20+ WordPress-hack för utvecklare
En av de saker som WordPress verkligen är populär idag är möjligheten att utöka det på en miljon sätt. Funktionaliteten kan till exempel förbättras med plugins medan teman är bra för att ändra utseendet. Som ett resultat blir webbplatsen anpassad för att möta olika behov av bloggande, e-handel och andra.
Men vad sägs om att släppa lös en verklig kraft av WordPress med tweaks? Låt oss ta anpassningen ett steg längre med dessa mördande hacks.
1 RSS-flöde med utvalda bilder
Har du någonsin undrat varför WordPress inte tillät visning av utvalda bilder som standard i RSS-flöden? Det är helt klart ett bättre drag om du är en bloggare eller om du bara vill ge lite mer uppmuntran till folk att prenumerera.
Så här gör du (lägg till detta i ditt temas functions.php-fil):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID)) $content = '
'. get_the_post_thumbnail($post->ID, 'thumbnail'). '
'. $content;
return $content;
}
2 Lägg till en ”Skicka till Facebook”-knapp
Bloggare ser Facebook som en enorm databas med potentiella kunder och besökare. Det är korrekt, med mer än en miljard användare kan det verkligen öka trafikvolymen. Så, hur skapar man en ”skicka till Facebook”-knapp för att lägga till en blogg och öka trafiken?
Det görs genom att öppna filen single.php i det aktuella temat och klistra in den här koden i slingan:
Share on FacebookGjort!
3 Eliminera bildkomprimering
Vi vet alla att WordPress inte ger 100 procent kvalitetsbilder eftersom det komprimerar dem till 90 procent. Även om detta kanske inte låter som något som behöver ändras för många människor, vet vi utvecklare att vi kan göra bättre.
Vi kan till exempel tvinga plattformen att visa 100 procent originalbilder för att säkerställa perfekt kvalitet. Följande måste läggas till i det aktuella temats functions.php-fil:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
4 Referera till en webbplats med URL
Genom att använda WordPress kan man lägga till en genväg till en webbplats som referens. Som ett resultat finns det inget behov av att skriva ut webbadressen varje gång. Så här går det till:
Funktionen används sedan så här:
About Our Company
5 Förbättra säkerheten genom att ta bort den offentligt visade WordPress-versionen
För hackare räcker det att känna till en WordPress-version för att försöka utnyttja vissa säkerhetshål (särskilt i äldre versioner: Panama-pappersbrottet skylls på gamla installationer!). För att dölja denna information från vem som helst kan du använda följande hack:
6 Begränsa antalet personer som kan registrera sig
Om du märkte att många nya WordPress-användare har besökt användarsidan betyder det att du förmodligen har tillåtit vem som helst att registrera sig. När du kontrollerar inställningen ser du att användarna prenumererar via din RSS.
Om du inte vill ha för många registrerade användare, gå till Inställningar och avmarkera rutan som tillåter alla att registrera sig med medlemskapsalternativ. Det är allt!
7 Förhindra spam genom att inaktivera HTML i kommentarer
Spam är ett verkligt problem för många som använder WordPress. Till exempel upptäcker bloggare ofta länkar till misstänkta sajter i kommentarsfältet. Inläggen med spam är inte ett bra sätt att bli uppmärksammad på, så problemet måste åtgärdas så snart som möjligt.
För att inaktivera HTML och förhindra att spammare inkluderar länkar och andra metoder, måste denna kod läggas till i functions.php-filen:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
8 Använd e-post som inloggning
Detta otroligt enkla hack kan vara till stor hjälp när det gäller att öka säkerheten. För hackare kommer det att vara mycket svårare att förutse ett e-postmeddelande än ett användarnamn, så det är en säkrare metod.
