Fördelar med att använda vita utrymmen i design
Behöver du vitt utrymme på en webbplats? Läs vidare för att ta reda på varför att ha och använda blankt utrymme kan öka attraktiviteten hos din webbdesign!
Vi bombarderas med webbdesigner av så många olika slag och komplexa designs dagligen. En av konsekvenserna av det är att vi glömmer bort, en mycket viktig komponent på en webbplats, som kan göra stor skillnad för hur den påverkar tittaren. Det är det vita utrymmet.
Vitt utrymme är en del av de fem kritiska delarna av webbdesign: typografi, färg, fotografi och illustration.
Utrymmet i allmänhet är en viktig del av webbplatsen. Det är dock fortfarande en underskattad del. Många potentiella värdar av webbplatser är inte särskilt säkra på vikten av blanksteg. De tror på ordspråket att ”ju mer, desto bättre” med avseende på innehåll. Vitt utrymme eller negativt utrymme hänvisar till den volym av webbplatsutrymme som lämnas kvar efter inkorporeringen av sidelement. Det är alltså utrymmet som omger rubrikerna, banners, mellan inläggen och så vidare, nu måste du ha förstått vad det betyder.
Vit utrymme används alltså inte för att placera något innehåll. Den används för optimering av sidelementens ordning. Vitt utrymme skapar en balans mellan positivt och negativt utrymme. Det betyder inte nödvändigtvis att vara vit. Det kan vara färgat men det bör sakna något av webbplatselementen. Det finns olika sätt att definiera och avgränsa vitrymden: Makroblanksteg och mikrovitrymd. Makroblanksteg är utrymmet mellan de större webbsideselementen av funktioner. Micro whitespace är utrymmet mellan de mindre funktionerna på webbsidan, såsom utrymmet mellan textraderna eller utrymmet mellan texten och bilden.
Många människor kanske anser att vitt utrymme är irrelevant och värdelöst, men det är en felaktig inställning. Experter vittnar om att vitt utrymme är en kritisk komponent i webbdesign och inte kan ignoreras. Det är inte bara en bakgrundsfråga eller bara en rest av det ursprungliga webbutrymmet. Att klämma in för många designelement på en webbplats i hopp om att fånga din tittares/läsares uppmärksamhet med överflöd kommer inte precis att ge utdelning för dig.
Många gånger är de bästa webbdesignerna ofta de enklaste och mest eleganta. De är minimala och effekten de genererar beror på den effektiva användningen av vitt utrymme. Användningen av white space på ett effektivt sätt hjälper till att göra webbdesignen mer läsbar och begriplig, White space tjänar flera syften. Det kan verkligen höja den estetiska kvaliteten på din webbplats. Det kan också förbättra och förbättra dess funktionalitet.
Läsbarhet
Det viktigaste syftet med din webbplats är att visa upp ditt innehåll för din målgrupp. Din grafik, bilder, färger kan vara bra men om ditt innehåll inte är synligt, läsbart eller läsbart har du gjort en hash av det. Många experter menar att användningen av blanksteg är nödvändig för att jämna ut texten så att den inte syns för mycket för tittaren. Därför är det nödvändigt för förbättrad läsbarhet. Att presentera överskott av text, utan något mellanrum, skulle stöta bort även den mest motiverade läsaren. Vad tjänar det då till att ha kvalitetstext?
Intelligent användning av vitt utrymme kan hjälpa till att undvika detta problem. Text som är tätt packad och text distribuerad över webbutrymmet med tillräckligt utrymme mellan textelementen kommer att ha en drastisk skillnad i läsbarhet. Så här kommer användningen av makro- och mikrovitt utrymme väl till pass. Genom att öka mängden mikrovitt mellanrum mellan raderna i en text och till de enskilda karaktärerna kan en känsla av lätthet genereras, vilket gör innehållet mer läsbart och läsbart. Att lägga till fler makroblanksteg till huvudelementen kan också leda till bättre distribution av text. Spiekermann använde denna strategi för att göra om webbplatsen för The Economist.
Användning av blanksteg mellan stycken och jämnt, där det behövs mellan raderna, kan göra det roligare för läsarna och det minskar stressen med att plåga sig smärtsamt genom de trånga och täta raderna, packade tillsammans. Viss forskning tyder på att användningen av blanksteg på detta sätt ökar läsförståelsen med nästan 20 %.
