Handledning för Illustrator: Hur man skapar en realistisk 3D-kalkylator
Att göra vad som helst i Adobe Illustrator tar verkligen två gånger längre tid eftersom det kan vara lite svårt att få tag på. I följande handledning kommer du att lära dig hur du skapar en realistisk 3D-kalkylator i Adobe Illustrator.
I följande handledning kommer du att lära dig hur du skapar en realistisk 3D-räknare genom att använda några grundläggande verktyg, Pathfinder-paletten, övertoningar, dubblerade former och 3D-effekt. Så låt oss börja.
Slutresultat
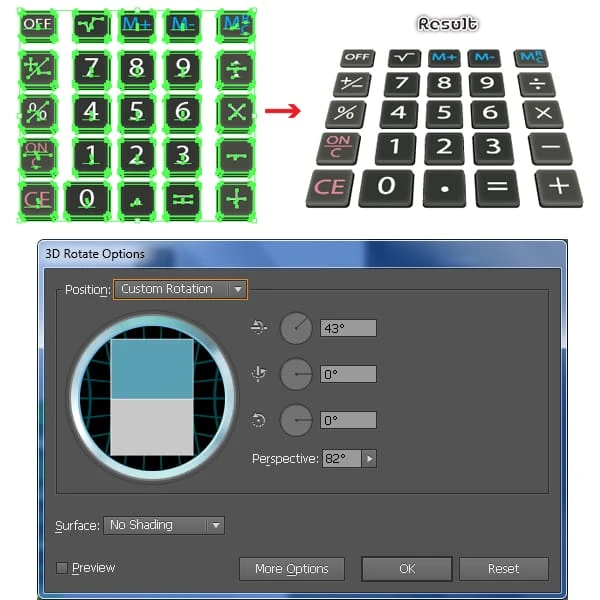
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en realistisk 3D-kalkylator i Illustrator
Skapa ett nytt dokument
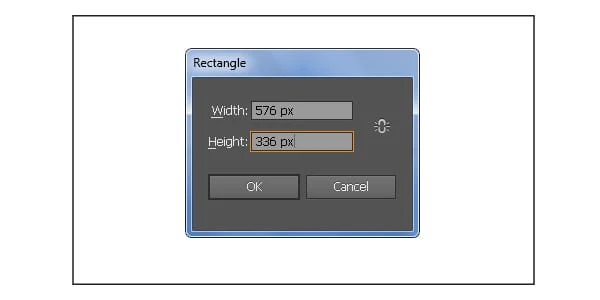
1 Starta Illustrator och tryck sedan på (Ctrl + N) för att skapa ett nytt dokument. Välj Pixlar från rullgardinsmenyn Enheter, ange 680 i breddrutan och 570 i höjdrutan och klicka sedan på knappen Avancerat . Välj RGB, Skärm (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad innan du klickar på OK.
Skapa huvudformerna
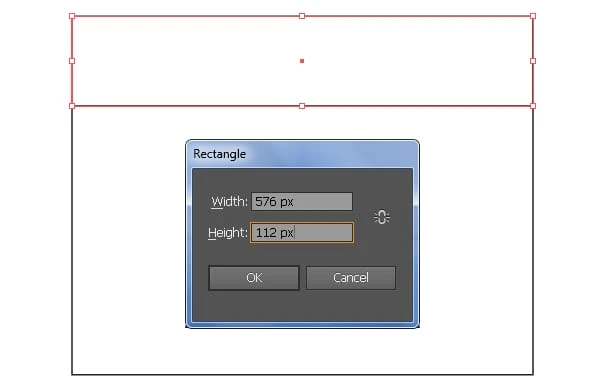
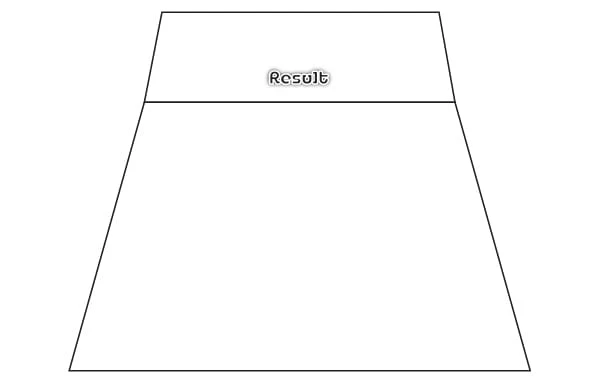
2 Börja med att rita två objekt (576 x 336px och 576 x 112px) med hjälp av rektangelverktyget (M). Placera sedan två nyskapade objekt till rätt positioner som visas i den andra bilden.
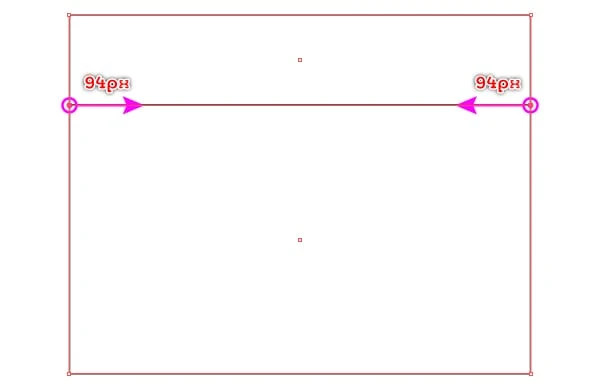
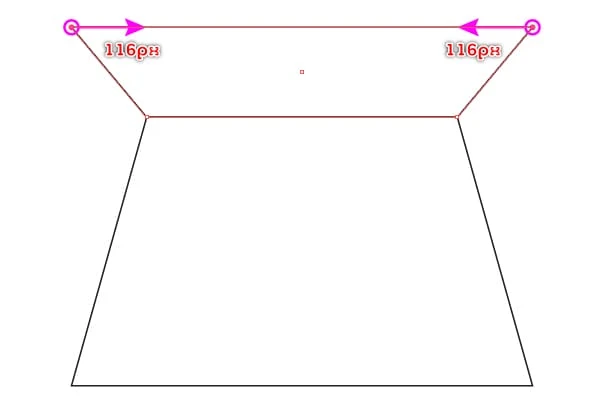
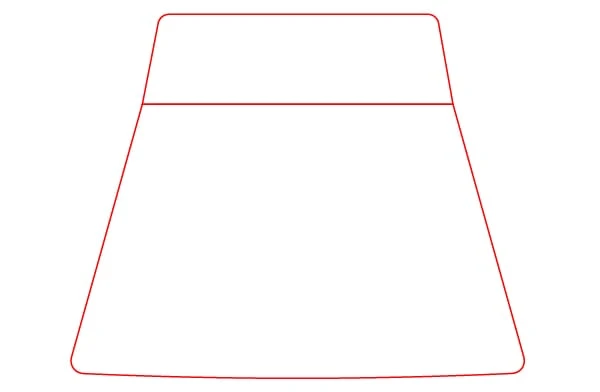
3 Välj direktvalsverktyget (A) och använd det här verktyget för att välja två vänstra ankarpunkter markerade med magenta och flytta dem sedan 94px åt höger. Välj sedan två högra ankarpunkter markerade med magenta och flytta dem 94px till vänster. Fortsätt med Direct Selection Tool (A), välj den övre vänstra fästpunkten för det mindre objektet och flytta det 116px till höger. Välj sedan den högra övre ankarpunkten och flytta den 116px till vänster. I slutändan ska dina objekt se ut som den tredje bilden som visas.
4 Välj nu två nyskapade objekt, duplicera (Ctrl + C, Ctrl + F) dem en gång och dölj sedan (Ctrl +3) kopiorna. Med hjälp av linjesegmentverktyget() skapa två horisontella linjer och placera dem till positionerna som du ser i bilden, lås sedan dessa linjer (Ctrl +2 ). Välj sedan verktyget Lägg till ankarpunkter (+) och lägg till fyra ankarpunkter i punkterna markerade med magenta. När du är klar med att lägga till ankarpunkterna, tryck på (Ctrl + Alt +2) för att låsa upp de horisontella linjerna och ta sedan bort dem.
