Hva du bør trenge å vite om WordPress tilpasset sidemal?
Det er mange som liker å ha et komfortabelt oppsett for sin nettsideutvikling og er mange nettstedutviklingsselskaper som alltid er på utkikk etter en enkel nettsidemetode.
For alle disse typer mennesker er det å ha de mest fantastiske funksjonene til WordPress.
- Flere nye plugin-moduler for å eksperimentere,
- Ubegrenset tilgang til kontroll,
- Tilpasset design,
- Tilpasset funksjonalitet,
- Fleksibel struktur og grensesnitt og
- En integrert struktur av hele nettstedet.
Hva er malfilen i WordPress?
Malene er filer som forteller WordPress-tema hvordan man viser ulike typer innhold på en systematisk måte.
Hver gang noen sender en forespørsel om å se en del av nettstedet ditt, vil WordPress-nettsideplattformen finne ut hvilket innhold de vil se og hvordan den spesifikke delen av nettstedet ditt skal vises til publikum.
Dessuten vil WordPress forsøke å bruke den mest passende malfilen som finnes i temaet ditt, som bør avgjøres på grunnlag av hierarki-rekkefølgen.
- Det er også kjent som WordPress-sidemalhierarkiet.
- WordPress-sidemalhierarkiet er en hel liste over flere malfiler.
- WordPress er kjent med det, og de er rangert for å avgjøre hvilken fil som prioriteres over en annen. Det fungerer som alle slags beslutningstre.
Når WordPress prøver å bestemme hvordan en gitt side skal vises på den mest passende måten, fungerer det i henhold til malhierarkiet.
For eksempel:
Hvis noen vil ha tilgang til følgende URL.
Your-site.com/category/news
Deretter vil det tilpassede WordPress-temaet se etter de riktige malfilene i følgende rekkefølge:
-
category-{slug}.php: i dette tilfelletcategory-news.php -
category-{id}.php: hvis kategori-IDen var 5, ville WordPress prøve å finne en fil med navncategory-5.php -
category.php -
archive.php -
index.php
På slutten av dette WordPress tilpassede sidemalhierarkiet er index.php-filen.
Den vil bli brukt til å vise alle typer innhold som ikke har en mer spesifikk malfil. Hvis malfilen rangerer høyere i hierarki-rekkefølgen, vil WordPress-tematilpasningen automatisk bruke den filen for å vise innholdet.
Hva er sidemalene på WordPress-nettsider?
For WordPress-nettsider er WordPress-sidemal-plugin-modulen vanligvis kalt page.php. Noen ganger er det en mer spesifikk malfil tilgjengelig kalt archive.php.
Det tilpassede WordPress-temaet bruker den samme filen for å gjengi innholdet på alle sidene på nettstedet ditt.
Noen ganger er det nødvendig å endre design, utseende eller funksjonalitet til individuelle deler av nettstedet ditt.
Dette er stedet der sidemaler kommer inn i bildet.
Den tilpassede sidemalen WordPress lar deg standardisere og individualisere hvilken som helst del av WordPress-nettstedet ditt uten å påvirke resten av det.
For eksempel er det mange WordPress-temaer i dag som kom med et alternativ for å endre siden din til full bredde, og deretter legge til en ekstra sidefelt til den.
Det kan også gjøres gjennom forskjellige malfiler.
Hvis du gjør det samme og jobber med forskjellige maler, innebærer det redigering og endring av filer i ditt aktive WordPress-tema, så start alltid med et undertema når du gjør slike tilpasninger.
Det vil være enkelt å redigere og vil ikke overskrive andre ting.
Hvordan gjøre tilpasning av sider i WordPress tilpassede sidemaler?
Det er tre grunnleggende måter å bruke WordPress egendefinerte sidemaler som er beskrevet som følger:
- Ved å legge til betingede utsagn til et eksisterende WordPress-sidemalhierarki,
- Lag en spesifikk sidemal som rangerer høyere i hierarki-rekkefølgen, og
- Tilordne malene direkte til de spesifikke sidene.
La oss utforske alt i dybden.
Bruke betingede tagger i standardmalen for WordPress-nettsider
Det er en enkel måte å gjøre sidespesifikke endringer i WordPress-tematilpasningens betingede tagger til enhver spesifikk mal som allerede er i bruk.
Disse kodene brukes til å lage funksjoner som kun utføres hvis en bestemt betingelse oppfylles tilsvarende.
Deretter vil du legge til betingede tagger til det aktive temaets page.php-fil.
