Информирование и инфографика для сайта
Чем должен характеризоваться удобный для пользователя сайт? Ответ на этот вопрос, наряду с прилагаемой инфографикой, можно найти в этой статье.
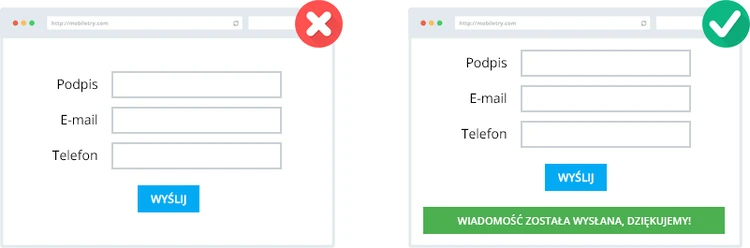
1. Подтверждение акции.
Многие веб-сайты имеют различные типы форм – регистрация, контакт форма или форма для подписки на рассылку. К сожалению, вы все еще можете найти сайты без явного подтверждения отправки сообщений. Например, после нажатия кнопки «отправить» поля формы очищаются – посетитель не знает, было ли отправлено сообщение. Удобный веб-сайт должен четко и ясно информировать о любых изменениях статуса сайта.
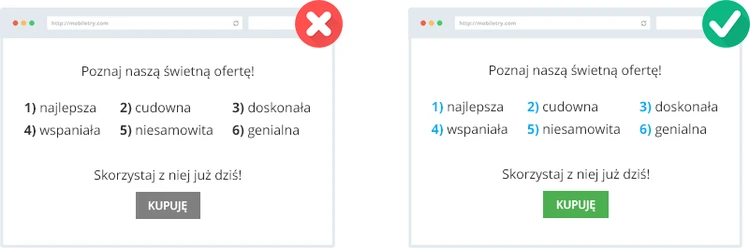
2. Разнообразие цветов.
Наши глаза устают, когда видят однообразный образ. Удобный веб-сайт (или мобильное приложение) должен иметь определенный основной и дополнительный цвет. Всякий раз, когда у меня есть возможность, я рекомендую Google Design , и в частности раздел, посвященный цветам . Там вы можете найти очень приятную цветовую палитру, а также набор подробных инструкций (вместе с примерами), объясняющих, как правильно выбрать цвета.
Если вас интересует тема цветов, я рекомендую одну из моих предыдущих статей о важности цветов на веб-сайтах .
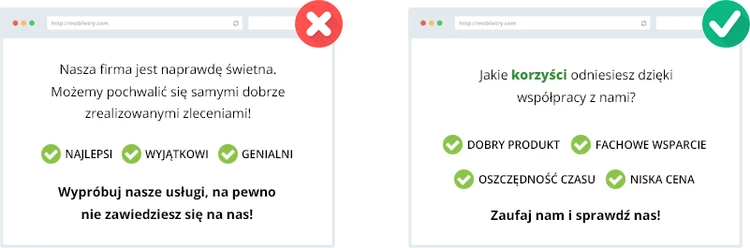
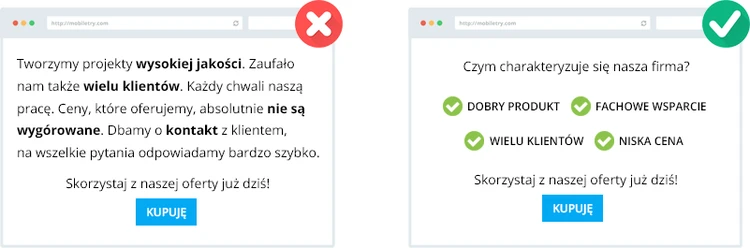
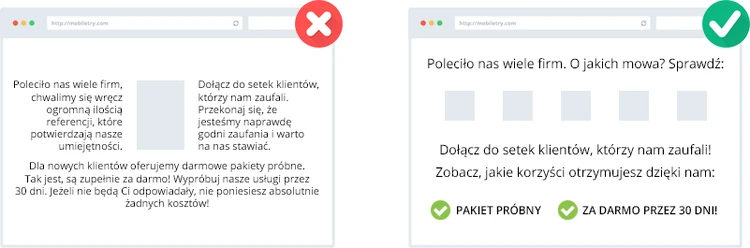
3. Сосредоточьтесь на преимуществах.
