Tenk negativt for å bygge et sterkt og overbevisende webdesign
Den som kom opp med dette sitatet kan være alt annet enn en webdesigner. Det er fordi webdesignere må jobbe med både positive og negative elementer mens de designer et nettsted.
De positive elementene inkluderer bilder, innhold, video, navigasjon osv. Det negative elementet er det tomme eller snarere det hvite rommet som du må ha sett på de fleste nettstedene. Noen ganger har webdesignere en tendens til å bruke unødvendige positive elementer og fylle nettsiden med sjargong. Negativ plass, derimot, gjør at designet ser mer strukturert og autentisk ut.
Derfor fører «negativ» tenkning vanligvis til en kreativ idé for webdesignere som deg og meg. Det skaper den sårt tiltrengte avstanden mellom webdesignelementene. Ikke rart, det regnes som en av de mest avgjørende visuelle komponentene i webdesign. Hvis du trenger å vite mer om det, les denne bloggen for å forstå hva negativ plass er, dens betydning og hvordan du implementerer plass i webdesignet ditt. La oss komme i gang.
Negativitet er kreativitetens fiende.
-David Lynch
Hva er negativt eller hvitt mellomrom?
Negativ plass er området på nettstedet ditt som ikke har tekst, innhold, bilde eller video. Enkelt sagt er det bare det tomme rommet på nettstedet og brukes vanligvis til å skille de positive elementene på den siden. Det er ofte kjent som hvitt mellomrom.
Hvis du ønsker å lykkes innen webdesign, må du ikke overse betydningen av negativ plass for enhver pris. Det beste med negativ plass er at det gir symmetri til hele layouten til nettstedet ditt. Passende tomrom vil få nettstedet ditt til å se rent ut, og de besøkende vil enkelt kunne skanne nettstedet.
Hva skjer hvis nettstedet ditt ikke har negativ plass?
Tenk deg å være i et lite mørkt rom uten vinduer og dører. Det er ikke plass til å puste. Ville du ikke føle deg klaustrofobisk selv ved tanken på å sitte fast et sted du ikke kan puste? Nettsteder uten negativ plass formidler noe av den samme stemningen siden det hvite rommet skaper det virtuelle pusterom for seerne.
Her er hva som skjer hvis du ikke legger igjen en svart plass i webdesignet ditt.
Ingen pauser på siden
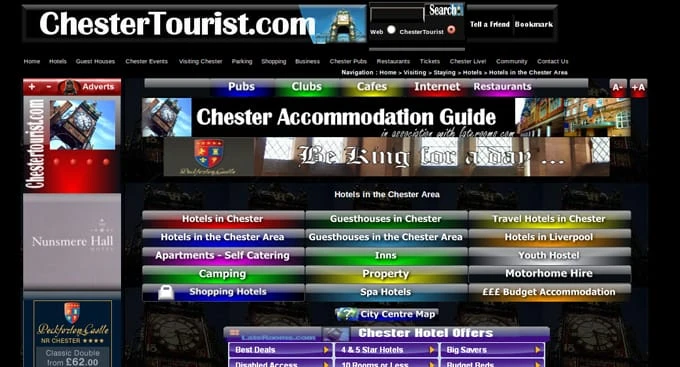
La oss si at du vil lese overnattingsguiden på en nettside, ChesterTourist.com. Nå finner du guiden som fyller opp hele nettsiden uten noen pauser. Det er ingen avsnitt eller mellomrom mellom tekstene. Ville det vært lettere for deg å følge veiledningen da? Åpenbart, nei. Du kan ende opp med å få en belastning i øynene og til slutt forlate nettstedet for ditt eget beste. Se bildet nedenfor.
White space hindrer målgruppen din i å distrahere. Leserne vil lett kunne identifisere formålet med innholdet eller siden. Si at siden din vil at leseren skal trykke på handlingsfremmende oppfordringsknapp. Hva om de besøkende ikke klarer å trykke på knappen siden nettsiden din er overveldet av sjargong?