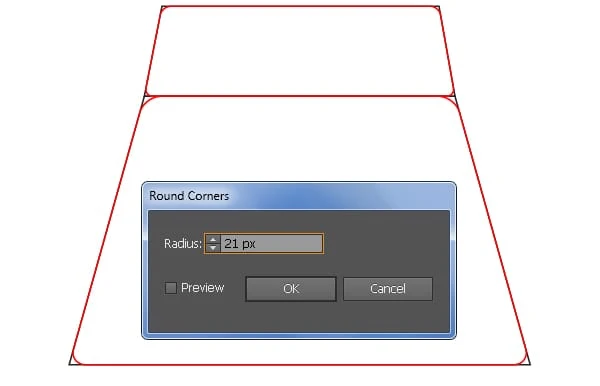
5 Tryck på (Ctrl+Alt+3) för att visa två objekt gömda i steg 4. Välj det mindre objektet igen och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 11 px och klicka sedan på OK. Välj sedan om det större objektet och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 21px och klicka sedan på OK. Välj slutligen om två röda objekt och gå till Objekt > Expandera utseende.
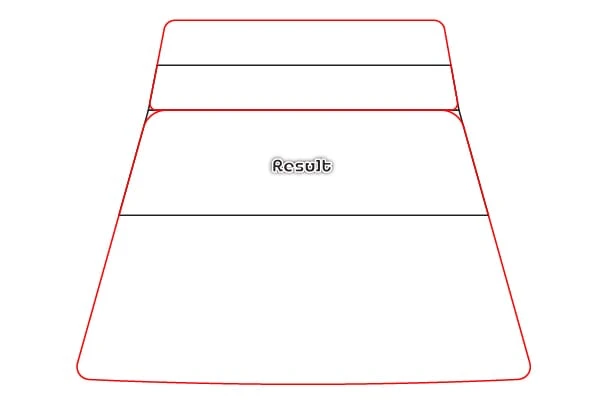
6 Skapa en vertikal linje med verktyget Linjesegment () och placera den till den position som du ser i bilden, lås sedan den här linjen (Ctrl +2 ). Välj sedan verktyget Lägg till ankarpunkter (+) och lägg till en ankarpunkt i punkten markerad med magenta. När du är klar med att lägga till ankarpunkterna, tryck på (Ctrl + Alt +2) för att låsa upp den vertikala linjen och ta sedan bort den. Välj nu om den nyskapade ankarpunkten och flytta den 7px nedåt. Se till att den nyskapade ankarpunkten fortfarande är vald, klicka på knappen ” Konvertera valda ankarpunkter till jämna ” i egenskapsfältet. Välj sedan direktvalsverktyget (A), håll nereSkifttangenten, klicka sedan på det högra handtaget på den nyskapade ankarpunkten och flytta den till höger för att öka längden på detta handtag. Håll sedan ned Skift- tangenten, klicka sedan på det vänstra handtaget och flytta det till vänster.
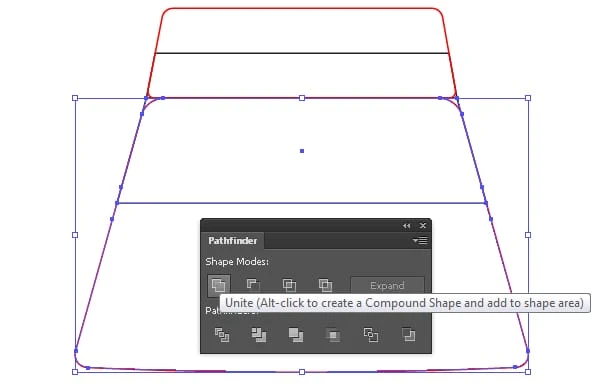
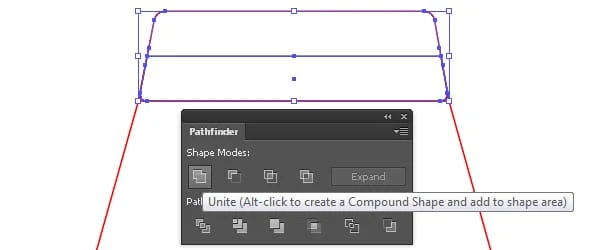
7 Markera två röda objekt och lås (Ctrl +2) dem. Välj sedan fyra ankarpunkter för de svarta objekten markerade med blått och ta sedan bort dem. Innan du fortsätter trycker du på (Ctrl + Alt +2) för att låsa upp två röda objekt. Välj nu det större svarta objektet och det större röda objektet, öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på knappen Unite . Välj slutligen två återstående objekt och klicka på knappen Förena . Till slut ska dina nya objekt se ut som den femte bilden som visas.
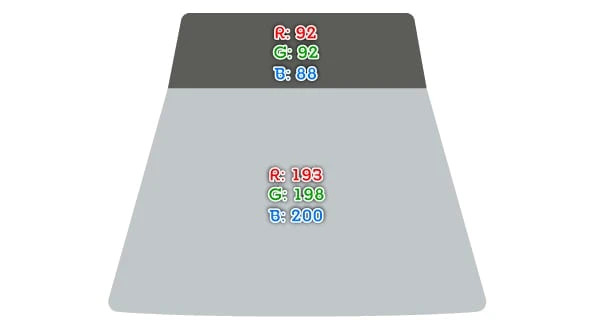
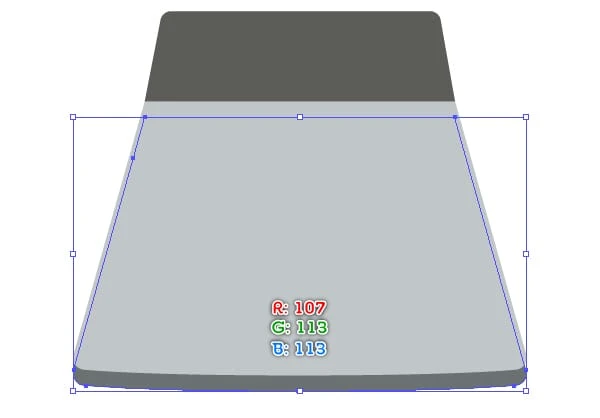
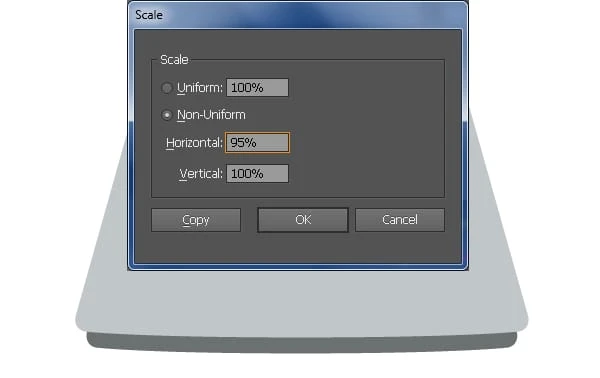
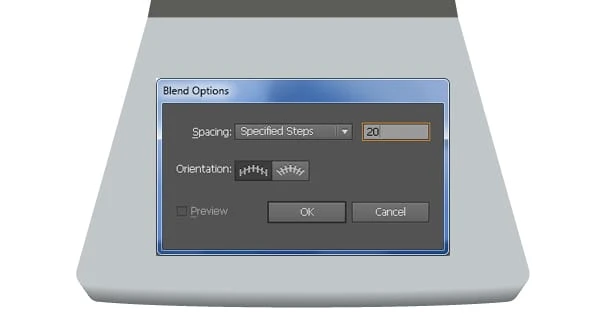
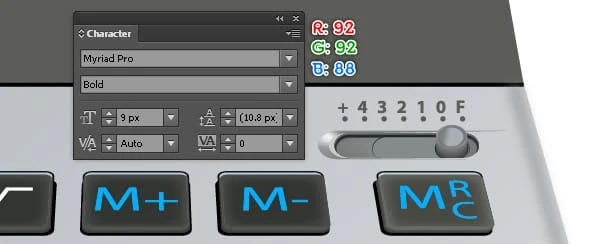
8 Fyll det mindre föremålet med R=92, G=92, B=88. Fyll sedan det återstående objektet med R=193, G=198, B=200. Välj nu den större formen, duplicera (Ctrl + C, Ctrl + F, Ctrl + F) den två gånger och dölj en kopia (Ctrl +3 ). Välj den återstående kopian och ersätt den befintliga färgen på den med R=107, G=113, B=113. Flytta sedan den nyskapade formen 20px nedåt och skicka den sedan bakåt (Ctrl +Skift +Vänster hakparentes ). Behåll den här formen markerad, gå till Objekt > Transformera > Skala … I dialogrutan Skala, markera Icke-uniform och skriv in en 95 i horisontellrutan och klicka sedan på OK. Välj nu om två stora former och gå till Objekt > Blandning > Blandningsalternativ … Följ data som visas i den fjärde bilden och klicka sedan på OK. Gå sedan till Objekt > Blanda > Gör (Ctrl + Alt + B).
