Hvorfor å tenke negativt er faktisk bra for webdesign
Konvensjonell visdom sier at «du må tenke positivt for å oppnå et viktig mål.» Men ofte kan for mye positiv tenkning skuffe.
Selv om det er sant at pessimister (og skeptikere) har fungert som drivkrefter bak forbedringen av menneskeheten, men negativ tenkning er den største årsaken bak vår overlevelse i verden – som hjelper til med å avverge enhver fare. Det samme gjelder for webdesign.
Lurer du på hvordan?
Vel, mange av dere (ideelt webdesignere) vil være enige med meg i at når vi jobber med webdesign, har vi en tendens til å bli overveldet av positive webdesignelementer (som navigasjon, innhold, bilder osv.) så mye at vi ender opp med gjør designet vårt fylt med unødvendig oppblåsthet. Negativ plass kan imidlertid bidra til å skille elementene i et webdesign, og dermed få designet til å se mer strukturert og forståelig ut for brukerne.
Negativ plass, også referert til som hvit plass, er en viktig visuell komponent i webdesign – som bidrar til å øke brukervennligheten. Et godt webdesign utnytter negativ plass for å skape avstand mellom webdesignelementene. Dermed er negativ plass like viktig for innholdet på nettstedet ditt. Tross alt er det ingen som liker å lese tekst i avsnitt – som er presset inn på litt plass.
Men å bruke riktig mengde hvitt mellomrom bidrar til å legge til skjønnhet til et webdesign, ved å skape en fin balanse i elementene og innholdet i designet.
Hva er egentlig negativ plass i webdesign?
Negativ plass er i utgangspunktet mellomrom uten innhold på en nettside. For å være mer spesifikk er negativt rom – avstanden mellom tekst, bilder og andre objekter som unngår at de overlapper hverandre. Selv om det kalles hvitt mellomrom, men negativt mellomrom trenger ikke nødvendigvis å være hvitt, men det kan ha hvilken som helst farge.
Selv om negativ plass er en viktig designfaktor, men blir ofte oversett av webdesignere. Den grunnleggende hensikten bak negativ plass er at det hjelper med å legge til symmetri til en nettsidelayout, og dermed bidra til å gjøre layouten ren og enkel for besøkende å skanne.
Betydningen av negativ plass i webdesign
Negativ plass kan spille en avgjørende rolle i suksessen og fiaskoen til webdesignet ditt. Nedenfor er noen eksempler som vil demonstrere hvordan «negativ plass betyr noe i et webdesign»:
Eksempel 1 – Tøm visuelt hierarki
Til tider når du ser på et nettsted som du synes er attraktivt, kan det føles som om noe mangler. Siden kan ha interaktiv grafikk, flotte farger og godt innhold, men det kan fortsatt virke blidt for deg. Dette problemet kan skyldes mangel på visuelt hierarki i designoppsettet.
Å ikke være i stand til å etablere et tydelig hierarki i det visuelle designet kan gjøre det vanskelig for seerne å lese informasjonen på siden. På den annen side kan et visuelt design med et tydelig hierarki av informasjon og grafikk få seerne til å følge den ønskede banen – den du har satt for brukerne dine.
For å opprettholde et visuelt hierarki, må du strukturere budskapet ditt, noe som krever at du fokuserer på skriftene du bruker for å vise teksten på nettsidene dine. Viktigst av alt, må du vurdere å bruke det riktige mellomrommet rundt elementene i webdesignet ditt.
Negativt mellomrom (eller mellomrom) bidrar til å øke synligheten til spesifikke elementer på siden, og unngår at disse elementene blir stappet sammen. Dette gjør ikke bare grafikken og innholdet i webdesignet organisert, men bidrar også til at det viktigste elementet skiller seg ut (mot mindre viktige) i den generelle visuelle komposisjonen.
For eksempel: «Hobson Bernardino + Davis LLP»-nettstedet bruker hvitt mellomrom effektivt – det være seg i midten av siden, i logoen, navigasjonen osv. Dette bidrar til å gjøre nettstedets layout til et klart visuelt hierarki, som umiddelbart gir fokusere på de viktigste elementene på nettstedet og forbedre lesbarheten.
Effektiv bruk av mellomrom på nettstedet ‘ Hobson Bernardino + Davis LLP ‘.
Eksempel 2 – Lag et balansert oppsett
Å opprettholde visuell balanse er viktig for å legge til et elegant utseende til webdesignet ditt. Dessuten gjør et balansert oppsett webdesignet enkelt å bruke og forbedrer UX (brukeropplevelse). Negativ plass anses å være en av de mest effektive måtene som kan bidra til å oppnå balanse.
