10 главных тенденций дизайна UI/UX для бизнеса электронной коммерции
2019 год уже закончился, и мы должны благодарить его за многие тенденции, которые остались в этом году. В частности, есть одна тенденция, которая сохранится надолго. По крайней мере, в электронной коммерции.
Это пользовательский опыт.
Все больше и больше брендов электронной коммерции делают своим приоритетом инвестиции в пользовательский интерфейс и дизайн, и это уже не просто прихоть. Это обязательно.
Вот что говорит статистика. По словам Сагипла:
- 82% из 100 лучших веб-сайтов Alexa используют адаптивный дизайн. Таким образом, ваши инвестиции в дизайн пользовательского интерфейса и UX являются необходимым условием для сохранения конкурентоспособности.
- Покупатели покидают сайт через 0,05 секунды, если он им не интересен или у них проблемы с интерфейсом — проблема, которую может решить UX-дизайн.
- Поскольку все больше и больше покупателей предпочитают покупать товары с мобильных устройств (67%), наличие вашего веб-сайта/услуги, отсутствие удобного веб-сайта/приложения может стоить вам более половины вашей аудитории.
В электронной коммерции в этом году установились некоторые важные тенденции дизайна UI и UX. Эти тенденции связаны с созданием беспрепятственного взаимодействия с пользователем и повышением вовлеченности, трафика, конверсий, продаж и, как следствие, привлечением высококачественных лидов.
Эти тенденции никуда не денутся, и следовать им необходимо, если вы хотите, чтобы ваш бизнес электронной коммерции оставался конкурентоспособным.
Давайте подробнее рассмотрим эти тенденции и проанализируем несколько примеров брендов электронной коммерции.
1 Призыв к минимализму
Тенденция, которая набрала обороты в этом году, показывает растущую тенденцию делать веб-сайты более минималистичными.
Почему минимализм?
Эта тенденция в UI и UX дизайне является реакцией на сложный и «набитый» дизайн. А поскольку тенденция к упрощению пользовательского интерфейса нарастает, минимализм предлагает все для достижения этой цели.
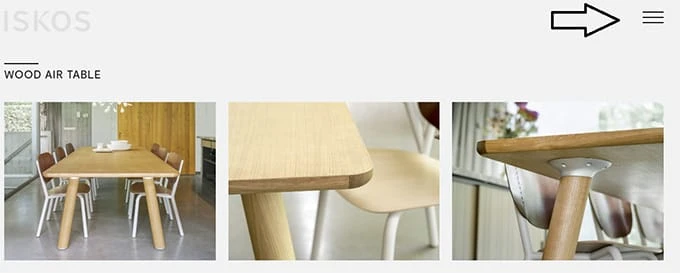
Давайте рассмотрим пример датского веб-сайта Iskos, производителя мебели:
На первый взгляд уже можно увидеть основные атрибуты минималистского веб-дизайна, а именно:
- Негативное пространство — пустое пространство или фон главной страницы.
- Плоская текстура — все изображения и элементы пользовательского интерфейса не используют 3D или другие методы, чтобы выделиться, потому что они уже делают это благодаря отрицательному пространству.
- Контрастные (жесткие) изображения — вместо ярких цветов фона и элементов пользовательского интерфейса в минималистском дизайне используются изображения, чтобы выделить основные элементы (в этом случае производитель демонстрирует свою продукцию).
- Минималистская типографика — этот веб-сайт является отличным примером минималистского дизайна, поскольку он использует приличный размер шрифта и спокойный, но контрастный цвет шрифта.
Вы также можете заметить ограниченную цветовую схему в целом. Такой подход создает отличный пользовательский интерфейс, поскольку он привлекает внимание пользователя непосредственно к сути.
Сайт разделен на разделы только с помощью простого заголовка и изображений продукта.
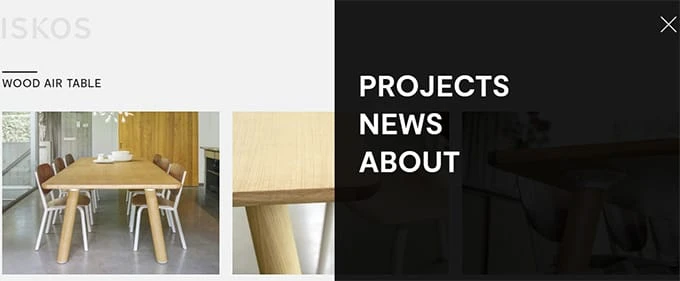
Контрастным элементом пользовательского интерфейса на этом веб-сайте является всплывающее меню в углу экрана:
В это меню нет необходимости добавлять дополнительные разделы, так как все они уже есть на главной странице, поэтому это меню служит дополнительным источником информации для пользователя, который хочет больше взаимодействовать с брендом.
