9 hacks for grafisk design som er bestemt til å treffe akkurat der det gjør mest vondt
Du har rett kompis! Penger!
Flott design krever din overveldende oppmerksomhet til de minste bitene, men de fleste nybegynnere designere overser slike intrikate detaljer som igjen fører til konverteringer. Dette skjer fordi landingssiden deres enten ikke er profesjonell eller for profesjonell, begge kan ødelegge den generelle opplevelsen til leserne.
Hvis du spør fagfolk hvordan de vil ha jobben med grafisk design utført, vil du få svar fra de følgende.
Å bruke minimalistisk og enkel design er flott, men det er mange andre faktorer å huske på når du designer, f.eks. Plassering av CTA-er, brukervennlighet, respons, etc.
Det er ingen ideell layout for å gjøre det, da de har en tendens til å variere i henhold til bedriftens krav. Det er imidlertid noen hacks som kan hjelpe deg med å bestemme hva som er best for virksomheten din.
Bruk disse hackene, og du vil aldri gå tom for ideer.
1 Bruk skrifter som utfyller hverandre
Som bokstavelig talt! Fonter som er anti-naturen kan snu oddsen til din fordel.
Slike par er bredt klassifisert under kategorien Serif og Sans Serif, f.eks. Caslon og Myriad, Liberation Serif og Liberation Sans, etc.
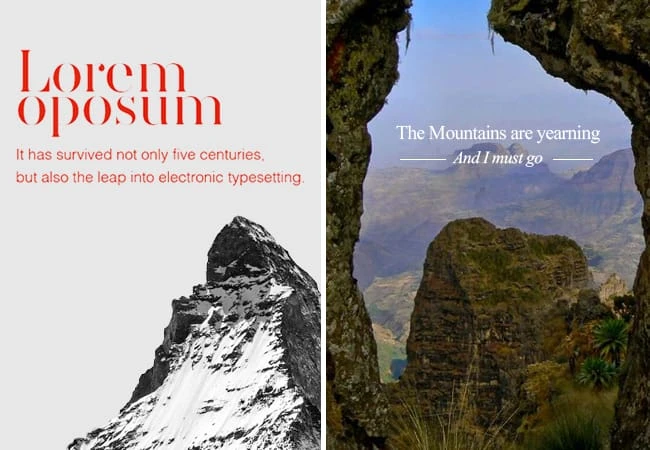
Det er imidlertid ikke avgjørende å bare pare komplementære skrifter sammen, da du også kan koble sammen kontrasterende skrifter. Se for eksempel dette bildet:
Font Sifonn har blitt brukt for ordet Hawaii og Arvo for resten. Og de utfyller hverandre på en «fin» måte.
Bruk også fonter som er passende i forhold til situasjonen, ellers kan følgende bli resultatet.
Etter å ha bestemt deg for det, lurer du kanskje på skriftstørrelse, ikke sant? Vel, det er sannsynlig å bruke 2,5 ganger kroppsskriftstørrelse for overskriften. Dessuten anbefales en linjehøyde på 1,6 for alle brødtekstene. Hvis du har et CSS-dokument, kan du gjøre det ved å legge det til alle p-elementene, ellers, for trykt papir, multipliser skriftstørrelsen med 1,6 for å få ønsket linjehøyde.
De fleste stopper her etter alle disse anstrengelsene, men herfra begynner den virkelige reisen, dvs. å plassere dem. Du kan plassere dem i midten eller venstrejustert eller høyrejustert. Det avhenger utelukkende av deg og hva innholdet ditt krever. Som en første kan du begynne med å justere dem og skyve disse bildene til den andre enden, og mens du bruker bakgrunnsbilder, gå med sentral justering, f.eks.
2 Harmonisk sett med tanker
Fargene du bruker for fonter og tekstholdere skal synkroniseres med bakgrunnsbildet.
Vanligvis er typografi 90 % av hele designet, så det er definitivt et spørsmål om å bestemme den optimale skriftfargen.
Du kan begynne med to farger i utgangspunktet, f.eks. bruk oransje for alle merkeelementer og blått for alle CTA-er ser sikkert lovende ut. Bortsett fra skriftstørrelse og farger, gjør bruk av maksimalt 58 tegn per linje teksten mer lesbar, som er ditt endelige mål, ikke sant?
Hvis du ser etter separasjonselementene eller innholdet som skiller seg ut, er det best å bruke understrekinger. Det er akkurat som om vi blir transportert tilbake til barndomsdagene der lærerne brukte strenge konfrontasjonspolitikker for å dristige, fremheve og understreke de viktige punktene. For å avgjøre god håndskrift var avstanden av største betydning, og det pleide å være mye problem å bestemme den ideelle størrelsen på den. På samme måte bør de hvite områdene som vi bruker i designen vår brukes på en subtil måte, og du bør aldri behandle dem som bare tomme områder. Husker du pilen i FedEx-logoen? Det er slik du gjør de hvite til negative.
