Varför exceptionell digital berättelse slår exceptionellt bra design
Det visuella är mycket viktigt i en värld av digital design. Ta till exempel ett foto av en mamma och hennes barn som leker utomhus med leenden på läpparna, som stolt visas på webbplatsen för en tillverkare av barnleksaker.
Tänk på bilden av en grupp affärsmän i ett mötesrum för en skylt med en konferenslösning som fångade din uppmärksamhet medan du körde på motorvägen. Även den minsta logotypen på etiketten på mejeriprodukten du köpt från kvarterets livsmedelsbutik är en produkt av en grafisk designer.
Foton och grafik används för att berätta historier hela tiden, men designers glömmer ibland att oavsett hur fantastiska deras webbplatser eller grafik ser ut, kommer publiken alltid att titta efter historien bakom. Bra digital design kommer alltid att berätta för dig ”vad.” Bra digital design berättar också ”varför”.
Ge din publik något att se, men ha också något att säga.
Vid det här laget kanske du frågar: ”Jag är en designer. Är det inte meningen att författare ska berätta historien?” Om du inte har märkt det ännu, är storytelling mer än att bara skriva kopia eller skriva en lång artikel om en produkt eller tjänst. Dina bilder behöver också en berättelse. Tänk på den heroiske mannen som räddar en valp från att bli överkörd av ett fordon i rörelse på en trafikerad gata. Eller föreställ dig en pappa som lärde sin son hur man cyklar och tittar på när barnet susar förbi glatt. Det här är små ögonblick där människor engagerar sig i en viss handling, vilket skapar effekt.
De säger att media bara är värdefulla när de används för att komplettera värdefullt innehåll. Som designers måste du kunna berätta en historia eller förmedla en idé med varje output. Bilder, grafik och typografi är alla väldigt kreativa sätt på vilka du kan leverera ett budskap; men med varje meddelande måste du ha något att säga. Skapa inte bara för att imponera; skapa för att uttrycka.
Lagra din design.
Innan du börjar med din design, se till att du har en bakgrundshistoria. Varför gör du det här? Vad är poängen med att dela detta? Brainstorma om du måste. Associera ord – substantiv, verb och adjektiv med ditt projekt. Något gemensamt kommer upp; det här kan mycket väl vara din designberättelse.
Ett särskilt bra exempel är riktningen som TOMS, ett populärt vinstdrivande skoföretag baserat i Kalifornien, tog i sitt varumärke. Det var inget speciellt med deras ursprungliga produktlinje; de gjorde precis en utlöpare av de enkla canvas-slip-on-skorna kända i Sydamerika som kallas alpargatas. Men det är här det blir intressant. Medan han gjorde volontärarbete märkte grundaren Blake Mycoskie att många av barnen inte hade skor. När Blake fick bollen i rullning bestämde han sig för att för varje sålt par skulle han ge ett nytt par till en annan ungdom från ett utvecklingsland, eller vad som nu är känt som ”en för en” affärsmodell.
På grund av denna fantastiska bakgrundshistoria spreds ryktet om varumärket som en löpeld genom mun-till-mun och sociala medier. I synnerhet återspeglas denna historia på webbplatsen för TOMS skor. Många av bilderna på sajten belyser vad företagets historia är, istället för att sätta de faktiska produkterna de erbjuder i centrum. Som ett resultat kan de ansluta till publikens sinnen och förmedla en berättelse som ger resonans.
En annan bra användning av storytelling i design är transportenhörningen, Uber. I början är historien ganska tydlig. Kollektivtrafik suger bigtime. Du vet inte när det är försening, du vet inte om du kommer att kunna åka bekvämt och då måste du betala kontant. Även om företaget har stött på en mängd allvarliga problem, har dess världsomspännande förare gjort det ganska uppenbart att Uber fungerar och gör sitt jobb utmärkt som en alternativ on-demand transporttjänst.
Appens användargränssnitt adresserar alla smärtpunkter den vanliga ryttaren har. Var exakt ligger åket just nu? Hur lång tid tar det för bilen att komma fram till förarens plats? Hur mycket kommer ryttaren att betala? Vad är förarens nummer om han behöver kontaktas? Alla viktiga detaljer som ryttaren behöver visas i appen på ett systematiskt sätt. Även Ubers webbplats säger mycket om företagets drivkraft. Varje grafik, ikon och till och med typsnitten skriker ”behagligt” och ”lätt”.
Att berätta historier genom design involverar systematiska processer.
Som med allt som är byggt för hand (och sinne), måste effektiv design följa vissa processer. Ta till exempel processen att skapa en webbplats. Du bygger storyboards innan du ens börjar skapa mock-ups eller wireframes. Varje del av din berättelse ska innehålla en interaktion, till exempel vad som kommer att hända när användaren klickar på något eller scrollar ner, och så vidare.
