Verdien av webdesign for en smidig kundereise
Kartlegging av kundereise er en markedsføringspraksis som er avgjørende for markedsføringsstrategier. Merkevarer og bedrifter tilpasser nå dette for å få en helhetlig tilnærming til kampanjer. Å lage en kundereise for nettsider bør være et utgangspunkt fordi det er her de fleste markedsføringsteam ikke har klart å følge opp.
Kundebanen vil identifisere kontaktpunktene til kundene når de besøker nettstedet, og ved å identifisere disse kontaktpunktene og fikse dem, hvis det er problemer som må løses, vil forbedring av dem bringe kampanjen din nærmere å realisere målene.
Å lage et kundekart starter, som med alle andre markedsføringstiltak, med forskning. Forskning bør gis høyeste prioritet blant hierarkiet av oppgaver ved å lage en kampanje. Siden bekymringen først og fremst er med nettstedets kundereise, vil forskningen som er involvert her dreie seg om målgruppen.
Kunde persona
Å lage en kundepersona handler om å gi en visuell eller grafisk representasjon av nettstedets besøkende. Antall kundepersonas du vil identifisere vil variere avhengig av gjennomsnittlig trafikk til nettstedet ditt. Det er da viktig å segmentere med det grunnleggende innen markedsundersøkelser: demografi og plassering. For å forsterke kundepersona-profilene dine, bør du også inkludere psykografikken til publikummet ditt, og kundene virkelig sette seg inn i de pittige detaljene i designet som du vil ta i bruk for nettstedet ditt for å appellere til dem. Det kan være overveldende å sortere dataene, og for å hjelpe deg med å velge verktøyene du trenger for å sortere dataene på nettstedet ditt, har Peter Wayner satt sammen en liste over verktøy som vil hjelpe deg med den oppgaven.
Å identifisere personaprofilene til publikummet ditt er en skremmende oppgave, heldigvis har Michael King skrevet et utmerket stykke om det. I utgangspunktet snakker den om å gjøre markedssegmentering for å gi en representasjon av nettstedets besøkende, noe som vil bidra til å forbedre reisen til kundene dine.
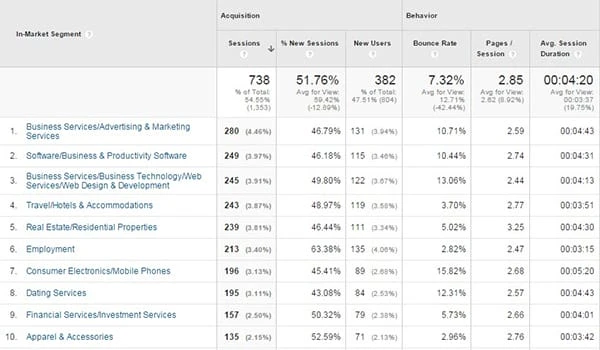
Det er viktig å merke seg at når du oppretter en kundepersona, bør du også vite hvor publikum kommer fra. Å vite dette vil gi deg en mer spesifikk idé om interessene til de besøkende før du går til nettstedet ditt. Google Analytics er et opplagt verktøy å bruke i denne forbindelse. For å sjekke det ut, gå til nettstedets Google Analytics-profil. Klikk på Målgruppe > Interesser > Markedssegmenter:
Dette tar deg til dette datadiagrammet.
Disse dataene representerer kategorier av nettsteder som de besøkende tidligere har besøkt. Siden dette handler om å skape kundepersonas, se etter kategorier som mottar kvalitetstrafikk. Bestemmelse av kvalitetstrafikk avhenger av målene for nettstedet. Dette betyr å bruke beregninger eller en kombinasjon av beregninger som passer til standarden som målene passer for. Vanligvis inkluderer disse beregningene fluktfrekvens, nye besøk og gjennomsnittlig varighet på nettstedet. Et viktig poeng å vurdere er filtrering av data. Å bruke ufiltrerte data fra henvisningstrafikk til å lage kundepersonas vil komplisere ting, så vær forsiktig når du gjør det. Se denne artikkelen om filtrering av falske henvisninger i Google Analytics.
Når du allerede har identifisert de riktige kildene til henvisningstrafikken din, kjører de som leder en betydelig mengde trafikk til nettstedet ditt nettadressene til noen populære nettstedsjekkere som er tilgjengelige på nettet. De som vanligvis brukes er Similarweb og Alexa, men det er andre som også gjør det samme. De kan gi deg en oversikt over siden(e) du vil sjekke i gratisversjonene deres, men for å vite mer detaljer kan du ha muligheten til å oppgradere til premiumkontoene deres.