Такой дизайн с простой навигацией и продуктом в качестве основного фокуса идеально подходит для достижения превосходного дизайна UI/UX.
2 Акцент на брендинге
Еще одна тенденция в дизайне UI и UX — усиление связи между пользовательским опытом и брендингом.
Пользовательский опыт определяется тем, насколько близко пользователь может приблизиться к бренду, и это стало точкой отсчета для дизайнеров UI и UX. Кроме того, дизайн, ориентированный на брендинг, делает каждый шаг пользовательского опыта ориентированным на знакомство этого пользователя с брендом.
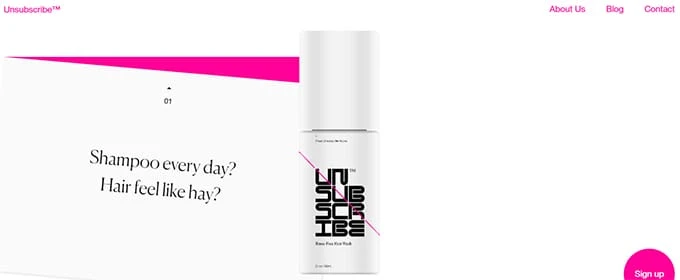
Отличным примером акцента на брендинге в дизайне пользовательского интерфейса и UX является Unsubscribe, бренд средств по уходу за волосами для электронной коммерции.
Их веб-сайт — это шедевр, сочетающий в себе пользовательский опыт и брендинг на каждом этапе пути. Прокручивая этот сайт, пользователь будет натыкаться на различные элементы, что помогает достичь полного взаимодействия с брендом:
Помимо того, что они видят в своих лозунгах слово «отписаться», которое соответствует названию бренда, они также делают своей целью сайт, который заключается в том, чтобы помочь активным людям лучше ухаживать за своими волосами:
И, конечно же, веб-сайт выполнен с использованием лучших минималистских практик, помогая создать простой, но универсальный пользовательский интерфейс и в целом положительный пользовательский опыт.
3 Смелее
В этом году дизайнеры заметили растущую тенденцию использования более смелых, но простых шрифтов. Эта тенденция совпадает с упомянутой выше тенденцией минимализма.
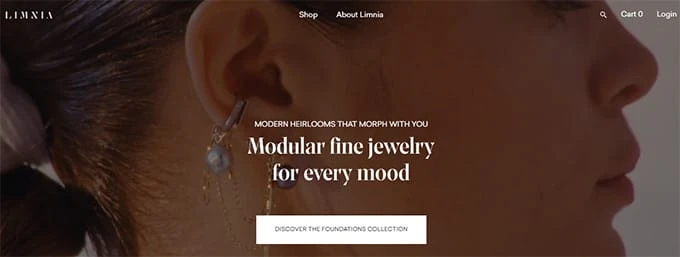
В электронной коммерции полужирный шрифт используется для привлечения внимания пользователя к сообщению, которое обычно размещается в середине страницы. Вот пример Limnia, интернет-магазина ювелирных украшений:
Хотя на веб-сайте используется видео модели, демонстрирующей продукт на заднем плане, наше внимание привлекает не оно, а сообщение, размещенное в центре страницы жирным шрифтом.
Среди наиболее часто используемых шрифтов UI и UX дизайнеры предпочитают Helvetica, Sans и Univers. Однако вы не можете случайным образом выбрать шрифт для дизайна UI/UX. Этот выбор зависит от нескольких различных факторов, а именно:
- Уровень смелости в отличие от остального дизайна.
- Размер шрифта и то, как он воспринимается на фоне остального дизайна.
- Тип, уровень смелости, размер и цвет шрифта в соответствии с эстетикой вашего бренда.
Все эти факторы влияют на то, как пользователь воспринимает ваш бренд и взаимодействует с ним, поэтому выбор шрифтов должен способствовать согласованности дизайна UI и UX.
