Fördelarna med vektorgrafik
Vektorbilder används flitigt i grafisk design, men den genomsnittliga PC-användaren har förmodligen aldrig hört talas om dem.
De vanligaste digitala bilderna, webbgrafik och digitala bilder återges oftast som bitmappsbilder inte vektorbilder. Så vad är vektorbilder, och varför ska du bry dig?
Hur skiljer sig vektorbilder från bitmappsbilder?
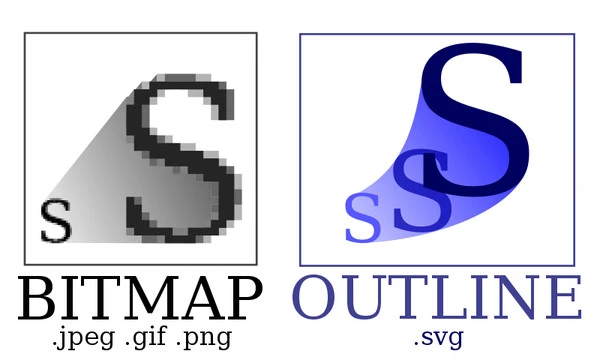
Bitmappsbilder består av pixlar eller små kvadrater av färg. Till exempel består en bild på 300 gånger 300 pixlar av en ballong av 90 000 pixlar. Vektorbilder består av geometriska primitiver som punkter och linjer. Dessa geometriska primitiver representeras i sin tur av matematiska ekvationer, som de du lärde dig i gymnasiegeometri.
Varför använda vektorbilder istället för bitmappsbilder?
Eftersom vektorbilder består av punkter och linjer kan de skalas utan förlust av bildkvalitet. Detta beror på att din dator använder informationen i varje geometrisk primitiv för att rita bilden, istället för att visa en fastställd pixelkarta. När bitmappsbilder skalas upp blir de suddiga, men när vektorbilder skalas upp förblir de skarpa.
Ändrar filstorleken om du ändrar storleken på en vektorbild?
Att ändra storleken på en vektorbild har ingen effekt på bildstorleken. Detta är en annan stor fördel med vektorbaserade bilder. Eftersom vektorbilden är baserad på ett visst antal punkter och linjer, ändrar storleken inte filstorleken eftersom det inte ändrar antalet punkter och linjer.
Krävs speciell programvara för att skapa vektorbilder?
Precis som alla digitala format krävs en del specialiserad programvara för att arbeta med vektorbilder. Populära program som Adobe Photoshop läser och redigerar flera vanliga vektorformat i begränsad omfattning. För omfattande arbete med vektorbilder rekommenderas ett mer specialiserat program som Adobe Illustrator. Adobe Illustrator tillhandahåller flera användbara verktyg för att redigera punkter, kombinera sökvägar och exportera bilder.
Om du är intresserad av grafisk design är vektorbilder ett viktigt format att bemästra. Vektorbilder är idealiska för en mängd olika projekt och tillhandahålls vanligtvis av grafiska formgivare till sina kunder. Nu när du vet om grunderna för vektorbilder, börja använda detta fantastiska bildformat i ditt digitala arbete.
Hur skiljer sig en vektorbild från en rasterbild?
En vektorbild är produkten av en dators tolkning av en vektorbildsfil. Det är viktigt att notera att vektorbilden är ganska olik rasterbilder som bitmappar. En bitmapp kodar bokstavligen färginformation för varje pixel i bilden i sekvens. En vektorbild är väldigt annorlunda. Koden för en vektorbild bär data för endast ett fåtal punkter, men dessa punkter bär både färginformation och vektordata.
Hur är vektorbilder uppbyggda?
En vektorbild genereras från diskreta punkter och vektordata kopplade till dessa punkter. Dessa vektorer, i kombination med deras relation till andra punkter och deras vektorer, definierar en väg. Banan följer en kurva som definieras av storleken och riktningen för vektorerna för dess två ändpunkter. Den här banan ges en linje som fungerar som en kantlinje eller en fyllning, eller båda.
Vilka är fördelarna med vektorbilder?
De främsta fördelarna med vektorbilder är skalbarhet och, för många applikationer, filstorlek. Skalbarhetsaspekten uppstår eftersom linjerna som utgör en vektorbild inte är inställda i kod, utan genereras varje gång i enlighet med storleken och upplösningen på skärmen där de renderas. Således, till skillnad från rastergrafik, är linjerna och fyllningarna i vektorgrafik rena och opixade vid alla zoominställningar. Detta är också anledningen till den mindre filstorleken. För att en rasterbild ska ha stor upplösning måste den koda för ett väldigt stort antal pixlar individuellt. En hel kvadrat med rött i en rasterbild kräver kodning för varje röd pixel, trots att det bara är en färg. Vektorbilder behöver bara fyra punkter och färgdata för att definiera en röd fyrkant. Dessa punkter har mer data vardera än rasterpixlarna, men det finns mycket färre.
