Mobilvänlig och webbplatshastighet – två viktiga saker att tänka på när du designar en webbplats?
I dagens web 2.0-värld kretsar allt kring Internet. Om du letar efter en rörmokare går du till webben. Om du letar efter lokal restaurang går du till webben. Om du vill köpa ett hus, gissa vad? Du går till webben.
Inte längre människor använder de gula sidorna för att hitta ett företag för ett behov eller behov. De går till webben eftersom det ger den mest exakta och snabbaste informationen.
För att få denna information för fem till sju år sedan gick en person till sitt hem eller företag, stationär eller bärbar dator, hämtade en webbläsare och sökmotor och gjorde en sökning.
Idag har landskapet helt förändrats eftersom människor inte bara går till bärbara och stationära datorer för att få information – de använder mobila enheter inklusive smartphones och surfplattor.
Är din webbplats mobilvänlig?
Det betyder att en webbplats som ser bra ut på en stationär eller bärbar dator förmodligen inte ser särskilt bra ut när den visas via en handhållen mobil enhet. Kopian är alldeles för liten, länkarna är små och du måste bläddra i sidled för att se allt innehåll. Inte bara är sajten inte användarvänlig utan den kan nu också ha en inverkan (en mycket viktig – potentiellt extremt negativ inverkan) på sökmotorerna – särskilt Google.
Vad exakt översätter det också? I grund och botten om din webbplats inte är anpassningsbar för en mobil enhet, kan den förlora organisk ranking hos sökmotorerna. Det betyder att när någon besöker Google på sin telefon eller surfplatta och söker efter en rörmokare finns det en god chans att du inte kommer upp och om du gör det kommer den med största sannolikhet inte att finnas på första sidan av resultaten.
Dessutom sätter Google nu en ”mobilvänlig” etikett på sina mobila sökresultat. En webbplats är kvalificerad för denna etikett om den uppfyller följande kriterier som detekteras av Googles algoritm:
- Undvik programvara som inte är vanlig på mobila enheter som Adobe Flash.
- Använd textstorlekar som är läsbara utan att zooma.
- Länkarna är placerade tillräckligt långt ifrån varandra så att den rätta lätt kan knackas åt för användaren.
- Innehållet passar skärmen så användning behöver inte rullas horisontellt för att se.
Det mobilvänliga testet
En webbansvarig eller företagsägare kan kontrollera hur mobilvänlig deras webbplats är genom att besöka Googles mobilvänliga testsida. Om sajten inte klarar testet kommer Google att förse dig med information och tips om hur du gör sajten mobilvänlig.
Många innehållshanteringssystem (CMS) som WordPress, Drupal och Joomla erbjuder nu hjälp med hur du migrerar din skrivbordsvänliga webbplats till en anpassningsbar, mobilanpassad webbplats.
Innan du gör detta vill du dock se till att du säkerhetskopierar din nuvarande webbplats och uppdaterar ditt nuvarande CMS till den senaste versionen. I vissa situationer kommer en uppdatering till den senaste versionen automatiskt att tillämpa nödvändiga säkerhetsuppgraderingar och göra din webbplats mobilvänlig. Om processen inte utlöses automatiskt, se till att driva uppdateringen manuellt för att förhindra säkerhetsintrång.
Om CMS du använder erbjuder anpassade teman, se till att versionen du väljer är mobilvänlig. Om inte, kanske du måste börja om igen.
Hur snabbt laddas din webbplats?
Förutom att göra din webbplats mobilvänlig är en annan viktig sak att tänka på när du designar din webbplats. Om en webbplats tar för lång tid att ladda, finns det en bra möjlighet att användaren kommer att studsa och gå till en som laddas snabbare. Faktum är att enligt många undersökningar och studier förväntar sig nästan hälften av webbanvändarna att en webbplats ska laddas på två sekunder eller mindre. Samma personer kommer att överge en webbplats som inte laddas inom tre sekunder. För att göra saken ännu större säger 79 % av webbshopparna som har problem med webbplatsens prestanda att de inte kommer att återvända till sajten för att köpa igen och cirka 44 % av dem skulle berätta för en vän om de hade en dålig upplevelse av att shoppa online.
Förutom att förlora potentiella kunder eftersom din laddningstid är lång, kan en långsam webbplats faktiskt skada din ranking hos Google också. Det beror på att Google har indikerat att webbplatsens hastighet är en av signalerna som används av dess algoritm för att rangordna sidor. En långsam webbsidahastighet innebär också att sökmotorn kan genomsöka färre sidor, vilket kan innebära att färre sidor indexeras av Google. Detta betyder i huvudsak att du tappar affärer om din webbplats laddas långsamt.
