25 уродливых сайтов, от которых хочется плакать
Иногда веб-сайты просто чертовски уродливы. Вы должны задаться вопросом, о чем они думали, когда хлопали вместе. Однако, если вы хотите, чтобы пользователи проявляли интерес к вашему сайту, вы можете извлечь уроки из всех ошибок предыдущих администраторов сайта.
Хотя ниже это может показаться немного некрасивым, каждый веб-сайт — это кладезь информации о том, как не стоит создавать веб-сайт. Когда вы соберете уроки, вы сможете определить лучший способ разработки собственного сайта.
Список 25 уродливых веб-сайтов
1 Большой уродливый сайт
Этот сайт был разработан веб-дизайнером, чтобы показать вам, что именно нельзя делать на веб-сайте. Начните с просмотра всей причудливой анимационной графики. Они заставляют вас хотеть покинуть сайт, как только вы туда попадаете.
Затем изучите ужасный желтый фон, смешанный с большим количеством красного текста. Это классическое «нет-нет» для веб-сайтов. Эта комбинация затрудняет просмотр текста.
Наконец, оцените несовпадающие поля, которые перекрывают друг друга и бессмысленное содержимое. Соберите все это вместе, и, как указано в URL-адресе веб-сайта, у вас есть большой, уродливый веб-сайт.
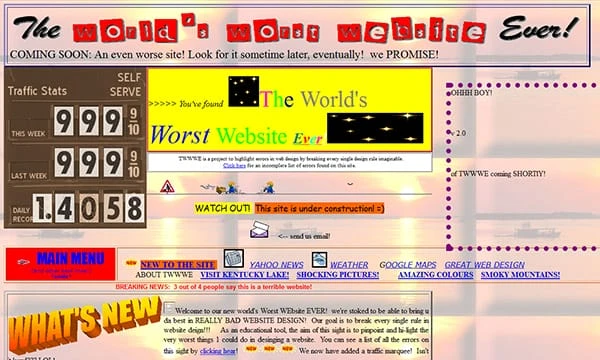
2 Худший веб-сайт в мире
Еще один сайт, созданный для того, чтобы подчеркнуть худшие черты дизайна. Обратите внимание на красивые звезды в выделенном желтым цветом разделе, которые заставляют вас почувствовать, что 1994 год вернулся.
Блочный текст — еще одно приятное дополнение для людей, которым может быть трудно прочитать то, что есть на вашем сайте.
Затем вы должны оценить бесполезную фиолетовую коробку с правой стороны. Хорошее напоминание о том, что вы можете удалить со своего сайта контент, который не служит цели. Особенно, если отвлекает от ваших целей.
Наконец, посмотрите на фон. Изображение было недостаточно большим для размеров сайта, поэтому они сделали его мозаичным фоном. Из-за этого создается впечатление, что они понятия не имеют, как разработать свой веб-сайт.
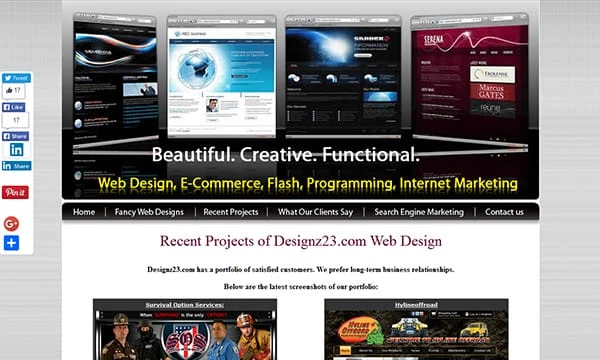
3 ДизайнZ23
Когда сайт с дизайном веб-сайта такой уродливый, вам просто нужно задуматься.
Как они могут продавать темы и дизайны веб-сайтов своим клиентам? Достаточно того, что многие из перечисленных здесь сайтов просто уродливы. Однако, когда кто-то упаковывает это уродство для покупки на других веб-сайтах, DesignZ23 выводит его на новый уровень.
4 Стоматологическая лаборатория Торна Форда
Если на вашем сайте нет ничего ниже вкладки навигации, это плохой знак. Большая неприятная кнопка Facebook над сгибом также не нужна.
Наконец, фраза «Добро пожаловать» — пустая трата места на веб-сайте. Вместо этого используйте эту фразу, чтобы рассказать о преимуществах веб-сайта.