4 Адаптация для мобильных устройств
Во введении к этой статье мы упоминали, что более половины ваших клиентов предпочитают совершать покупки с помощью мобильных устройств. А поскольку бренды электронной коммерции в основном работают в Интернете (только некоторые из них имеют физические выставочные залы), инвестиции в мобильный UX-дизайн являются обязательными.
По данным Interaction Design Foundation, мобильный пользовательский опыт направлен на создание положительного мобильного опыта с помощью веб-сайтов, приложений и других сервисов, используемых на мобильных устройствах. Ключевыми целями мобильного UX являются эффективность и возможность обнаружения.
Для интернет-магазина мобильный UX означает, прежде всего, полную доступность ко всем элементам сайта и простоту интерфейса.
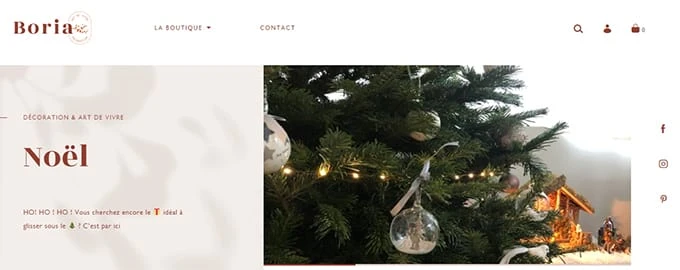
Отличным примером адаптации веб-сайта как для настольных компьютеров, так и для мобильных устройств является Boria, французский бренд электронной коммерции, продающий предметы интерьера:
Мобильная версия сайта Бори имеет меньше элементов дизайна. Тем не менее, он сохраняет все ключевые разделы, необходимые клиентам для совершения покупок через мобильные устройства:
Инвестиции в мобильный UX — это не только необходимое условие для отличного пользовательского опыта. Это также важно для рейтинга SEO вашего бренда электронной коммерции.
Google очень высоко оценивает бренды с качественными веб-сайтами, адаптированными для мобильных устройств. Но есть несколько правил, которые делают мобильный сайт отличным. Вот почему в 2015 году Google опубликовал советы по мобильному UX-дизайну для разработчиков, регулярно обновляя эти советы по мере появления новых тенденций. Среди этих советов вы можете найти:
- Исследуйте, прежде чем создавать прототип. Поскольку UX-дизайнеры предвзяты, Google советует не лезть сразу в прототипирование, а сначала исследовать целевую аудиторию с помощью эвристического анализа и AB-тестирования.
- Работайте с сенсорными целями. Даже если интерфейс мобильного веб-сайта удобен для пользователя и веб-сайт быстро загружается на мобильных устройствах, пользователи все равно покинут веб-сайт, если на нем есть элементы, которые не реагируют на их прикосновения. Это означает, что у этих элементов сенсорные мишени слишком малы, и Google рекомендует делать их шириной не менее 7-10 мм.
- Меньше беспорядка. Этот совет, являющийся синонимом тенденции к минимализму в дизайне UI и UX, указывает на то, что Google ранжирует загроможденные мобильные веб-сайты ниже, поскольку с ними трудно взаимодействовать.
Другими словами, бренды электронной коммерции должны уделять одинаковое внимание функциональности своих веб-сайтов как на настольных компьютерах, так и на мобильных устройствах, чтобы обеспечить полное взаимодействие с брендом.
5 Сосредоточьтесь на скорости
В начале статьи мы также упомянули, что клиенты принимают решение о взаимодействии с вашим брендом в первые 0,05 секунды посещения вашего сайта.
Для брендов электронной коммерции низкая скорость загрузки страниц может быть пагубной. Поскольку это очень конкурентная отрасль, у пользователя нет проблем с тем, чтобы найти другой бренд электронной коммерции с аналогичным продуктом, но с быстро загружаемым веб-сайтом.
Производительность также является частью взаимодействия с пользователем и многое говорит о том, как вы оцениваете своих посетителей как бренд электронной коммерции.
Итак, какова цель UX-дизайнера, когда дело доходит до идеальной скорости загрузки страницы?
По данным Unbounce, загрузка целевой страницы занимает в среднем 15,3 секунды. Это, однако, уже очень долго, если ваша цель — создать положительный пользовательский опыт.
Так, Unbounce утверждает, что наилучшая скорость загрузки страницы составляет от 2,4 до 3,21 секунды, но сайты, которые загружаются за пять секунд, также имеют более длительные средние сеансы (на 70% дольше, согласно источнику).
