Slik stiler du forskjellige kategorier unikt i WordPress
Design har alltid vært et av de viktigste aspektene ved brukergrensesnittet. Et godt brukergrensesnitt vil føre til flere besøkende til nettstedet ditt og til slutt mer inntekter for deg.
Det er millioner av live-nettsteder i dag, og du må gjøre nettstedet ditt unikt nok til å skille seg fra konkurrentene dine.
Hvor populært er WordPress
Det er mange måter du kan bygge nettstedet ditt på, men plattformen du velger for nettstedet ditt kan være en viktig faktor for å bestemme hvor mye tilpasning du kan gjøre. Det er mange plattformer du kan velge mellom, men wordpress er en av de mest populære CMSene i verden på grunn av sin enkelhet og evne til å tilpasse. WordPress er kanskje ikke så enkelt å bruke som Wix eller Squarespace, men tilpasningskraften gjør det så populært.
Hva er problemet med å være så populær?
WordPress har et stort fellesskap (veldig nyttig) og du kan finne løsninger på ethvert problem du måtte komme over i løpet av din wordpress-reise. Fellesskapet er fylt med informasjon og ressurser, en av hovedressursene er wordpress-temaer. Du kan finne tusenvis av gratis temaer i wordpess.org- biblioteket, og tallene vokser hver dag.
Når WordPress er så populært som det er, er det et problem med så mye popularitet på en annen måte, siden ett tema kan brukes mange ganger på forskjellige nettsteder, vil nettsteder som bruker det spesielle temaet se noe like ut. Så nettstedet ditt kan mangle unikhet hvis du bare bruker temaet som det er.
Hvorfor vil du style kategorier annerledes?
Vanligvis i en blogg eller et innholdsrikt nettsted er forskjellige emner delt inn i forskjellige kategorier. Dette er siden der en besøkende kan få all informasjon om et bestemt emne, og som gir deg en sjanse til å presentere kategorier på en unik måte for å gi dem en flott opplevelse.
Så å style hver kategori forskjellig kan gi deg et forsprang på konkurrentene dine selv om de bruker samme tema.
Forskjellen kan være så enkel som forskjellige farger for hver kategori til forskjellige oppsett.
La oss se hvordan du kan gjøre dette.
Måter å style kategorier på
Bortsett fra gratistemaer kan du kjøpe premium-temaer fra forskjellige markedsplasser. Vanligvis er disse temaene lastet med egendefinerte funksjoner, men selv da vil de fleste av dem ikke gi deg mulighetene til å style kategoriene dine annerledes.
Fordi ett tema kan brukes forskjellig fra en nettside til en annen, så temaforfatteren vet ikke hvordan du skal bruke temaet.
Så du bør vite hvordan du kan style kategorier annerledes, det er to måter du kan gjøre dette på.
- Med maler
- Med CSS
La oss nå se hver enkelt med forskjellige brukstilfeller.
Med maler
Hvis du ønsker å gjøre en strukturell endring i oppsettet, må du bruke maler. Enten det vil ha sidefelt eller det vil være en side i full bredde med maler, kan du kontrollere layouten på siden din.
Må jobbe med barnetema
En forutsetning for å bruke maler er at du må bruke underetemaer. Det er ikke det at det ikke vil fungere i hovedtemaet, men problemet med å endre hovedtemaet er at du ikke kan kontrollere filene der, når temaet er oppdatert vil alle endringene dine gå tapt.
Du kan bruke noen premium-temaer som er klare for barnetemaer, men hvis du bruker gratis temaer som vanligvis ikke inkluderer noe barnetema, må du lage et. Når du har barnetemaet klart, kan du nå lage kategorimalene dine.
Hvordan lage en kategorimal
WordPress fungerer på et malsystem som følger en viss hierarkisk rekkefølge. Du må kjenne til dette malhierarkiet for å lage kategorimaler.
Den hierarkiske rekkefølgen for kategori er.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
I henhold til ordren vil wordpress se etter category-slug.phphvor slug betyr kategorinavn, anta at du har en kategori som heter photoshop, så den vil søke etter category-photoshop.phpførst hvis den filen ikke eksisterer den vil se etter, category-id.phpdvs. den vil se etter hvilken som helst fil med kategori-ID for eksempel category-3.phphvis den ikke er tilgjengelig vil den se etter category.phpom denne filen mangler også, den vil prøve å bruke archive.phpfilen som mal hvis den som ikke ble funnet er bra, vil den til slutt bruke index.phpsom sin grunnmal.
