12 действенных способов улучшить скорость страницы
Наличие высокой скорости страницы, безусловно, жизненно важно для улучшения рейтинга вашего сайта в поисковых системах, коэффициента конверсии и общего пользовательского опыта.
Если ваш веб-сайт не работает с максимальной производительностью, эта медлительность может дорого стоить вам из-за более низкого рейтинга и меньшего органического трафика. Скорость страницы оказывает большое влияние на поведение пользователей и конверсию вашего сайта.
Как правило, пользователи будут ждать всего три секунды, прежде чем покинуть корабль. Около 44% интернет-пользователей также сообщают, что их беспокоит транзакция, когда сайт загружается медленнее.
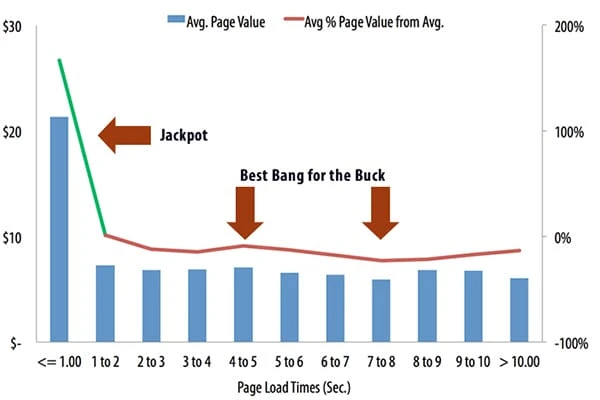
При просмотре различных продуктов на вашем сайте становится очень неприятно, когда пользователям приходится ждать еще 10 секунд, чтобы перемещаться по ним. Даже двухсекундная задержка загрузки может привести к отказу от транзакций в 87%. Всего одна секунда задержки может привести к потере 7% конверсий клиентов. Это может негативно сказаться на вашем доходе, особенно когда раздраженные посетители обращаются к вашим ближайшим конкурентам.
«Две трети (67%) покупателей в Великобритании и более половины (51%) покупателей в США заявили, что медлительность сайта является основной причиной, по которой они отказываются от покупки».
Давайте представим, что ваш веб-сайт посещают один миллион человек в месяц, средняя цена продукта составляет 10 долларов США, а показатель отказов составляет 50%, а время загрузки страницы продукта в течение шести секунд приведет к потере конверсии в размере 42%! Это эквивалентно тому, что 250 000 пользователей покидают ваш сайт и не совершают покупки из-за медленной загрузки. Ежемесячно это будет стоить вам 2,1 миллиона долларов упущенной выгоды. Кроме того, тематическое исследование доказывает, что медленная скорость страницы ежегодно обходится ритейлерам в 1,73 млрд фунтов стерлингов в виде упущенных продаж.
Теперь ясно, что более низкая скорость веб-сайта может нанести ущерб вашей прибыли, но она также может повредить вашему рейтингу в поисковых системах. Google любит веб-сайты, которые обеспечивают хороший пользовательский опыт, и часто проверяет это с помощью pogo sticking и времени задержки. Количество времени, которое пользователи проводят на вашем веб-сайте, прежде чем вернуться к результатам поисковой системы, используется для отображения того, насколько информативным и полезным является ваш сайт. Хотя средняя продолжительность веб-сайта, количество вернувшихся посетителей по сравнению с уникальными посетителями, коэффициент выхода и показатель отказов не являются факторами ранжирования поиска, они играют важную роль в пользовательском опыте, который является основным фактором ранжирования поиска для Google.
Как мы уже обсуждали, низкая скорость страницы плохо влияет на опыт ваших пользователей и приводит к падению рейтинга в поисковых системах, что вас не заметит. Поэтому крайне важно, чтобы вы ускорили свой веб-сайт, чтобы предотвратить нежелательные потери при всей вашей тяжелой работе. Я рекомендую проверить скорость вашего сайта с помощью инструмента Google PageSpeed. Если вы не набрали 100, не беспокойтесь, потому что даже на Google.com нет 100/100. Вот скорости страниц для 10 лучших веб-сайтов мира:
- Google — 92/100 (на ПК) и 78/100 (на мобильных устройствах)
- Facebook — 89/100 (на ПК) и 71/100 (на мобильных устройствах)
- YouTube — 74/100 (на ПК) и 75/100 (на мобильных устройствах)
- Baidu — 98/100 (настольный компьютер) и 100/100 (мобильный)
- Yahoo — 81/100 (на ПК) и 66/100 (на мобильных устройствах)
- Википедия — 85/100 (на ПК) и 66/100 (на мобильных устройствах)
- Amazon — 87/100 (настольный компьютер) и 46/100 (мобильный)
- Twitter — 81/100 (на ПК) и 45/100 (на мобильных устройствах)
- Taobao — 80/100 (на ПК) и 59/100 (на мобильных устройствах)
- QQ- 58/100 (настольный) и 41/100 (мобильный)
Google рекомендует веб-сайтам стремиться к идеальной скорости страницы 85 или выше как для настольных компьютеров, так и для мобильных устройств. Убедитесь, что ваш веб-сайт совместим с любым мобильным устройством, потому что 21 апреля Google запустит обновление для мобильных устройств. Избегайте распространенных ошибок мобильного SEO, чтобы гарантировать, что это обновление не повредит вашему сайту.