Så mye negativitet, skal jeg si deg!
3 Bruk «ikonisk åpenhet»
Fikk du det? Transparency er den nye kulen og bruk av gjennomsiktige ikoner kan gjøre nettstedet ditt mye mer interessant. Disse ikonene kan redde deg i dine alvorlige behov.
I eksemplet ovenfor har bladet blitt gjort litt mer gjennomsiktig mens bakgrunnen ble mørkere slik at det ser litt mer interessant ut.
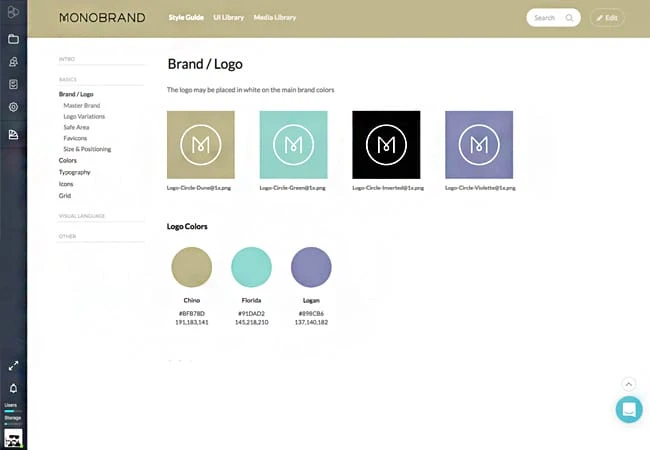
Men mens du tar for mye hensyn til å gjøre dem gjennomsiktige, vær litt oppmerksom på typografien deres også. Jeg mener å få dem til å si ting de burde og ikke burde. Du kan bruke stilguide(r) for å designe dem. f.eks
I mellomtiden, prøv å være litt hendig med skisseboken i stedet for å skyte alle dine kreative piler til det uskyldige Photoshop. Du må være klar når du designer ikoner, siden de er de små grafiske tingene som fanger seerens første blikk.
Når du er i tvil, bare gå til den klare tilstanden og slapp av. Nå, prøv det igjen, jeg er sikker på at du vil lykkes. Ikke vær redd for feilene, men vær veldig redd for tvil siden tvil har drept flere drømmer enn fiasko noen gang vil gjøre.
Nei nei nei! Utsettelse er ikke det jeg mente! Dette er akkurat som demokratiet vi «nyter» akkurat nå, dvs. å ha friheten til å velge den dummeste enheten vi kan tenke oss.
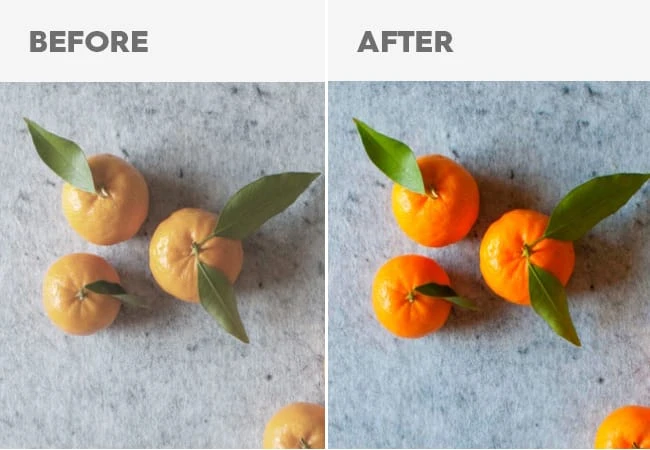
4 Forbedre fargene på bildene dine
Ikke gå ned på de naturlige elementene i fotografiet, men forsterk fargene slik at det ser litt mer ut som en grafisk designers jobb.
Se hvordan folk på Pinterest ser på bildene, de kan gjøre bokstavelig talt alt og alt til infografikk. Disse bildene ser bra ut uten å hindre essensen av grafikk. En ting til, hvis du finner gode designoppsett på Pinterest eller andre steder, så sørg for å bokmerke dem, da de kan være til nytte for deg senere.
Så, for å komme tilbake til det, gjør de jævla endringene i bildene for å få dem til å se levende og mettede ut. Når du ser etter bakgrunnsbildet, sørg også for å rote etter det som har rikelig med ubrukt eller kopieringsplass. Denne plassen kan brukes til å skrive kopi som passer med merkevarens idé.
Du kan beskjære bildene i stedet for å lagre noen avskyelige JPEG-filer i full blomstrende tilstand, da de legger unødvendig belastning på prosessoren din som du enkelt kan unngå ved å bruke diverse gratis online programvare for å lagre den som en optimalisert PNG-fil, ett eksempel på slike programvarer kan være Tinypng.