For å lage en kategorimal må du finne category.phpfilen i temaet ditt, de fleste temaene vil ha category.phpfil, men hvis du ikke finner det, se etter archive.php.
Merk: I noen rammeverk kan det hende du ikke finner disse filene i det hele tatt for de tilfellene du må følge den spesifikke retningslinjen for rammeverk.
Hvis du nå antar at du jobber med et undertema, kopierer du filen category.phpeller archive.phpfra det overordnede temaet og limer den inn i samme mappeplassering som undertemaet.
Hvis du for eksempel fant den nødvendige filen i rotkatalogen til det overordnede temaet, må du plassere den i rotkatalogen til undertemaet på samme måte hvis den var i en undermappe, og deretter opprette en undermappe med samme navn og lime den inn der.
Fortsett nå, si at du har en kategori som heter photoshop, gi nytt navn til den nye filen i barnetemaet som dette, category-photoshop.phpog det er det Photoshop-kategorien vil bruke denne malen.
La oss nå se det gjennom et eksempel.
Merk: Vi vil bruke wordpress tjuesytten-tema her for våre eksempler, prosessen vil fungere på ethvert tema, men html-strukturen vil variere fra tema til tema.
Nå har vi laget en kategorimal, la oss gjøre litt tilpasning.
Se hvordan den gjeldende malen ser ut.
Det er dette vi prøver å oppnå.
Grunnleggende struktur
Tjuesytten tema har en to kolonne layout, men vi vil ha en enkelt kolonne layout, vi vil lage denne malen i full bredde uten sidefelt.
I tjuesytten tema er det ingen category.phpfil, så vi har bruk archive.phpsom vår grunnmal og kalt den som category-photoshop.php.
Gammel kode (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Ny kode (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Her kan du se at jeg har fjernet fordi denne malen ikke vil ha noen sidefelt.
Dette vil fjerne sidefeltet, men oppsettet er fortsatt ikke i full bredde, vi må gjøre noen CSS-justeringer. Husk at alle CSS-justeringer vil bli gjort til CSS-filer for undertemaer, ikke overordnet tema.
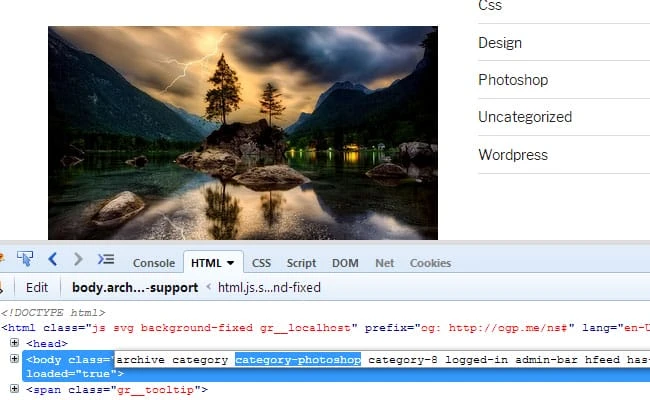
WordPress legger til en unik klasse til hver kategori med kategorinavnet i brødteksten slik at category-photoshopdu kan målrette den klassen for å style siden.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Bruker media queryganske enkelt for å matche stilarket for overordnet tema.
Legger til kategoribeskrivelse
Du kan vise en ekstra beskrivelse av hver kategori ved å legge til beskrivelsen i kategoriseksjonen. Å gi tilleggsinformasjon vil hjelpe besøkende bedre å forstå emnet, men du kan gjøre denne delen mer interessant ved å gi et unikt utseende for hver kategori.
I henhold til vårt design trenger vi et tilpasset bilde på venstre side og kategorinavn med beskrivelse på høyre side.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Du kan se at jeg har gjort en del endringer i page-headerdelen, men den viktigste er single_term_title()fordi jeg bare vil vise kategorinavn som dette Photoshop i stedet for Kategori:Photoshop.
Går videre.