Удивительно отметить, что только 14% из 100 лучших веб-сайтов открываются менее чем за три секунды, и почти одной десятой из них требуется 10 секунд или больше, чтобы нормально функционировать. Однако вряд ли это пойдет на пользу вашему бизнесу. Итак, сосредоточьтесь на создании молниеносного веб-сайта, который будет удобен для ваших пользователей и более выгоден для вашего кошелька. Ниже приведены 12 моих лучших советов о том, как легко начать увеличивать скорость страницы.
1 Оптимизируйте свои изображения
Прежде всего, вам необходимо оптимизировать все изображения, представленные на вашей веб-странице, чтобы иметь шанс ускорить работу вашего веб-сайта. Удалите лишние комментарии, ненужное пространство и ненужные цвета из исходного изображения. Сохраняйте изображения в формате JPEG, так как он занимает меньше места, сохраняя при этом идеальное качество изображения. В Photoshop вы можете использовать CTRL+SHIFT+ALT+S для автоматической оптимизации и сохранения изображений с минимально возможным размером.
Для вашего веб-сайта WordPress я советую использовать плагин smush.it, чтобы автоматически оптимизировать изображения вашего веб-сайта и получить прирост скорости. Если у вас есть изображения, сохраненные в формате PNG, вы также можете использовать tinypng для оптимизации изображения и улучшения качества изображения.
2 Включить сжатие GZip
Сжатие GZip может показаться сложным, но это просто большой термин, используемый для уменьшения размера ответа HTTP для улучшения времени отклика. Поскольку это позволяет вашему сайту отправлять в браузер файл GZip вместо файла HTML, вы сократите время ожидания страницы и время загрузки. Для сервера Apache вы можете включить его, добавив следующий код в файл .htaccess:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Тем не менее, убедитесь, что вы проверили свою работу с помощью средства проверки сжатия GZip. Если код не включает сжатие, удалите старый и используйте следующий код:
# compress text, html, javascript, css, xml:
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
# Or, compress certain file types by extension:
SetOutputFilter DEFLATE
Или используйте следующий код PHP в верхней части файла HTML/PHP:
3 Используйте кеш браузера
Кэш просмотра используется для хранения определенных файлов с веб-сайта в браузере, но засоренный кеш просмотра может значительно сократить время загрузки. К счастью, вы можете использовать кеш браузера, включив заголовки expires в файле .htaccess. Используйте следующий код, чтобы включить эту функцию:
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
## EXPIRES CACHING ##Использование заголовка expires имеет проблему, на которую вам следует обратить внимание. После того, как вы установите срок действия файла в месяц, любые изменения в этом файле не будут отражаться для пользователя, который уже посещал страницу в течение последнего месяца. Установка срока действия на один год обычно является обычным явлением, потому что за это время маловероятно, что произойдут изменения. Вы можете использовать либо последний измененный заголовок, либо заголовок etag для кешируемых ресурсов.
4 Включить поддержку активности
Заголовок Keep-Alive важен для сокращения периода задержки для последующих запросов между браузером и сервером. Как только вы нажимаете кнопку ввода для открытия сайта, браузеры запрашивают у сервера отправку html-файла конкретной веб-страницы. Затем браузер читает. Если есть Java-скрипт или CSS, то он снова запрашивает у сервера отправку соответствующих файлов. Как вы можете себе представить, эти сообщения увеличивают время загрузки вашей страницы.
Используйте заголовок Keep-Alive, чтобы поддерживать соединение после того, как полные файлы будут переданы в браузер для просмотра. Ниже приведен код, используемый в файле .htaccess для его включения.
