35+ kreativ bruk av animasjon i webdesign
Du kan kanskje ikke forestille deg hva designere kan gjøre med sitt kreative sinn, siden moderne tids designere elsker å eksperimentere med ting og observere hvordan folk samhandler med arbeidet deres.
Å bruke animasjon i webdesign er en kompleks trend som nekter å forsvinne. Selv om dette ikke er en vanlig trend å følge, men likevel ettersom de nye designstilene dukker opp, og etter hvert som flere og flere designere legger merke til dem og bruker dem i arbeidet, dukker denne typen trender opp.
Animasjon er rask visning av en rekke bilder som skaper en illusjon av bevegelse. Animasjon har handlet om siden før nettet startet, og har forbedret visuelt innhold, og i mange tilfeller brukes animasjon for å fremheve grensesnittet.
Siden CSS3 ble rullet ut, har vi sett en fantastisk utvikling av animasjonsteknikker. Med støtte fra andre teknologier som JavaScript, Canvas, SVG, WebGL, forgrener teknikker for animert innhold seg over hele nettet.
Kreative eksempler på bruk av animasjon i webdesign
arche68
Epicurrence nr.8
Beyond Beauty
Oat the Goat
Går hjem
20 år med hip-hop med Lilou
M-Bygning
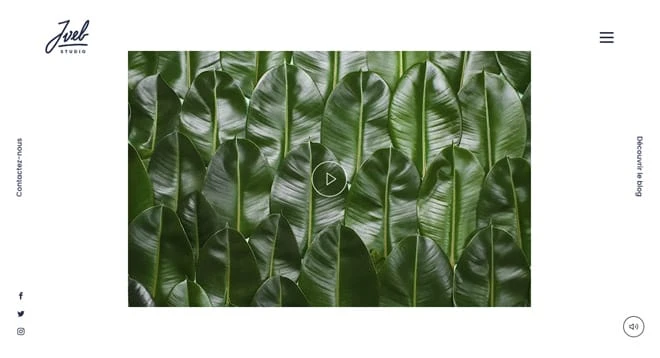
Jweb Studio
Verdensmester Amsterdam
Nike reaktor
Del
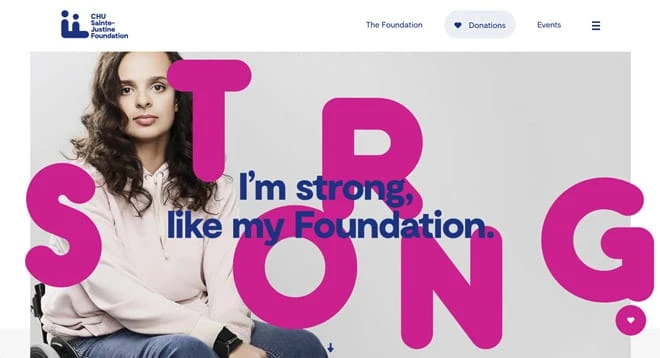
CHU Sainte-Justine Foundation
YARD
Seremoni kaffebrennere
SPOR
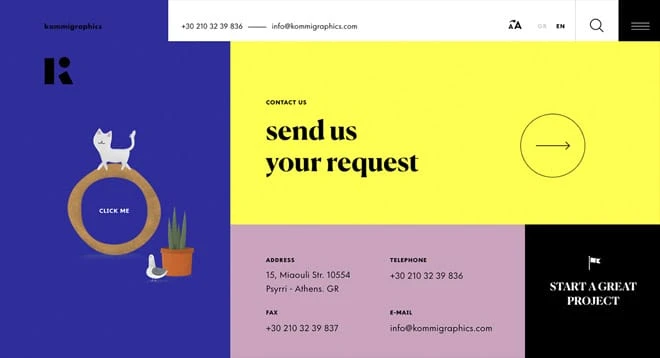
Kommigrafikk
Art4GlobalGoals
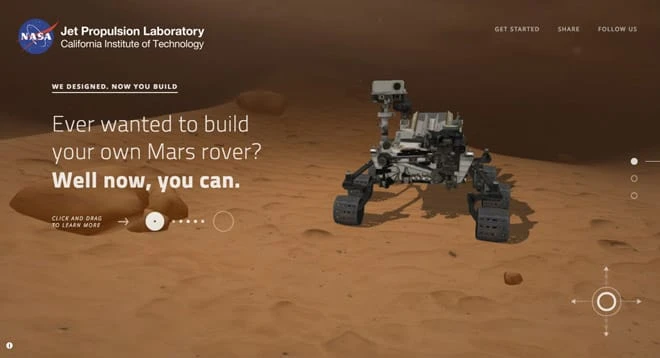
JPLs Open Source Rover
Van Holtz Co
HA
Mowellens
Charles Simon
Aristide – Portefølje 2018
One World One Face
Bersi Serlini – Festival 2018
Vincent Tavano
Kenta Toshikura
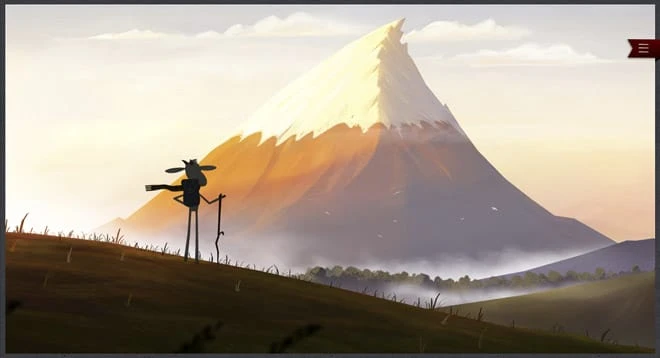
Cowboy
akson
Artistsweb
Mom Corp
Dette
dekket
Humbert og Poyet
AgenceMe
Kongelig studie
Den kule klubben.
Finner du noe som mangler?
Mens vi kompilerte denne listen, er det alltid en mulighet for at vi gikk glipp av noen andre gode eksempler. Del den gjerne med oss.
Videre lesning!
Du kan også være interessert i følgende moderne trendrelaterte artikler.