For eksempel: Nettstedet «Enterprise Foundation» bruker negativ plass som bidrar til å skape en perfekt balanse mellom nøkkelkomponenter på nettstedet, inkludert overskrift, innholdsområder og bunntekst. Til tross for at tekstblokkene er tette, men ikke på en overfylt måte, på grunn av riktig bruk av negativ plass i den generelle layouten – som gjør designet estetisk balansert.
 Negativ plass på Enterprise Foundation- nettstedet.
Negativ plass på Enterprise Foundation- nettstedet.
Dessuten skaper det vekslende (og den riktige kontrasten) fargevalget som brukes i bakgrunnen og teksten en følelse av romslig og romslig design. De midterste innholdsområdene i hjemmesidedesignet for Enterprise Foundation ser brede ut, siden det bruker mye ekstra plass i form av polstring. Denne ekstra plassen bidrar til å skille innholdsområdene.
Du kan kanskje ikke legge merke til riktig negativ plass i et webdesign, men i tilfelle hvis det mangler – de proppfulle sidedelene og innholdsområdene vil sikkert få deg til å legge merke til fraværet av negativ plass.
I et nøtteskall, balanse er ikke noe som «kan sees med bare øyne», fordi det er mer en abstrakt følelse. Derfor, hvis negativ plass ikke brukes riktig i layouten på nettstedet ditt, vil det se ustøtt og ujevnt ut for seerne – det gjør lesingen vanskelig for dem.
Eksempel 3 – Lag effektiv typografi
I løpet av de siste par årene har typografi dukket opp som en av de hotteste trendene. I følge The Aesthetics of Reading, en artikkel skrevet av Rosalind Picard (MIT) og Kevin Larson (Microsoft), «påvirker typografi en lesers humør og kognitive ytelse».
Enkelt sagt: et effektivt typografisk design kan hjelpe deg med å gjøre et godt inntrykk på brukerne dine.
Negativ plass spiller en viktig rolle for å produsere god typografi. Husk at en flott typografisk design ikke bare trenger store bokstaver, men også krever at du bruker riktig plass for å skape en følelse av skille mellom bokstaver og ord.
Faktisk sørger typografi også for å opprettholde innholdshierarkiet. Overskriftene på nettsidene dine må lett gjenkjennes som de «styrende» komponentene i innholdet på siden din. Og overskriftene må være i stand til umiddelbart å fange brukernes oppmerksomhet, da de hjelper til med å bestemme hva innholdet handler om.
Videre må tekstblokkene eller avsnittene under overskriftene plasseres nærmere overskriften, for å hjelpe leserne å forstå forholdet mellom dem begge, og så videre.
For eksempel: «HDLive 2012» viser en utmerket bruk av forstørret typografi med riktig avstand. Når du blar nedover nettsiden eller går inn på de indre sidene, vil du legge merke til at teksten på nettsidene inneholder mye linjehøyde og subtile kontrastfarger mot sidebakgrunnen. Dette er viktig for å legge til rette for at brukerne får en forbedret leseopplevelse.
 Typografi med riktig avstand på HDLive 2012- nettstedet.
Typografi med riktig avstand på HDLive 2012- nettstedet.
Å designe typografi med elementer med god avstand skaper naturlig rytme, noe som gjør det enklere for de besøkende å ha en hyggelig leseopplevelse – uavhengig av størrelsen på nettsiden din.
Hvordan bør du bruke negativ plass i design?
For å gjøre riktig bruk av negativ plass i et webdesign, må du bli kjent med de to forskjellige typene negativ plass, nemlig: mikro og makro negativ plass.
Mikro negativt rom
Det er rommet innenfor de mindre (side) elementene, for eksempel margene (venstre eller høyre) rundt elementene på en nettside eller mellomrommet mellom ord, bokstaver og tegn. For eksempel: Mellomrommet mellom et bilde og bildeteksten er mikronegativt mellomrom.
Mikronegativ plass brukes i typografisk design, og hjelper til med å forbedre lesbarheten og lesbarheten til teksten. Når du bruker mikronegativ plass, må du sørge for at avstanden mellom innholdsblokkene dine må være trange, men det bør ikke gjøre dem overfylte. Dette kan oppnås ved å sikre at du ikke legger til for mye linjehøyde mellom overskriften og avsnittene. Men sørg samtidig for at linjehøyden ikke må undergjøres også.