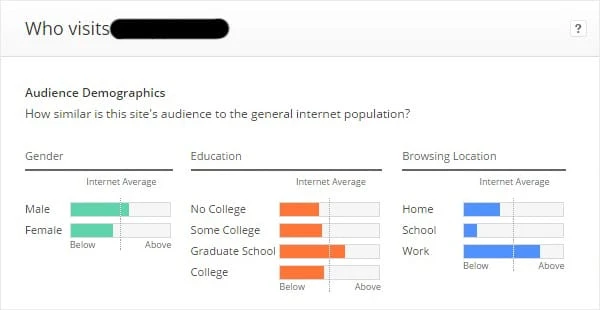
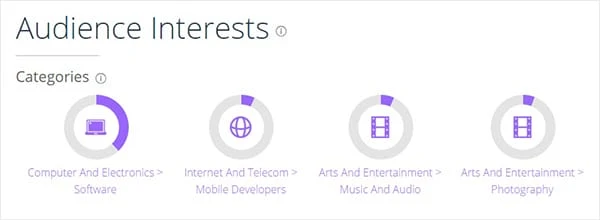
Her er en demografisk oversikt over Similarweb.
Alexa:
Sammenligning og utfylling av data fra disse tre verktøyene vil gi et mer spesifikt estimat av besøksdataene dine.
Måljustering
Når kundepersonene er identifisert, er neste trinn å tilpasse dem til nettstedets mål etter stadier av reisen. Stadiene av reisen på nettstedet kan sees i atferdsflyten i Google Analytics. Atferd > Atferdsflyt:
Den visuelle grafen viser besøksbanen på nettstedet. Fra startsiden (og andre kategorisider), vil flyten ha flere berøringspunkter før den fullfører målet for nettstedet.
*Vær oppmerksom på at nettstedsmål må angis i Analytics-profilen for å få et fullstendig bilde av besøkendes konverteringsbane.
Legg merke til sidene der de fleste frafallene forekommer. Det er flere grunner til at besøkende drar. Noen av de vanlige årsakene er:
- innholdsmelding
- Brukererfaring
- design
- tekniske problemer
Vi vil kun fokusere på spørsmålet om design foreløpig, men ettersom alle disse faktorene er nært beslektet, vil vi berøre dem også i forhold til design.
I en UXMag-artikkel ble det nedfelt scenarier som fører til erklæringen om at webdesign er dødt. Nesten alle disse punktene handler om fremveksten av nye teknologier og innovasjoner innen webdesign som ikke er nødvendige for å engasjere publikum. Til slutt begravet ikke artikkelen webdesign som et yrke, men er snarere en oppfordring til webdesignere om å tilpasse seg det nåværende landskapet. Selv om det meste av det som er nevnt er på punkt, er det en premiss for argumentet som ble presentert som kan ha vært feilplassert, automatisering og kunstig intelligens av webdesigntjenester. Selv om automatisering er et velkomment pusterom for webdesignere, ville det ikke være så nyttig i helhetsbildet når det gjelder å realisere målene til nettstedet. Å ha et planlagt designkonsept med sikte på å oppnå stedsmål er fortsatt innenfor beslutningen til mennesker.
Brukervennlighet og design går hånd i hånd. Mens begge er separate disipliner, utfyller den ene den andre på en myriade av måter som det noen ganger er vanskelig å skille fra den andre. For å gjenta poenget med å bruke design for å minimere sidefall og forbedre kundereisen, her er noen av de vanlige brukervennlighetsfeilene i webdesign:
-
Innholdet klarer ikke å formidle budskapet:
Innhold er en del av webdesign. Dette blir ofte referert til som nettkopi. Grafikk og grafikk vil gi et godt inntrykk for besøkende, men de liker også å lese teksten. Designfeil oppstår når besøkende blir distrahert med de andre elementene på siden.
- Ha et oppmerksomhetspunkt for å fokusere på nettkopien
- Gi kortfattet informasjon
- Tilby korte avsnitt for lett fordøyelig informasjon
Typografi er også en faktor for webdesign. Det handler ikke alltid om overskrifter og fonter på tekst. Brukervennlighet bør alltid prioriteres fremfor estetikk, noe som gjør innholdet lett å lese.