De vil gjøre det mulig for deg å gjøre endringer begrenset til hjemmesiden, forsiden, bloggsiden eller en hvilken som helst annen side på nettstedet ditt.
Noen av de viktigste brukte betingede taggene er som følger:
-
is_page( ): Den brukes til å målrette mot en bestemt side og kan brukes med sidens ID, tittel eller URL/navn. -
is_home( ): Det gjelder kun for hjemmesiden. -
is_front_page( ): Den målretter vellykket mot forsiden av nettstedet ditt som angitt under Innstillinger -> Lesing -
is_category( ): Det er en betingelse for en kategoriside. Den kan også bruke ID, tittel eller URL/navn somis_page( )tag. -
is_single( ): Den brukes til enkeltposter eller vedlegg -
is_archive( ): Det er betingelsen for arkivsider -
is_404( ): Den brukes bare på 404-feilsider
– For eksempel, når den legges til page.php i stedet for standard- get_header( );taggen, vil følgende kode laste inn en tilpasset overskriftsfil kalt header-shop.php når siden yoursite.com/product vises.
Kode:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– For eksempel vil disse to betingelsene helt endre oppførselen til de forskjellige sidene på nettstedet ditt.
I tillegg til lasting av nevnte butikkspesifikke header-fil, vil den nå også laste en header-about.php på en side med ID 42.
For alle de andre sidene gjelder standard overskriftsfilen også for den.
Lag noen sidespesifikke filer i WordPress-sidemalhierarkiet
De betingede taggene er en av de beste måtene å introdusere noen mindre endringer på WordPress-nettsidene dine.
Det kan hjelpe deg å lage større tilpasninger ved å bruke mange betingede utsagn etter hverandre.
En av de beste måtene for det er å distribuere det komplette WordPress-sidemalhierarkiet som vil krysse en liste over maksimalt mulig malfiler, og så kan man velge det som passer dem best.
Den tilpassede WordPress-sidemalen inkluderer følgende hierarki:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
De tilpassede sidemalene er de som er tilordnet den aktuelle siden.
Så hvis en av disse eksisterer, vil WordPress bruke den enten malfilene er til stede eller ikke. Etter det vil WordPress finne sidemalen som inkluderer ‘slug’ i den.
For eksempel: Hvis du inkluderer en fil med navnet page-about.php i temafilen, kan den finnes i denne typen URL yoursite.com/about.
Tilordne WordPress tilpassede sidemaler
Det er også mulig å tilordne de egendefinerte malene manuelt til de bestemte sidene, og WordPress kan også bruke det i det automatiske skjemaet.
I form av WordPress-sidemalhierarki vil det være en malfil til stede i temamappen.
Så, akkurat som du lager en sidespesifikk mal for WordPress-hierarkiet, vil dette be deg om å oppgi en spesifikk malfil og deretter koble den til hvilken side du vil bruke den til.
Det kan gjøres på to forskjellige måter som du vil være kjent med. Noen av detaljene er gitt som følger:
Tilordne egendefinerte sidemaler fra WordPress-editoren
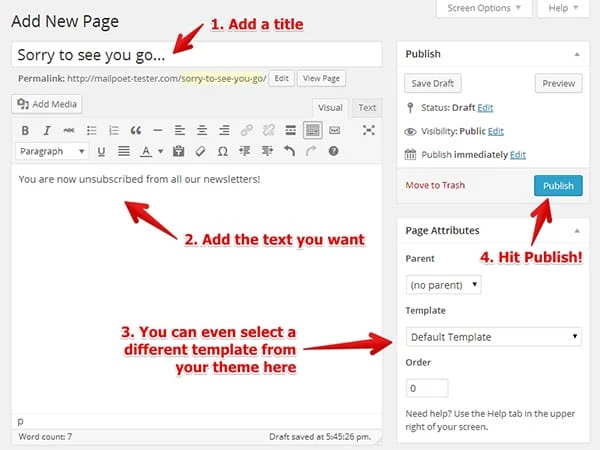
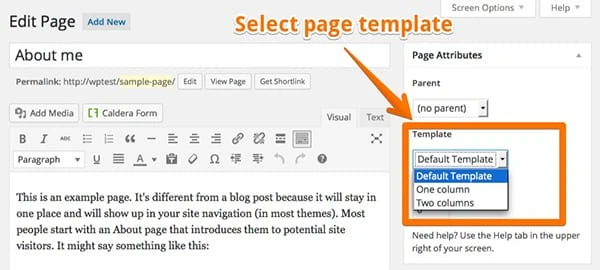
I WordPress-editoren finner du et alternativfelt kalt «Sideattributter» som har en rullegardinmeny under navnet «Mal».