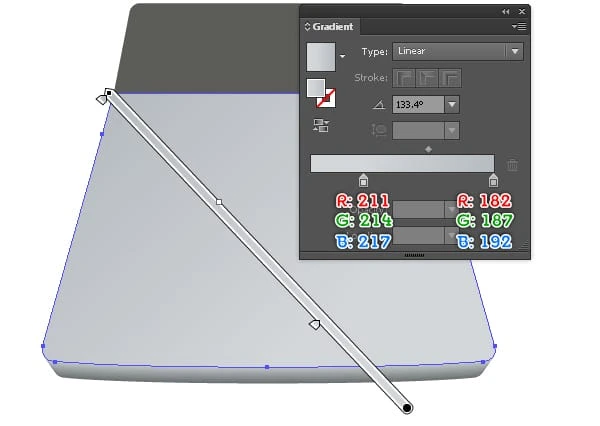
9 Tryck på (Ctrl + Alt +3) för att visa formen gömd i steg 8 och ersätt sedan den befintliga färgen på den med den linjära gradienten som visas nedan.
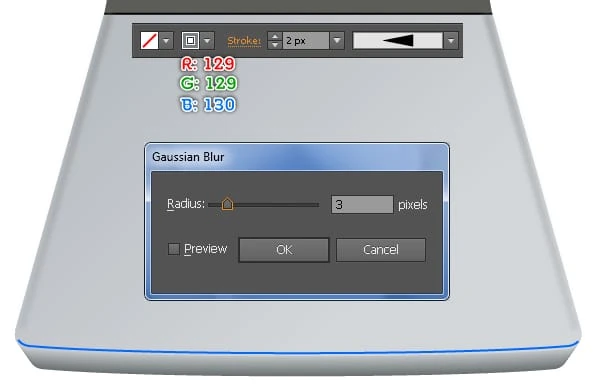
10 Vi ska börja göra högdagrar och skuggor på huvudformerna för att ge dem ett mer 3D-utseende. Använd först linjesegmentverktyget () och skapa en horisontell linje, med en 2px linje (R=0, G=0, B=0) och ingen fyllning. Välj sedan pennverktyget (P) och använd det här verktyget för att skapa tre banor som du ser i den tredje bilden nedan. När dina banor är ritade, välj två röda banor, fyll dem med ingen och lägg till ett 2px streck (R=129, G=129, B=130 ), använd sedan breddprofilen 4 för resultatet. Behåll de resulterande objekten markerade, gå till Effekt > Oskärpa > Gaussisk oskärpa … Ange en radie på 3 px och klicka sedan på OK. Välj nu den blå banan, fyll den med ingen och lägg till en 3px linje (R=242, G=246, B=246 ). Använd sedan Width Profile 1 och en 4px Gaussian Blur- effekt för det resulterande objektet. Fortsätt skapa en krökt bana med pennverktyget (P) som i den sjätte bilden nedan. När din bana är ritad, fyll den med ingen och lägg till en 2px linje (tillämpa den linjära gradienten över linjen), och använd sedan Width Profile 3 för resultatet.
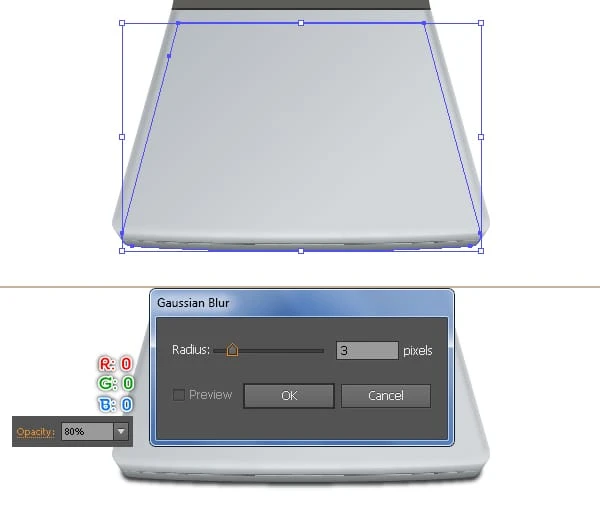
11 Dubbelklicka på det blandade objektet som skapades i steg 8, välj den mörkare formen och tryck på (Ctrl + C) för att kopiera den. Dubbelklicka sedan på var som helst utanför det blandade objektet och tryck sedan på (Ctrl + F) för att klistra in kopian framför. Byt ut den befintliga färgen på denna kopia med R=0, G=0, B=0, minska opaciteten till 80 % och använd sedan en 3px Gaussian Blur- effekt för den resulterande formen. Skicka slutligen denna nya form bakåt (Ctrl +Skift +Vänster hakparentes ).
Skapa knappsatsen
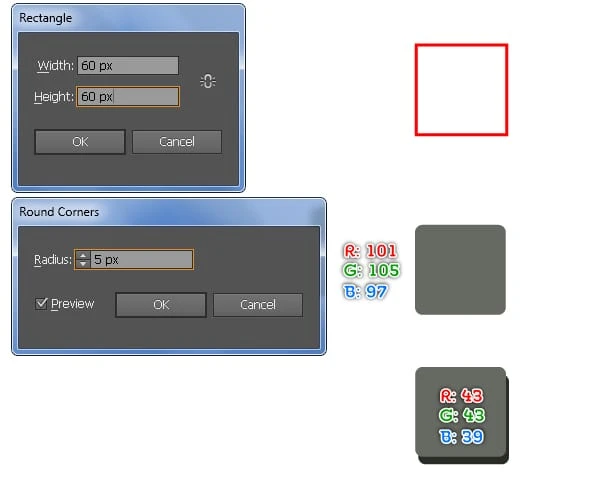
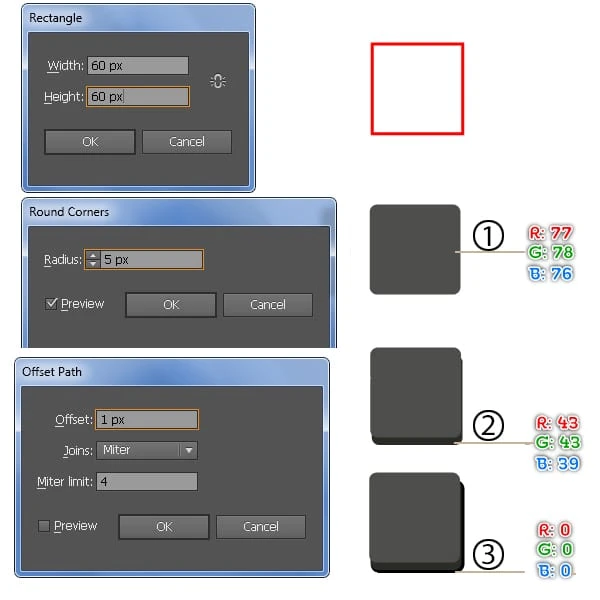
12 Skapa ett objekt på 60 x 60 px med rektangelverktyget (M ) . Se till att det nyskapade objektet fortfarande är markerat, gå till Effekt > Stilisera > Runda hörn … Ange en radie på 5 px och klicka på OK, gå sedan till Objekt > Expandera utseende. Fyll det nya objektet med R=101, G=105, B=97, duplicera den resulterande formen en gång och ersätt den befintliga färgen på kopian med R=43, G=43, B=39. Flytta sedan den resulterande formen 5 pixlar nedåt och 2 pixlar åt höger och skicka den sedan bakåt (Ctrl + Vänster hakparentes ).
