Wix-kod: En Wix-funktion som förändrar spelet
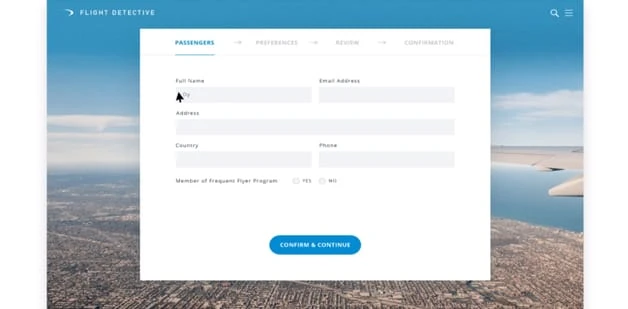
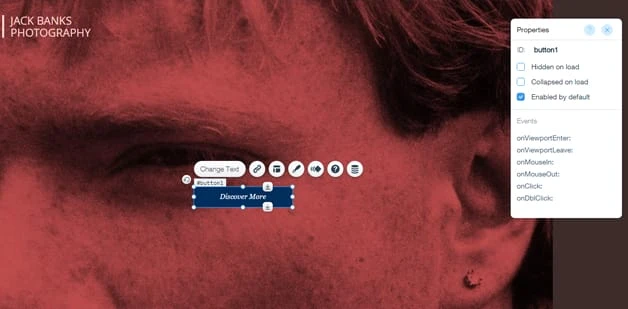
# Wix är en av de mest kända webbplatsbyggarna och har hjälpt miljontals användare att skapa fantastiska onlinenärvaro. Denna [gratis webbplatsbyggare](https://www.wix.com/) utmärker sig genom innovation; Wix ADI och Wix Code är två relevanta exempel i detta avseende. Wix ADI var den första designassistenten baserad på artificiell intelligens, och Wix Code är det senaste verktyget som syftar till att hjälpa användare att utveckla webbapplikationer och komplexa webbplatser. Även om Wix Code är ett ganska nytt tillskott till Wix-miljön, har den potentialen att glädja befintliga kunder och attrahera nya. Faktum är att det löser ett strängt problem för webbplatsbyggare: omöjligheten att skapa komplexa webbplatser. Med Wix kan du ta en av de [kostnadsfria webbplatsmallarna](https://www.wix.com/website/templates) , anpassa den och publicera din nya webbplats. Men dess funktionalitet är begränsad. Wix Code låter dig inte skapa nästa Facebook eller Amazon från grunden, men det är ett stort steg framåt i att skapa komplexa webbplatser och webbappar med hjälp av en webbplatsbyggare. Du kan använda det fritt när du öppnar ett Wix-konto; gå bara till **Wix Editor > Verktyg > Utvecklarverktyg** . Wix Code kommer med några värda att nämna funktioner. ##### 1 Databassamlingar  Wix Code är inte det mest inspirerade namnet. Den genomsnittliga användaren kommer att associera det med en kodredigerare, och det kommer att skrämma dem mest. Sanningen är att Wix Code låter dig skriva kod för att styla en webbplats, men samtidigt hjälper den icke-tekniskt kunniga användare. Det är inte en överdrift att säga att om du vet hur man manipulerar kalkylblad kan du få ut det mesta av Wix Code. Databassamlingar är en speciell egenskap hos Wix Code. Faktum är att de är kalkylblad som lagrar obegränsad information som nås och visas på dynamiska sidor. De är kapital för nätbutiker att hålla reda på produkterna till försäljning. Att redigera samlingar är en bris. Allt du behöver göra är att lägga till så många fält du behöver för att beskriva dina föremål. Låt oss säga att du säljer onlinekurser. Du kan skapa en samling som innehåller kursens namn, längd och författarens namn. Vid något tillfälle måste du skapa en dynamisk sida som hämtar data från din databas. Du kan till exempel skapa en sida som endast visar kurserna som producerats av en specifik författare. ##### 2 dynamiska sidor  Att skapa databassamlingar utan dynamiska sidor är värdelöst. Det finns två typer av dynamiska sidor: Item Pages låter dig presentera en enstaka enhet (en kurs, ett recept, en bokrecension, etc.), och Category Pages har en grupp objekt (en sammanställning av kurser, recept, recensioner, etc.). Du kan också lägga till objekt som gallerier, knappar, bilder, text och videor som kan kopplas till en samling. Om det låter komplicerat har du fel. Det är bara en fråga om några klick! Den mest utmanande delen är förmodligen att koppla samlingarna till ett sidobjekt, men allt du behöver göra är att klicka på knappen Anslut till data och välja fälttyp för att ansluta. ##### 3 formulär för att lagra användarinmatning  Nuförtiden är en webbplats inte längre en statisk enhet som endast tillåter en ensidig kommunikation. En modern webbplats kommer att göra det möjligt för användare att lägga till sina bidrag. Användarinput är guld för marknadsförare. Wix kunde inte försumma denna aspekt, och Wix Code kommer med möjligheten att samla in data från användare. Börja med att skapa ett formulär, lägga till användarinmatningsområden och koppla dessa funktioner individuellt med ett fält från en databassamling. Du kan till exempel designa ett enkelt formulär där användarna uppmanas att ange sina fullständiga namn, e-postadresser, åldrar och de kurser de föredrar. Anslut varje användares indata till ett fält i din samling, och från och med nu kommer den att lagra all data från användarna när de klickar på knappen Skicka. Du har full kontroll över användarbidrag. Wix-kod stöder följande typer av användarinmatning: – Text – Lösenord – E-post – URL – Telefonnummer Dessutom kan ditt formulär innehålla radio- eller uppladdningsknappar, kryssrutor, dataväljare och tabeller. ##### 4 Anpassade JavaScript-effekter  Många människor tror att resultaten från webbplatsbyggare är enkla. De har delvis rätt, och Wix Code kommer att fixa det problemet snart. Personer med minimal JavaScript-kunskap kommer att kunna lägga till olika effekter (onClick, onMouseOut, onMouseIn). Gå till Wix Editor> Verktyg> Utvecklarverktyg och kontrollera knappen Egenskapspanel. Det kommer att visa en egenskapsmeny när du lägger till ett element på en sida, och härifrån kan du skapa olika JavaScript-effekter. ##### 5 Bra stöd och resurser  Jag har guidat dig genom de mest kritiska funktionerna i Wix. Det är dock omöjligt att visa alla de utmanande aspekterna. Att skapa databaser och dynamiska sidor är intuitivt, men du kan behöva hjälp för att komma ombord perfekt. Lyckligtvis har Wix Code fantastiska support- och resursersektioner. Om du menar allvar med Wix Code, spendera en timme och kolla avsnittet Resurser. Den består av videor, artiklar och exempel som hjälper dig att använda Wix Code för att utveckla sofistikerade och interaktiva webbplatser. Wix Code är ett verktyg som hjälper dig att skapa webbappar och utvecklade webbplatser. Även om du bara har ett minimalt grepp om JavaScript kan du lägga till anpassade effekter. Sammantaget förtjänar Wix Code helt och hållet din uppmärksamhet. Har du någonsin använt Wix Code? Vad tycker du om det?