Innehållsprioritering och engagemang
Effektiv användning av vitt utrymme minskar också distraktionerna från att distrahera dina tittare. Det hjälper dem att fokusera på det du har presenterat som text. IT hindrar dem från att distraheras av andra funktioner som kan sakta ner dem och det hjälper dem faktiskt att fokusera på texten. Vitt utrymme hjälper alltså till att främja engagemang och interaktion med publiken, vilket är vad som bör vara syftet med din webbplats.
Användningen av utfyllnad runt textområden hjälper till att öka synligheten för specifik del av innehållet som du vill lyfta fram. Den traditionella tekniken skulle ha varit att öka storleken på textens teckensnitt eller att använda olika versioner av teckensnittet för att markera dessa delar; användning av vitt utrymme undviker detta. Det kan vara mycket effektivt att synliggöra speciella delar av din sida.
Vit utrymme kan också användas för att skapa de viktiga delarna av webbplatsen som används för att styra tittarna att vidta särskilda åtgärder, såsom uppmaningsknappar, klicka för att ladda ner, köplänkar etc.
Förbättrar presentationen och kvaliteten på webbplatsen
Whitespace är varken tomt utrymme, det är inte heller dead space eller redundant. Den har ett bestämt syfte och det är att få din webbplats att sticka ut vad gäller presentation och utseende.
Det kan se ganska oskiljaktigt ut jämfört med texttypsnitt, typsnitt och grafik, men det betyder inte att det inte är till någon nytta. Tillägg av vitt utrymme och användning av det på intressanta sätt skulle göra det möjligt för människor att se webbplatser på ett enkelt och bekvämare sätt. Om din webbplats ska vara effektiv för att dra in besökare bör den utformas så att innehållet kan skannas snabbt.
Ju mer tid det tar för tittaren att se och förstå ditt innehåll, desto mindre engagerande skulle det vara för dem. Användning av vitt utrymme på lämpliga platser på webbsidan och på kreativa sätt ger vila för ögat; ögat kan ta in textinnehållet på ett mer avslappnat sätt.
Använd blanksteg i de små utrymmena som tidigare ignorerades; som textens kanter, gränser, marginaler, rännor och utrymmet runt bokstäverna och mellan raderna.
Layout
Effektiv användning av vitt utrymme kan möjliggöras bättre genom användning av intressanta och välplanerade layouter. Layouten bör tillåta att blankutrymmet kan utnyttjas. Användningen av vitt utrymme eller negativt utrymme hjälper till att öka synligheten för varumärken, deras bilder på webbplatsen och därför är de mycket viktiga för varumärkesexponering. De kan hjälpa till att förbättra och tillföra värde till dina varumärkespositioneringsinsatser. Enkel och elegant användning av vitt utrymme skapar en framstående känsla av produkten eller varumärket som marknadsförs på webbplatsen. Som ett exempel, ta en titt på apple.com hemsida.
80-90% av hemsidan ägnas åt vitt utrymme. Teckensnitt som används är i vitt mot en svart bakgrund och begränsade till toppen av sidan, i ett tunt lager. Objektet som ska marknadsföras (iPad) i det här fallet hålls i mitten av hemsidan, omgivet av den rena, vita tomheten. Det finns bara några rader som används för att skapa spänning hos tittaren om den förestående nya versionen av iPad som ska släppas. Det finns ett friskt mellanrum mellan de två raderna, i den här bilden och till och med mellan orden. Vad känner tittaren när de ser detta? Han upplever det som en frisk fläkt. Han andas och fördjupar sig i den visuella upplevelsen. Han är förlovad. Deras ögon är helt fokuserade på produkten utan ytterligare distraktioner. Det är vad det ska handla om.
Layouten och elementen är väldigt enkelt arrangerade. Användaren kan enkelt gå till olika sektioner som visas högst upp på sidan. Varje klick skulle öppna en liknande sida. När det gäller användbarhet är det därför mycket effektivt och användarna kan enkelt navigera utan att stöta på distraherande element och onödig och överflödig text.
Kort sagt, det är enkelt, minimalistiskt, elegant, sofistikerat; bara de egenskaper som är förknippade med vilken Apple-produkt som helst.-Kvalitet och klass. Designern har gjort ett fantastiskt jobb och utnyttjat det vita utrymmet på ett fantastiskt sätt för att skapa ”aura” förknippad med en Apple-produkt, som kan upplevas, både online och offline. Detta hjälper alltså till att marknadsföra varumärket och upprätthålla dess globala rykte. Designen och texten sammanfogas på ett sådant sätt att en harmoni skapas, delvis på grund av den omfattande användningen av vitt utrymme. I det här fallet är det mer specifikt en utmärkt användning av makroblanksteg. Googles hemsida är ett annat exempel på övertygande användning av makroblanksteg.