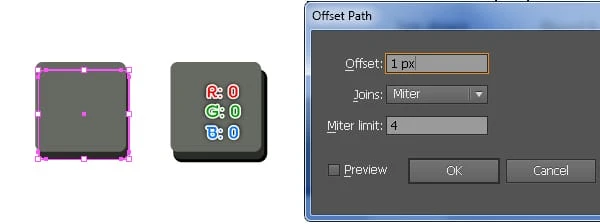
13 Välj igen den nyskapade formen som skapades i steg 12, gå till Objekt > Bana > Offset Path … Ange en 1px Offset och klicka sedan på OK. Flytta den nya formen 1px nedåt och 1px åt höger och ersätt sedan den befintliga färgen med R=0, G=0, B=0.
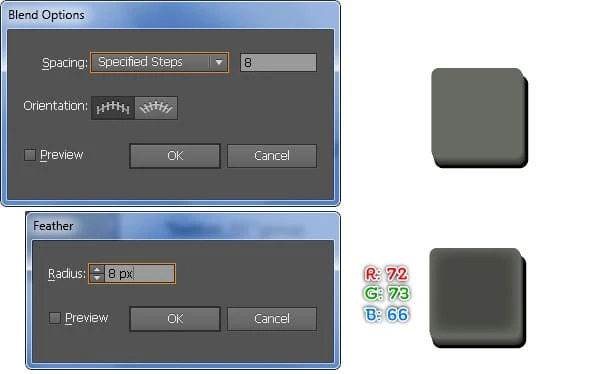
14 Välj den ljusare formen som skapades i steg 12, gå till Objekt > Bana > Offsetbana … Ange en -1px Offset och klicka på OK, dölj sedan denna nya form. Välj om två former som skapades i steg 12 och skapa en blandning mellan dem. Tryck nu på (Ctrl + Alt +3) för att visa formen gömd i det här steget, ersätt den befintliga färgen på denna form med R=72, G=73, B=66 och gå till Effekt > Stylisera > Fjäder … Ange en 8px Radie och klicka på OK och flytta sedan den resulterande formen 1px uppåt. Välj och gruppera slutligen (Ctrl + G) alla former skapade från början av steg 12 till denna tidpunkt, döp sedan denna grupp till ”button_01”.
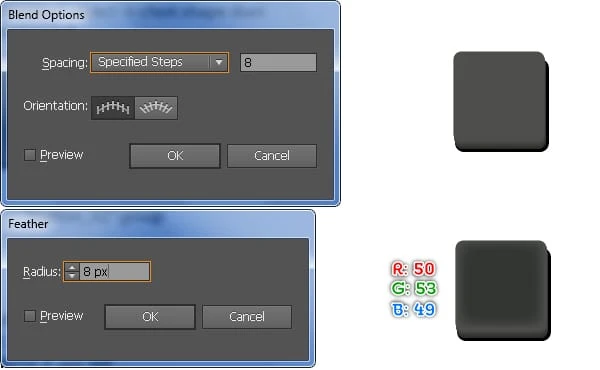
15 Därefter kommer den andra knappen. Skapa ett objekt på 60 x 60 px med rektangelverktyget (M) . Se till att det nyskapade objektet fortfarande är markerat, gå till Effekt > Stilisera > Runda hörn … Ange en radie på 5 px och klicka på OK, gå sedan till Objekt > Expandera utseende. Fyll det nya objektet med R=76, G=78, B=77, duplicera den resulterande formen en gång och ersätt den befintliga färgen på kopian med R=43, G=43, B=39. Flytta sedan den resulterande formen 5 pixlar nedåt och 1 pixlar åt höger och skicka den sedan bakåt (Ctrl + Vänster hakparentes). Se till att den nyskapade formen fortfarande är vald, gå till Objekt > Bana > Offset Path … Ange en 1px Offset och klicka sedan på OK. Flytta den nya formen 1px nedåt och 1px åt höger och ersätt sedan den befintliga färgen med R=0, G=0, B=0.
16 Välj ”1”-formen som skapades i steg 15, gå till Objekt > Bana > Offset -bana … Ange en -1px Offset och klicka på OK, dölj sedan denna nya form. Välj om två former (”1” och ”2”) skapade i steg 15 och skapa en blandning mellan dem. Tryck nu på (Ctrl + Alt +3) för att visa formen gömd i det här steget, ersätt den befintliga färgen på denna form med R=50, G=53, B=49 och gå till Effekt > Stylisera > Fjäder … Ange en 8px Radie och klicka på OK och flytta sedan den resulterande formen 1px uppåt. Välj och gruppera slutligen (Ctrl + G) alla former skapade från början av steg 15 till denna tidpunkt, döp sedan denna grupp till ”button_02”.
17 För att skapa den tredje knappen, välj först gruppen ”button_02” och gör en kopia av denna grupp (Ctrl +C, Ctrl +V ). Dubbelklicka på den nyskapade gruppen och dubbelklicka sedan på det blandade objektet. Välj den mörkare formen och flytta den 1px till vänster, dubbelklicka på var som helst utanför det blandade objektet. Dubbelklicka sedan på gruppen igen, välj det svarta objektet och flytta det 2px till vänster, dubbelklicka sedan på den var som helst utanför gruppen som just redigerats. Namnge den här nya gruppen ”button_03”.
18 Välj tre nyskapade grupper, öppna paletten Justera (Window/ Align) och klicka på knappen ” Horisontal Align Left ” och klicka sedan på knappen ” Vertical Align Top ”. Välj gruppen ”button_03” och flytta den 170px till höger. Välj sedan gruppen ”button_02” och flytta den 92px till höger.
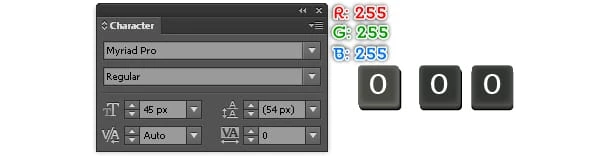
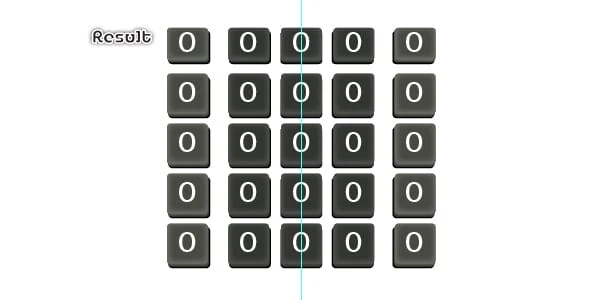
19 Öppna Teckenpaletten (Fönster > Typ > Tecken) och ställ sedan in data enligt nedan. Välj sedan typverktyget (T), klicka helt enkelt på din rityta och lägg till ”0”-numret. Gör två kopior av detta nummer och placera dem sedan på rätt plats enligt bilden nedan.
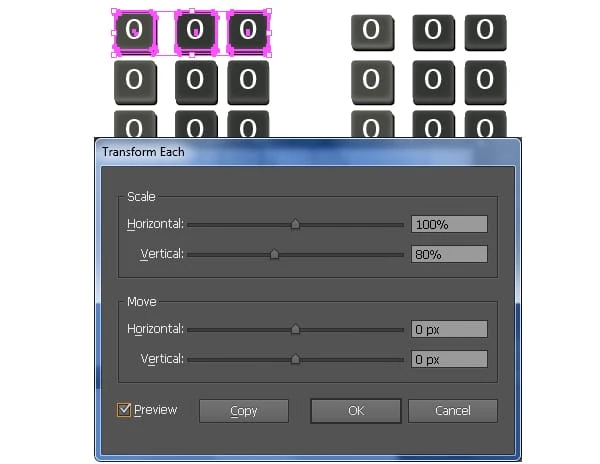
20 Välj tre nyskapade knappar och gå till Objekt > Transformera > Flytta. Följ data enligt nedan och klicka sedan på Kopiera. Tryck sedan på (Ctrl + D) tre gånger för att få resultaten som du ser i bilden nedan. Välj nu tre toppknappar (förutom ”0”-siffrorna) och gå till Objekt > Transformera > Transformera varje … Ange en 80 i rutan Vertikal och klicka sedan på OK.
