Tekniker för att hantera navigering i responsiv design
Navigering är en viktig del av responsiv design. Detta beror på att måttet på hur användbar en responsiv webbdesign är till stor del beror på den lätta övergången mellan mobila och stationära layouter.
Effektiv responsiv navigering skulle kräva smidig storleksändring till lägre upplösningar och sedan uppstorlek till större skärmar som de på stationära datorer.
Vilken typ av navigering är användbar för responsiv design?
Det finns olika trender och tekniker i hanteringen av navigering på webbplatser.
Detta tillvägagångssätt för navigering anses vara minimalistiskt eftersom det finns ett minimum av arbete på navigeringen för att säkerställa en smidig, ren, växel. Växlingen i navigeringen är inte abrupt; ganska känsligt gjort när skärmstorleken genomgår förändringar. Därför är tillvägagångssättet sådant att minsta möjliga omarbetning av navigeringselement görs för att åstadkomma maximala, eleganta och subtila effekter. Navigationslänkarna är dimensionerade och hålls till ett minimum och passar bra in på sidan. Detta tillvägagångssätt kan användas för webbplatser som vill behålla fokus på elegant och enkelhet och som väljer att marknadsföra vissa utvalda funktioner. Till exempel webbplatsen CrossTreesvisar en mycket enkel navigeringsmeny, med fokus på väsentligheter och behåller det stora utrymmet för att visa upp bildinnehåll. Den flyttar användarens fokus till huvudtemat som är vad de vill förmedla, och låter inte användaren tappa fokus. Förutom fastighetssajter kan bland annat konstnärer, designers och fotografer använda sådana webbplatser.
Som du kan se betonar denna webbplats minimalism; fokus ligger på bilden och slagordet som är ”Townhouse Office Space To Let in Glasgow”. Den enkla åtkomsten till navigeringsfältet är minimerad, men ändå tydlig.
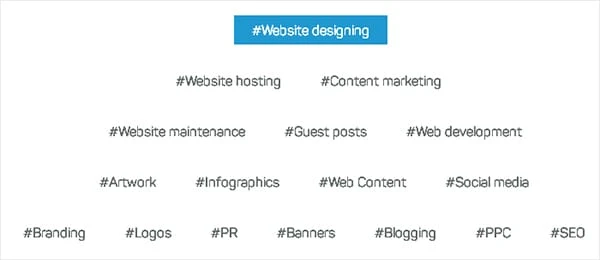
Ett annat exempel är en webbdesignwebbplats Hashtag17 som också erbjuder flera andra tjänster. Utmaningen är att visa upp alla tjänster som erbjuds på en enda sida, utan att belamra sidan. Tekniken som byrån anpassade var att visa en ögonblicksbild av alla tjänster längst ner på webbplatsen mot en vit bakgrund som hjälper användaren att navigera till någon av de 17 sidorna från detta enstaka område.
Fördelen här är att en enda blick visar tittaren alla 17 tjänster som erbjuds av detta företag. Den vita bakgrunden ger ett tillvägagångssätt utan distraktion och användare kan omedelbart upptäcka området de kan leta efter hjälp med.
De flesta responsiva webbplatser placerar navigeringsmenyn överst. Det finns tydliga fördelar med att göra detta som enkel implementering, inget JavaScript-beroende och enkel CSS. Detta är dock inte den optimala positioneringen för mobiler där fastigheter är en utmaning. Ett intressant sätt att hantera navigering i responsiv webbdesign är att trycka den till botten av webbplatsen, som författaren Luke Wroblewski föreslagit. Ett navigeringsfält tar mindre plats på skrivbordet och kan därför placeras ovanpå. Dessutom är det här användarna skulle leta efter det också. Men på mindre enheter är det idealiskt att trycka den till botten där den inte tar mycket plats. Navigeringslistan placeras i sidfoten på webbplatsen eller precis ovanför sidfoten. Det finns en ankarlänk till den i rubriken på webbplatsen.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}Fördelen med detta är utrymme för mer innehåll i den övre delen av webbplatsen; samtidigt är navigeringen enklare och tillgänglig och diskret. En ytterligare fördel är att användaren kan läsa hela innehållet och scrolla till botten av sidan där de hittar navigeringsfältet. Detta ger dem fler alternativ att klicka på. Andra fördelar är att detta tillvägagångssätt inte kräver användning av JavaScript och är därför lättare att hantera och felsöka. Denna metod är enklare för att designa responsiva webbplatser eftersom positionen för sidhuvudet och sidfoten (som är fasta) möjliggör enkel övergång.