Braden Kowitz, en känd designer för användarupplevelser, föreslår att du skapar en serie narrativa användningsfall för din produkt som illustrerar varje steg i användarens resa. Han kallar det en berättelsecentrerad designprocess. Med detta kan du simulera användarupplevelsen och identifiera alla möjliga resultat och som ett resultat kommer dina designbeslut att baseras helt på hur människor väljer att använda din produkt.
Detta står i skarp kontrast till en skärmcentrerad design, där du presenterar eller skapar en genomgång av ett användargränssnitt när ett visar en ritning. Att visa ritningar betyder att du bara räknar upp hur varje element faller in i planen. ”Problemet är att”, säger Kowitz, ”när design presenteras på det här sättet bygger du bara en förståelse för hur produkten ser ut. Du fokuserar inte på hur produkten fungerar, och du simulerar inte hur kunder interagerar med den.”
Kowitz föreslår också att du använder verktyg som Adobe Fireworks och screencast-program när du renderar dina berättelser förutom de vanliga visuella designprogramvaran Adobe Photoshop och Adobe Illustrator. Skapa inte för webben genom att bara designa individuella skärmar.
När du övar på att anta denna disciplin blir din designprocess mycket enklare. Du kan också lyfta fram designfel som ofta förbises. Du kan också vara medveten om huruvida du når dina designmål eller inte när du går framåt. Dessutom kommer du att kunna arbeta snabbare när du har alla delar av processen täckta eller behandlade.
Sättet du berättar din designhistoria på spelar också roll.
I varje designprojekt måste du först sätta scenen för din berättelse. Bakgrunder och stämningar spelar lika stor roll som ditt faktiska budskap och önskade resultat. Hur kommer din berättelse att slå igenom?
- Infoga en personlig berättelse. Du måste kunna tilltala din publiks sinnen. Om detta är svårt för dig måste du kunna hitta ett sätt att integrera publiken i din berättelse. Människor måste kunna relatera till vad dina smärtpunkter är för att de ska kunna agera.
- Säg det oväntade. Tvinga inte en användare att gå, ”Jag har sett det här många gånger. Varför skulle jag tro på detta?” Låt inte din publik bli skeptisk. Få deras uppmärksamhet genom att göra något nytt. Använd inte formellt kopia eller alltför välbekant grafik eller ljud.
- Utmana konventionell visdom. Vem visste att de där snurriga emojierna kan förbättras? De har varit en del av sms- och meddelandekulturen så länge, men idag kan du till och med bifoga rörliga versioner av dem som objekt i videor. Människors uppmärksamhet blir kortare för varje minut, så som designer måste du hela tiden hitta sätt att förbättra även de enklaste, mest använda sakerna för att förhindra att de blir tråkiga.
- Haka på dem med nyhet. Introducera något nytt med varje berättelse. Inkludera data för att validera dina påståenden. Har du någonsin undrat varför din hjärna längtar efter infografik? Det tar människor längre tid att bearbeta ny information som presenteras för dem. Med infografik kan människor bearbeta symboler och siffror på några millisekunder och kan ge dem mening direkt. De är lättsmälta och extremt engagerande.
- Ställ provocerande frågor. Framgångsrika designberättelser kommer att tvinga din publik att agera. Få alltid dina potentiella kunder eller kunder att tänka efter. Vad står på spel? Vad händer sen? På så sätt får du din berättelse att hålla fast.
Några fantastiska exempel att ta ledningen från.
Nu när du vet varför bra berättande är viktigt och vad bra berättande innebär, är det dags att utforska fler bra exempel på övertygande visuellt berättande.
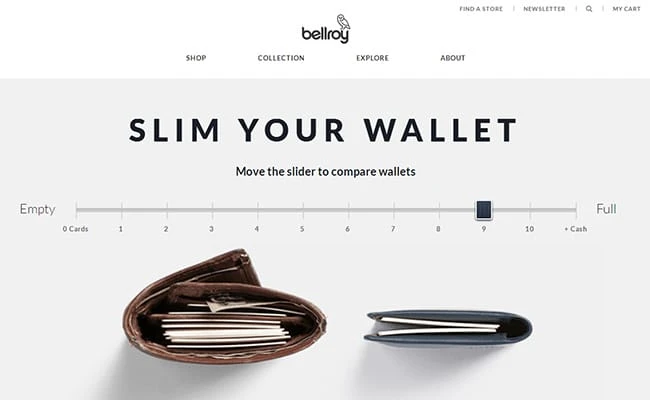
1 Bellroy – Slimma din plånbok
 Slimma din plånbok. Källa
Slimma din plånbok. Källa
Den här är ett riktigt bra exempel på en designberättelse som är bra. Den presenterar ett redan existerande problem (i det här fallet feta plånböcker) och visar dig hur produkten kommer att lösa ditt problem, sida vid sida. Det finns också en kort instruktion om vad användaren ska göra: ”Flytta reglaget för att jämföra plånböcker.” Enkel formulering, men ändå så exakt. Utgå inte alltid från att någon som besöker din webbplats automatiskt vet vad de ska göra.