Таким образом, конечной целью положительного пользовательского опыта является достижение средней скорости загрузки страницы в 3 секунды.
6 Создание опыта в примерочной
Теперь давайте перейдем от технической части нашего обсуждения к тенденциям в услугах, которые бренды электронной коммерции могут предложить для улучшения пользовательского опыта и взаимодействия пользователей с брендом.
Одной из растущих тенденций в дизайне UI и UX в этом году стало введение виртуальных гардеробных.
Онлайн-примерочные комнаты стали ответом на растущие потребности потребителей больше взаимодействовать с продуктами и примерять их. Все мы знаем, что покупаем кота в мешке, если не можем физически прикоснуться к продукту. Это особенно верно, когда речь идет о брендах электронной коммерции, которые продают одежду или аксессуары.
Один из таких брендов электронной коммерции — Warby Parker, онлайн-компания, продающая очки, отреагировала на эту проблему, запустив мобильное приложение, где пользователи могут примерить очки разной формы, просто сфотографировавшись:
Это приложение оказалось очень полезным для клиентов, которые хотят купить очки, но сомневаются, какая форма подойдет их лицу.
Эта тенденция представляет собой слияние UX и AR (дополненной реальности), поскольку клиенты взаимодействуют с реальными объектами, которые улучшаются с помощью компьютерных сенсорных модальностей, чтобы получить полный пользовательский опыт с брендом.
7 Как рассказать историю с помощью визуальных средств
Еще одна тенденция, направленная на улучшение пользовательского опыта с помощью содержимого веб-сайта, — это визуальное повествование.
Роль сторителлинга в маркетинге огромна. Исследование показывает, что маркетинговые сообщения, представленные в виде историй, до 22 раз более привлекательны и запоминаются. Сторителлинг означает большую ценность, поэтому он успешно перекочевал в UX-дизайн и стал визуальным сторителлингом.
Для бренда электронной коммерции визуальное повествование имеет важное значение для взаимодействия с пользователем, поскольку оно приближает клиентов к бренду и предлагает им эксклюзивное участие в определении этого бренда.
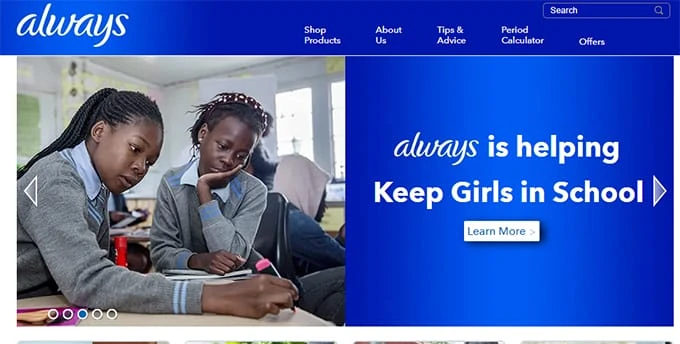
Один из брендов, который успешно сочетает визуальное повествование и положительный пользовательский опыт, — это Always, бренд личной гигиены P&G:
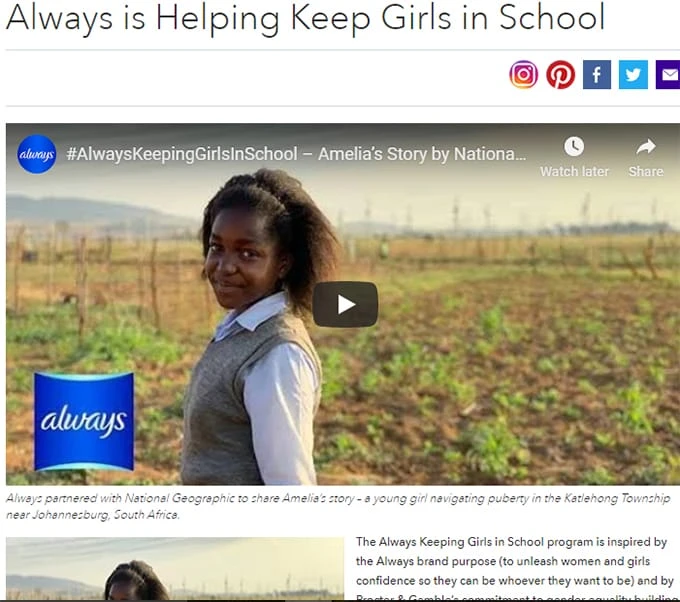
Используя визуальное повествование, Always рассказывает, как бренд участвует в ряде социальных событий, раскрывая истории, как люди взаимодействуют с брендом и его продуктом через свою личную точку зрения:
Однако существует проблема с размещением контента, когда речь идет о визуальном повествовании в UX-дизайне. В зависимости от того, на каком языке говорит целевая аудитория и в каком направлении она читает (слева направо или справа налево), контент будет размещаться по-разному.
