Här är vad du behöver veta om att bygga en ”användarvänlig” webbplats
Under de senaste åren har användarvänlighet eller användbarhet blivit en avgörande faktor för att avgöra framgången för en webbplats. Med konkurrensen som blir hårdare för varje minut, kommer dina potentiella kunder snabbt att gå vidare till en annan webbplats om de inte tycker att din webbplats är lätt att använda.
Din webbplatss omvandlingsfrekvens kan öka med 200 % till 400 % med ett väldesignat gränssnitt, samtidigt som du kan få en avkastning på 100 USD för varje dollar som ditt företag investerar i din webbplatss användarupplevelse. Det borde inte komma som en överraskning eftersom nästan 95 % av användarna tror att positiv användarupplevelse är den mest kritiska faktorn de letar efter på en webbplats. Det enda sättet att överleva konkurrensen är med andra ord att göra din webbplats mer användarvänlig.
Här är fem faktorer som utgör egenskaperna hos en användarvänlig webbplats:
1 Mobil responsiv design
En responsiv webbplats ändras automatiskt för att passa den enhet du läser den på, såsom en mobil, surfplatta eller en bärbar dator. Eftersom hela sajten anpassar sig efter skärmstorleken behöver användarna inte slösa bort sin tid på att nypa eller zooma. Det är därför 62 % av företagen som designade en webbplats specifikt för mobiler bevittnade en betydande försäljningsökning.
Dessutom, med mer än hälften av webbplatstrafiken som kommer från mobiltelefoner under 2018, kommer du sannolikt att gå miste om hälften av dina potentiella kunder om din webbplats inte är responsiv. Så, hur går du tillväga?
A. Optimering av innehållslayout
Det viktigaste du behöver tänka på är den potentiella innehållslayouten. Eftersom personer som använder mobiltelefoner har betydligt mindre skärmutrymme måste du se till att innehållet inte bara passar in utan också är läsbart. Även om de flesta telefoner automatiskt zoomar ut, kan den här funktionen vara lite frustrerande för användare om de letar efter en specifik information på din webbplats.
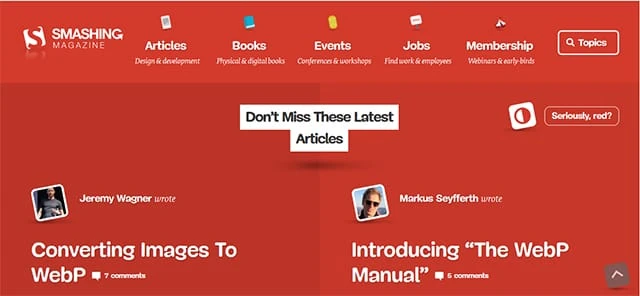
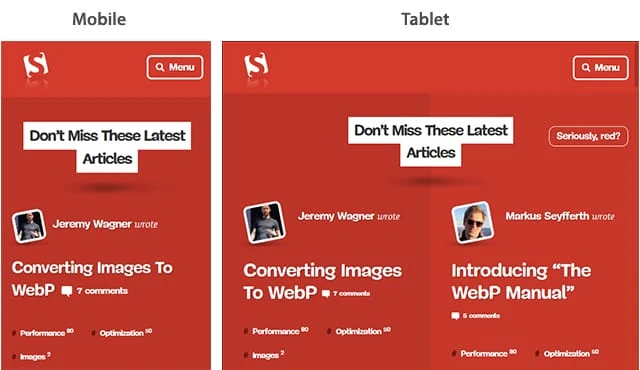
Så du kommer att behöva flytta runt några saker som bilder och text och även skära ner på storleken på menyn, speciellt om din webbplats har flera underkategorier. Till exempel har Smashings tidningswebbplats en layout med två kolumner med en fullständig meny på bärbar dator eller stationär dator.
Den muteras dock till en enkolumnslayout med en dold meny på både surfplatta och mobil. Webbplatsmenyn på skrivbordsversionen kommer också med etiketter och ikoner, vilket gör det lättare för de äldre generationerna (som är mer benägna att använda stationära eller bärbara) att förstå.