5 Центр костей и суставов
Возможно, они могли бы добавить более уродливый заголовок флэш-памяти. Возможно, вы не сможете сказать это по изображению, но мигающий заголовок может вызвать судороги до восстановления костей и суставов.
Кроме того, я не совсем уверен, в чем польза изображения столовой вверху страницы.
Наконец, на веб-сайте слишком много информации, чтобы понять, какими должны быть ваши следующие шаги на сайте.
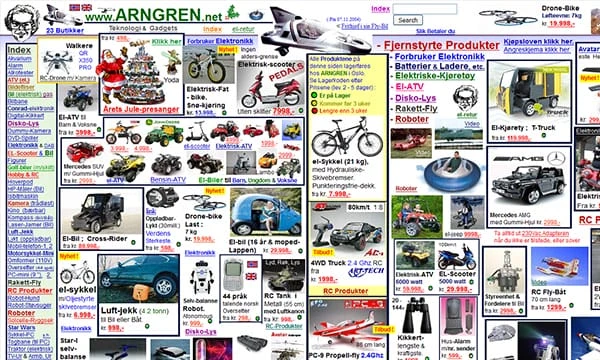
6 Арнгр
Преимущество сайта электронной коммерции заключается в том, что вы можете отображать для клиентов ряд различных продуктов. Тем не менее, размещение на странице как можно большего количества продуктов кричит о том, что нам просто нужны ваши деньги.
Не то, что вы хотите передать в эпоху, когда 90% потребителей проверяют отзывы о вашем веб-сайте перед покупкой.
С точки зрения конверсии этот сайт — катастрофа. Рассмотрим известное исследование Колумбийского университета о том, как покупатели покупают джем разных вкусов посредством дегустации.
Это было сделано вживую для двух отдельных групп. Одной группе показали 24 вкуса варенья. Другой представлен с 6 вкусами. В конце выборки их спросили, хотят ли они совершить покупку. Только 3% людей, получивших 24 вкуса, купили их.
И наоборот, те, у кого было только 6 вкусов, преобразовывались со скоростью 30%. Иногда слишком большой выбор может нанести ущерб вашей скорости закрытия.
Для сравнения, на этом сайте электронной коммерции перечислено около 50 продуктов. Если конверсия 24 вкусов составляет 3%, то насколько ниже коэффициент конверсии для Arngren?
7 Интернет-археология
Случайные мигающие изображения без цели, навигации и очень маленького текста. Загрузите страницу с самого начала, чтобы увидеть бесполезную прокрутку изображений. Вы должны любить звезды и вращающиеся кресты.
8 Джамилин
Если бы это была просто разноцветная панель навигации, то этот сайт не был бы таким уж плохим. Однако добавьте заголовок, который повсюду, и вы начнете видеть проблему с сайтом.
Имейте в виду, что этот сайт помогает людям сохранять гармонию в своей жизни с помощью фэн-шуй. Тем не менее, владельцы считают, что загромождение заголовка передает это сообщение?
9 Паровое шоу Руджвика
Анимированный gif с выделенными кругами — отличный штрих. Тот факт, что это для инженерной выставки, заставляет задуматься, какие инженерные инструменты представлены на 30-й выставке Rudgwick Country Show.
Сок за 10 копеек
Что может быть лучше шрифтов comic sans, разноцветных радужных вкладок и потертой копейки, которая не имеет ничего общего с остальным сайтом.
Все еще не уверен, что такое Penny Juice.
11 Ворота N Заборы
Хотя у них есть несколько изображений, Gates N Fences слишком много текста.
Визуальные эффекты обрабатываются в 60 000 раз быстрее, чем текст в вашем мозгу. Огромный объем отображаемого здесь текста затрудняет обработку любой этой информации.
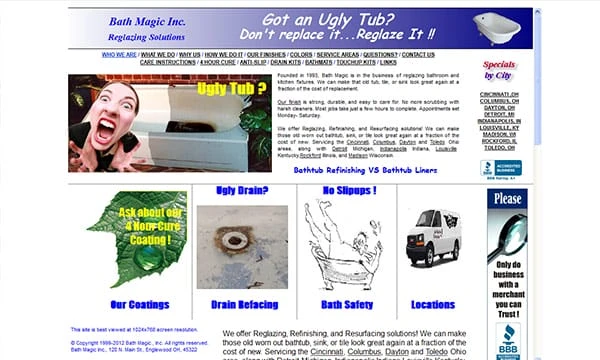
12 Уродливая ванна
Не знаю, какое отношение кричащая сумасшедшая женщина имеет к ванне, но, черт возьми! Пойдем с ним! Не то чтобы веб-сайт был таким же уродливым, как ванны. Хм!