Etter å ha klikket på den, vil den gi deg en liste over forskjellige tilgjengelige sidemaler på WordPress-temanettstedet ditt. Velg den du liker, lagre den; oppdater den når du er ferdig.
Sette en egendefinert mal gjennom rask redigering
- Gå til ‘Alle sider’-delen og hold musepekeren over et av elementene som er nevnt i listen der.
- En meny vil bli synlig for deg som inkluderer ‘Hurtigredigering’-elementet.
- Klikk på den for å redigere sideinnstillingen direkte derfra.
- Du vil se den lignende rullegardinmenyen der for å velge en annen sidemal.
- Velg den du liker og rediger den.
Hvordan bruke WordPress tilpasset sidemal?
WordPress-sidemalene kan brukes til mange forskjellige formål og kan enkelt tilpasses til hva som helst.
Det krever bare god fantasi og velbevandret koding.
Noen av de viktigste bruksområdene er gitt nedenfor:
Den kan brukes som sidemal i full bredde.
For det første, i dette tilfellet, fjernes sidefeltet ved å slette det gjennom denne kommandoen,
Deretter gjøres noen spesifikke endringer i CSS-kodingen som vist nedenfor,
.site-content {
Float: left;
Width: 65 %;
}Bredde-attributtet begrenser nettstedets element som holder innholdet vårt til 65 % av tilgjengelig plass.
Hvis vi bare endrer størrelsen til 100 %, vil dette påvirke alle andre sider på nettsiden vår også, noe som ikke er akkurat det vi ønsker.
Så for dette formålet vil div-klassen i WordPress-tilpasset sidemal bli endret til class="site-content-fullwidth".
Det vil se omtrent slik ut som vist nedenfor:
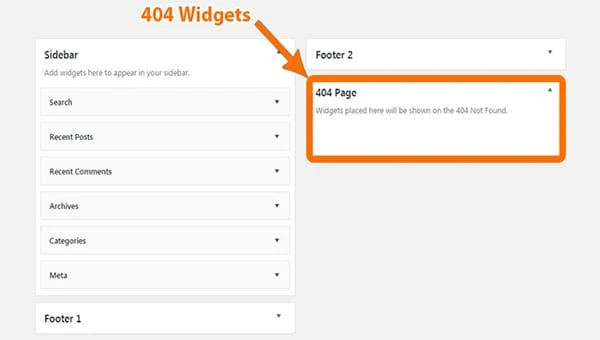
Den kan legge til de 404 sidene med widget-linjene
404-feilsiden er den aktuelle siden som kommer opp når personen lander på en side på et nettsted som ikke eksisterer. Kanskje det er en feil lenke eller en skrivefeil.
Det er veldig viktig å legge til disse sidene på nettstedet ditt. Det viser at du er ansvarlig overfor publikum.
Det er vanskelig å kode en side fra bunnen av hvis du ikke er så godt kjent med kodingsevnene dine, så er det mye bedre å legge til noen widgets i malene dine. Den kan endres fleksibelt ved hjelp av dra og slipp.
Det vil bli gjort ved hjelp av 404.php-filen. Det vil dukke opp på nettstedet ditt når det er nødvendig.
Etter å ha lastet opp WordPress-nettsidemalen til nettstedet, gå videre mot å lage widgetområdet.
Det forenkler ved å legge til sidemal for å vise de tilpassede innleggstypene
De tilpassede innleggstypene er en av de effektive teknikkene for å introdusere innhold som har sitt eget sett med datapunkter, design og andre lignende tilpasninger.
For det første, lag en tilpasset posttype-CPT som enkelt kan gjøres gjennom en plug-in eller manuelt. En plug-in kalt «Typer» kan brukes til å lage tilpassede innleggstyper og tilpassede felt.
Det vil bli installert og aktivert for ytterligere tilpasning på WordPress-nettsidene dine.
Etter å ha lagt til noen få elementer i ‘portefølje’-delen, vil innholdet vises under den.
Det er bare én måte å mestre WordPress-temaet på ved å tilpasse nettsteder som lærer å bruke sidemalene. De kan gjøre tilpasningen av nettstedet ditt veldig enkelt å saksøke og lar deg tildele den unike funksjonaliteten og designet.