7 советов по пользовательскому интерфейсу, которые улучшат ваш UX-райтинг
Написание UX всегда идет рука об руку с дизайном пользовательского интерфейса. Копии UX всегда должны соответствовать элементам дизайна пользовательского интерфейса и общей концепции. Это единственный правильный способ создать беспрепятственный поток пользователей и обеспечить успех продукта.
Как UX-райтер, вы можете многому научиться у UI-экспертов. В этой статье представлены самые эффективные советы по пользовательскому интерфейсу — не стесняйтесь использовать их, чтобы расширять свои знания, улучшать навыки письма и расти как профессионал.
Стремитесь к простоте
Простота — ключевая характеристика качественного пользовательского интерфейса. Как говорят специалисты, «идеальный интерфейс» практически незаметен для глаз пользователя.
Большинство разработчиков пользовательского интерфейса стремятся создавать упрощенные дизайны. Они избегают использования ненужных элементов, чтобы обеспечить плавное взаимодействие с пользователем.
Простота в написании UX так же важна, как и простота в дизайне пользовательского интерфейса. Если вы хотите создавать эффективные копии UX, вам следует сосредоточиться на простых формулировках. Вот несколько правил, которым вы должны следовать:
- Избегайте редко используемых слов. Используйте простые слова, которые ваша целевая аудитория использует в повседневной жизни. Таким образом вы покажете пользователям, что вы «говорите на одном языке».
- Не добавляйте слишком много деталей в одну копию UX. Сосредоточьтесь на ключевом сообщении и сделайте его простым.
- Напишите предложения в действительном залоге.
- Избегайте использования сложных слов там, где можно использовать более простой синоним. Например, замените глагол «ухудшить» на «ухудшить».
- Не используйте сленг и жаргон. Это сделает ваши копии трудными для чтения и понимания для широкой аудитории. Единственное исключение — если ваш продукт предполагается использовать профессионалами в определенной области. Вы можете использовать отраслевой жаргон, если точно знаете, что он нравится вашим целевым пользователям.
Если вы примените эти принципы к своему письму, вы добьетесь следующих результатов:
- Сделайте ваши копии удобными для просмотра и чтения.
- Улучшите доступность ваших текстов для тех, для кого английский язык не является родным.
- Устраните отвлекающие факторы, которые негативно влияют на поток пользователей.
Держать его коротким
В первом квартале 2021 года мобильный интернет-трафик составил 54,8% всего мирового онлайн-трафика. Поскольку мобильный интернет становится все более доступным и быстрым, мы можем прогнозировать, что это число будет расти в ближайшие годы.
Сегодня подавляющее большинство разработчиков пользовательского интерфейса используют подход «сначала мобильные». Они начинают процесс проектирования с самых маленьких размеров экрана, а затем адаптируют свои продукты к экранам большего размера.
Вы должны использовать тот же подход, когда работаете над своими письменными проектами. Вы должны создавать как можно более короткие UX-копии, чтобы они подходили для мобильных экранов.
- Постарайтесь сформулировать ключевое сообщение, используя как можно меньше слов.
- Выбирайте более короткие слова, где это возможно. Например, используйте глагол «поворот» вместо «чередовать».
- Не используйте два или более слов там, где можно использовать одно слово. Например, вы можете написать короткое слово «заботиться» вместо модального глагола «заботиться».
Ваши UX-копии будут эффективно работать на любом экране, если вы будете писать кратко и лаконично. Взгляните на следующий скриншот: домашняя страница сайта Upwork и его мобильная версия. Несмотря на то, что размер экрана сильно отличается, ключевой посыл (основные UX-копии) страницы остается неизменным.
Сделайте свое письмо последовательным
Хороший дизайн пользовательского интерфейса — это согласованность. Согласованность стилей и цветов в значительной степени способствует удобству использования и создает интуитивно понятный интерфейс.
Как дизайнеры пользовательского интерфейса развивают целостность продукта? Они выбирают набор цветов, шрифтов и значков и используют их во всем продукте. Например, они создают один дизайн кнопки CTA и используют его на всем веб-сайте/приложении. Неважно, сколько новых кнопок CTA будет добавлено позже, все они будут выглядеть одинаково.