Vilka är nackdelarna med vektorbilder?
Den stora nackdelen med en vektorbild är i detaljerade bilder som fotografier. Alla funktioner, som en uppsättning rynkor i en persons ansikte, subtil skuggning och liknande, kräver separata vektorobjekt för varje. När du behöver en hel del av dessa, blir antalet vektorpunkter mer likt antalet punkter i en rasterbild. Eftersom var och en av dessa punkter innehåller mycket mer data än rasterbilder, blir mycket detaljerade bilder i vektorgrafik mer minneskrävande än en identisk rasterbild.
Grafikguide: Bitmap vs. Vector Graphics
När du gör grafiska mönster har du flera val för stilen på dina bilder. Bland de mest populära formerna är bitmappar och vektorer. Beroende på hur du planerar att använda dina bilder och hur mycket du behöver ändra storlek på dem, kan vart och ett av dessa alternativ vara användbara. Överväg dessa frågor innan du bestämmer dig för bitmapp kontra vektorgrafik.
Vilket filformat vill du att dina bilder ska använda?
Bitmap- och vektorbilder sparas i olika format, eftersom de representerar informationen i din bild helt olika. Bitmappar lagras i några av de vanligaste enkla bildformaten, inklusive BMP, EPS, GIF och JPEG. Vektorbilder kräver samtidigt mer specialiserade filformat, inklusive EPS, PDF och PSD. Om dina användningsområden kräver ett specifikt filformat, se till att välja en bildstil som fungerar med detta format.
Behöver du ändra storlek på dina bilder?
När du ändrar storlek på en bild vill du behålla högsta möjliga upplösning. För bitmappsbilder resulterar förstoring i minskad bildskärpa och klarhet. Eftersom bitmappar lagrar information på ett pixel-för-pixel-sätt, leder förstoring av dem till att en enda pixel sträcks ut för att täcka flera pixlar. Vektorer skalas mycket bättre, eftersom information lagras på ett relativt sätt; förstoring av vektorer leder till minimal förlust av klarhet.
Planerar du att använda dina bilder online?
Om du vill ladda upp dina bilder till en webbplats eller blogg är vissa format lättare att använda än andra. Många webbplatser har svårt att visa vektorbaserade bilder, särskilt när det gäller kompatibilitet mellan webbläsare. Bitmappar visas lättare och bibehåller utseendet väl i olika webbläsare.
Planerar du att använda din bild för utskrift?
När du skriver ut en bild kan skrivaren begära specifika bildtyper. Många skjortskrivare arbetar med vektorer snarare än bitmappar; att använda ett relativ informationsschema gör det lättare att justera bilden för användning på olika skjortstorlekar. För vissa ändamål kan dock en skrivare begära att du skickar en bitmappsbild, eftersom denna bildtyp ibland är lättare att skriva ut.
Beslut om bitmapp kontra vektorgrafik beror på hur du planerar att använda din digitala bild. Innan du börjar designa och redigera din bild, se till att avgöra vilken typ som är bäst för dina behov. Även om du ganska enkelt kan konvertera från en vektor till en bitmapp, är det ofta svårare att konvertera i motsatt riktning.
Fördelarna med vektorgrafik
Vektorgrafik är grafik som renderas helt annorlunda än vanlig rastergrafik. De är en nyare, helt datorberoende typ av bilder.
Vad är vektorgrafik?
Vektorgrafik är grafik som definieras av matematiska vektorer. Vektorgrafik definieras av en uppsättning individuella referenspunkter med data för konstruktionen av en väg som löper genom dem. Kurvan för denna väg bestäms av vektorns vinkel och storlek. Den här banan fungerar som gränsen för en fyllning av en färg eller färgeffekt. Vektorgrafik visas av en dator som tar data från de enskilda punkterna och extrapolerar dem för att bilda banan och fyllningen mellan punkterna.
Vad är rastergrafik?
Rastergrafik är den äldre formen av grafik. Datorn tolkar inte matematisk information som ges av en referenspunkt, utan färgdata för varje pixel i ritningsområdet. Data för varje punkt lagras helt enkelt i ordning efter utseende och visas i den ordningen.
Vilka är fördelarna med vektorgrafik?
Den största fördelen med vektorgrafik är skalbarhet. Eftersom vektorgrafik genereras från matematiska extrapolationer från dimensionslösa punkter, ser de exakt likadana ut oavsett storlek. Medan en rastergrafik, oavsett hur hög upplösningen är, ser pixlad ut i en viss skala, gör vektorgrafik det aldrig. Bilden anpassar sig automatiskt till den nya storleken och upplösningen, eftersom den tolkas enligt den storleken och upplösningen. Detta betyder också att för enklare bilder är vektorgrafik mindre minneskrävande än rastergrafik.