Smidig navigering spelar en avgörande roll för att behålla potentiella kunder på din webbplats längre. Användare är otåliga. De kommer inte att vänta för evigt om de inte hittar vad de vill ha. Som ett resultat kan dålig navigering direkt påverka din omvandlingsfrekvens och därmed din vinst. Så användare bör kunna komma åt och navigera på din webbplats sömlöst på olika enheter.
A. Less Is More
När det kommer till webbnavigering är oftast mindre mer. Så, minimera antalet navigeringslänkar så mycket som möjligt. Du vill inte överväldiga användare med för många val. Att erbjuda många länkar kan också påverka din SEO negativt eftersom sökrobotar har svårt att dechiffrera sådant innehåll.
Så se till att lägga till länkar till lämpliga sökord och fraser. Åtgärda eventuella trasiga länkar så snart som möjligt. Om du har ersatt en gammal webbsida med en ny, se till att skapa en lämplig omdirigeringslänk.
B. För mycket kreativitet kan vara skadligt
Undvik att leka för mycket med din kreativitet. Det är ofta bättre att hålla fast vid standardnavigeringsarkitekturen. I hopp om att sticka ut från mängden använder människor ofta överdrivet mycket animation eller grafik och får rakt motsatt effekt på användarna.
Det är dock önskvärt att införliva de senaste navigeringstrenderna på din webbplats. Till exempel 2017 sågs en betydande ökning av klibbiga navigeringsfält, megamenyer och responsiva undernavigeringsmenyer, bland annat. Att använda någon av dessa funktioner på din webbplats är förmodligen en bra idé.
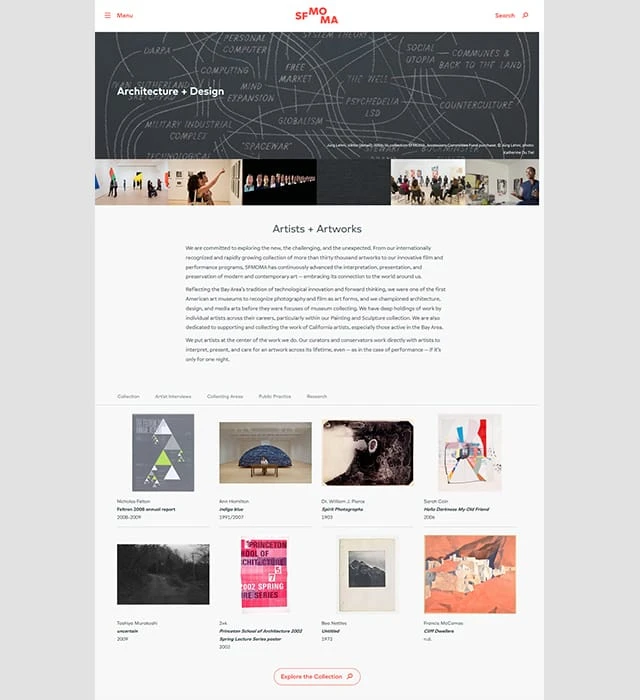
San Francisco Museum of Modern Arts webbplats är kanske den bästa kombinationen av enkel navigering och fantastisk grafik. Den enkla men eleganta huvudmenyn ger länkar till allt väsentligt inklusive utställningar, projekt, utvalda konstverk, biljettinformation, besökstid och medlemskap.
Du behöver inte scrolla ner på hemsidan för att se alla dessa länkar. Istället för text och bild har man använt sig av filmer som får dig att känna att du står på museet.
De har också behållit det intuitiva navigeringsramverket intakt på hela webbplatsen. Oavsett om du kollar in konstverken eller projekten kommer du aldrig att känna dig vilsen. Webbplatsen kommunicerar komplexiteten i konst och målningar på ett relativt enkelt sätt, precis som vanligt folk skulle vilja uppleva det.
3 Snabbladdningswebbplats
Alla vet att webbplatsens hastighet spelar roll. Men hur snabb din webbplats behöver vara är en fråga om debatt. Enligt en nyligen publicerad studie publicerad av Google är en sekund den idealiska laddningstiden för webbsidan. Men om det tar upp till tre sekunder att ladda din webbplats går det fortfarande bra eftersom avvisningsfrekvensen inte är mer än 32 %. Men om laddningstiden ökar ytterligare, säg upp till fem sekunder, blir avvisningsfrekvensen 90 %, medan en tio sekunders fördröjning leder till 123 % ökning.