Din primære melding blir ubemerket
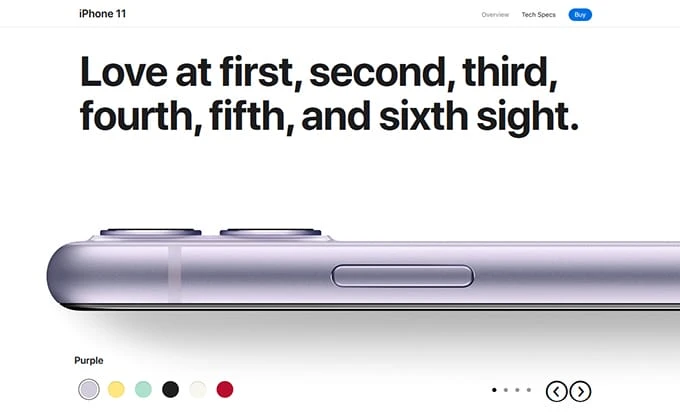
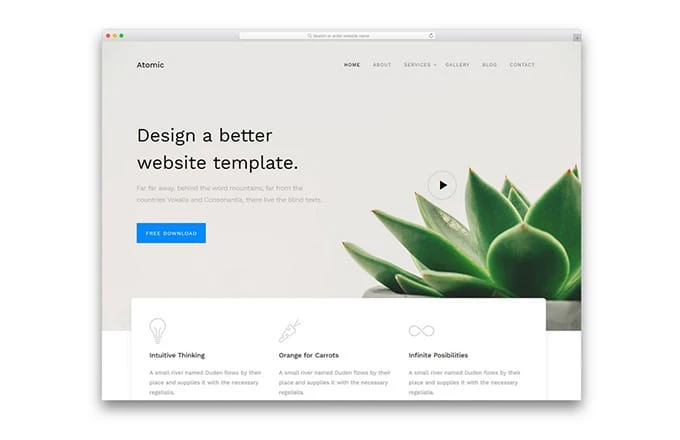
La oss si at du har designet en side på nettstedet ditt som tvinger leserne dine til å bruke rabattkoder ved utsjekking. Leserne dine legger kanskje ikke engang merke til det sentrale budskapet hvis nettstedet ditt er overveldet med positive webdesignelementer. Du må veilede leserne til det sentrale budskapet på nettsiden din. Negativ plass vil hjelpe deg å gjøre det enkelt, akkurat som bildet nedenfor.
Det negative rommet vil hjelpe leserne dine med å fokusere på spesifikke termer og utvikle en sterk følelse med formålet med den siden. Bruk det negative rommet effektivt, og du vil gjøre innholdet på nettstedet ditt lesbart på kort tid. Det viktigste er at du ikke trenger å endre skriftstil eller størrelse for å tiltrekke leserne dine til innholdet. Alt du trenger å gjøre er å bruke negativ plass på riktig måte.
Mangel på retning på websiden din
Hver nettside består av et motiv. La oss si at du har laget et nettsted med plagiatkontrollverktøy. Du vil at leserne dine skal lese den første folden av siden, gå til en annen side som faktisk har plagieringskontrollen og til slutt sjekke innholdet for plagiat på det verktøyet. For mange positive elementer vil gjøre leserne forvirret, og de kan kanskje ikke følge mønsteret i henhold til instruksjonene dine.
Bruk negativ plass på de riktige stedene og veiled leserne dine deretter, som vist på bildet ovenfor. Vil du at de skal rulle ned for mer informasjon? Vil du at leserne dine skal se på visse elementer spesifikt? Riktig bruk av negativ plass vil gi en solid retning for flyten av nettsiden din.
Nå er det en tynn linje mellom negative rom og tomme rom som opptrer passivt. Førstnevnte forbedrer strukturen på nettstedet ditt, mens sistnevnte ødelegger det. Ta en titt på bildet nedenfor.
Det er nettsidedesignet til en malerbutikk. Som du kan se, består webdesignet av riktig plassert negativ plass. Men den inneholder også noe passivt tomt rom. Denne tomme plassen kan gjøre leserne dine forvirret over om nettstedet har feil eller om det har ufullstendig informasjon.
Dermed skaper tomme passive rom et offset visuelt element. Enkelt sagt er det bedre å unngå passive mellomrom siden de får nettstedet ditt til å se uprofesjonelt og ufullstendig ut.
Topp 5 velprøvde måter å bruke negativ plass for å lage overbevisende nettsteder
Å implementere negativ plass i et nettsteds layout er ikke så lett som det høres ut til å være. Du må ha et øvet øye for å komme opp med gjennomtenkte ideer for å bruke den negative plassen på nettstedet ditt. Du kan til og med be om programmeringshjelp under utviklingen av nettstedet ditt for å sikre at det negative rommet hjelper deg med å fremheve hovedbudskapet til den siden. Ta en titt på de 7 beste måtene du bør bruke negativ plass på for å støtte den generelle utformingen av nettsiden din.