9 Visa de senaste inläggen på hemsidan
Detta är ett bra hack för bloggare som gör det möjligt att visa de senaste blogginläggen på hemsidan. Du behöver inte göra bloggen till en hemsida! Endast följande kod ska användas:
10 Ändra admin-logotypen
Som det nämndes ovan är en av WordPresss största funktioner anpassning. Detta avsnitt faller inom denna kategori. Följande hack tillåter att visa en klients logotyp istället för standardadminlogotypen. Du behöver inget plugin eller något för att göra det, lägg bara in följande kod i functions.php:
function custom_admin_logo() {
echo '';
}
add_action('admin_head', 'custom_admin_logo');
11 Ta bort felmeddelande på inloggningssidan
Detta är ytterligare ett säkerhetshack som tar bort felmeddelandet från inloggningssidan, vilket förhindrar hackare från att varna om felaktig inloggning eller lösenord. Infoga denna kod:
add_filter('login_errors',create_function('$a', "return null;"));
12 Ställ in standard HTML-redigerare
Nästa hack på vår lista låter WordPress-användare bestämma om de ska använda Visual Editor eller HTML-redigerare. Om du föredrar en viss, använd den här koden (infoga dem i functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
13 Ändra sidfotstext på bindestreck
Det här hacket kan vara användbart för utvecklare som vill göra sina kunder positivt överraskad genom att ha lite text på dash-sidfoten. Sätt bara in följande i filen functions.php:
function remove_footer_admin() {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
14 Lägg till en kortkod till widgeten
Du kan lära WordPress att använda användbara kortkoder genom att lägga till följande kod i functions.php:
add_filter('widget_text', 'do_shortcode');
15 Anpassa strecklogotypen
Ännu ett hack för utvecklare att anpassa webbplatser för sina kunder. För att anpassa installationen kan du lägga till en logotyp till strecket genom att använda följande:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
'; }
16 Lista kommande inlägg
Detta hack är för bloggare som vill att deras kommande inlägg ska schemaläggas i en lista som är synlig för besökarna. Kopiera och klistra in följande kod var som helst i ditt tema:
Future events
No future events scheduled.
17 Korrekta webbadresser
Det är viktigt att adressen till din webbplats är korrekt. Funktionen esc_url() gör det möjligt att hålla den felfri:
$my_url = 'http://myawesomesite.com/?awesome=true';
$url = esc_url( $my_url );
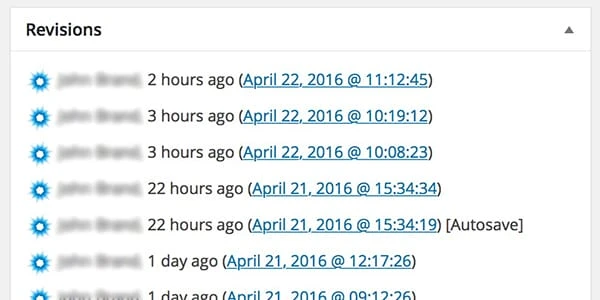
18: Minska postrevisioner
WordPress har ingen standardgräns för postrevisioner lagrade i databasen. Med tiden kan deras antal öka dramatiskt (vilket inte kommer att göra någon nytta för webbplatsen). Lägg till följande kod till filen wp-config.php för att ställa in gränsen:
define( 'WP_POST_REVISIONS', 3 );Exemplet sätter gränsen till 3.
19: Inaktivera lagring av revisioner
Den här fortsätter ämnet för inläggsrevisioner. Om du vill inaktivera dem, använd den här koden:
define( 'WP_POST_REVISIONS', -1 );
20 Ändra längden på utdrag
I vissa fall kanske standardutdrag inte passar bäst för layouten. Att ändra dem är väldigt enkelt. Öppna functions.php och infoga (”20” är värdet på längden):
function custom_excerpt_length( $length) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
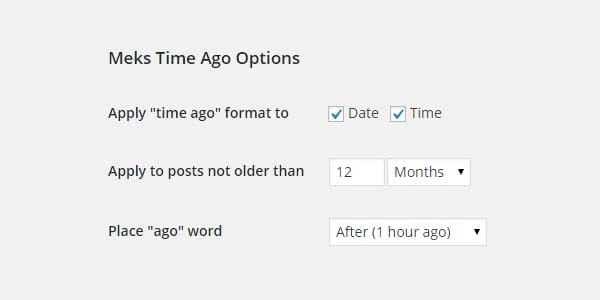
21 Lägg till Twitter-stil ”tid sedan” datum
Vissa utvecklare vet inte att WordPress kan visa datumet med formatet ”Time Ago”. Detta kan göras genom att klistra in följande kod var som helst i slingan:
Posted