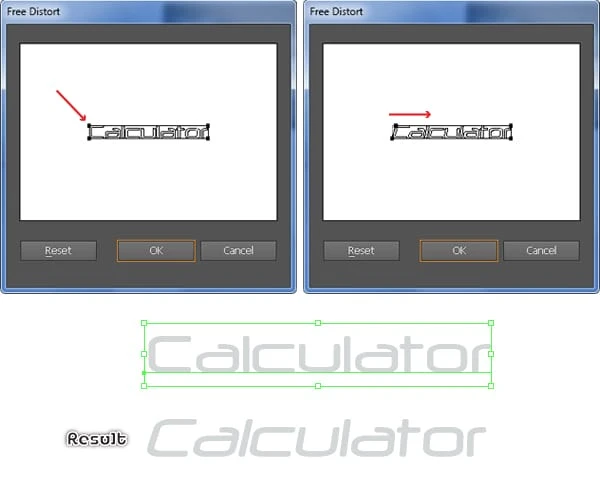
44 Откройте палитру «Символ» (« Окно» > «Текст» > «Символ») и задайте данные, как показано ниже. Затем выберите инструмент «Текст» (T), щелкните монтажную область и добавьте фрагмент текста «Калькулятор». Повторно выберите новый текст и перейдите в Эффект > Исказить и трансформировать > Свободное искажение … В поле Свободное искажение перетащите левый верхний угловой маркер ограничительной рамки вправо, затем нажмите OK. Результат должен выглядеть так, как показано на изображении ниже.
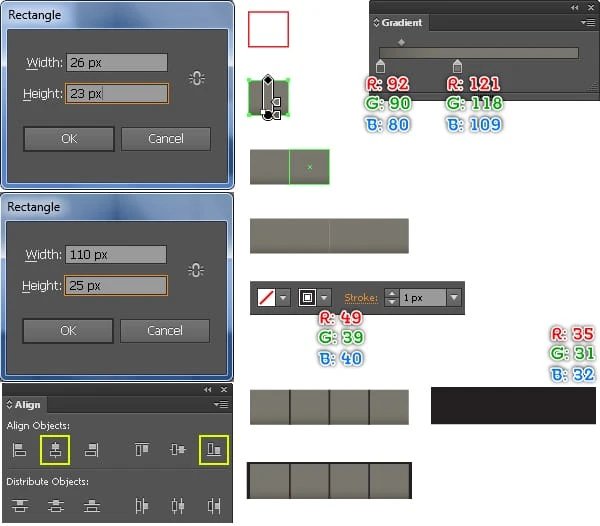
45 Чтобы добавить некоторые детали, сначала выберите Инструмент «Прямоугольник» (М) и используйте этот инструмент, чтобы создать объект размером 26 на 23 пикселя, затем залейте новый объект линейным градиентом. Не снимая выделения с получившейся формы, перейдите в Object > Transform > Move. Введите 26 в поле «По горизонтали» и нажмите «Копировать », затем дважды нажмите (Ctrl + D ). Затем выберите инструмент «Отрезок линии» (Line Segment Tool) и нарисуйте три вертикальных пути, как показано ниже. Как только ваши пути будут нарисованы, заполните их пустыми и добавьте обводку в 1 пиксель (R 49, G=39, B=40 ). Теперь выделите все объекты, созданные на этом шаге, и сгруппируйте (Ctrl + G) их. Продолжайте создавать другую фигуру (110 на 25 пикселей) Инструментом «Прямоугольник» (М) и затем залейте её цветом R=35, G=31, B=32. Держите полученную фигуру выделенной, зажмите Shift и нажмите на только что созданную группу. Откройте палитру выравнивания ( Окно > Выровнять ), нажмите кнопку «Горизонтальное выравнивание по центру» и нажмите кнопку «Вертикальное выравнивание по нижнему краю », затем перейдите в Эффект > Исказить и трансформировать > Свободное искажение. В поле «Свободное искажение» перетащите правый верхний угловой маркер ограничительной рамки влево, затем нажмите «ОК ».. Наконец, поместите результат в положение, как показано на последнем изображении ниже.
Конечный результат
Вот так выглядит готовый дизайн. Надеюсь, вам понравится этот урок.
Поздравляем! Вы завершили урок. Я надеюсь, что вы открыли для себя что-то полезное в этом уроке. Окончательное изображение результата ниже. Наслаждаться!
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 1,93 МБ)