Почему негативное мышление полезно для веб-дизайна
Здравый смысл гласит, что «вы должны мыслить позитивно, чтобы достичь важной цели». Но часто слишком много позитивного мышления может разочаровать.
Хотя это правда, что пессимисты (и скептики) служили движущей силой улучшения человеческой расы, но негативное мышление является главной причиной нашего выживания в мире, которое помогает предотвратить любую опасность. То же самое верно и в случае веб-дизайна.
Интересно, как?
Что ж, многие из вас (в идеале веб-дизайнеры) согласятся со мной в том, что при работе над любым веб-дизайном мы, как правило, настолько перегружены положительными элементами веб-дизайна (такими как навигация, контент, изображения и т. д.), что в конечном итоге делая наш дизайн наполненным ненужными наворотами. Однако негативное пространство может помочь разделить элементы веб-дизайна, тем самым делая дизайн более структурированным и понятным для пользователей.
Негативное пространство, также называемое белым пространством, является важным визуальным компонентом веб-дизайна, который помогает повысить удобство использования. Хороший веб-дизайн использует отрицательное пространство для создания расстояния между элементами веб-дизайна. Таким образом, негативное пространство одинаково важно для контента вашего сайта. Ведь мало кто любит читать текст абзацами — которые втиснуты в маленькое пространство.
Тем не менее, использование правильного количества пустого пространства помогает добавить красоты веб-дизайну, создавая прекрасный баланс между элементами и содержанием дизайна.
Что такое негативное пространство в веб-дизайне?
Негативное пространство — это, по сути, пробелы без какого-либо контента на веб-странице. Чтобы быть более конкретным, отрицательное пространство — это расстояние между текстом, изображениями и другими объектами, которое позволяет избежать их наложения друг на друга. Несмотря на то, что это называется белым пространством, негативное пространство не обязательно должно быть белым, оно может быть любого цвета.
Хотя отрицательное пространство является важным фактором дизайна, веб-дизайнеры часто упускают его из виду. Основная цель отрицательного пространства заключается в том, что оно помогает добавить симметрии к макету веб-страницы и, таким образом, помогает сделать макет чистым и удобным для просмотра посетителями.
Значение негативного пространства в веб-дизайне
Негативное пространство может сыграть решающую роль в успехе или провале вашего веб-дизайна. Ниже приведены несколько примеров, которые продемонстрируют, как «негативное пространство имеет значение в веб-дизайне»:
Пример 1. Очистить визуальную иерархию
Иногда, когда вы смотрите на веб-сайт, который кажется вам привлекательным, вам может казаться, что чего-то не хватает. На сайте может быть интерактивная графика, отличные цвета и хороший контент, но он все равно может показаться вам пресным. Эта проблема может быть связана с отсутствием визуальной иерархии в макете дизайна.
Невозможность установить четкую иерархию в вашем визуальном дизайне может затруднить чтение информации на странице для зрителей. С другой стороны, визуальный дизайн с четкой иерархией информации и графики может подсказать вашим зрителям следовать желаемому пути — тому, который вы установили для своих пользователей.
Чтобы поддерживать визуальную иерархию, вам придется структурировать свое сообщение, что требует от вас сосредоточиться на шрифтах, которые вы используете для отображения текста на своих веб-страницах. Самое главное, вам нужно подумать об использовании правильного пустого пространства вокруг элементов вашего веб-дизайна.
Негативное пространство (или белое пространство) помогает увеличить видимость определенных элементов на странице и позволяет избежать скопления этих элементов. Это не только упорядочивает графику и содержание веб-дизайна, но также помогает выделить самый важный элемент (на фоне менее важных) в общей визуальной композиции.
Например: веб-сайт «Hobson Bernardino + Davis LLP» эффективно использует пустое пространство — будь то в центре страницы, в логотипе, навигации и т. д. Это помогает сделать макет веб-сайта четким визуальным сосредоточиться на наиболее важных элементах сайта и улучшить читабельность.
Эффективное использование пробелов на веб-сайте Hobson Bernardino + Davis LLP.
Пример 2. Создание сбалансированного макета
Поддержание визуального баланса важно для придания элегантности вашему веб-дизайну. Кроме того, сбалансированный макет делает веб-дизайн простым в использовании и улучшает UX (пользовательский опыт). Негативное пространство считается одним из самых эффективных способов, который может помочь в достижении баланса.
