7 UI-tips som kommer att förbättra ditt UX-skrivande
UX-skrivning går alltid hand i hand med UI-design. UX-kopior ska alltid matcha UI-designelement och övergripande koncept. Det är det enda rätta sättet att skapa ett smidigt användarflöde och säkerställa produktframgång.
Som UX-skrivare kan du lära dig mycket av UI-experter. Den här artikeln delar de mest effektiva UI-tipsen – använd dem gärna för att utöka dina kunskaper, förbättra ditt skrivande och växa som professionell.
Sträva efter enkelhet
Enkelhet är en nyckelegenskap för ett högkvalitativt användargränssnitt. Som experter säger, ”ett idealiskt gränssnitt” är nästan osynligt för användarens ögon.
De flesta UI-utvecklare strävar efter att skapa förenklade mönster. De undviker att använda onödiga element för att säkerställa smidig användarinteraktion.
Enkelhet i UX-skrivning är lika viktigt som enkelhet i UI-design. Om du vill skapa effektiva UX-kopior bör du fokusera på enkla formuleringar. Här är några regler du bör följa:
- Undvik sällan använda ord. Använd enkla ord som din målgrupp använder i vardagen. På ett sådant sätt kommer du att visa användarna att du ”talar samma språk”.
- Lägg inte till för många detaljer i en UX-kopia. Fokusera på ditt nyckelbudskap och håll det enkelt.
- Skriv meningar med aktiv röst.
- Undvik att använda sofistikerade ord där en enklare synonym kan användas. Byt till exempel ut verbet ”försämra” med ”förvärra”.
- Använd inte slang och jargong. Det kommer att göra dina kopior svåra att läsa och svåra att förstå för en allmän publik. Det enda undantaget är om din produkt är tänkt att användas av proffs inom ett specifikt område. Du kan använda branschjargong om du säkert vet att det tilltalar dina målanvändare.
Om du tillämpar dessa principer på ditt skrivande kommer du att uppnå följande resultat:
- Gör dina kopior lätta att titta igenom och läsa igenom.
- Förbättra dina texters tillgänglighet för personer som inte har engelska som modersmål.
- Eliminera distraktioner som negativt påverkar användarflödet.
Håll det kort
Under första kvartalet 2021 har mobil internettrafik uppgått till 54,8 % av den totala globala onlinetrafiken. Eftersom mobilt internet blir billigare och snabbare kan vi förutsäga att antalet kommer att fortsätta växa under de kommande åren.
Idag använder den stora majoriteten av UI-utvecklare en ”mobil-först”-strategi. De börjar designprocessen med de minsta skärmstorlekarna och anpassar sedan sina produkter till större skärmar.
Du bör använda samma tillvägagångssätt när du arbetar med dina skrivprojekt. Du bör skapa kortast möjliga UX-kopior för att få dem att passa mobilskärmar.
- Försök att formulera nyckelbudskapet med så få ord som möjligt.
- Välj kortare ord om möjligt. Använd till exempel verbet ”rotera” istället för ”växla”.
- Använd inte två eller flera ord där ett ord kan användas. Du kan till exempel skriva det korta ordet ”vård” istället för det modala verbet ”att ta hand om”.
Dina UX-kopior kommer att fungera effektivt på alla skärmar om du håller ditt skrivande kort och koncist. Ta en titt på följande skärmdump: en startsida för Upwork-webbplatsen och dess mobilversion. Även om storleken på skärmen skiljer sig drastiskt, förblir sidans nyckelmeddelande (de huvudsakliga UX-kopiorna) oförändrat.
Gör ditt skrivande konsekvent
Bra UI-design handlar om konsekvens. Konsekvens i stilar och färger bidrar i hög grad till användbarheten och skapar ett intuitivt gränssnitt.
Hur utvecklar UI-designers integriteten hos en produkt? De väljer en uppsättning färger, typsnitt och ikoner och använder dem i hela produkten. Till exempel skapar de en CTA-knappdesign och använder den på hela webbplatsen/appen. Oavsett hur många nya CTA-knappar som kommer att läggas till senare, kommer alla att se likadana ut.