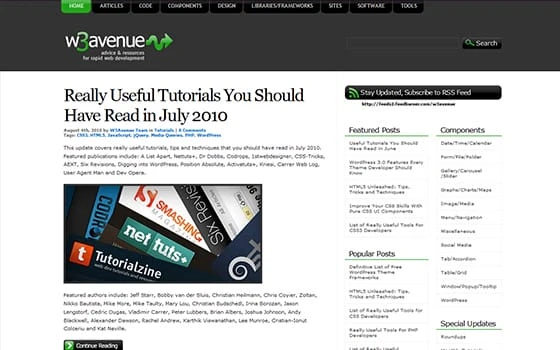
Et godt eksempel på mikronegativ plass er W3Avenues nettsted nedenfor. Siden inneholder mye innhold (med flere artikler plassert i forskjellige kategorier), men oppsettet forvirrer ikke brukerne. Passende plass i overskriften, og riktig fordelte elementer i innholdet i midten og i sidefeltannonsene, gjør nettstedets layout rent og strukturert.
 Mikro negativ plass på W3Avenue nettsted.
Mikro negativ plass på W3Avenue nettsted.
Makro negativt rom
Denne typen negativ plass skaper en avstand mellom de viktigste webdesignelementene. Disse områdene er bredere sammenlignet med mikronegative rom, og blir dermed umiddelbart synlige. Marginene mellom topptekst-, navigasjons-, innholds- og bunntekstområdene kalles makronegativt rom. I tillegg er plassen mellom sidefeltene, bakgrunnen og andre deler av nettsiden en makro negativ plass.
Disse områdene kan gi rikelig plass mellom designelementene (sammenlignet med mikro negativ plass), men det gir fortsatt ikke mer plass å puste inn.
Plassen brukes først og fremst til å skille, samt koble sammen webdesignelementer. Imidlertid består ofte mange design av bokser (i form av border) – som brukes til å skille og koble sammen elementer. Men selv om bokser viser seg å være nyttige for å skille ting, kan de mislykkes i å opprettholde enhet på tvers av designet. Det er her makrorommet kommer deg til unnsetning.
Bruk av makronegativt mellomrom i stedet for bokser kan bidra til å skille og koble sammen alle elementene i webdesignet ditt effektivt. Mens den større plassen hjelper til med å skille elementene, vil smalere plass bidra til å koble dem sammen, noe som bidrar til å opprettholde enhetens enhet.
Merk: De fleste nettdesign som inneholder makronegativ plass er symmetrisk – med et rytmisk og repeterende mønster.
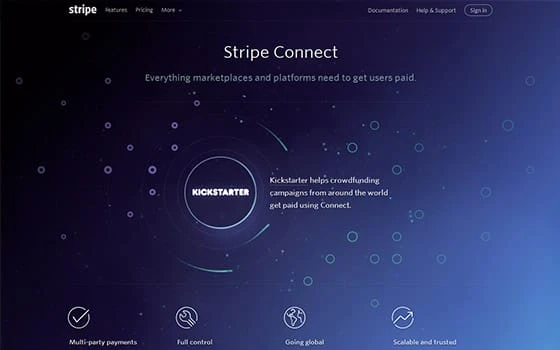
Stripe Connect-landingssiden er et perfekt eksempel på bruk av makronegativ plass i et webdesign.
 Makro negativ plass på Stripe Connect -landingssiden.
Makro negativ plass på Stripe Connect -landingssiden.
Rett fra navigasjonselementene plassert i overskriften, og en betydelig mengde negativ plass rundt handlingsfremmende oppfordringer, får Stripe-landingssiden til å skille seg ut.
Oppsummering!
Negativt mellomrom eller mellomrom kan gjøre eller ødelegge webdesignet ditt. Du kan bruke tid på å lage et visuelt tiltalende design med tonnevis av spennende funksjoner, men som du kanskje vet er for mye av noe ikke bra. Og så, for å lage et godt nettsted, må du sørge for å bruke riktig negativ plass i webdesignet ditt.
Å bruke negativ plass på riktig måte bidrar til å skape et lettfattelig visuelt hierarki, balansert layout og produserer effektiv typografi – alle disse faktorene er avgjørende for suksessen til et webdesign. I tillegg til dette er det to forskjellige typer negativt rom som du må forstå, for å kunne bruke negativt rom på riktig måte, kalt mikro- og makronegativt rom. Begge disse konseptene er viktige og bidrar til å opprettholde en sunn balanse i et webdesign.
Håper å lese dette innlegget vil hjelpe deg med å gi en bedre ide om hvordan det å tenke negativt (i romsammenheng) kan være bra i et webdesign.