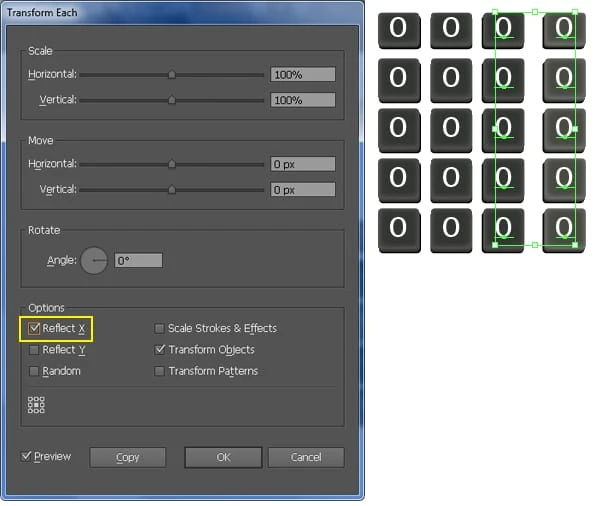
21 Visa linjalerna (Visa > Visa linjaler > Visa linjaler) eller (Ctrl + R ). Dra sedan en vertikal stödlinje från linjalerna (om stödlinjerna är låsta, gå till Visa > Guider > Lås stödlinjer) eller (Ctrl + Alt + ; ). Välj nu en knapp i den tredje kolumnen, håll ned Shift, klicka på den nyskapade guiden, släpp Shift och klicka sedan på knappen igen (för att fixera dess position). Öppna sedan paletten Justera (Fönster > Rikta in) och klicka på knappen ” Vorisontell centrera ”. Välj nu två knappkolumner som du ser i bilden nedan, välj Reflekteringsverktyget (O), håll ned Alt och klicka på den nyskapade guiden. Markera Vertikal i rutan Reflektera och klicka sedan på Kopiera. Välj sedan alla ”0”-nummer för två nyskapade kolumner och gå till Objekt > Transformera > Transformera varje … I dialogrutan Transformera varje, markera Reflektera X och klicka sedan på OK.
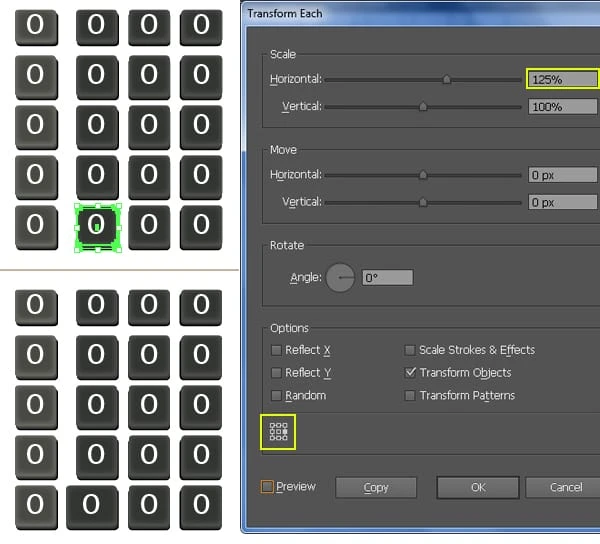
22 Välj den nedre knappen i den andra kolumnen (förutom ”0”-numret) och gå till Objekt > Transformera > Transformera varje … Följ data enligt nedan och klicka sedan på OK.
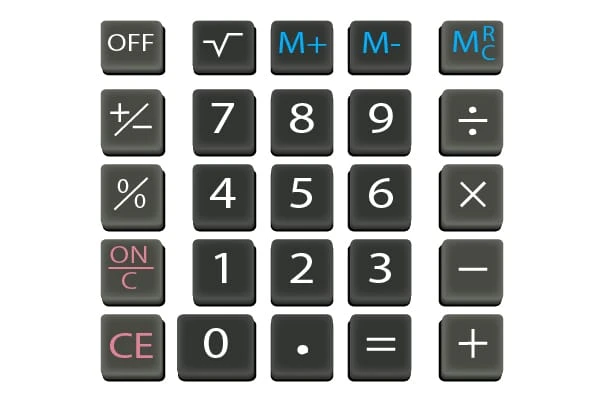
23 Följ bildsekvensen och ersätt ”0”-siffrorna med andra siffror, bokstäver och symboler. Välj nu alla siffror, bokstäver, symboler och gå sedan till Objekt > Expandera utseende. Gå sedan till Objekt > Expandera och klicka sedan på OK när rutan Expandera visas.
24 Markera och gruppera (Ctrl + G) alla former som skapats från början av steg 12 till denna tidpunkt. Medan den nyskapade gruppen är vald, gå till Effekt > 3D > Rotera … Följ data enligt nedan och klicka sedan på OK. Placera slutligen resultatet till rätt position som du ser på den slutliga bilden.
Skapa två switchers
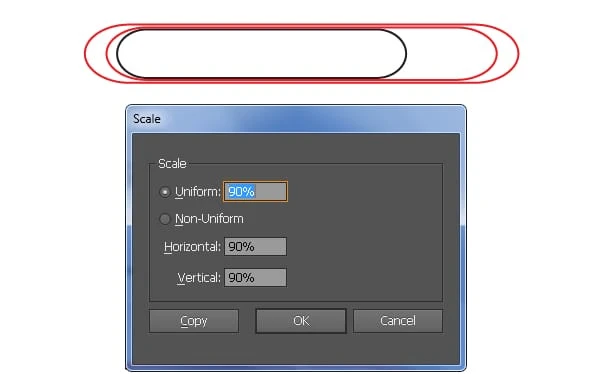
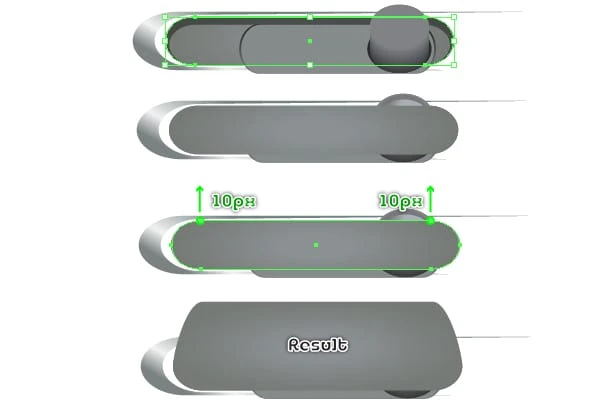
25 Skapa ett objekt på 72 x 12 px med hjälp av rektangelverktyget (M) . Håll det nyskapade objektet markerat, gå till Effekt > Stilisera > Runda hörn … Ange en radie på 8 px och klicka på OK, gå sedan till Objekt > Expandera utseende. Se till att det resulterande objektet fortfarande är markerat, gå till Objekt > Transformera > Skala … Markera Icke-uniform, ange 150 i rutan Horisontell och skriv in 120 i rutan Vertikal och klicka sedan på Kopiera. Flytta sedan det nya objektet 10pxtill höger och gå till Objekt > Transformera > Skala … Ange en 90 i rutan Skala och klicka sedan på Kopiera.
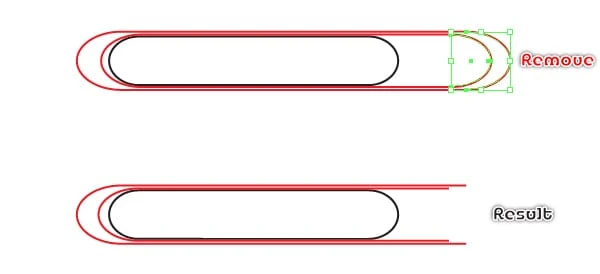
26 Fokusera på höger sida av två röda objekt, välj fyra ankarpunkter markerade med blått och klicka på knappen ” Klipp ut bana vid valda ankarpunkter ” i egenskapsfältet. Ta sedan bort två små röda föremål.