Потенциальный клиент не хочет знать всю историю компании. Для него прежде всего важны выгоды, которые можно получить благодаря сотрудничеству с конкретным поставщиком услуг. Удобный веб-сайт должен иметь контент, предназначенный для посетителей, и информировать вас о том, как данная компания может изменить свою жизнь к лучшему. Меньше хвастовства, больше конкретики – лучше всего подтверждается фактами.
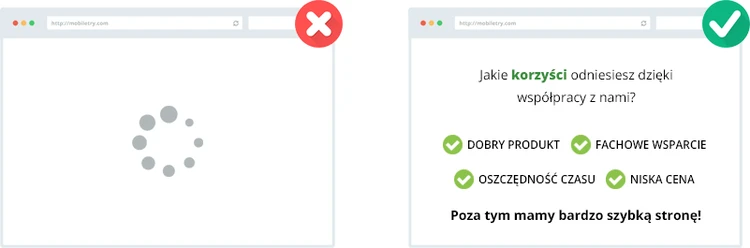
4. Быстрая загрузка.
Имеет ли удобный для пользователя сайт право загружаться в течение длительного времени? Абсолютно нет. Время флеш-анимации и неоптимизированных страниц уходит в прошлое, появляются новые технологии, которые сокращают время ожидания до необходимого минимума. У пользователей также все меньше терпения, они ждут немедленной готовности к действиям.
Если вы хотите проверить скорость на определенном веб-сайте, используйте PageSpeed Insights или Pingdom Website Speed Test .
5. Конкретные особенности.
Мало кто любит пробираться по большому количеству текста в поисках конкретной информации о той или иной компании. Услуги, преимущества и плюсы должны быть четко выделены и детализированы. Удобный для пользователя веб-сайт должен представлять правильную визуальную ценность и быть в состоянии представить ресурсы наиболее доступным способом. Специфика имеет значение.
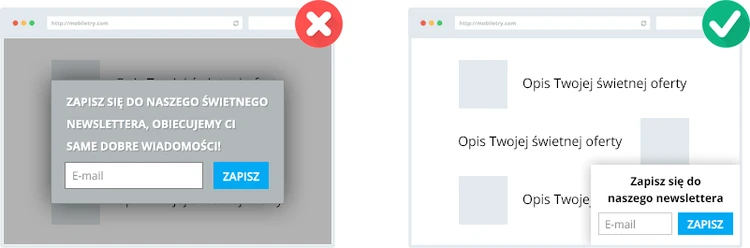
Всплывающее окно, popup окно, уведомление – у нас внезапно появляется много альтернативных имен. Это дискуссионная тема, потому что вы можете найти сторонников таких решений, а также упорных противников. Одно можно сказать наверняка – если вы решите применить всплывающие окна на свой сайт, они не должны быть навязчивыми . Каждый удобный сайт должен дарить самые приятные ощущения, а не ненужное раздражение. Вместо больших окон, появляющихся в центре экрана, которые затемняют пространство вокруг вас, вы можете использовать всплывающие окна, появляющиеся на одном из краев области. Это менее агрессивно и все еще выполняет свою функцию.
7. Дружественное сообщение об ошибке.
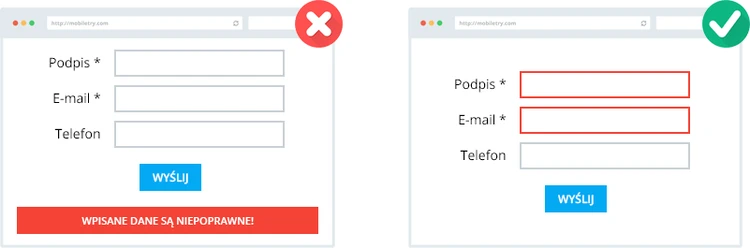
Представьте, что вы заполняете очень длинную форму на сайте. Вы проверяете данные, подтверждаете и … ошибка. В самом низу, под формой, отображается информация о неправильно заполненных полях. Пол проблемы, если там все еще написано, какие поля должны быть заполнены. Однако как насчет лаконичной информации «данные неверны»?