Google har gynnat snabbladdningswebbplatser sedan en tid tillbaka. Det var dock begränsat till endast persondatorer. Men med den ökande webbtrafiken på mobiltelefoner har Google beslutat att sidhastigheten är en rankningsfaktor för mobilsökningar från och med juli 2018. Så, sajtladdningshastigheten måste vara så hög som möjligt.
A. Identifiera laddningstiden för varje element
Det första du behöver göra är att ta reda på hur mycket tid det tar att ladda olika delar av varje webbsida på din webbplats. Även om du kan använda verktyg för hastighetsanalys som WebPageTest eller Pingdom räcker de inte.
För att se hur snabbt varje element på din webbplats laddas kan du högerklicka på sidan du vill analysera, klicka på ”Inspektera” och klicka sedan på fliken ”Nätverk”. Du kan göra detta i vilken webbläsare som helst. Till exempel, laddningen tid för olika element på webbsidan http://www.instantshift.com/category/web-design/ i Firefox-webbläsaren visas nedan.Denna analys kommer att förse dig med data för att identifiera element för långsam laddning på varje webbsida.
B. Minska antalet HTTP-förfrågningar
Det kommer också att visa dig hur många HTTP-förfrågningar din webbplats gör. Att minska antalet HTTP-förfrågningar är ett bra sätt att förbättra dess hastighet. Identifiera och eliminera onödiga bilder, texter eller grafik, om några.
Andra hastighetsförbättringssteg inkluderar användning av ett innehållsleveransnätverk (CDN), användning av en cookiefri domän som backas upp av ett CDN för att vara värd för dina statiska filer, förminska och kombinera dina HTML-, CSS- och JavaScript-filer, installera Google PageSpeed på din server och skjuta upp JavaScript-laddning, bland annat.
4 Balanserad användning av bild och text
Både text och bild är kritiska faktorer för en webbplats. Din webbplats kan dock inte locka mer webbtrafik utan att hitta rätt balans mellan dessa två element. Med andra ord, grafiken ska inte övermanna texten och vice versa.
S. Vi minns visuellt enkelt
Den mänskliga hjärnan tenderar dock att komma ihåg bilder bättre och längre. Faktum är att människor kan komma ihåg 65 % av bilderna nästan tre dagar senare jämfört med 10 % av textinnehållet under samma period. Ditt innehåll kan generera upp till 94 % fler visningar om du lägger till övertygande visuella element och grafik i det.
Dessutom kan viralt visuellt innehåll (videor, GIF och bilder) generera fler inkommande länkar. Dessutom har ett ökande antal människor tillgång till webben från sina mobiler, särskilt den unga generationen. Att använda mer bild är vettigt eftersom det är så mycket lättare att titta på en video jämfört med att läsa ett långt stycke på mobilen.
B. Visuals kommer med en kostnad
Det finns dock en hake. Fler högupplösta videor, grafik och bilder betyder att din webbplats laddas långsammare. Som nämnts i föregående punkt leder långsammare laddning av webbplatser till högre avvisningsfrekvens. Sökmotorer har också svårt att känna igen bilder jämfört med text. Ett sätt att övervinna detta problem är att lägga till lämplig ”Alt Text” till bilderna.
När du använder ”Alt Text”, fokusera inte bara på sökordsinriktning, utan också på användarens avsikt. Ta till exempel en titt på följande bild. Det kan betyda en mängd olika saker. Du kan uppfatta den här bilden som ett tecken på lycka eller motivation eller till och med en känsla av prestation.
Så om din webbplats handlar om något som personlig eller professionell framgång, är det mycket bättre att nämna ”sätt att uppnå ditt mål” i din ”Alt-text” än att bara säga ”en tjej som hoppar vid solnedgången.”
Å andra sidan bör en webbplats om depression och rådgivning använda något i stil med ”att övervinna depression med inneboende lycka.” Undvik dock att gå överbord med beskrivningen. Det borde inte se onaturligt ut eftersom sökmotorer inte gillar nyckelordsfyllning. Använd relevant och meningsfull beskrivning.