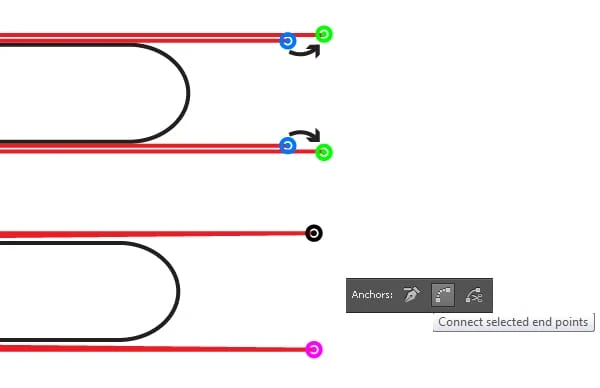
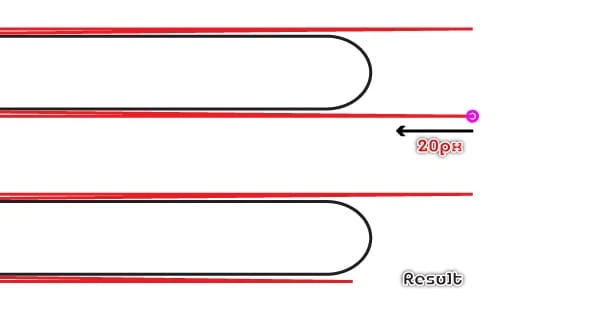
27 Använd direktvalsverktyget (A) klicka på den övre ankarpunkten som är markerad med blått och flytta den upp till den punkt som är markerad med grönt. Välj sedan den nedre ankarpunkten som är markerad med blått och flytta den ner till den punkt som är markerad med grönt. Använd nu direktvalsverktyget (A), välj två ankarpunkter markerade med svart och klicka sedan på knappen ” Anslut valda slutpunkter ” i egenskapsfältet. Upprepa samma sak för två ankarpunkter markerade med magenta.
28 Välj ankarpunkten markerad med magenta och flytta den 20px åt vänster. Välj nu det röda objektet igen och fyll det med den linjära gradienten. Välj sedan det svarta objektet och fyll det med den radiella gradienten.
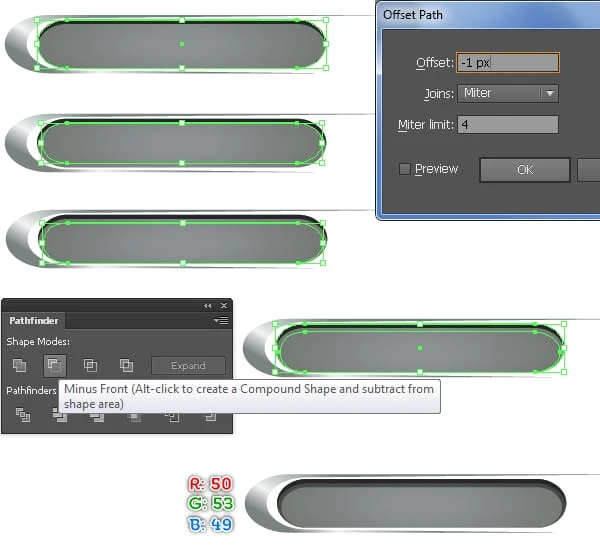
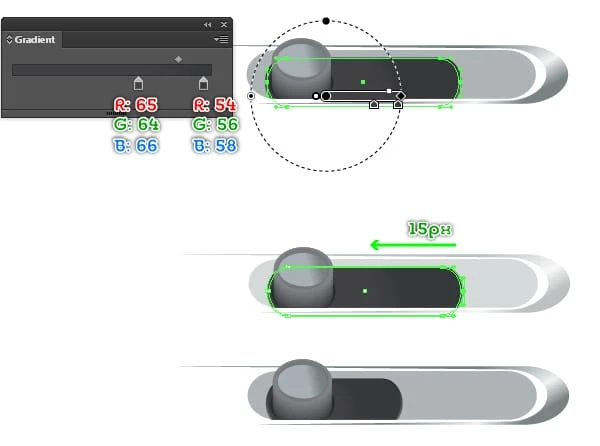
29 Gör en kopia av den mörkare formen (Ctrl + C, Ctrl + F ). Medan den här kopian är markerad och gå till Objekt > Sökväg > Offsetbana … Ange en -1px Offset och klicka på OK, flytta sedan den resulterande formen 1px nedåt. Välj sedan två nyskapade former, öppna Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Front- knappen, ersätt sedan den befintliga färgen på den resulterande formen med R=50, G=53, B=49.
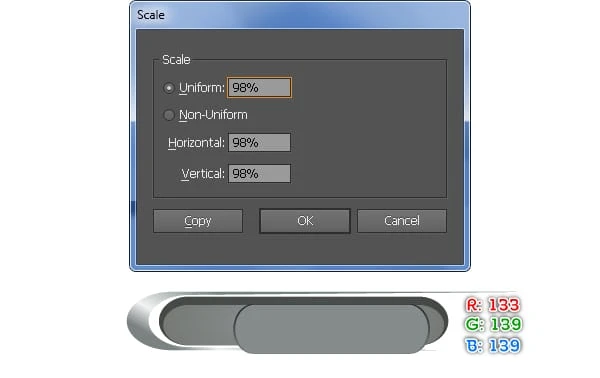
30 Fortsätt välj om den mörkare formen som skapades i steg 28 och gå till Objekt > Transformera > Transformera varje … Ange data enligt nedan och klicka sedan på Kopiera. Byt sedan ut den befintliga färgen på den nya formen med den linjära gradienten. Behåll den resulterande formen markerad och gå till Objekt > Transformera > Skala … Ange en 98 i rutan Skala och klicka sedan på OK. Byt sedan ut den befintliga färgen på den nya formen med R=133, G=139, B=139.
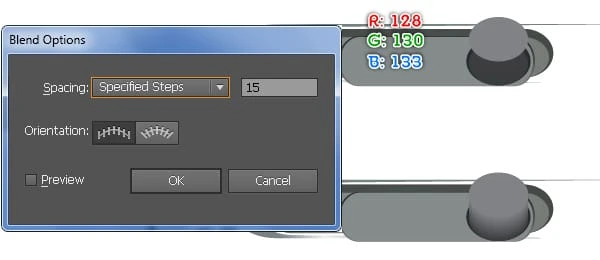
31 Med Ellipsverktyget (L) skapa ett 16 x 12px objekt och fyll det sedan med R=40, G=44, B=44. Medan den resulterande formen är markerad, gå till Objekt > Transformera > Skala … Ange en 92 i rutan Skala och klicka sedan på OK. Byt sedan ut den befintliga färgen på den nya formen med R=58, G=60, B=62. Behåll den nya formen vald, duplicera den en gång, flytta kopian 6px uppåt och ersätt sedan den befintliga färgen på den med R=128, G=130, B=133. Se till att den resulterande formen fortfarande är markerad, duplicera den en gång och dölj sedan kopian. Välj nu två nyskapade ellipser och skapa en blandning mellan dem. Visa sedan formen gömd i det här steget och gå till Objekt > Transformera > Skala … Ange en 85 i rutan Skala och klicka sedan på OK. Byt ut den befintliga fyllningsfärgen för den nya formen med den linjära gradienten, lägg till en 2px linje (R=118, G=120, B=128) och använd sedan breddprofilen 2 för resultatet.
32 Markera och gruppera (Ctrl + G) alla former som skapats från början av steg 30 till denna tidpunkt. Välj sedan om den mörkare formen som skapades i steg 28 igen, duplicera den en gång och för den sedan fram (Ctrl +Skift +Höger hakparentes ). Välj två övre ankarpunkter för den nya formen och flytta dem 10px uppåt. Välj nu om den nyskapade formen och den nyskapade gruppen, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7). Välj och gruppera slutligen alla former som skapats från början av steg 25 till denna tid.