Удобный веб-сайт должен иметь отличную так называемую систему проверки данных. Информация о неправильном заполнении любого поля должна быть четкой и понятной, чтобы пользователь точно знал, какие места нуждаются в исправлении. Кроме того, лучше всего указывать ошибку в том месте, где она была допущена . Примером может служить появление красной рамки вокруг неправильно заполненных полей или оповещений, содержащий краткую информацию об ошибках.
8. Отзывчивость.
Мы много раз говорим об отзывчивости и адаптации к мобильным устройствам в нашем блоге. Не удивительно, ведь это очевидное основание. Удобный веб-сайт должен быть отзывчивым , нет никаких исключений из этого правила. Все больше и больше пользователей просматривают Интернет на смартфонах и планшетах, неспособность адаптировать сайт к этим устройствам автоматически уменьшает количество посетителей до нескольких десятков процентов.
Если вы хотите , проверить любой сайт на отзывчивость, используйте инструмент под названием тест совместимостьи с мобильными устройствами .
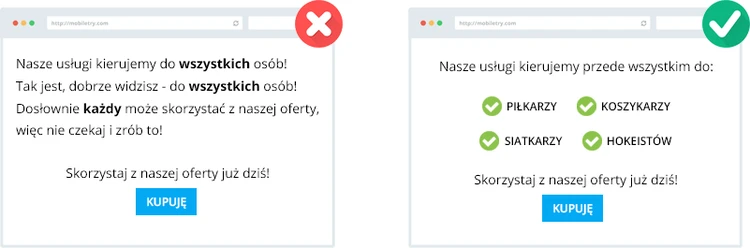
9. Ориентация услуг на целевую группу.
Подумайте – вы предоставляете услуги буквально для всех? Большинство отраслей имеют очень тесную целевую группу. Если поле, в которое вы перемещаетесь, принадлежит к такому – направьте соответствующее сообщение. Удобный веб-сайт должен содержать информацию о том, для кого предназначены ваши услуги. Некоторые могут подумать, что, не используя фразы «мое предложение для всех», они могут потерять клиента. Ничто не может быть более неправильным. Гораздо лучше иметь конкретное предложение для определенной группы получателей, чем тексты, направленные в эфир.
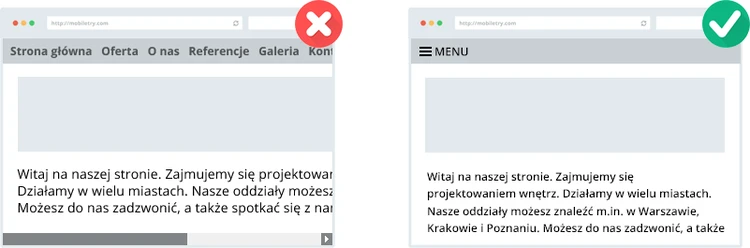
10. Правильное представление информации.
Хотя веб-сайты становятся все более современными, вы все равно можете найти веб-сайты прошлой эпохи. Я имею в виду те, в которых мы можем прочитать почти роман о данной компании. Много длинной текстовой информации можно разбить на различные разделы. Удобный веб-сайт имеет смешанный контент, который бросается в глаза. Это не может быть однообразным – это должно поощрять чтение и просмотр.
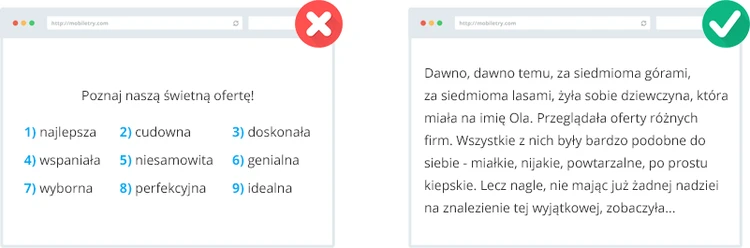
11. Рассказывание историй.