Header set Connection keep-alive
5 Используйте CDN
Сеть доставки контента (CDN) представляет собой набор веб-серверов, распределенных по нескольким местоположениям с целью более эффективной доставки запрошенного контента посетителям. Вы можете использовать облачный фронт Amazon или MaxCDN для включения CDN на своем веб-сайте.
6 Минимизировать CSS
Минимизировать каскадные таблицы стилей (CSS) просто означает уменьшить размер CSS, удалив все лишние пробелы. Обращайте внимание на любые ненужные коды, которые также замедляют ваше время. Сократите свой CSS и используйте новый код для более быстрой загрузки вашего сайта. Независимо от того, используете ли вы свой CSS встроенный, комбинированный или с внешними файлами, меньше всегда будет лучше.
7 Минимизируйте HTML и Javascript
В том же духе вы должны минимизировать HTML и Javascript, чтобы ваши страницы загружались значительно быстрее. Это также обеспечит лучший пользовательский опыт.
8 Избегайте перенаправлений
Перенаправление — это непреодолимое чувство раздражения для посетителей сайта. Это похоже на то, как если бы вы пришли в дом друга, а затем узнали, что ваш друг переехал в другой дом в трех кварталах от вас. Перенаправление на другие веб-страницы отнимает дополнительное время, снижает скорость загрузки и заставляет ваших пользователей стонать от разочарования. Поэтому я всегда советую вам избегать перенаправлений на любой странице вашего веб-сайта, если у вас нет другого выбора.
9 Укажите набор символов
Указание набора символов для веб-сайта — еще один отличный способ ускорить рендеринг браузера для молниеносной загрузки страниц. Этого также легко добиться, используя следующий код в заголовке:
Кроме того, многие CMS используют PHP-скрипт для добавления набора символов в заголовок. Если вам это удобно, вы также можете использовать код вместо скрипта. В любом случае вы добьетесь значительных успехов в уменьшении количества запросов вызывающей функции.
10 Сокращение времени отклика сервера
Время ответа сервера — это термин, используемый для описания количества времени, затрачиваемого между запросом браузера к серверу и последней загрузкой страницы. Время отклика вашего сервера будет зависеть от количества запросов браузеров и конфигурации вашего сервера. Убедитесь, что время отклика вашего сервера невелико для достижения наилучших результатов.
11 Избегайте плохих запросов
Представьте, что вы идете в ресторан и просите свое любимое блюдо, но официантка говорит вам, что на кухне нет необходимого ингредиента. Вот как разочаровывают посетителей веб-сайтов, когда они получают ошибку 404 или 410 вместо желаемого пункта назначения. Эти плохие запросы могут иметь очень плохое влияние на скорость страницы. Поэтому рекомендуется любой ценой избегать их на своих страницах. Check My Link может помочь вам найти неработающие ссылки 404 и быстро удалить их, чтобы улучшить взаимодействие с пользователем.
12 кодов отслеживания Ditch, вставки видео и кнопки «Поделиться»
Многие веб-мастера считают, что использование нескольких кодов отслеживания для встраивания и кнопок совместного доступа улучшит взаимодействие с пользователем. На самом деле они так много играют со своими сайтами, что слишком много запросов к серверу. Например, iframe вызывает совершенно новую страницу для просмотра на существующей странице, что автоматически снижает скорость сайта. Отказ от этих кодов отслеживания, встроенных видео и кнопок «Поделиться» определенно улучшит скорость страницы вашего веб-сайта и повысит удовольствие ваших посетителей.
Вывод
В целом, важно, чтобы время загрузки страницы не увеличивалось просто из-за более эстетичного дизайна или новой изящной функции. Посетители веб-сайта обычно больше заботятся о скорости страницы, чем обо всех этих лишних прибамбасах. Медленно загружаемый веб-сайт — это верный способ убить вашу прибыль и ваш рейтинг в поисковых системах. Фактически, 47% потребителей ожидают, что веб-страницы загрузятся в течение двух секунд или меньше!
Так что не заставляйте пользователей вашего сайта ждать просмотра вашего эпического контента. Убедитесь, что вы используете эти 12 простых советов по созданию веб-сайта, который будет легко открываться для каждого посетителя. Было доказано, что все эти стратегические тактики увеличивают время загрузки страницы, а также рейтинг Google и общий пользовательский опыт при правильном использовании.
Надеюсь, вам понравилось читать это руководство. Если у вас есть дополнительные вопросы, не стесняйтесь задавать их ниже в разделе комментариев. Не забудьте также поделиться информацией с друзьями на своей странице в социальных сетях!
Источник записи: instantshift.com