-
Det er ingen måte for besøkende å kontakte deg på:
Kundereisen skal være interaktiv og engasjerende. Hvis innholdet på nettstedet ditt hekter leserne dine, vil de ønske å være i kontakt med deg. Kontaktskjemaer skal være funksjonelle. En pen design er også en bonus, men bør ikke prioriteres over brukervennlighet.
-
Mangel på søkefunksjon:
Folk som besøker nettsteder har en spesiell oppgave i tankene. Mesteparten av tiden ønsker de å få informasjon. Innholdstunge nettsteder trenger en søkefunksjon slik at besøkende sparer tid på å navigere. For e-handelssider vil folk gjerne finne ut produktbeskrivelsene. Et nettsted som mangler en søkefunksjon kan redusere nettstedets navigerbarhet.
-
Lang registreringsprosess:
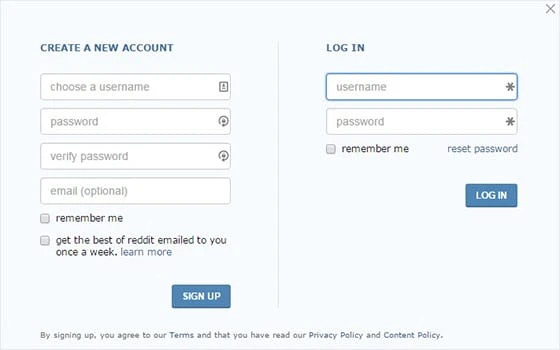
Ingenting kan være mer frustrerende enn å ønske å registrere seg på et nettsted bare for å se et langt kontaktskjema som ber om mange unødvendige detaljer. Ta en titt på Reddits registreringsskjema.
Enkelheten i registreringsskjemaet gjør det så mye enklere for nye brukere å bli med på nettstedet. Det fine med det er at det er valgfritt å gi e-post. Dette er ikke å si at hvert nettsted ikke skal be om e-post, men å spørre unødvendig informasjon fra brukere bør avbrytes.
-
Inkonsekvens i design:
Et av prinsippene for design (ikke bare for nettsteder) er å være konsekvent. Utformingen av hjemmesiden bør være den samme som de andre sidene. Hvis fargetemaet på hjemmesiden er hvit, bør om-siden for eksempel ikke snu skriptet og gå med en annen farge, for eksempel svart. Det er ikke bare fargen, men også layouten. Konsistens er nøkkelen.
Berøringspunkter
Berøringspunktene er de viktige sidene på nettstedet. For innholdstunge nettsteder som blogger, er dette kategorisidene, kontakt- og om oss-sidene. Disse sidene fungerer som inngangsporten for de besøkende til innholdet. Netthandelssider har forskjellige kontaktpunkter. De er stort sett katalogsidene og produktbeskrivelsene. For å få vite mer om berøringspunktene, gå tilbake til atferdsflyten i Google Analytics.
Berøringspunktet til nettstedet skal snakke til de målrettede besøkende på nettstedet. Designfasen vil måtte gi gjenklang med den tiltenkte målgruppen. Det er her kundepersonaen som ble opprettet, vil fungere som en guide i utformingen (eller redesignen) av sidene.
For å forbedre brukeropplevelsen for kontaktpunktene, må designere identifisere informasjonshullene. Undersøke hva som mangler på sidene og fylle det essensielle for å minimere frafall. Gapene er informasjon som mangler mellom forventningene til de besøkende på sidene og informasjonen som er tilgjengelig på siden.
Det er også tekniske aspekter som kan forbedre og redusere smertepunktene på sidene. On-page SEO (søkemotoroptimalisering) kan identifisere og fikse disse problemene for bedre brukeropplevelse.
-
Nettsted/sidehastighet:
Dette bør prioriteres innen webutvikling og design. Husk at funksjonalitet ikke skal legges til side for unødvendig pynt. Store filer som tar tid å laste bør komprimeres og settes i lasterekkefølge for å forbedre lastetiden. For en mer detaljert veiledning for å forbedre nettstedets hastighet, sjekk ut denne artikkelen om nettstedshastighet.
-
301 og 302 omdirigeringer:
Sideomadressering er nødvendig. Det er mange grunner for webansvarlige til å omdirigere sider. Det vanligste er at en gammel side blir omdirigert til en ny og oppdatert med nytt innhold. Forskjellen mellom de to er at en 301 er en permanent omdirigering mens en 302 bare er midlertidig.
-
HTTP-overskriftskoder:
301 og 302 er eksempler på overskriftskoder. Det er ganske mange, men vi vil begrense dem til de vanligste.