Den besvärliga delen av denna typ av arrangemang av navigeringselementet är att en person behöver hoppa fram och tillbaka för att komma åt länkarna. Därför är det en besvärlig typ av interaktion, som kan vara ganska besvärlig på mobil och kan hindra smidigheten i mobilnavigering. En annan nackdel är att om en användare inte läser innehållet kanske han inte rullar till botten av skärmen och kan därför missa navigeringsfältet och nu vet var han ska leta efter det.
Detta kan åtgärdas genom att använda växlingsmenyn
Här glider menyn upp i själva rubriken och ger ett rent, elegant utseende med en visa/dölj funktion. Det är lätt att koda och är en smidig övergång. Men utmaningen är att Android kanske inte ger en så smidig övergång med CSS-animationer.
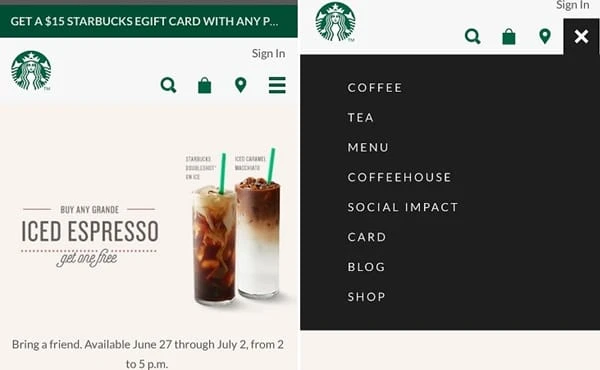
Ett bra exempel på att använda Toggle är Starbucks :
Dessutom, om menyn är stor, kan den fortfarande ta mycket plats. Detta problem kan åtgärdas genom att skapa olika menyer för olika enheter. Ett effektivt sätt att göra detta är att använda insticksprogrammet Responsive Select Menu.
En annan metod är att använda metoden Välj meny.
Till skillnad från de andra navigeringsmetoderna innebär denna teknik användning av Javascript. Det gör oss till formegenskapen. Den konverterar menylistan till ett valt element. Även om det kan vara det mest presterande elementet i varje webbläsare, eftersom de härrör från rullgardinsmenyer, kan designers tycka att de är restriktiva på grund av svårigheter att anpassa i olika webbläsare. De största fördelarna med dessa menyer i responsiv webbdesign är att de fungerar. En annan positiv punkt är att de kan användas för att styra navigeringslänkarna när de är i överskott; detta kan vara ett problem för TopNav-metoden. De frigör också mycket utrymme på webblayouten, som kan användas för webbdesign. Utvalda menyer kan skräddarsys för de olika enheterna – olika mobila webbläsare kommer att hantera utvalda menyer på olika sätt.
Ett enkelt sätt att använda Select Menu är genom TinyNav, ett JQuery-plugin.
Inkludera JS-filen när du har laddat din version av jQuery och skriv sedan följande kod:
Lägg till några rader i din CSS. Göm tinynav-klassen. Ställ in den så att den visas vid vilken brytpunkt du vill:
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}Nackdelen är att de kanske inte är lika snygga och estetiska som andra navigeringsmenytekniker. De är bäst på enkla sidor med enkelsideslayouter som ApacheCoube.
Innehållshantering är avgörande för effektiv navigering av responsiva webbplatser. Under planeringen av trådramen för responsiv webbplats, bestäm vilket innehåll som krävs för skrivbordet och vilken typ av innehåll som är mer att föredra för den mobila layouten. Se till att endast det innehåll som uppfyller de specifika målen placeras. I detta avseende kan navigeringen följa ett liknande tillvägagångssätt. För att effektivisera de responsiva navigeringsmenyerna för mobiler, se till att den mobila navigeringsmenyn endast visar de viktigaste länkarna; mindre viktiga måste utelämnas. Därför kan mobilanvändare bara se vad de vill ha på sina webbplatser.
Du måste bestämma vilket innehåll som är helt avgörande för att placeras i den del av webbplatsen som observeras maximalt av människor, oavsett om det är på dator eller mobil, och gör det.