Глядя на графику, прилагаемую к этому подразделу, кто-то может подумать: но подождите, в конце концов, там не должно быть длинных текстов, потому что они утомляют пользователя. Ну, рассказывание историй – это совсем другой случай. Умело используемый рассказ о данной компании, бренде или человеке может творить чудеса.
Удобный веб-сайт должен использовать элементы ценного повествования в тех местах, где это возможно. Иногда лучше рассказать интересную историю о бренде, а не использовать множество подразделов, разбивающих контент.
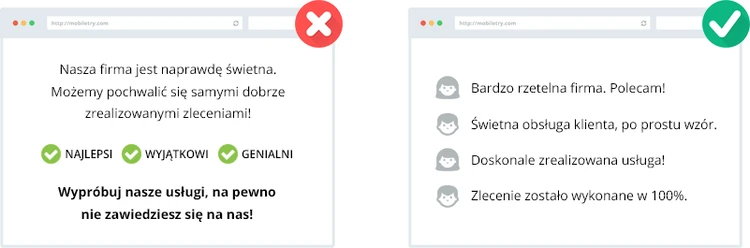
12. Отзывы клиентов и отзывы.
Я немного криво смотрю на слово « отзыв» , но в интернете все больше людей используют это слово для описания мнений об услугах, предоставляемых данной компанией. Даже если поставщик услуг высоко оценил его деятельность до небес, получатели являются лучшими рецензентами его компетенций и навыков. Каждый удобный сайт должен как-то подчеркивать мнения и рекомендации клиентов компании.
Поставьте себя на место потенциального клиента – хотите ли вы сотрудничать с компанией, о которой нет мнения или, что еще хуже, они негативна?
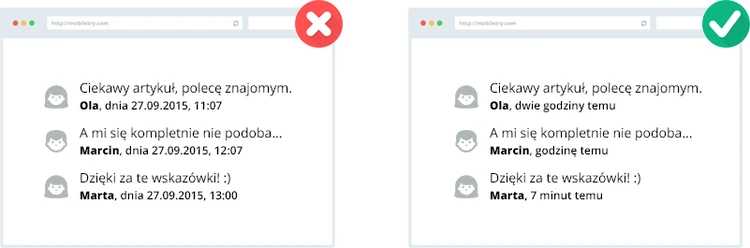
13. Дружелюбная дата и время.
Этот момент касается приложений и веб-сайтов, где время играет очень важную роль. Посмотрите, как Facebook определяет, когда кто-то добавил контент. Для событий, которые произошли в последний день, мы просто видим относительную дату «вчера», а не абсолютную надпись, информирующую нас о конкретном дне, месяце и годе. На каждом удобном веб-сайте, где дата и время являются ключевыми для его механизма, применяются такие решения. Таким образом, гораздо проще найти определенное событие во времени, и нам не нужно смотреть на календарь, чтобы расшифровать дату.
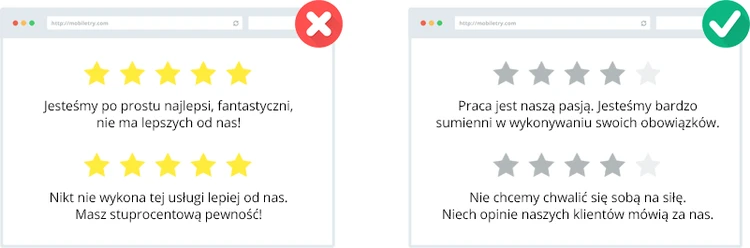
14. Подлинность.
Мы определенно предпочитаем правду лжи. Поэтому описывать себя как лучшего в мире, незаменимого, просто удивительного и чудесного веб предпринимателя не имеет особого смысла. Никто не принимает всерьез хвастовство. Вы должны умело отличать дешевую саморекламу от хвастовства актуальными навыками, дополнительно подкрепленными опытом и мнениями.