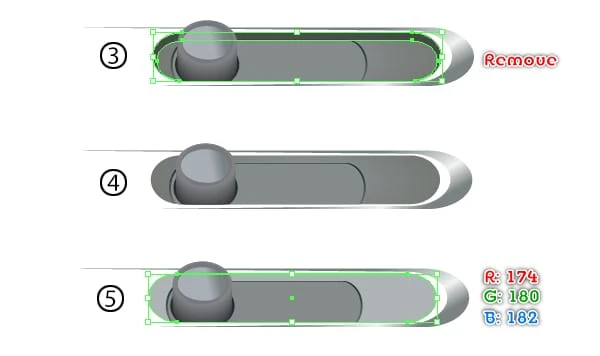
33 Välj den nya gruppen igen och gå till Objekt > Transformera > Reflektera … Markera vertikalen och klicka sedan på Kopiera. Dubbelklicka på den nya gruppen, välj sedan formen som du ser i den tredje bilden och ta bort den. Välj sedan formen som visas i den femte bilden och ersätt den befintliga färgen på den med R=174, G=180, B=182.
34 Fortsätt välj formen som du ser i den första bilden nedan och ersätt sedan den befintliga färgen på den med den radiella gradienten. Använd sedan direktvalsverktyget (A) och välj alla ankarpunkter på vänster sida av två mörka former och flytta dem sedan 15px till vänster. Välj nu alla former som visas i den fjärde bilden och flytta dem sedan till den position som visas i den sista bilden nedan. Slutligen, dubbelklicka på den var som helst utanför gruppen som just redigerats.
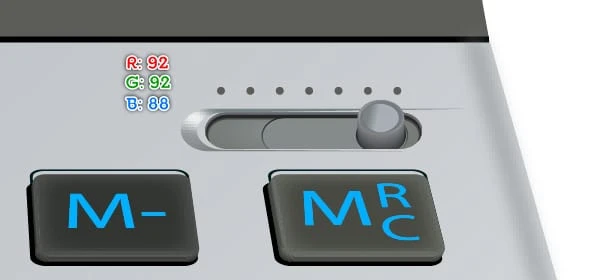
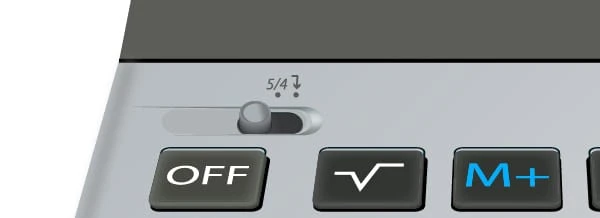
35 Placera två nyskapade grupper till rätt positioner som visas nedan.
36 För att lägga till några detaljer, skapa först sju ellipser (R=92, G=92, B=88 ). Öppna sedan Teckenpaletten (Fönster > Typ > Tecken) och ställ sedan in data som visas i den andra bilden nedan. Välj sedan typverktyget (T), klicka helt enkelt på din rityta och lägg till några siffror och bokstäver, placera dem sedan på rätt positioner som visas nedan. Välj nu om alla nya siffror och bokstäver och gå sedan till Objekt > Expandera utseende. Medan resultaten är valda, gå till Objekt > Transformera > Skjuvning … Följ data som visas i den tredje bilden och klicka sedan på OK.
37 Upprepa samma process för att lägga till dessa detaljer på den vänstra sidan av räknaren. Vid det här laget bör din miniräknare se ut som i den andra bilden nedan.
Skapa skärmbilden
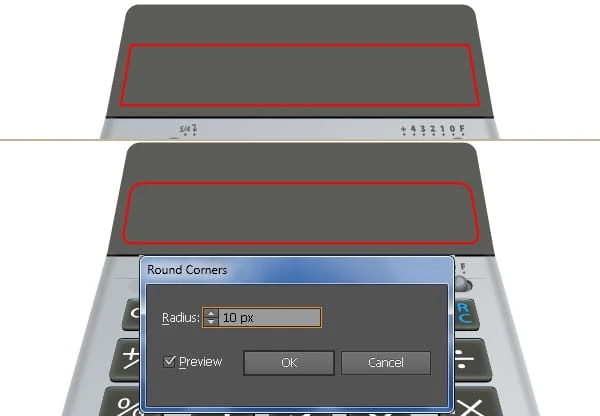
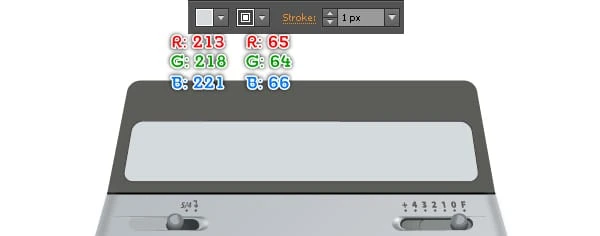
38 Med rektangelverktyget (M) skapa ett 358 x 60px objekt som nedan. Välj den vänstra övre ankarpunkten för det nya objektet och flytta den 10px till höger. Välj sedan den högra övre ankarpunkten och flytta den 10px till vänster. Välj nu det nya objektet igen och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 10 px och klicka sedan på OK. Fyll slutligen det resulterande objektet med R=213, G=218, B=221 och lägg till ett 1px streck (R=65, G=64, B=66 ).
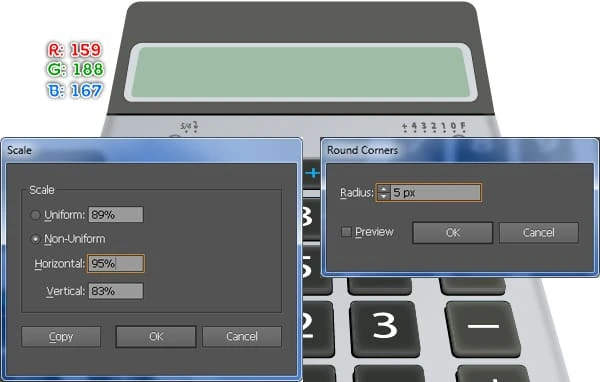
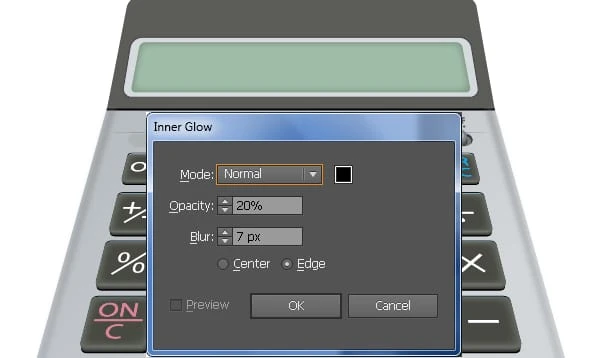
39 Välj den nyskapade formen igen och gå till Objekt > Transformera > Skala … Markera Icke-uniform, ange 95 i rutan Horisontell och skriv in 83 i rutan Vertikal och klicka sedan på Kopiera. Byt ut den befintliga färgen på den nya formen med R=159, G=188, B=167. Behåll den resulterande formen markerad, öppna paletten Utseende ( Fönster > Utseende) och klicka på avsnittet Runda hörn . I dialogrutan Runda hörn anger du en radie på 5 px och klickar sedan på OK. Se till att den resulterande formen fortfarande är vald, gå till Effekt > Stylisera > Inre glöd. Följ data som visas i den andra bilden och klicka sedan på OK.