Negativ plass trenger ikke være hvit
Det er en myte at negativt rom bare kan være hvitt. Du kan bruke alt fra rødt til svart så lenge fargen ikke bryter med temaet på nettstedet ditt. Sjekk ut fargen på Apple.com og du vil finne den negative plassen på nettsidene deres i form av hvit og lysegrå
Negativ plass kan være rett rundt hjørnet
Negative rom er tilstede i nesten alle logoene, bannerne og kunstverkene du kan komme over i hverdagen. Enten du leter etter en kodeguide for nybegynnere.
Det er alltid bedre å unngå monotoni
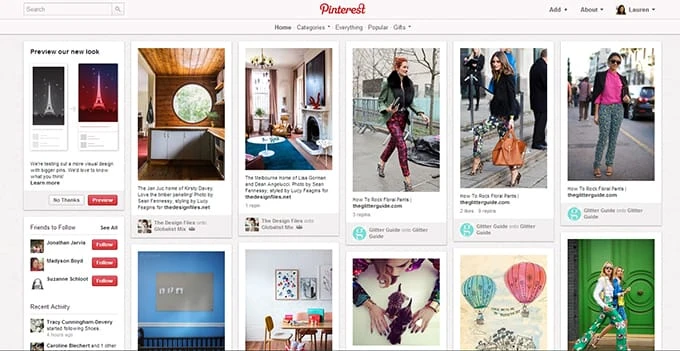
Har du lagt merke til utformingen av bildene på Pinterest? Alle bildene er av forskjellige størrelser, ikke sant? Det er fordi om du bruker negativ plass eller blokker med bilder, er den riktige balansen avgjørende i stedet for å opprettholde symmetri på siden. Negative mellomrom fungerer bare hvis du bruker det med veldefinerte positive mellomrom.
Hold det enkelt
Ikke bruk de negative mellomrommene på noen tilfeldig del av nettstedets design. Ordne nettsideelementene nøye for å la den få kontakt med leserne dine følelsesmessig. Den negative plassen, sammen med andre positive elementer på nettsiden, skal kunne tvinge de besøkende til å utføre handlingen du vil at de skal gjøre.
Legg elementene i lag etter deres betydning
Bruk elementene i webdesignet ditt sammen med balansert negativ plass i henhold til deres betydning. Du kan for eksempel beholde nøkkelmeldingene øverst på nettsiden din og bruke den negative plassen til å veilede leseren til å navigere jevnt over siden. Det negative rommet vil fungere som en guide for leserens øyne.
Noen mennesker anser det negative rommet som en ettertanke av webdesign. Det er faktisk en av de mest strategiske metodene for å forbedre synligheten, flyten, lesbarheten og dybden til nettstedet ditt.
Hva er de forskjellige typene negativ plass i webdesign?
Nå som du vet om de forskjellige teknikkene for å bruke negativ plass i webdesign, la oss diskutere de to typene negativ plass du kan bruke.
Mikro negativt rom
Plassen som er tilstede innenfor de mindre segmentene av siden din, kalles mikronegativ plass. Den inkluderer margene og mellomrom mellom bokstaver, tegn eller ord. Si at du har planlagt å bruke et bilde på nettsiden din, og at du også har brukt en bildetekst under det. Dermed er mellomrommet mellom bildet og bildeteksten det negative mikrorommet.
Du kan bruke negativt mikrorom i typografiske design siden det forbedrer lesbarheten og lesbarheten til tekstene dine. Mellomrommene mellom innholdsblokkene på nettsiden din bør være trange nok til å passe det negative mikrorommet. Ikke legg til for mye linjehøyde mellom avsnittene og overskriften for å sikre at det negative rommet ikke får innholdet til å se overfylt ut.
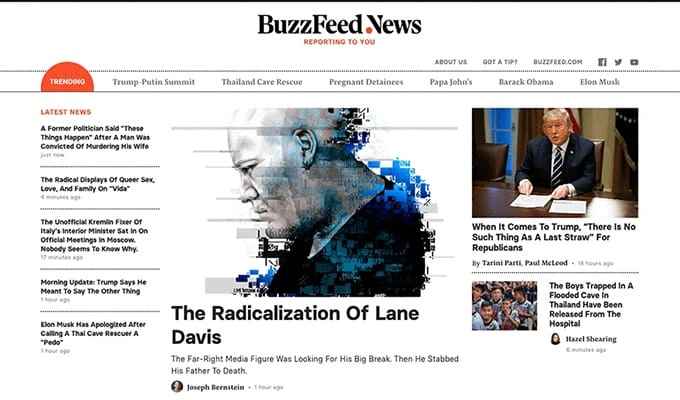
Sjekk ut denne nettsiden fra BuzzFeed nedenfor for å forstå riktig bruk av negativt mikrorom. Som du kan se, består nettstedet av mye innhold, og likevel forvirrer ikke oppsettet leserne.