Som UX-skribent bör du också göra ditt skrivande mer konsekvent. Det kommer att öka dina ansträngningar och göra dina UX-kopior mer övertygande. För att uppnå konsistens i skrift, gör följande:
- Sätt grundregler. Du bör bestämma om du ska använda förkortningar, förkortningar, slang och jargong. Om du väljer att undvika sådana ord måste du undvika dem under hela ditt arbete med projektet.
- Definiera tonfallet som matchar marknadsföringsstrategin. Tonen kan vara professionell eller vänlig, expert eller engagerande, formell eller informell. Välj en specifik ton och håll dig till den.
- Sträva efter att bibehålla konsekvens i formuleringen. Fokusera på specifika ord och fraser som resonerar med din målgrupp och använd dem genom produkten. Överanvänd inte synonymer – det kan förstöra produktens integritet.
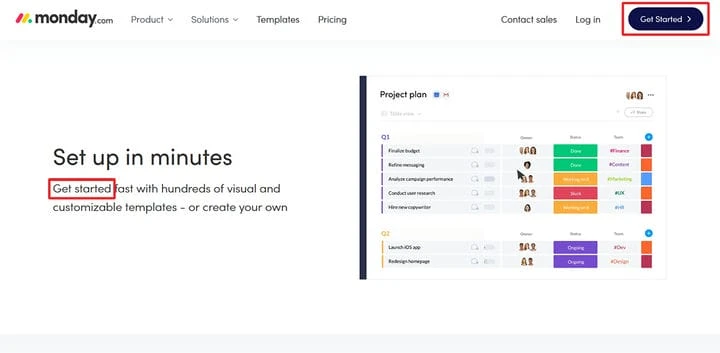
Här är ett exempel. UX-skribenter på Monday.com använde frasen ”kom igång” som den viktigaste CTA-knappen och som en nyckelfras andra UX-kopior på sidan. De försökte inte parafrasera det. Varför? När information presenteras på detta sätt blir det lättare att övertyga en webbplatsbesökare att slutföra önskad åtgärd – att börja använda verktyget.
Tänk som en användare
Professionella UI-utvecklare strävar inte efter att skapa en produkt som ”ser visuellt tilltalande ut”. Deras huvudsakliga uppgift är att designa produkter som uppfyller målanvändarnas förväntningar och preferenser.
Innan projektet påbörjas genomför UI-designers undersökningar om användarupplevelser. De gör det för att förstå vem som ska använda produkten och för vilket specifikt syfte. Ju mer användarinsikter designers får, desto bättre resultat uppnår de.
UI/UX-design handlar om att förstå användarnas behov och preferenser. Så om du vill bli en bättre UX-skrivare bör du fokusera på användarna, inte din produkt. Innan du börjar skriva, föreställ dig själv som en användare och ställ dig själv följande frågor:
- Hur kommer den här produkten att hjälpa mig att lösa mitt X-problem?
- Vilka av produktens funktioner kommer att gynna mig mest?
- Vilken information om den här produkten kommer att övertyga mig att börja använda den direkt?
- Om jag börjar använda det här verktyget, vilka funktioner kommer jag att testa först och sist?
- Jag har aldrig använt sådana här programvaror förut. Kommer det att vara svårt för mig att lära mig att använda den här programvaran?
När du har utvärderat din produkt ur användarnas perspektiv kommer du att kunna skriva mer övertygande texter. Du kommer att betona de rätta aspekterna av produkten och välja ord på ett klokare sätt. Detta tillvägagångssätt låter dig manipulera användarens beslut och öka konverteringarna.
Uppfinn inte terminologin på nytt
UI-utvecklare är kreativa människor, men de försöker inte återuppfinna befintliga designmönster. Till exempel placerar de logotypen i det övre vänstra hörnet och ”registrera dig”-knappen i det övre högra hörnet. De experimenterar inte med placering av designelement eftersom det kan påverka användarflödet negativt.
Standardmönster är bekanta för användarna och de skapar ett smidigt användarflöde. Icke-standardiserade mönster utmanar användare och påverkar användarupplevelsen.
Varför händer det? Omedvetet tenderar människor att undvika saker de inte är bekanta med. När användare stöter på en app som ser väldigt annorlunda ut än andra appar bestämmer de sig för att inte använda den – de försöker inte ens ta reda på hur appen fungerar.