Boksvisning
Vi har gjort de grunnleggende endringene som å lage en kolonneoppsett og har endret kategoribeskrivelsesdelen, la oss nå gjøre noe litt mer avansert, vi vil konvertere postoppføringen fra listevisning til en gird- eller boksvisning med 3 elementer per kolonne.
For å gjøre disse endringene må vi endre get_template_partbanen fordi innholdet kalles opp fra et annet sted her, men i et tema kan du finne at innhold er plassert direkte i basismalen.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );Nå for å endre den innholdssiden må du kopiere filen fra overordnet tema til undertema og plassere den i samme mappestruktur og deretter gi den et nytt navn som du vil.
Her har jeg kopiert content.phpfilen fra overordnet tema og limt den inn som content-photoshop.phpi undertema. Den er omdøpt fordi endringene som gjøres her, kun vil påvirke denne malen.
Kode (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Nå er det noen ting å merke seg her at jeg har lagt til en egendefinert klasse
one-thirdi artikkeldelen og har endret innholdstypen tilexcerptfor boksvisningen, andre strukturelle endringer er selvforklarende.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Slik ser oppsettet ut nå.
Kun med CSS
Hvis du ikke er komfortabel med php-kode selv da kan du style kategorisidene kun med CSS, men disse endringene vil være begrenset på en måte som gjør at du ikke kan legge til eller endre koden, du kan bare style de eksisterende elementene.
La oss se gjennom et eksempel på hvordan du selv med disse begrensningene kan gjøre kategorisidene dine unike.
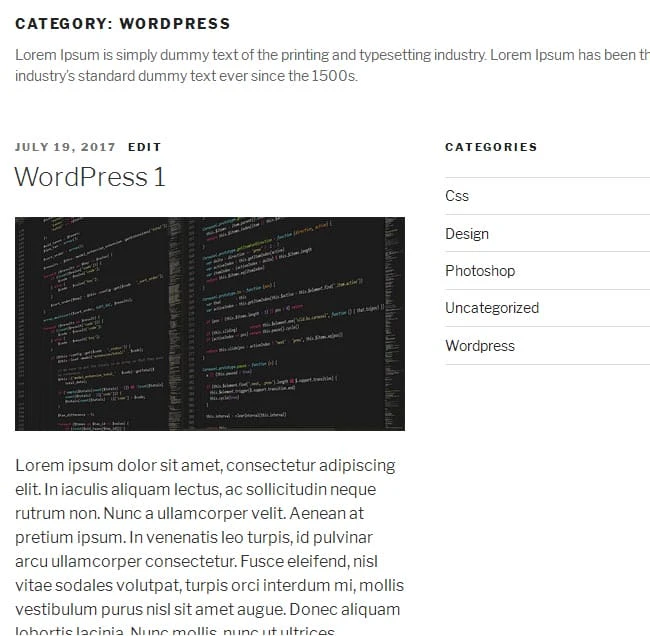
La oss si at vi ønsker å style vår wordpress-kategori fra dette.
til dette.
Grunnleggende styling
Du kan endre bakgrunnsfargen veldig enkelt med CSS ved å målrette mot klassen som wordpress gir.
Noe sånt som dette.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Legger til ikon til kategoritittel
Du kan legge til unike ikoner til hver kategori med bakgrunnsbilder, i henhold til kravet her vil vi bare legge til en i wordpress-kategorien vår.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Lage side i full bredde
Du kan konvertere to eller flere kolonnesider til en side i full bredde, i det minste visuelt gjennom CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Jeg vet at det er et CSS-hack og ikke tilrådelig som beste praksis, men du kan oppnå designmålet ditt på denne måten spesielt hvis du ikke er trygg nok på å jobbe med maler.
Men hvis du kan jobbe med maler, er denne metoden for å lage en side i full bredde ikke tilrådelig som en snarvei fordi alt du gjør er å skjule den fra å vises i nettleseren mens den forblir i DOM.
Konklusjon
Som du kan se kan du gjøre mye for å style forskjellige kategorier og de ovennevnte eksemplene er bare et utgangspunkt, men mulighetene avhenger av din evne til å jobbe med maler og CSS. Avhengig av ferdighetsnivået ditt kan du velge hvordan du vil style kategoriene dine.
Så vet du noen andre måter å style forskjellige kategorier på annerledes, gi oss beskjed i kommentarfeltet nedenfor.
Opptakskilde: instantshift.com