Примечание: парень, падающий в ванну, — отличный визуал для безопасности в ванне.
13 Мортимер Ламбер
Ничто так не говорит о качестве пиломатериалов, как переполненный портал веб-сайта. Еще лучше, нажмите на ссылку веб-сайта, чтобы увидеть, как мигает поле слева и отвлекает вас от продуктов, которые они продают.
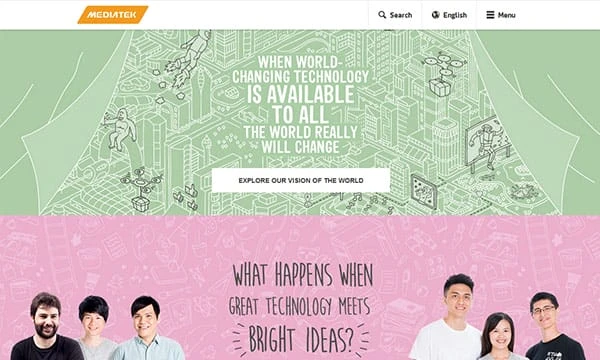
14 Медиа Тек
Хотя это и не самый уродливый сайт в списке, чем именно они занимаются? Их сайт параллакса не объясняет услуги, которые они предоставляют, до середины страницы.
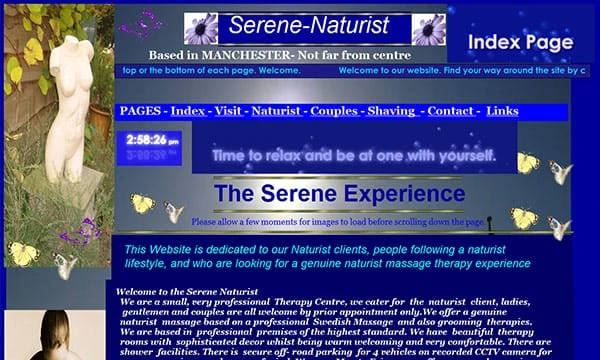
15 Безмятежный натурист
Красивые анимированные бабочки вызывают у вас тягу к массажу?
Если нет, то как насчет обнаженной римской статуи? Serene-Naturist предназначен для массажного салона, поэтому я не уверен, что обнаженные женщины — это правильное сообщение для ваших потенциальных клиентов.
16 Супер Видео
Если уродливая движущаяся графика и фон, вызывающий штрихи, вам по душе, то вам стоит попробовать Super Video.
Судя по тексту на сайте, они предоставляют ценную информацию… Я думаю! Это часть проблемы с этим сайтом. Нет четкой ценности для сайта.
17 компьютеров P&M, Inc.
Вы помните бессмысленные вступительные экраны, которые использовали многие веб-сайты? Встречайте самый бессмысленный вступительный экран из когда-либо созданных.
Время загрузки здесь очень медленное, и когда оно, наконец, загружается, вы в основном видите их логотип. Почему бы не поместить это в шапку и вообще избавиться от этой страницы.
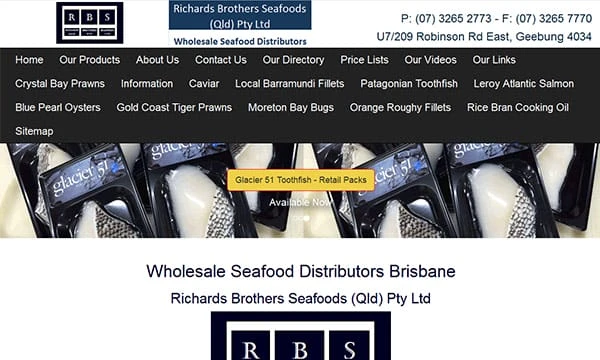
18 морепродуктов братьев Ричардс
Когда вы думаете о покупке рыбных продуктов, ищете ли вы панель навигации, которая блокирует изображения вашего продукта? Надеюсь, что нет!