Medan användningen av makroblanksteg kan lägga fokus på varumärket och dess image, kan användningen av mikroblanksteg hjälpa till att göra texten läsbar. Detta är särskilt viktigt för webbplatser som sysslar med mycket innehåll som texter och bilder, som till exempel tidningswebbplatser. Som det här exemplet visar visar den första bilden en rörig text. Det finns inget mellanrum mellan rubriken och den första raden i stycket. De efterföljande raderna följer en efter en. Raderna och orden verkar vara trånga. Läsaren får en känsla av spänning när han tittar på den och skulle känna sig benägen att hoppa över detta eller inte ägna mycket uppmärksamhet åt saken. Syftet med att skapa innehållet försvinner eftersom det är för mycket textstockning på ett litet utrymme.
På grannbilden har en del avhjälpande åtgärder vidtagits och betraktaren kan se vilken skillnad det gör i textens läsbarhet. Vitt utrymme har införts mellan linjerna och mellan de olika uppsättningarna av linjer. Det har införts mellan rubriken och första raden. Denna typ av fördelning av utrymmet har förbättrat presentationen, utseendet och utseendet på innehållet dramatiskt. Eftersom det här inlägget är ett textinlägg och inte handlar om en varumärkesimage är användningen av makroblanksteg mindre relevant här.
Några av de missuppfattningar som har lett till att många tvivlar på värdet av blanksteg i webbdesign kretsar kring antaganden om rullningsbeteende. Man tror att användare inte rullar ner hela längden på en webbsida och därför är användningen av blanksteg ett slöseri. Detta resulterar i att designers belamrar sidan med tätt packad text. Forskning motbevisade detta. Användare kollar ofta in hela webbsidan. Det finns därför ingen anledning att inte använda blanksteg effektivt i webbdesign.
Levande exempel
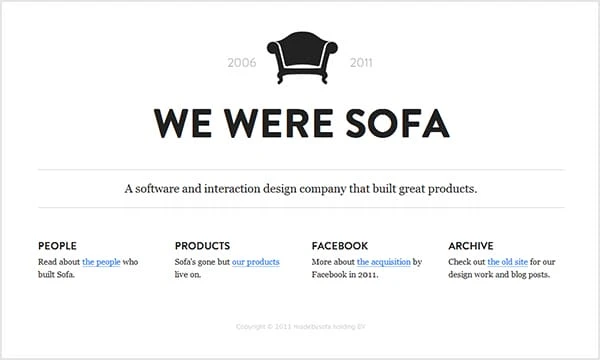
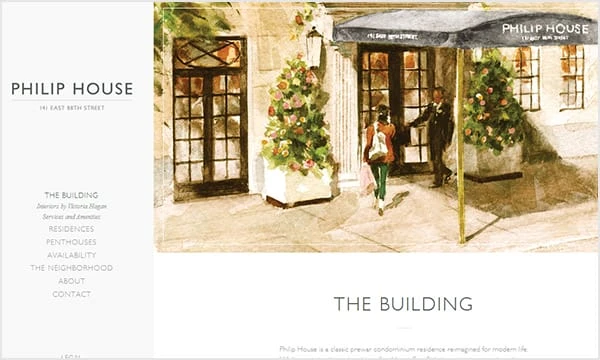
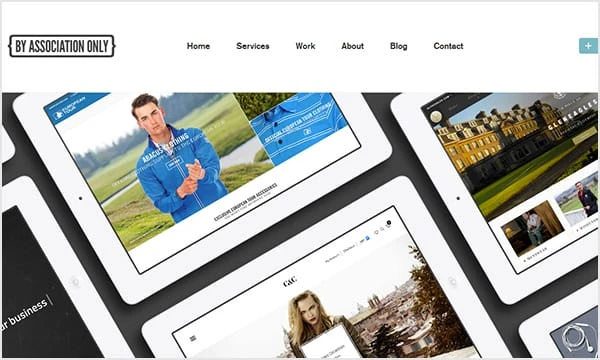
Nedan är några av exemplen på webbplatser som utnyttjar blanksteg och som tillhandahåller layouter som utforskar utrymmet mellan text, bilder, marginaler, menyer och andra element.