Det finns vissa viktiga punkter att komma ihåg när du arbetar på en responsiv webbplats för att säkerställa smidig navigering:
- Uniform design: Vissa typer av design förblir enhetliga för enheter och skärmstorlekar. Att välja en sådan design är problemfritt och du får smidig navigering och kan ändå vara lyhörd. Flip, ett kroatiskt företag använder en sådan design.
- Rullgardinsmenyer: Rullgardinsmenyer, speciellt med en effekt i flera lager, är enkla och effektiva. De tar upp minimal skärmfastighet, och genom att klicka på en knapp öppnas de andra underknapparna på ett lager, rullgardinsmeny. Den här stilen används av Microsoft.
- Prioritera innehåll: Visa bara vad som är nödvändigt och vad som verkligen är viktigt. Hoppa över innehåll som inte är användbart eller kan vara distraherande på små skärmar.
- Använd ikoner: Att använda rena och enkla ikoner kan eliminera användningen av stor skrymmande text.
-
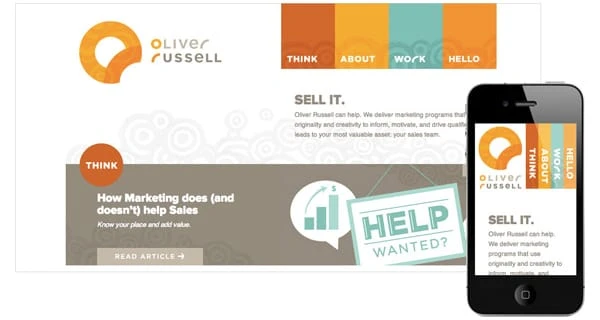
Anpassa din design: Din design ska kunna anpassas estetiskt till olika skärmstorlekar, även om det betyder att placeringen av designen skulle variera beroende på enheten. Den äldre versionen av Oliver Russell hade en flexibel design som anpassade sig efter skärmstorleken.
Vilka är utmaningarna med att hantera responsiv design på stora webbplatser?
Stora webbplatser erbjuder en annan sorts utmaning för responsiv design. De enkla alternativen är inte möjliga eftersom navigeringen är ganska komplex eftersom mängden innehåll som behövs för att presenteras är ganska stor. Dessutom finns det lager av navigering som ska hanteras och det finns många skärmar som ska hanteras. Att utveckla navigering för responsiv navigering på komplexa webbplatser kräver omfattande diskussioner med personalen och behöver mer finjustering och diskussion om alla aspekter med kunderna. Stegen för att bryta ner detta kretsar kring att förstå vad en komplex webbplats behöver för att ge sin målgrupp. Därför inkluderar stegen att göra publikundersökningar för att fastställa publikens förväntningar på vad de skulle vilja se på webbplatsen. Detta kan komma till en stor mängd innehåll och vilken typ av innehåll som ska presenteras måste väljas noggrant. Denna typ av studier och arbete utfördes i utformningen av den komplexa webbplatsen för sjukhus.
Ett sätt att designa en responsiv design för storskaliga webbplatser är att använda mallar och komponenter. Detta kan göras genom att dela upp funktionaliteten och innehållsvariationerna i mindre komponenter och sedan testa hur varje komponent skulle se ut på den lilla skärmen. Denna designmetod anpassades av Quidco som använde 40 komponenter för att rationalisera deras innehållsvariationer. Storskaliga webbplatser måste vara smidiga med sina funktioner. Till exempel ändrar chattrutan i Facebook sin position baserat på visningsportens storlek.
E-handelswebbplatser, särskilt stora, står också inför en utmaning när det gäller att säkerställa smidig navigering. Att följa vissa nyckelsteg kan bidra till att förbättra användarupplevelsen på sådana webbplatser. Ett sådant steg är att skapa en visuell hierarki av produkter så att användarna tydligt kan se produkter som intresserar dem. Användning av fler vita utrymmen med minimalt skräp är viktigt. Använd tydliga teckensnitt och rätt teckenstorlekar. Avstå från att använda långa textblock. Prioritera viktiga funktioner och lägg dem överst som sökfältet och kundvagnen. Att sortera produkter utifrån pris, relevans eller betyg ska också vara lättillgängligt. Lägg också vikt vid områden som kunderna sannolikt kommer att behöva, såsom detaljerna i kundvård.
Att hantera navigering är ett område som designers och utvecklare kan fortsätta att fullända för att förbättra användarupplevelsen. Det som är avgörande är att du väljer den stil du vill ha baserat på branschen du är i och baserat på demografin hos dina köpare.