Как UX-писатель, вы также должны сделать свое письмо более последовательным. Это повысит ваши усилия и сделает ваши UX-копии более привлекательными. Чтобы добиться согласованности в написании, сделайте следующее:
- Установите основные правила. Вы должны решить, будете ли вы использовать сокращения, аббревиатуры, сленг и жаргон. Если вы решите избегать таких слов, вам придется избегать их на протяжении всей работы над проектом.
- Определите тон письма, соответствующий маркетинговой стратегии. Тон может быть профессиональным или дружелюбным, экспертным или привлекательным, формальным или неформальным. Выберите один определенный тон и придерживайтесь его.
- Старайтесь соблюдать последовательность в формулировках. Сосредоточьтесь на конкретных словах и фразах, которые находят отклик у вашей целевой аудитории, и используйте их в продукте. Не злоупотребляйте синонимами — это может разрушить целостность продукта.
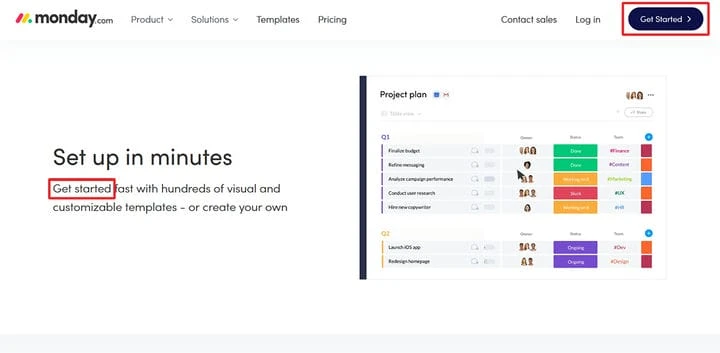
Вот пример. UX-райтеры Monday.com использовали фразу «начать» в качестве основной кнопки CTA и в качестве ключевой фразы для других UX-копий на странице. Они не пытались перефразировать это. Почему? Когда информация представлена таким образом, становится легче убедить посетителя сайта совершить желаемое действие — начать использовать инструмент.
Думай как пользователь
Профессиональные разработчики пользовательского интерфейса не стремятся создать продукт, который «выглядит визуально привлекательным». Их основная задача — разрабатывать продукты, отвечающие ожиданиям и предпочтениям целевых пользователей.
Прежде чем приступить к проекту, дизайнеры пользовательского интерфейса проводят исследование пользовательского опыта. Они делают это, чтобы понять, кто будет использовать продукт и для каких конкретных целей. Чем больше информации о пользователях получают дизайнеры, тем лучших результатов они достигают.
UI/UX дизайн — это понимание потребностей и предпочтений пользователей. Поэтому, если вы хотите стать лучшим UX-писателем, вам следует сосредоточиться на пользователях, а не на своем продукте. Прежде чем приступить к написанию, представьте себя пользователем и задайте себе следующие вопросы:
- Как этот продукт поможет мне решить мою проблему Х?
- Какие функции продукта принесут мне наибольшую пользу?
- Какая информация об этом продукте убедит меня начать использовать его прямо сейчас?
- Если я начну использовать этот инструмент, какие функции я опробую в первую и последнюю очередь?
- Я никогда раньше не использовал подобные программные продукты. Будет ли мне сложно научиться пользоваться этим программным обеспечением?
Как только вы оцените свой продукт с точки зрения пользователей, вы сможете писать более привлекательные тексты. Вы подчеркнете нужные аспекты продукта и будете более разумно подбирать слова. Такой подход позволит вам манипулировать решениями пользователя и повысить конверсию.
Не изобретайте терминологию
Разработчики пользовательского интерфейса — творческие люди, но они не пытаются заново изобретать существующие шаблоны проектирования. Например, они размещают логотип в левом верхнем углу, а кнопку «Зарегистрироваться» — в правом верхнем углу. Они не экспериментируют с размещением элементов дизайна, потому что это может негативно повлиять на поток пользователей.
Стандартные шаблоны знакомы пользователям и создают плавный поток пользователей. Нестандартные шаблоны бросают вызов пользователям и влияют на пользовательский опыт.
Почему это происходит? Бессознательно люди склонны избегать вещей, с которыми они не знакомы. Когда пользователи сталкиваются с приложением, которое сильно отличается от других приложений, они решают не использовать его — они даже не пытаются понять, как оно работает.