Например: веб-сайт «Enterprise Foundation» использует пустое пространство, что помогает создать идеальный баланс между ключевыми компонентами сайта, включая заголовок, области содержимого и нижний колонтитул. Несмотря на то, что текстовые блоки расположены плотно, но не тесно, за счет грамотного использования отрицательного пространства в общем макете — это делает дизайн эстетически сбалансированным.
 Негативное пространство на веб-сайте Enterprise Foundation.
Негативное пространство на веб-сайте Enterprise Foundation.
Кроме того, чередующаяся (и правильная контрастность) цветовая схема, используемая для фона и текста, также создает ощущение просторного и вместительного дизайна. Средние области содержимого в дизайне домашней страницы для Enterprise Foundation выглядят широкими, поскольку они используют много дополнительного пространства в виде отступов. Это дополнительное пространство помогает различать области содержимого.
Возможно, вы не сможете заметить надлежащее негативное пространство в веб-дизайне, но в случае его отсутствия — переполненные разделы страницы и области контента наверняка заставят вас заметить отсутствие негативного пространства.
Короче говоря, баланс — это не то, что «можно увидеть невооруженным глазом», потому что это скорее абстрактное чувство. Поэтому, если пустое пространство не используется должным образом в макете вашего веб-сайта, оно будет выглядеть неустойчивым и неравномерным для ваших зрителей, что затрудняет чтение для них.
Пример 3. Создание эффективной типографики
За последние пару лет типографика стала одной из самых горячих тенденций. Согласно статье «Эстетика чтения », написанной Розалинд Пикард (MIT) и Кевином Ларсоном (Microsoft), «типографика влияет на настроение читателя и его когнитивные способности».
Проще говоря: эффективный типографский дизайн может помочь вам произвести хорошее впечатление на ваших пользователей.
Негативное пространство играет жизненно важную роль в создании хорошей типографики. Помните, что хороший типографский дизайн требует не только больших букв, но и правильного пространства, чтобы создать ощущение различия между буквами и словами.
На самом деле типографика также обеспечивает поддержание иерархии контента. Заголовки вашей веб-страницы должны легко распознаваться как «главные» компоненты содержимого вашей страницы. Кроме того, заголовки должны мгновенно привлекать внимание пользователей, поскольку они помогают определить, о чем контент.
Кроме того, текстовые блоки или абзацы под заголовками должны располагаться как можно ближе к заголовку, чтобы помочь читателям понять взаимосвязь между ними обоими, и так далее.
Например: «HDLive 2012» демонстрирует превосходное использование увеличенной и правильной типографики. Когда вы прокручиваете веб-сайт вниз или заходите на внутренние страницы, вы заметите, что текст на веб-страницах имеет большую высоту строки и тонкие контрастные цвета на фоне страницы. Это важно для облегчения пользователям расширенного опыта чтения.
 Правильно расположенная типографика на веб-сайте HDLive 2012.
Правильно расположенная типографика на веб-сайте HDLive 2012.
Дизайн типографики с хорошо разнесенными элементами создает естественный ритм, облегчая вашим посетителям приятное чтение — независимо от размера вашей веб-страницы.
Как вы должны использовать негативное пространство в дизайне?
Чтобы правильно использовать негативное пространство в веб-дизайне, вам необходимо ознакомиться с двумя различными типами негативного пространства, а именно: микро- и макронегативным пространством.
Микро негативное пространство
Это пространство внутри меньших элементов (страницы), например поля (левое или правое) вокруг элементов веб-страницы или пространство между словами, буквами и символами. Например: пространство между изображением и его подписью представляет собой микронегативное пространство.
Микронегативное пространство используется в типографском дизайне и помогает улучшить разборчивость и читабельность текста. Применяя микронегативное пространство, вы должны убедиться, что пространство между вашими блоками контента должно быть узким, но оно не должно делать их переполненными. Этого можно добиться, убедившись, что вы не добавляете слишком много высоты строки между заголовком и абзацами. Но в то же время следите за тем, чтобы высота строки не была занижена.