Disse programvarene går ikke på akkord med kvaliteten, det kan du være sikker på!
5 Vær litt nerdete
I den billedlige betydningen av å si det åpenbare! F.eks. Nærbilde av ulike eksotiske møbler i bakgrunnen på nettstedet ditt hvis du er i ferd med å selge «gjør huset ditt til et hjem»-ting.
Folk elsker slike ting. Kommer du ingen vei med det? Stjel fra de flotte designene til din nisje!
Ikke bekymre deg! Stjel så mye du vil, de vil bare tro at imitasjonsspillet ditt er på punkt. Hvem ville ha noe imot å stjele bildet av Eiffeltårnet når du er et reisebyrå?
Se? Ingen gjør! Pablo Picasso har også sagt at gode artister kopierer, store artister stjeler. Så hvorfor bry seg? Hvis en stor mann har sagt det, så må det være riktig, ikke sant?
Når du designer kontoret ditt, sørg for å sette ned plakater av noen av kunstverkene dine eller noen tilfeldige motiverende sitater.
De kan inspirere deg til å jobbe på en bedre måte eller kundene dine til å kjøpe fra deg; blant dem begge er sistnevnte en mye mer oppløftende tanke.
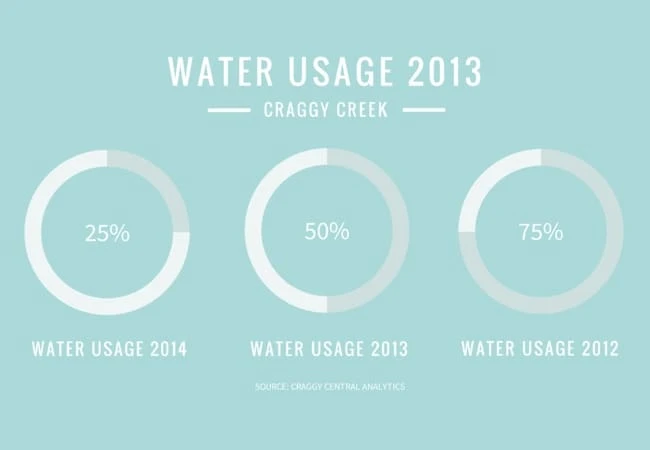
6 Form dem prosenter
Tall ser mer tiltalende ut for brukerne uansett hvor mye du hatet matematikk på videregående. Åh, du elsket det? Kan være en annen type «matematikk». Folk blir overrasket over hvor mye tillit det tilfører merkevaren deres bare ved å bruke noen prosenter i et billedformat.
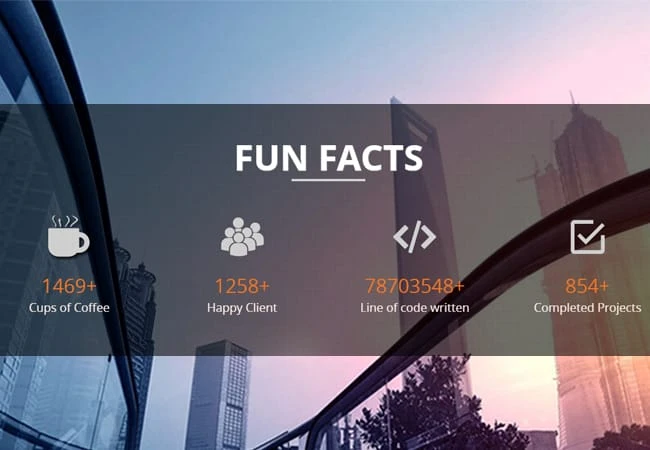
Se i eksempelet nedenfor.
Når jeg var på nettsiden deres, vises disse tallene i et telleformat som starter fra null. Stol på meg, jeg ventet tålmodig på at tellingen skulle stoppe og bry deg, ingen tvang meg til det.
Du må også ha sett organisasjoner som skryter av kundens suksess, for eksempel hjalp vi XYZ-selskapet med å øke salget med 200 %. Det sier bare at de har doblet salget og det også uten å nevne perioden, men hva betyr det? Det ser lovende ut for meg. Hvis de hadde brukt «doblet» i stedet for prosenten, ville det vært mindre skadelig for pengene mine.
Kort sagt, former, prosenter og kakediagrammer er noen av de beste måtene å bevise metallet ditt i en bedriftspresentasjon, siden de ser informative og interessante ut på samme tid.
7 Bruk rutenett for bildene
Rutenett er den beste måten å lage en layout for bildene dine på. Dessuten forenkler det redigeringsprosessen fra heftig til moro og lek.