Vilka är nackdelarna med rastergrafik?
Den beräkningskraft som krävs för att visa en vektorgrafik är ofta mindre än en rastergrafik eftersom vektorgrafiken behöver data från mycket färre punkter än en rastergrafik. Men varje enskild punkt i en vektorgrafik har faktiskt mer data än en rastergrafik, som bara behöver färgdata för varje pixel. Detta innebär att när bilder blir mer detaljerade och fler poäng behövs för att återge dem i vektorgrafik, ökar den datorkraft som behövs för att bearbeta dem faktiskt utöver vad som behövs för rastergrafik. Sålunda renderas mycket komplexa bilder nästan alltid som rastergrafik, trots skalbarhetsfördelarna med vektorgrafik.
Vektorgrafik är en underbar, relativt ny typ av grafik för vissa applikationer, särskilt grafisk design. Denna typ av grafik har dock sina begränsningar.
Skapa en vektoriserad bild i Photoshop
Adobe Photoshop är välkänt för sin avancerade fotoredigeringsfunktion. Photoshop är ett pixelbaserat grafikprogram snarare än ett vektorritprogram. Det är dock möjligt att skapa vektoriserade bilder i Photoshop genom att använda linje-, penn- eller formverktyget. Photoshop fungerar bra tillsammans med Illustrator, Adobes vektorritprogram. Denna handledning är baserad på att spåra ett foto i Photoshop för att skapa en digital illustration.
Välj ett fotografi av din bild
Vilken typ av teckning vill du skapa? Leta efter ett digitalt foto som liknar bilden du vill rita. Välj ett foto som tydligt visar motivets konturer, färger, högdagrar och skugga.
Skapa en lagerfil med din bild
Öppna ditt foto i Photoshop. Skapa en ny fil med två lager och spara denna fil som din huvudritning. Kopiera och klistra in ditt foto i lager ett av din ritfil. Gör fotot i lager ett 50 procent genomskinligt så att du kan spåra över det i lager två. Genomskinlighetsreglaget finns i det övre högra hörnet ovanför verktygspaletten.
Välj ett vektorlinjeritningsverktyg
Klicka på lager två och välj ett ritverktyg. För största möjliga mångsidighet, välj pennan. Pennverktyget skapar komplexa segment med ankarpunkter. Om du känner dig bekväm med frihandsritning, välj pennan. För krökta linjesektioner, använd bågverktyget. Om din ritning är en enkel geometrisk form, välj verktyget för rak linje.
Rita en enkel kontur runt din bild
Använd ett ritverktyg och spåra konturen runt din bild. Klicka en gång med verktyget för att fastställa en startpunkt. Dra musen för att bilda en kort linje och klicka igen för att skapa nästa segment. Med pennan har du möjlighet att rita en frihandslinje i ett drag runt bilden. När du har ritat klart hela konturen klickar du på startpunkten för att bilda en sluten form.
Spåra runt de viktigaste formerna i din bild
Spåra runt de individuella formerna i din ritning. Oroa dig inte för att spåra varje detaljerad linje i bilden vid denna tidpunkt. Fokusera på att beskriva de viktigaste formerna i din ritning. För enkla former som cirklar eller fyrkanter, använd de förinställda formverktygen för att rita dessa sektioner.
Färglägg din teckning
Fyll varje form i din ritning med färg baserat på värdena i ditt fotografi. Använd pipettverktyget för att välja den exakta färgen från ditt fotografi. Denna färg blir nu huvudfyllningsfärgen i din palett. Välj din form och välj sedan fyllningsverktyget för att färglägga ditt avsnitt.
Lägg till detaljerade linjer och effekter
Titta slutligen på ditt originalfoto. Vilka detaljrader vill du lägga till? Det finns ingen anledning att spåra varje rad i ditt fotografi. Välj de stora linjerna som lägger till subtila detaljer i formerna på din ritning. Lägg sedan till grundläggande effekter som skuggor och belysning för att förbättra din bild. Titta i menyn ”Effekter” för att hitta ett brett utbud av ytterligare alternativ. När du använder effekter, klicka på lager två, som innehåller din ritning, och välj sedan effekten.
Det är relativt enkelt att skapa en vektorbild i Photoshop. Öva ofta och använd en grafisk pennplatta för bästa resultat. Med en pennplatta kan du enkelt rita som om du håller i en penna. Spara din ritning i Encapsulated PostScript-format eller Photoshops ursprungliga format för att lagra vektordata. En EPS-fil kan också öppnas i Adobe Illustrator, Corel Draw eller andra vektorritprogram.