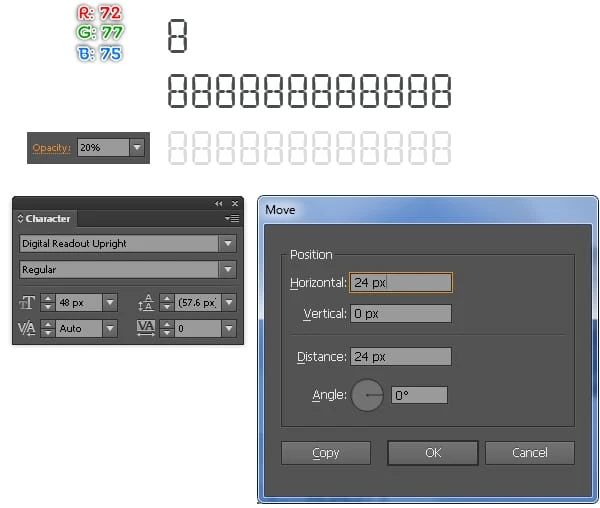
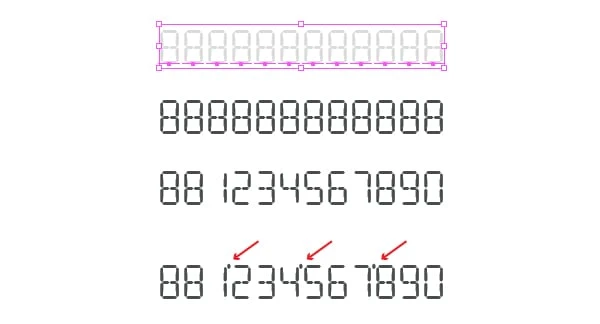
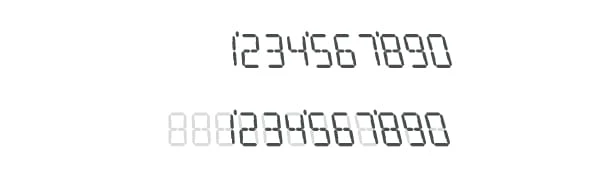
40 Öppna Teckenpaletten (Fönster > Typ > Tecken) och ställ sedan in data enligt nedan. Välj sedan typverktyget (T), klicka helt enkelt på din rityta och lägg till ”8”-numret. Välj ”8”-numret igen och gå till Objekt > Transformera > Flytta. Ange en 24 i en horisontell ruta och klicka på Kopiera och tryck sedan på (Ctrl + D) tio gånger. Välj om alla nyskapade ”8”-nummer, gruppera dem och minska opaciteten för denna grupp till 20 %, och döp den sedan till ”twelve_eights”. Gör nu en kopia (Ctrl + C, Ctrl + V) av den nya gruppen och ändra opacitetenav kopian till 100 %. Byt ut ”8”-numren i den nya gruppen med andra nummer, lägg sedan till några detaljer som du ser i den slutliga bilden. Välj och gruppera slutligen (Ctrl + G) den nya gruppen och dessa nyskapade detaljer, och döp den sedan till ”nummer”.
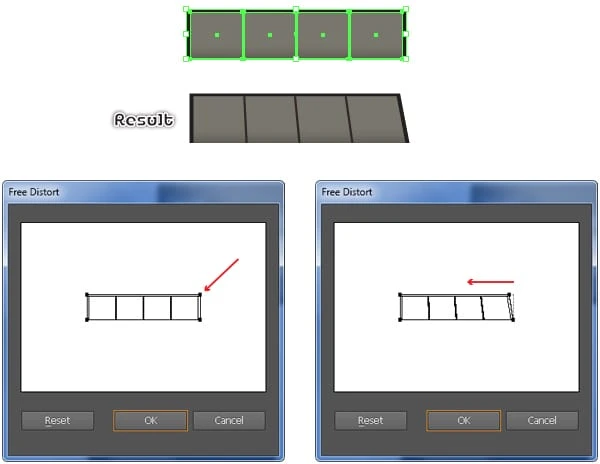
41 Välj ”twelve_eights”-gruppen igen och gå till Effekt > Förvräng och transformera > Fri förvrängning … I rutan Fri förvrängning drar du handtaget i det övre högra hörnet på begränsningsrutan till vänster och klickar sedan på OK.
42 Välj ”siffror”-gruppen igen och gå till Effekt > Förvränga och omvandla > Fri förvrängning … I rutan Fri förvrängning drar du handtaget i det övre högra hörnet på begränsningsrutan till vänster och klickar sedan på OK.
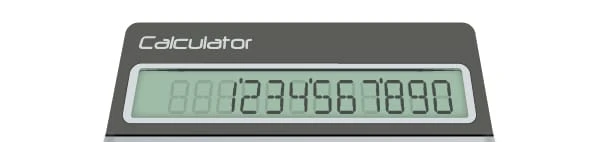
43 Innan du fortsätter, välj och ta bort två åttor ur gruppen ”nummer”. Välj sedan om två nyskapade grupper, öppna paletten Justera (Fönster > Justera ), klicka på knappen ” Horizontal Align Rh t” och klicka sedan på knappen ” Vertical Align Bottom ”. Placera slutligen dessa grupper till rätt position som visas i den sista bilden nedan.
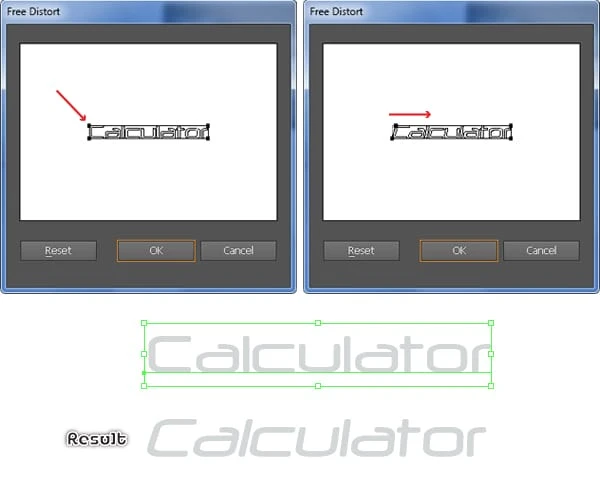
44 Öppna Teckenpaletten (Fönster > Typ > Tecken) och ställ sedan in data enligt nedan. Välj sedan typverktyget (T), klicka på din rityta och lägg till texten ”Kalkylator”. Markera den nya texten igen och gå till Effekt > Förvränga och omvandla > Fri förvrängning … I rutan Fri förvrängning drar du handtaget i det övre vänstra hörnet på begränsningsrutan till höger och klickar sedan på OK. Resultatet ska se ut som den slutliga bilden nedan.
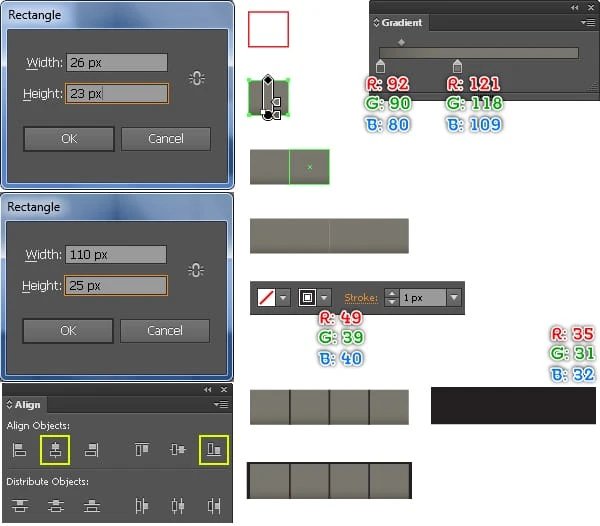
45 För att lägga till några detaljer, välj först rektangelverktyget (M) och använd det här verktyget för att skapa ett 26 x 23 px objekt, fyll sedan det nya objektet med den linjära gradienten. Behåll den resulterande formen markerad, gå till Objekt > Transformera > Flytta. Ange en 26 i rutan Horisontell och klicka på Kopiera och tryck sedan på (Ctrl + D) två gånger. Välj sedan linjesegmentverktyget () och rita tre vertikala banor som visas nedan. När dina banor är ritade, fyll dem med ingen och lägg till en 1px-linje (R=49, G=39, B=40 ). Välj nu alla objekt som skapats i detta steg och grupp (Ctrl + G) dem. Fortsätt skapa en annan form (110 x 25px) med rektangelverktyget (M) och fyll den sedan med R=35, G=31, B=32. Håll den resulterande formen markerad, håll ned Skift och klicka på den nyskapade gruppen. Öppna paletten Justera (Fönster > Justera ), klicka på knappen ” Horisontell centrera ” och klicka på knappen ” Vertikal justera botten ”, gå sedan till Effekt > Förvränga och transformera > Fri förvrängning. I rutan Free Distortion drar du handtaget i det övre högra hörnet på begränsningsrutan till vänster och klickar sedan på OK. Placera slutligen resultatet till den position som visas i den sista bilden nedan.
Slutresultat
Så här ser den färdiga designen ut. Hoppas du gillar den här handledningen.
Grattis! Du har slutfört lektionen. Jag hoppas att du har upptäckt några användbara saker i den här handledningen. Bilden för slutresultatet är nedan. Njut av!
Slutsats
Hur svårt det än ser ut är jag väldigt säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 1,93 MB)