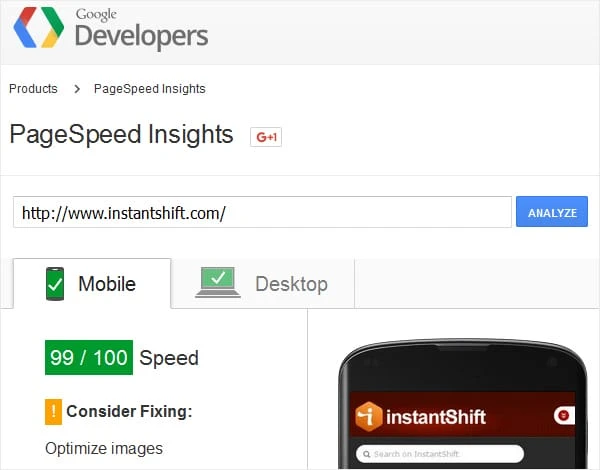
Googles test av Page Speed Insights
I likhet med det mobilvänliga testet erbjuder Google ett kostnadsfritt verktyg för Page Speed Insights. Det här verktyget mäter prestandan för en webbsida för både stationära och mobila enheter.
När du kopierar och klistrar in URL:en i verktyget kommer en poäng mellan noll och hundra poäng att visas. Ju högre poäng desto bättre är din webbplats för Googles algoritm och en poäng på 85 eller högre indikerar att sidan fungerar bra.
Med Page Speed Insights lär du dig hur din webbplats kan förbättras på olika nyckelaspekter, inklusive den tid som förflutit från det ögonblick en användare begär en ny sida till det ögonblick som ovansidans innehåll på den nya sidan renderas av webbläsaren. Den mäter också den tid som förflutit från det ögonblick en användare begär en ny sida till det ögonblick sidan är helt renderad av webbläsaren.
Eftersom användarnas nätverk i hög grad kan påverka denna hastighet, tar Page Speed Insights endast hänsyn till de nätverksoberoende aspekterna av sidans prestanda. Det inkluderar serverkonfigurationen, HTML-strukturen och användningen av externa resurser som bilder, CSS och JavaScript.
Genom att till exempel optimera din kod (inklusive att ta bort mellanslag, kommatecken och andra onödiga tecken) kan du dramatiskt öka din sidhastighet. Ta också bort kodkommentarer, formatering och oanvänd kod. Google rekommenderar att du använder YUI Compressor för både CSS och JavaScript.
Minskningen av omdirigeringar kommer också att förbättra webbplatsens hastighet. Det beror på att varje gång en sida omdirigeras till en annan sida får besökaren ytterligare tid att vänta på att HTTP-förfrågan-svarscykeln ska slutföras. Till exempel, om ditt mobila omdirigeringsmönster ser ut så här: ”ABC.com -> www.ABC.com -> m.ABC.com -> m.ABC.com/home”, gör var och en av dessa två ytterligare omdirigeringar din sida ladda långsammare.
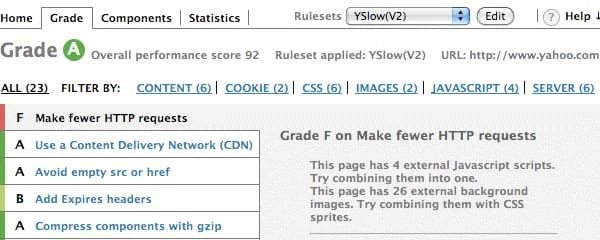
Webbansvariga bör alltid använda webbläsarcache. Det inkluderar objekt som bilder, stilmallar och annat. Detta sker så att en besökare som kommer tillbaka till din webbplats inte behöver ladda om hela sidan. Genom att använda ett verktyg som YSlow kan du se om du redan har ett utgångsdatum inställt för din cache. När det har upptäckts kan du ställa in ett ”expires”-huvud för hur länge du vill att informationen ska cachelagras. Om inte din webbplats ändras ofta är ett år en rimlig tid att ställa in den på.
Leta alltid efter sätt att förbättra din servers svarstid. För att göra detta titta på olika prestandaflaskhalsar som långsamma databasfrågor, långsam routing eller brist på tillräckligt minne. Optimala serversvarstider bör vara under 200 millisekunder.
Bilder kan också spela en stor roll för hastigheten på din webbplats.
PNG är vanligtvis det bästa filformatet för grafik med färre än 16 färger. JPEG är i allmänhet det perfekta formatet för foton. Se till att de också är komprimerade för webben och är helt inte nödvändigt för att ladda upp 200 och 300 DPI-bilder.
Ett tips du kanske vill prova är att använda CSS-sprites för att skapa en mall för bilder som du använder ofta som ikoner, din logotyp och andra vanliga knappar. CSS sprites kommer att kombinera dina bilder till en större bild som laddas på en gång. Det betyder färre HTTP-förfrågningar, vilket motsvarar att spara på laddningstid genom att inte tvinga användare att vänta på att flera bilder ska laddas.
Slutligen, ett annat alternativ för att öka dina webbplatsers laddningshastighet är att använda ett innehållsdistributionsnätverk eller CDN. Dessa nätverk av servrar används för att fördela belastningen av att leverera innehåll. I grund och botten innebär detta att kopior av din webbplats lagras i flera, geografiskt olika datacenter så att användare har snabbare och mer tillförlitlig åtkomst till webbplatsen var i världen de fysiskt befinner sig.
Även om det kan vara spännande och givande att skapa en bra webbplats, vill du se till att den är korrekt optimerad. Det inkluderar att se till att den är mobilvänlig och hastighetsvänlig. Om inte finns det stor möjlighet att du kan förlora potentiellt nya och återkommande affärer.