C. Asymmetrisk bild-textbalans fungerar också
Visuell och textbalans bör dock inte nödvändigtvis vara symmetrisk. Du kan ordna dessa två element asymmetriskt, speciellt om du tänker ge en mer informell, modern eller avslappnad look till din webbdesign.
Dropbox hemsida är ett exempel på en asymmetrisk layout av text och bilder. Det för omedelbart användarens uppmärksamhet till fokuspunkterna. Men varken det visuella eller texten verkar överträffa varandra.
Seedlip, ett företag som säljer destillerad alkoholfri sprit, använder rikligt med blanksteg samt fetstilta teckensnitt och enkel text när det är möjligt. Det är den rätta balansen mellan text och bild som är tänkt att tjäna sin målgrupp väl.
5 Korrekt felhantering
Trots att alla försiktighetsåtgärder vidtagits kan saker fortfarande gå fel, vilket resulterar i webbplatsfel. Även om du inte kan undvika dessa olämpliga fel helt och hållet, kan du säkert omfamna dem med nåd. Dina potentiella kunder känner sig redan irriterade efter att ha stött på en felaktig webbsida. Varför gnugga salt i såret med ett ensartat (eller rent ut sagt irriterande) felmeddelande? Tyvärr förblir denna aspekt av webbdesign till stor del förbisedd.
A. Var artig
Även om dina användare har skrivit fel användarnamn eller URL-adress, undvik till varje pris att skylla på dem. Tvärtom måste felmeddelanden vara så användarvänliga som möjligt. Använd alltid ett artigt språk när du påpekar ett fel. Till exempel, istället för att använda ett standardmeddelande som ”E-postadressen du angav är felaktig”, använder Mail Chimp följande felhanteringsbeskrivning.
B. Använd lättsam humor
Piccsy tar felhanteringen till en helt ny nivå med hjälp av lättsam humor. Om du stöter på felet ”404 – sidan hittades inte” på deras webbplats, är det detta du kommer att se.
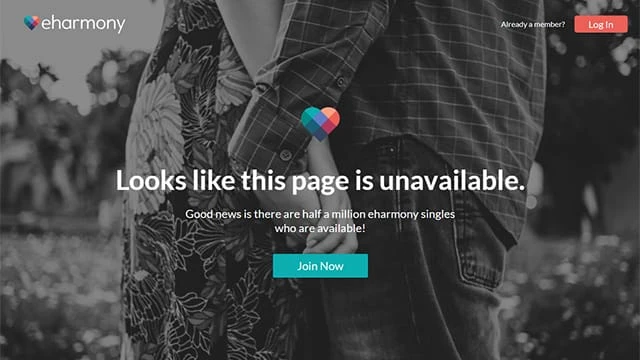
Här är ytterligare ett exempel från den berömda dejtingsajten, eHarmony. Det är ett fräckt meddelande, men det kan säkert få dig att skratta och få dig att dröja kvar på webbplatsen lite längre.
Undvik dock att använda humor i alla situationer. Dina användare kommer inte att uppskatta det om din webbplats visar ett roligt meddelande efter att ha angett fel kreditkortsnummer. Använd istället ord som låter lämpliga när de används i en konversation. Se till att inkludera ett ödmjukt, men tydligt felmeddelande på felsidan. Lägg till en direktlänk till startsidan eller en lämplig webbsida också. Låt inte användarna arbeta för det.
Över till dig
Med den snabba spridningen av mobilt internet och sociala medier har det blivit viktigt än någonsin att skapa en användarvänlig webbplats. Om du ligger före kurvan på UX-avdelningen kommer du att njuta av fördelarna med ökad webbtrafik och användarengagemang. Förhoppningsvis kommer att förstå de underliggande egenskaperna hos dessa fem avgörande faktorer hjälpa dig att bygga en superanvändarvänlig webbplats. För bästa resultat, se till att implementera så många av ovanstående tips som möjligt. Om du fortfarande har tvivel eller älskar att dela några idéer, berätta om dem i kommentarerna nedan.