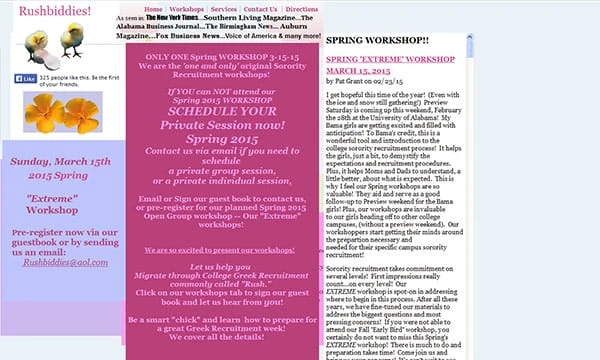
19 Раш Бидди
Ничто так не привлекает девушек из колледжа, которые хотят спешить в женское общество, как устаревший веб-сайт, который даже не оптимизирован для мобильных устройств. Веб-сайты с большим количеством текста для поколения, выросшего на YouTube, Instagram и Snapchat, не пройдут проверку.
20 импринт-технологий
Технологические компании, которые имеют несоответствующую функцию прокрутки и неуместные фоны, обычно внушают доверие.
Затем добавьте несколько действительно уродливых цветов. Немного зеленого вперемешку с желтым на фоне серебристого далеко не идеально.
Наконец, просто хочу еще раз включить функцию прокрутки. В отличие от большинства веб-сайтов, где функция прокрутки находится сбоку, здесь функция прокрутки охватывает середину страницы.
Это указывает на несколько вещей. Во-первых, сайт не оптимизирован для мобильных устройств. Во-вторых, сайт неправильно ориентирован. Со временем это может означать, что сайт может сломаться. В-третьих, это выглядит непрофессионально.
21 Центр междисциплинарных исследований артефактов
Хотите показать миру свои археологические находки? Тогда вы можете подумать об отказе от использования флеш-сайта, который перемещается, когда вы смотрите на товары.
Google официально заявил, что flash-сайты не индексируются. Таким образом, это совершенно хорошая трата сайта. Во-вторых, раздражает смотреть на артефакты как на то, что они двигаются, пока ты на них смотришь.
С положительной стороны, по крайней мере, на фоне много белого (черного) пространства.
22 Честер Турист
Еще один пример панели навигации, которая пошла не так. Ваши панели навигации должны состоять из одной строки и только из одной строки. В противном случае они отталкивают.
Кроме того, если вы рекламируете туристическое место, вам необходимо убедиться, что ваш веб-сайт визуально привлекателен.
23 Цветение медвежьих источников
Это некоммерческий веб-сайт для поощрения изменения окружающей среды. В то время как сайт понятен в своих намерениях, овальное изображение дымовой трубы с термометром не вдохновляет на изменение климата.
24 Регистр
Ранее мы упоминали, что слишком много текста может быть ошеломляющим. Добро пожаловать в другой пример этого. Другая проблема заключается в том, что текст настолько плотно упакован, что трудно различить отдельные статьи.
Хотя контент на веб-сайте может быть отличным, разделение контента на более мелкие части может сделать его более читабельным. Это отвратительно запихать это тебе в глотку.
25 Вселенная логарифмической линейки
Вы помните, когда логарифмические линейки были крутыми? Должно быть, это было задолго до того, как Вселенная Логарифмической линейки создала этот ужасный веб-сайт.
Хотя вы можете почти простить сайт за создание устаревшего дизайна сайта при продаже архаичного инструмента, этот сайт просто не удобен для пользователя. Дизайн электронной коммерции под изображением трудно понять. Вы не понимаете, что покупаете.
Кроме того, добавление кнопки Twitter выглядит так, как будто они просто вставили ее в середину веб-сайта, не заботясь о том, как она будет выглядеть.
Наконец, самое страшное то, что они в последний раз обновляли веб-сайт 16 августа 2015 года. Судя по внешнему виду, можно подумать, что это было 16 августа 1995 года.
Последние мысли
Почему мы показываем вам уродливые веб-сайты? Это чтобы глаза болели?
Нет! Как мы упоминали ранее, уродливые веб-сайты — это уроки того, что вы можете сделать по-другому, чтобы ваш веб-сайт выглядел лучше и работал лучше, чем показанные выше.
Посмотрите на элементы каждого веб-сайта и на то, как они негативно влияют на их способность привлекать трафик и продажи. Затем начните создавать план, чтобы сделать свой веб-сайт без каких-либо из этих надоедливых элементов.