2 Atlassian – Tidsslöseri på jobbet
 Tidsslöseri på jobbet. Källa
Tidsslöseri på jobbet. Källa
Atlassians interaktiva infografik tar dig vid handleden med detta irriterande faktum: du slösar bort mycket tid på jobbet. Den ger dig sedan statistik för att backa upp detta påstående. Även om det är helt ny information är det ett ganska tråkigt ämne. Det som gör det effektivt är att det presenteras på ett sätt som är interaktivt och sprudlar av färg, samtidigt som det förmedlar en känsla av professionalism. Färg fångar uppmärksamhet och hjälper till att betona viktig information.
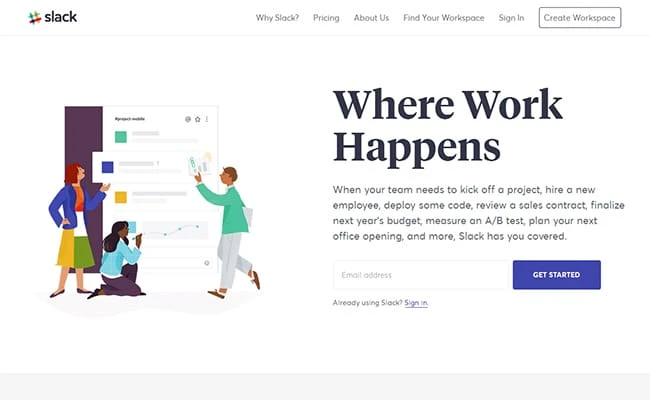
3 Slack – NASA omnämnande på hemsidan
 NASA omnämnande på hemsidan. Källa
NASA omnämnande på hemsidan. Källa
Under en tid hade produktivitets- och meddelandeappen Slack på arbetsplatsen en mycket smart inkludering på sin hemsida. De presenterade NASA Jet Propulsion Lab, en uppskattad kund, med kopian, ”En meddelandeapp för team som sätter robotar på Mars!!” tillsammans med ett foto av Mars som hjältebild. Det är en historia i sig. Slack vill tydligt antyda att produkten är tillräckligt bra för ditt team eftersom även NASA-forskare använder den. När du designar för en produkt måste du omedelbart kunna erbjuda ett värdeerbjudande med bara ett utseende. Berätta för publiken varför du sticker ut utan att överlova vad du kommer att leverera.
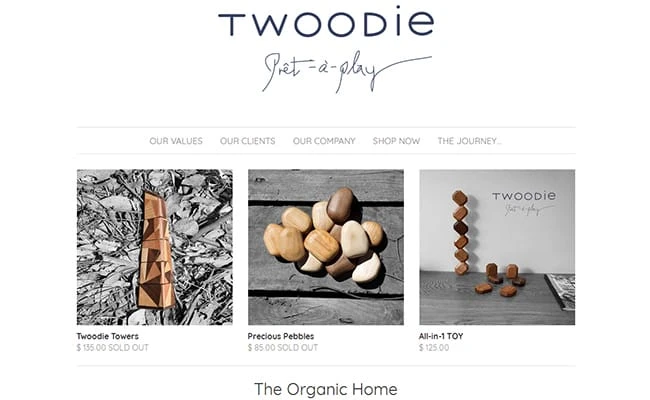
4 Twoodie – Ekologiska träleksaker för bebisar
 Ekologiska träleksaker för bebisar. Källa
Ekologiska träleksaker för bebisar. Källa
Det är inte de tekniska aspekterna av webbplatsen som kommer att dra in dig utan berättandet som kommer med bilderna på webbplatsen. För att lyfta fram vad de erbjuder är allt i gråskala förutom själva leksakerna. Detta framkallar en känsla av renhet och enkelhet. Tittaren är gjord för att hålla fast vid löftet om att varumärket är helt hållbart, säkert och ekologiskt med design som är genomtänkt.
Visuals kommer alltid att vara kärnan i designen. Men uppslukande berättande är också lika viktigt så det lönar sig verkligen att tänka på historien du vill berätta. Gör det till en poäng att inkludera detta i din designprocess och koppla den intressanta berättelsen till dina mönster, färger, bilder, typsnitt och effekter. När du är klar, utvärdera om berättelsen fungerar eller inte eller om den lämnar en bestående effekt. Se till att din design ansluter till sinnena, skapar nya upplevelser och genererar bestående resultat.