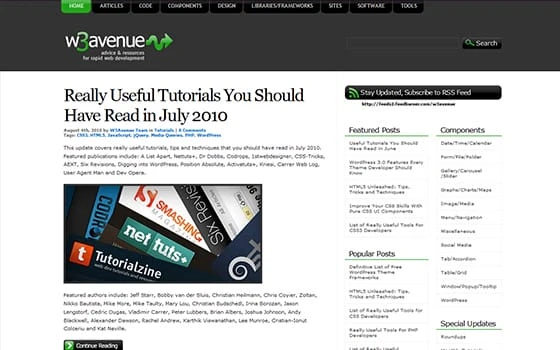
Отличным примером микронегативного пространства является веб-сайт W3Avenue ниже. На сайте много контента (несколько статей размещены в разных категориях), но макет не смущает пользователей. Соответствующее пространство в заголовке и правильно расположенные элементы контента в середине и в объявлениях на боковой панели делают макет веб-сайта чистым и структурированным.
 Микронегативное пространство на сайте W3Avenue.
Микронегативное пространство на сайте W3Avenue.
Макро негативное пространство
Этот тип негативного пространства создает расстояние между основными элементами веб-дизайна. Эти пространства шире по сравнению с микронегативными пространствами и поэтому сразу становятся очевидными. Поля между областями заголовка, навигации, содержимого и нижнего колонтитула называются отрицательным макропространством. Кроме того, пространство между боковыми панелями, фоном и другими частями веб-страницы является макроотрицательным пространством.
Эти пространства могут обеспечить достаточно места между элементами дизайна (по сравнению с микронегативным пространством), но они все равно не дают больше места для дыхания.
Пространство в основном используется для разделения и соединения элементов веб-дизайна. Однако часто многие конструкции состоят из коробок (в виде бордюров), которые используются для разделения и соединения элементов. Но, несмотря на то, что коробки полезны для разделения вещей, они могут не поддерживать единство в дизайне. Здесь вам на помощь приходит макропространство.
Использование макронегативного пространства вместо блоков может помочь эффективно разделить и соединить все элементы веб-дизайна. В то время как большее пространство помогает разделить элементы, более узкое пространство поможет соединить их, что поможет сохранить единство страницы.
Примечание. Большинство веб-дизайнов, содержащих макронегативное пространство, симметричны — с ритмичным и повторяющимся узором.
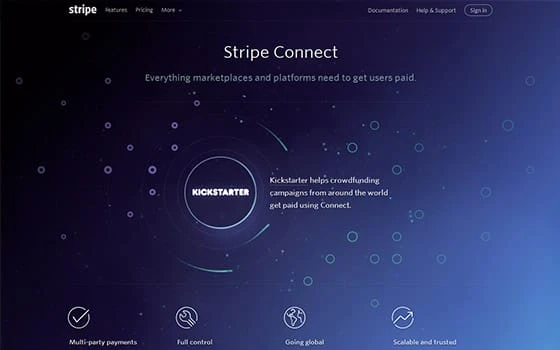
Целевая страница Stripe Connect — прекрасный пример использования макронегативного пространства в веб-дизайне.
 Макро-негативное пространство на целевой странице Stripe Connect .
Макро-негативное пространство на целевой странице Stripe Connect .
Прямо из навигационных элементов, размещенных в заголовке, и значительного количества пустого пространства вокруг призыва к действию, целевая страница Stripe выделяется.
Подведение итогов!
Негативное или пустое пространство может как улучшить, так и разрушить ваш веб-дизайн. Вы можете потратить время на создание визуально привлекательного дизайна с кучей захватывающих функций, но, как вы знаете, слишком много чего-то плохого. Итак, для создания хорошего веб-сайта вы должны обеспечить правильное использование отрицательного пространства в своем веб-дизайне.
Правильное применение отрицательного пространства помогает создать легкую для понимания визуальную иерархию, сбалансированный макет и эффективную типографику — все эти факторы имеют решающее значение для успеха веб-дизайна. В дополнение к этому, есть два разных типа негативного пространства, которые вам необходимо понять, чтобы правильно использовать негативное пространство, называемое: микро- и макронегативное пространство. Обе эти концепции важны и помогают поддерживать здоровый баланс в веб-дизайне.
Надеюсь, что чтение этого поста поможет вам лучше понять, как негативное мышление (в контексте пространства) может быть полезным в веб-дизайне.