Ta en titt på följande skärmdump. Denna webbsida byggdes med hjälp av en standardlayout. UI-experter beslutade att inte bryta designkonventioner för att förhindra användarfrustration.
Denna princip kallas principen om minsta överraskning. Den drar slutsatsen att alla delar av produkten ska bete sig på ett sätt som de flesta användare förväntar sig att de ska bete sig.
Denna princip är tillämplig inte bara på UI-design utan också på UX-skrivning. När du skriver UX-kopior bör du använda standardtermer och fraser som användarna redan känner till. Du bör inte försöka återuppfinna terminologin.
Orden som registrera, köp, kundvagn, starta, välj, acceptera, växa, ansluta, automatisera och synkronisera är bekanta för alla användare. Ersätt dem inte med andra sällan använda ord, försök få din kopia att sticka ut. Det kommer inte att fungera till din fördel.
Genomför A/B-testning
Oavsett hur kvalificerade UI-designers är, vet de aldrig med säkerhet vilka av deras designidéer som kommer att visa sig vara mest effektiva. För att skapa ett idealiskt användargränssnitt genomför utvecklare A/B-tester och analyserar vilka designelement som ger bättre resultat.
De testar ett element i taget. Till exempel jämför utvecklare effektiviteten hos olika CTA-knappar med specifika parametrar som storlek eller färg (till exempel liten mot stor knapp, grön mot orange knapp).
UX-skrivare kan också dra fördel av delad testning. Här är en steg-för-steg-guide att följa:
- Identifiera ett projektmål. Tänk på specifika resultat ditt team strävar efter att uppnå (generera fler potentiella kunder, förbättra omvandlingsfrekvensen för kassan, etc.)
- Gör en hypotes. Definiera ett problem och tänk på hur du kan lösa det genom att justera din UX-kopia.
- Problem: Användare tvekar att klicka på knappen ”Starta nu”.
- Hypotes och möjlig lösning: Förmodligen har användarna inte bestämt sig ännu om de är redo att betala för produkten. Vi bör använda den nya knappen ”Starta en gratis provperiod” för att locka pengar medvetna användare.
- Ställ in och kör ett test med hjälp av ditt val av UX-testverktyg.
- Jämför resultaten och se om din hypotes har fungerat.
- Implementera ändringarna och börja sedan testa nästa UX-hypotes.
Säkerställa tydlighet i skrift
Väl valda bilder driver användarupplevelsen och hjälper till att öka konverteringsfrekvensen. Medvetna om detta faktum strävar designers efter att använda bilder och visuella symboler som användarna enkelt kan tolka. Dessutom undviker designers bilder som har oklar betydelse eller kan förvirra användare.
Ta en titt på följande skärmdump. Kan du gissa vad den här mjukvaruprodukten handlar om? Från att titta på dessa bilder kan du förutsätta att denna produkt relaterar till marknadsföring och e-post, och du kommer att ha rätt. Det är ett exempel på hur korrekt visuell design hjälper dig att bättre förstå produkten.
Hur kan du tillämpa denna princip på ditt skrivande? Du bör sträva efter att uppnå klarhet i dina UX-kopior. Du ska inte använda ord som har dubbla betydelser eller fraser som kan misstolkas. Till exempel bör du undvika att använda idiom eftersom de flesta icke-modersmålstalare inte vet deras betydelse.
När det kommer till UX-skrivning kan felaktiga formuleringar påverka användarupplevelsen avsevärt. Det är viktigt att förstå att även ett dåligt valt ord kan få användare att sluta använda produkten.
Gör det till en vana att läsa om alla dina texter innan du publicerar dem. Se till att varje UX-kopia är skriven på ett tydligt och kortfattat sätt och att varje användare, oavsett hans kulturella och tekniska bakgrund, kommer att kunna tolka den korrekt.
Sammanfattningsvis
Det välkoordinerade arbetet i UI/UX-teamet definierar produktens framgång. UX-skrivare måste förstå processerna bakom UI-designen.
Vi uppmuntrar dig att använda dessa UI-tips i din praktik. Det är ett utmärkt sätt att höja dina skrivfärdigheter och uppnå nya enastående resultat.