Например, для аудитории, которая читает слева направо, контент должен быть размещен посередине или слева и содержать около 75 символов в строке:
Визуальное повествование — это базовая методология UX-дизайна, которая важна для брендов электронной коммерции, поскольку они основывают весь свой опыт работы с клиентом на онлайн-опыте.
8 Сделать заказ без усилий
Еще одна тенденция требовательных клиентов — упростить процесс оформления заказа. Легкая проверка также является одной из самых больших проблем в дизайне UX.
Согласно последней статистике InvestCRO, средний показатель отказов от корзины составляет 65,23%, при этом существенный вклад вносят следующие причины:
- 14% — без гостевой оплаты
- 11% — сложный процесс оформления заказа
- 7% — мало вариантов оплаты
Поскольку завершение платежей и оформление заказа относятся к пользовательскому опыту, UX-дизайнер должен позаботиться о том, чтобы сделать их более легкими.
Если веб-сайт борется с высоким уровнем отказов от корзины покупок, задача UX-дизайнера состоит в том, чтобы:
- Узнайте, почему это происходит, с помощью юзабилити-тестирования (через опросы пользователей и данные, полученные от службы поддержки).
- Составьте карту пути клиента с учетом данных, собранных в ходе юзабилити-тестирования.
- Проведите AB-тестирование, чтобы увидеть, как работает решение.
Поскольку успех бренда электронной коммерции во многом зависит от опыта клиента при оформлении заказа, упрощение этого процесса с помощью UX-дизайна является важным вкладом в положительный пользовательский опыт.
9 Сосредоточьтесь на персонализированных предложениях
Персонализация — это тенденция, которая никуда не денется. И UX может вывести его на новый уровень, разработав персонализированные предложения.
Многие бренды электронной коммерции уже широко используют его.
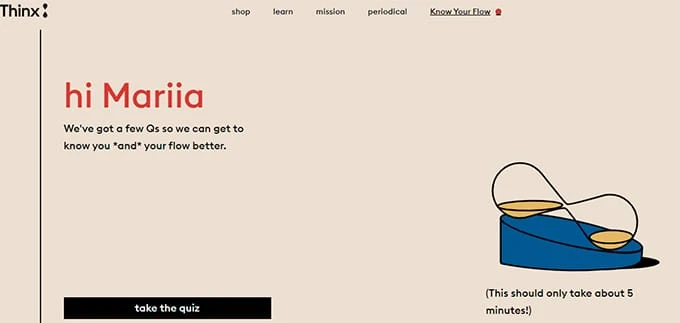
Например, Thinx, бренд электронной коммерции, который продает нижнее белье и средства личной гигиены, разработал опрос, чтобы помочь выбрать продукты, соответствующие потребностям пользователя:
По результатам опроса бренд создает персонализированные предложения, которые идеально подходят для новых клиентов.
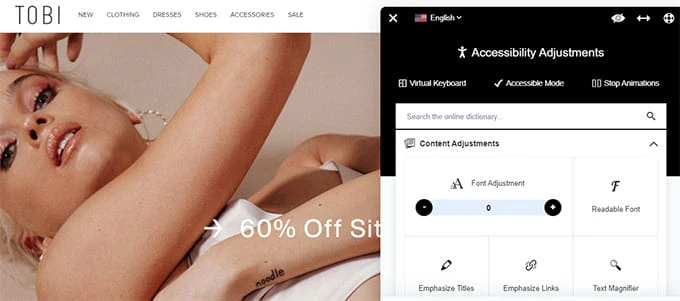
Другая компания, Tobi, бренд электронной коммерции, который продает одежду, сделала акцент на инклюзивности, разработав всплывающее окно, чтобы помочь людям с ограниченными возможностями настроить веб-сайт, чтобы сделать пользовательский интерфейс более удобным для них:
Эти вклады в дизайн UI и UX направлены на то, чтобы персонализировать взаимодействие каждого пользователя с брендом, признавая уникальные характеристики и поведение каждого пользователя.