Det er mange rutenett tilgjengelig der ute, men grid 1170 anses å være det beste når det kommer til responsiv design spesielt for Bootstrap Framework. Grid 1140 var den første introduksjonen som senere ble fornyet for å komme til 1170-nettet. Større rutenett anbefales under utformingen, da de kan justeres komfortabelt til lavere oppløsninger. De fleste nybegynnere designere føler at rutenett er begrensende for fantasien deres og prøver å «bryte seg løs» fra dem, men når de visuelt kommer over fordelene, har de en tendens til å slå seg til ro med bruddpunkter.
Rutenett er også en avgjørende faktor når man snakker om typografi. F.eks. Begynn aldri å skrive innhold fra gutter space, også kjent som white space. De hvite områdene må brukes på en bedre måte for å få det beste ut av dem.
1170 rutenettet har 12 kolonner med 68px bredde og 30px takrenne. Det første bruddpunktet for mobile enheter er 768px.
8 Stjel som en artist
Hvem kopierer ikke? Shakespeare kopierte Romeo Juliet fra et annet skuespill som heter «Den tragiske historien om Romeus og Julie», og du trodde kopiering var en dårlig ting å gjøre! Nei, bror.
Kopiering er bra, så lenge ingen finner ut av det; i tilfelle noen finner ut av det, kan vi alltid bruke et politisk korrekt begrep «inspirert» for å få det til å høres fint ut. Du kan stjele design fra andre nettsteder, for eksempel velge topptekst fra en og bunntekst fra en annen! Nei, nei, jeg er ikke skeptisk til smaken av de kreative juicene dine, men når det er mye du kan gjøre med det, hvorfor kaste bort det på noen dumme ting?
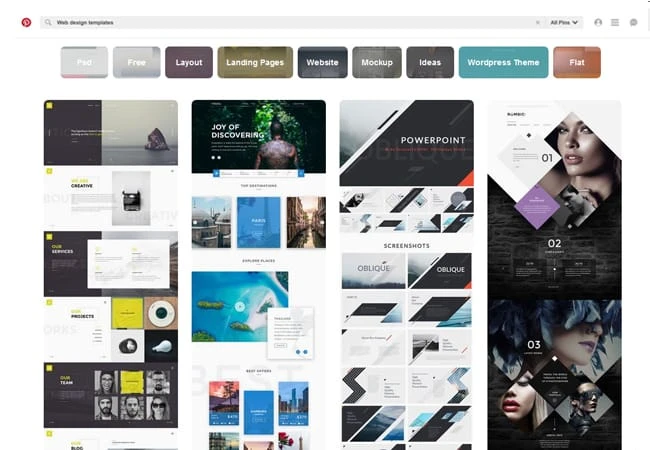
Vi mennesker trenger å inspirere hverandre gjennom samarbeid mellom ideer, en dag vil du bli inspirert av noen, andre dager vil noen andre bli inspirert av deg og kjeden fortsetter. Sånn går det. Det er noen forbløffende eksempler på gratis maler tilgjengelig på Pinterest som kan fremskynde prosessen med å designe. Se for deg selv:
9 Sov som en babe
Du må få kreativiteten i gang, og stress er definitivt ikke et alternativ; nå, hva foreslår du?
Søvn er et betydelig alternativ, selv om noen kanskje tror på eksplosjonen av tanker over natten som styres av utseendet til de glitrende stjernene og roen før kommende ulykker, men du gjør ikke en engangsjobb, ikke sant? Dette er mer enn bare en grunn for deg til å være oppe og klar på dagtid også.
Noen designere synes det er vanskelig å bare slå av hjernen på inaktive tider, men i løpet av timens behov blir de infisert av ideenes sløvhet. Tenk et øyeblikk, hvor mange ressurser du kunne ha brukt hvis du hadde skrevet ned disse tankene?
Dette fenomenet er viden kjent som tankekart, og for å lage et trenger du bare en penn og et papir. Med tankekartet i hånden kan du sette kreativitetsblokkeringen til side for godt.
Konklusjonen
En enkelt konstruktiv idé fra menneskehjernen kan bygge byer og en destruktiv kan gjøre dem om til aske. Det er ikke i sammenhengen her, men bare så du vet det!
Nå, hva venter du på? For å oppsummere hva vi har lært til nå? Det skjer ikke bror; du må gå gjennom hele bloggen siden det ikke finnes noen snarveier for å leve og dø.
Nå, bygg et udødelig digitalt univers av ideene dine som en klok mann en gang sa, ideer er skuddsikre, men han glemte å nevne hvordan de ble skuddsikre, ganske enkelt ved å bygge dem inn i den digitale verden.
Er det noen annen måte å formidle den kunnskapen på? Gi meg beskjed i kommentarfeltet nedenfor.