Makro negativt rom
Mellomrommene mellom de viktigste webdesignelementene er kjent som negativ makrorom. Disse områdene er bredere og blir derfor ofte gjenkjent umiddelbart. Avstanden mellom topptekst-, innholds-, navigasjons- og bunntekstområdene består av det negative makrorommet. Makro negativ plass brukes også i bakgrunnen, sidefeltene og andre deler av nettsiden.
Den negative makroplassen hjelper deg å skille og koble sammen de forskjellige webdesignelementene effektivt. For eksempel vil den bredere plassen hjelpe deg med å skille elementene, mens den smalere plassen vil hjelpe deg å koble dem sammen. Alt i alt vil den negative makroplassen få nettsiden din til å se kompakt ut og holde alt innholdet på siden samlet.
Her er en landingsside til Dropbox som tydelig viser den fantastiske bruken av det negative makrorommet. Som du kan se, er det et betydelig negativt rom rundt handlingsoppfordringene. Sjekk også ut hvordan navigasjonselementene er plassert i overskriften på grunn av smart bruk av det negative makrorommet.
Eksempler på negativ plass i webdesign
Jeg har laget denne listen over fantastiske eksempler på negativ plass brukt i forskjellige nisjer på nettstedet. Ta en titt på alle nettsidene og du vil se hvordan den negative plassen gir
- Tydelig visuelt hierarki
- En balansert layout
- Effektiv typografi
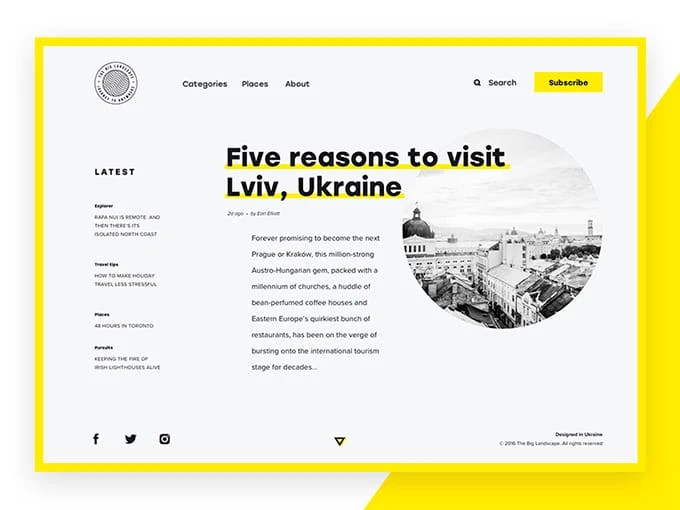
Det store landskapet
Grensesnittet til The Big Landscape er minimalistisk etter prinsippene om klart visuelt hierarki, negativ plass, god lesbarhet og estetisk nytelse fra visuell persepsjon.
Hobson Bernardino + Davis LLP
Trusted Advisors bruker det hvite rommet på hjemmesiden til nettstedet for å fremheve det sentrale budskapet effektivt. Fra logoen til navigasjonen er alt godt synlig og forståelig på grunn av smart bruk av hvitt mellomrom.
HDLive 2012
HDLive 2012 viser perfekt balansert bruk av negativt mellomrom mellom fonter og overskrifter. Tekstene består også av rikelig med linjehøyde og kontrasterende farger mot bakgrunnen.
Storbyguide
Big City Guide viser kreativ bruk av negativt rom på makronivå der designeren bruker et bakgrunnsbilde og det spiller rollen som negativt rom.
Avslutning,
Den negative plassen kan utgjøre hele forskjellen mellom robust webdesign og dårlig webdesign. Bruk negativ plass på en smart måte gjennom hele nettstedet for å gjøre det interessant nok til å holde oppmerksomheten til de besøkende. Å bruke negativ plass handler om å opprettholde en perfekt balanse mellom de forskjellige elementene i webdesignet ditt.