200 suksess – siden er lastet inn.
404 Siden ble ikke funnet – siden kunne ikke lastes.
500 Intern serverfeil – en generisk feilside. Det er ikke gitt mye detaljer om hvorfor dette skjedde.
Bortsett fra 301 og 302 statuskoder, er det viktig å minimere forekomsten av 404 sider siden det ikke er bra for brukere å møte dem. En enkel løsning er å lage en tilpasset 404-side som trekker dem tilbake til de riktige sidene.
Visuelt hierarki
Visuell hierark er et av de viktigste prinsippene for webdesign. Visuelt hierarki er å kommunisere budskapet og innholdet på nettstedet ditt til publikum. Det er pilarer i netthierarkiet som må vurderes.
- STØRRELSE: Elementet på nettsiden må sees. Tekst, bilder og grafikk bør sees av leseren.
-
FARGE: Valget av farge vil bli bestemt av forskningen du gjorde under opprettelsen av personprofilen. Hvis nettstedet henvender seg til aldersgruppen 60 år og eldre, vil prangende farger sannsynligvis ikke oversettes til følelsene deres, mens yngre lesere vil reagere på den typen fargevalg.
- KONTRAST: Kontrast er det dramatiske skiftet i tekststørrelse og farge. Effektive kontraster for nettsider vil bidra til å fange de besøkendes oppmerksomhet.
-
LAYOUT: Ved å bestemme utformingen av nettstedets design, oppfordrer eksperter til å følge Hicks lov innen webdesign, som sier at jo flere beslutninger en person må ta, desto lengre er beslutningsprosessen. Designoppsettet skal da kun gi de essensielle alternativene som trengs for den besøkende.
- ALIGNMENT: Dette er rekkefølgen mellom elementene i designet. Det er organiseringen av teksten i konteksten og kategoriene i sidefeltets kolonne. Elementene som profiler, kontopålogging og søkeknapp finner du øverst til høyre på siden. Besøkende ser vanligvis etter de i det området av siden.
-
AVSTAND: Når det gjelder layout, formidler mellomrom budskapet du vil at leserne skal vite. Gestaltprinsippet sier at mennesker har en tendens til å oppfatte elementer som er tett sammen med lignende funksjoner .
- NÆRHET: Nærheten til elementer på en side er betydelig og organiserer lignende underkategorier sammen. Hierarkiet er satt slik at besøkende enkelt kan knytte dem sammen.
- TETTHET OG WHITESPACE: Ingen ønsker å se en side som er «rotete». Å ha for mange elementer som skriker etter leserens oppmerksomhet vil få dem til å forlate siden. Riktig design vil gjøre siden lett å se. En god balanse mellom tetthet og plass vil få leserne til å føle seg vel når de surfer. Her er noen eksempler på stygge nettsteder som illustrerer poenget med å ha for mye på en enkelt side.
-
STIL: Dette er det viktigste prinsippet så vel som det mest åpenbare. Stilen du velger vil avgjøre meldingen og merkevaren til nettstedet. Bare vær sikker på at uansett hvilken stil du velger, må den være konsistent på hele nettstedet.
- REPETSJON: Dette gjelder tekst til nettkopien. Selv om det er et viktig prinsipp å være konsistent med fargen og utformingen av avsnitt, kan endring av farger og fremheving av budskapet til designet i avsnitt vekke oppmerksomhet. Å bryte repeterende stiler gir kontrast og dybde til teksten på siden.
Sette alt sammen
Bevæpnet med kunnskapen om nettstedets målgruppe og med informasjon om å fylle hullene som trengs for å forbedre brukerens navigasjonsopplevelse, er det nå på tide å bygge et nettsted som vil imøtekomme publikums behov. Nettstedet ditt vil være det viktigste bildet du vil bruke. Uansett hvor mange personas du har identifisert, vil besøkende på nettstedet alltid ha en hensikt med å besøke nettstedet ditt. De vil;
- Få informasjon.
- Vil du kjenne din bedrift.
- Ønsker å kjenne produktene dine.
- Sammenlign priser (e-handel).
- Samhandle med teamet eller med andre mennesker.
Årsakene kan variere, men formålet med nettstedet er å være en forlengelse av deg, din virksomhet og din bedrift, uansett hva tilfellet måtte være. Vær tydelig, konsist og konsekvent med budskapet og oppdater innholdet hele tiden for å gi dem fersk informasjon.