10 Разговор с клиентом
В электронной коммерции чат-боты играют важную роль, обеспечивая поддержку клиентов. Они также являются частью взаимодействия с пользователем, независимо от того, используют ли они графический дизайн пользовательского интерфейса или голосовой дизайн пользовательского интерфейса.
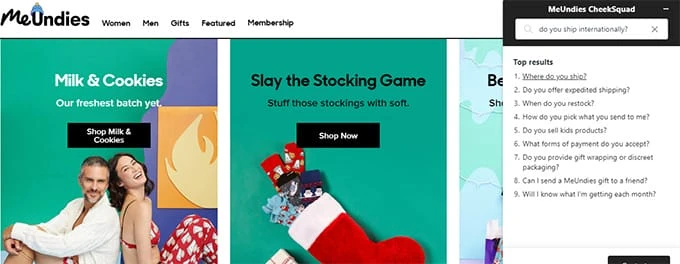
Дизайн пользовательского интерфейса предлагает большую гибкость для брендов электронной коммерции, когда дело доходит до создания чат-ботов. Например, MeUndies, бренд электронной коммерции, продающий нижнее белье, использует чат-бот на своем веб-сайте, чтобы отвечать на самые популярные вопросы:
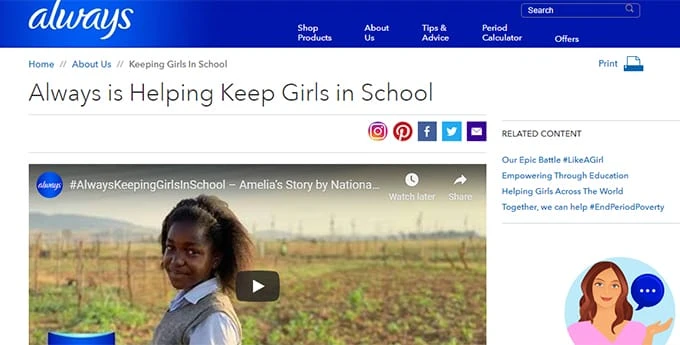
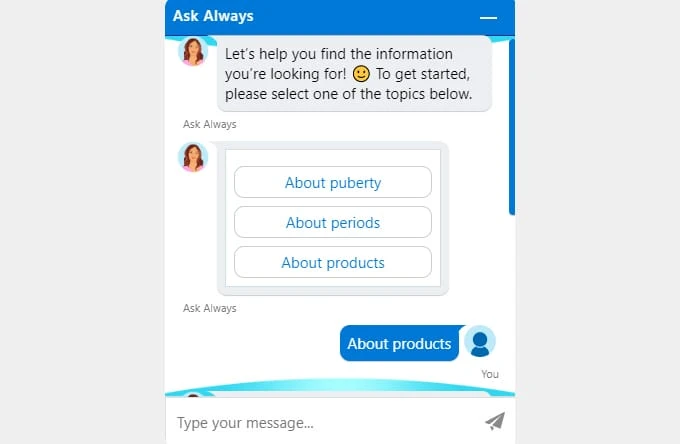
Некоторые бренды предпочитают более интерактивный чат-бот. Всегда, например, превращает разговор со своим чат-ботом в живое взаимодействие с человеком:
Выбор чат-бота зависит от того, как вы хотите, чтобы он представлял ваш бренд. Но нельзя отрицать, что тенденция чат-ботов останется частью дизайна пользовательского интерфейса и UX, поскольку она оказывает прямое влияние на качество взаимодействия с пользователем.
Не забывайте о ценности
Каждая тенденция, о которой мы говорили в этой статье, направлена на создание ценности для клиента. Они сосредотачиваются на дизайне, который не наносит вреда, но вместо этого делает акцент на ценности. Эти тенденции также направлены на то, чтобы сделать ваш бренд электронной коммерции ближе к клиентам с помощью визуального повествования, диалогового дизайна ИИ и брендинга UX.
Идя в ногу с этими тенденциями UI / UX, бренды электронной коммерции могут вывести пользовательский опыт на передний план, гарантируя, что они останутся успешными в этой высококонкурентной отрасли.