Взгляните на следующий скриншот. Эта веб-страница была построена с использованием стандартного макета. Эксперты по пользовательскому интерфейсу решили не нарушать условности дизайна, чтобы не раздражать пользователей.
Этот принцип называется принципом наименьшего удивления. Он предполагает, что все элементы продукта должны вести себя так, как ожидает большинство пользователей.
Этот принцип применим не только к дизайну пользовательского интерфейса, но и к написанию UX. Когда вы пишете UX-копии, вы должны использовать стандартные термины и фразы, которые пользователи уже знают. Не стоит пытаться заново изобретать терминологию.
Такие слова, как регистрация, покупка, корзина, запуск, выбор, принятие, рост, подключение, автоматизация и синхронизация, знакомы каждому пользователю. Не заменяйте их другими редко используемыми словами, пытаясь выделить текст. Это не сыграет в вашу пользу.
Проведите A/B-тестирование
Какими бы квалифицированными ни были UI-дизайнеры, они никогда не знают наверняка, какая из их дизайнерских идей окажется наиболее эффективной. Чтобы создать идеальный пользовательский интерфейс, разработчики проводят A/B-тестирование и анализируют, какие элементы дизайна приносят лучшие результаты.
Они проверяют один элемент за раз. Например, разработчики сравнивают эффективность различных кнопок CTA по определенным параметрам, таким как размер или цвет (например, маленькая и большая кнопка, зеленая и оранжевая кнопка).
UX-райтеры также могут воспользоваться сплит-тестированием. Вот пошаговое руководство, которому нужно следовать:
- Определите цель проекта. Подумайте о конкретных результатах, к которым стремится ваша команда (привлечь больше потенциальных клиентов, повысить коэффициент конверсии при оформлении заказа и т. д.).
- Сформируйте гипотезу. Определите проблему и подумайте, как вы можете решить ее, изменив свою UX-копию.
- Проблема: пользователи не решаются нажать кнопку «Начать сейчас».
- Гипотеза и возможное решение: Вероятно, пользователи еще не определились, готовы ли они платить за продукт. Мы должны использовать новую кнопку «Начать бесплатную пробную версию», чтобы привлечь пользователей, заботящихся о деньгах.
- Настройте и запустите тест, используя выбранный вами инструмент тестирования UX.
- Сравните результаты и посмотрите, сработала ли ваша гипотеза.
- Внедрите изменения, а затем приступайте к тестированию следующей UX-гипотезы.
Обеспечьте ясность в письме
Хорошо подобранные изображения улучшают взаимодействие с пользователем и помогают повысить коэффициент конверсии. Осознавая этот факт, дизайнеры стремятся использовать изображения и визуальные символы, которые пользователи могут легко интерпретировать. Кроме того, дизайнеры избегают визуальных элементов, которые имеют неясное значение или могут запутать пользователей.
Взгляните на следующий скриншот. Можете ли вы догадаться, что это за программный продукт? Глядя на эти картинки, вы можете предположить, что этот продукт имеет отношение к маркетингу и электронной почте, и вы будете правы. Это пример того, как правильный визуальный дизайн помогает лучше понять продукт.
Как вы можете применить этот принцип к своему письму? Вы должны стремиться к ясности в своих UX-копиях. Вы не должны использовать слова, имеющие двойное значение, или фразы, которые могут быть неверно истолкованы. Например, вам следует избегать использования идиом, потому что большинство не-носителей языка не знают их значения.
Когда дело доходит до написания UX, неточность в формулировках может существенно повлиять на пользовательский опыт. Важно понимать, что даже одно неудачно подобранное слово может заставить пользователей отказаться от использования продукта.
Возьмите за привычку перечитывать все свои тексты перед публикацией. Убедитесь, что каждая UX-копия написана ясно и лаконично, и что каждый пользователь, независимо от его культурного и технического образования, сможет ее правильно интерпретировать.
В заключение
Слаженная работа команды UI/UX определяет успех продукта. UX-писатели должны понимать процессы, лежащие в основе дизайна пользовательского интерфейса.
Мы настоятельно рекомендуем вам использовать эти советы по пользовательскому интерфейсу в своей практике. Это отличный способ повысить уровень своих писательских навыков и добиться новых выдающихся результатов.