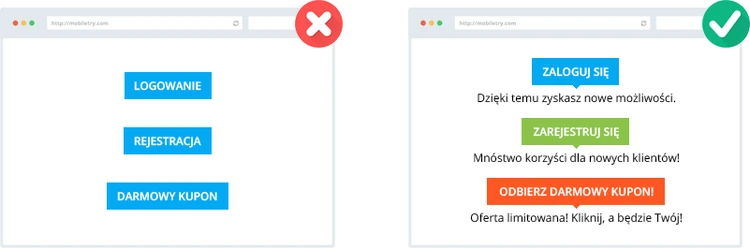
15. Соответствующие кнопки.
В настоящее время существует тенденция к увеличению прямого сообщения, в том числе кнопок на веб-сайтах. Вместо простых надписей «вход в систему» или «регистрация» ставьте прямые фразы, такие как «вход» или «регистрация». Удобный веб-сайт использует сообщение, которое отправляется непосредственно посетителю. На кнопках также можно найти, помимо самого текста, значки, улучшающие сообщение, или дополнительные краткие описания, поясняющие действие объектов, вызывающих действие.
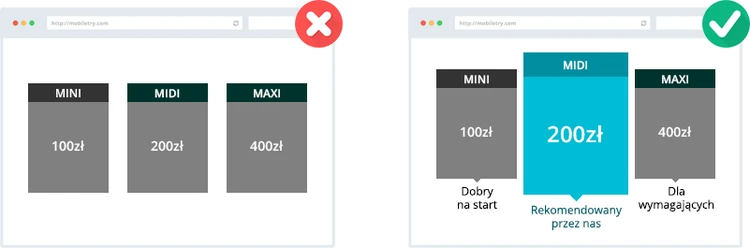
16. Рекомендовать выбор.
Очень часто на сайтах, предлагающих несколько пакетов на выбор, мы сталкиваемся с ситуацией, когда поставщики услуг рекомендуют выбранный вариант. Почему?
Во-первых, человеку не нравится, когда ему приходится выбирать из нескольких (казалось бы) равных вариантов. Правильно, они радикально отличаются, например, с точки зрения предлагаемых функциональных возможностей, продолжительности подписки или цены – но эта разница также должна отображаться в визуальном представлении . Удобный веб-сайт дает вам подсказку, какой пакет является наиболее выгодным для нас.
Во-вторых, поставщики услуг хотят порекомендовать наиболее экономичный набор – для себя или для клиентов. Чаще всего один из промежуточных вариантов является наиболее сбалансированным с точки зрения затрат, выделяемых на оказание услуги и из-за относительно хорошего дохода.
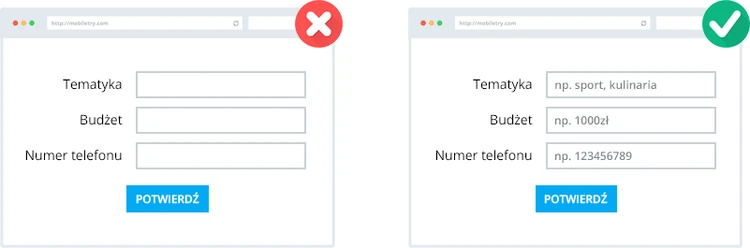
17. Заполнители (placeholders).
Термин заполнитель определяется как текст внутри полей формы. Его задача – рассказать пользователям, как заполнять форму. Каждый удобный веб-сайт должен стремиться к тому, чтобы посетители знали, что вводить в определенном поле. Вы можете увидеть разницу в формах, содержащих заполнители и не предлагающих эту опцию, на рисунке, прилагаемом к этому разделу.
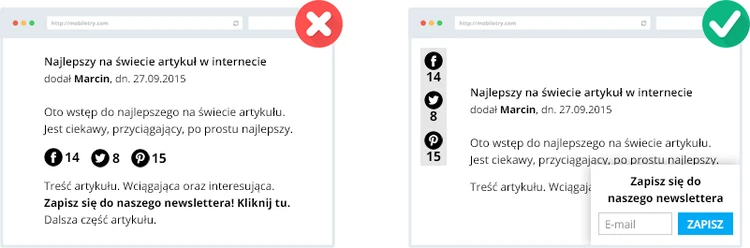
18. Привлечение внимания.
Это дискуссионная тема, потому что есть два типа подходов. Во-первых, вставлять наиболее важные элементы непосредственно в контент. Целью этого является создание единого дизайна без нарушения стиля статьи, записи или раздела сайта.
Второй подход предполагает специальное выделение некоторых элементов. Примером здесь могут служить окна, побуждающие подписаться на новостную рассылку или значки социальных сетей, которые зафиксированы вертикально, и постоянно видны пользователю даже во время сурола по сайту.
Лично я за последний вариант – удобный веб-сайт должен отделить сам контент от дополнительных элементов. Таким образом, посетители могут сосредоточиться на содержании сайта, и тогда все надстройки будут на стороне страницы. Кроме того, многие из них позволяют скрывать их, поэтому у нас есть только тот контент, который нас интересует.
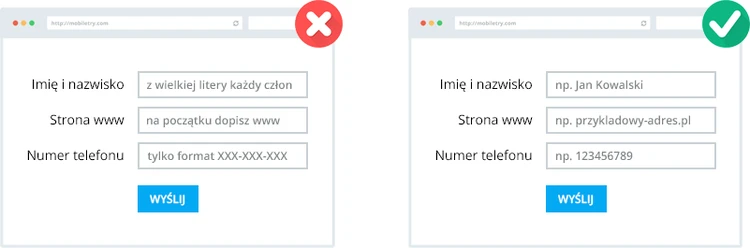
19. Нет требований к формату данных.
Если у нас есть поле «номер телефона» в контактной форме, мы должны предоставить пользователю свободу ввода номера. Конечно, единственными приемлемыми символами должны быть числа, но давайте не будем вводить дальнейшие ограничения (тип пробела, требуемый после кода зоны или тире, разделяющих отдельные элементы). То же самое с именем и фамилией – нет смысла требовать от пользователя использовать заглавные буквы в начале слов.
Удобный веб-сайт допускает незначительные ошибки . Он заботится о правильном формате введенных данных, но не требует абсолютно идеального поведения.
Исключением могут быть только формы, используемые на страницах, которые обрабатывают тысячи различных приложений. Обычно это сайты крупных компаний, где постоянно работают клиенты. Где базы данных должны содержать данные со строго определенной структурой, которая облегчает операции. Однако вы всегда можете использовать алгоритмы для корректировки введенных данных в требуемом формате.
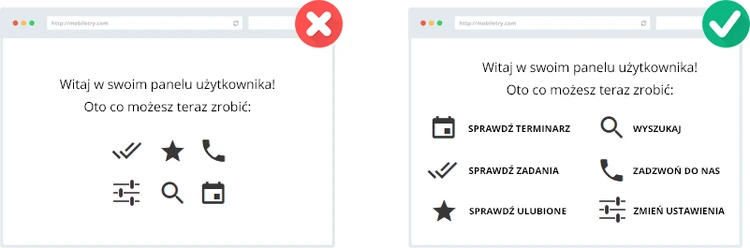
20. Объяснение смысла значков (иконок).
Практически на каждом сайте есть иконки. Посмотрите на графику, прикрепленную к этому пункту – ситуация на правом экране более удобна для посетителей? Конечно это так. Значок является только средством связи . Большинство людей одинаково реагируют на конкретные символы, но стоит им придать описания, когда мы используем их много. Удобный веб-сайт дополнительно описывает значки таким образом, чтобы у посетителей не возникало проблем с распознаванием опции или функциональности.
Удобный веб-сайт – из чего он состоит?
Конечно, качественный и удобный сайт не может быть раздражающим. Даже самые мелкие детали могут испортить мнение посетителей о данном сайте. Задача удобного для пользователя сайта – предложить максимально возможное количество всевозможных услуг. Мы должны получать удовольствие от навигации по сайту. Как видите все просто.
Все вышеперечисленные пункты были собраны в виде инфографики: Скачать инфографику
Статья была переведена для сайта https://inform.click
Источник: mobiletry.com