Opprette et verktøytips ved hjelp av CSS
Du vet sikkert allerede hva et verktøytips er.
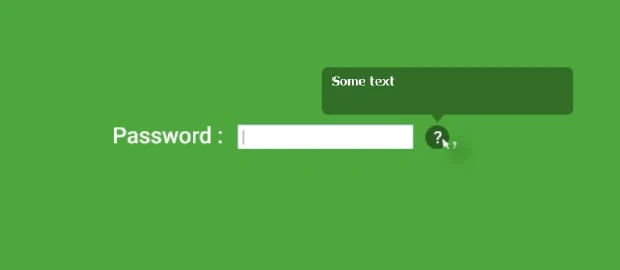
Et verktøytips er et ikon eller en tekst, som når du holder musepekeren over, gir oss mer informasjon i en boble eller popup-vindu.
Du finner vanligvis verktøytips i skjemaer, men du kan plassere dem der brukerne trenger mer informasjon.
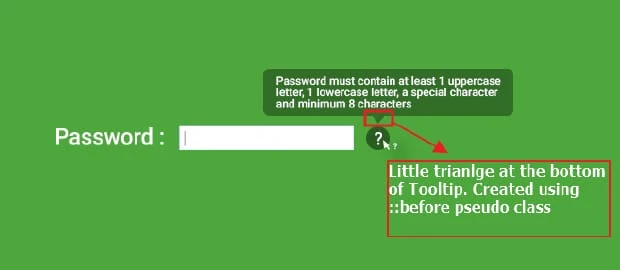
I bildet ovenfor viser sirkelen med spørsmålstegnet inni et verktøytips. Når du holder musepekeren over, gir dette verktøytipset mer informasjon om hvilke typer tegn passordet ditt må inneholde.
Du kan få rammeverk for å implementere verktøytips på nettstedet ditt, men mesteparten av tiden bruker disse rammeverkene JavaScript for å oppnå dette.
I denne artikkelen vil vi lære hvordan du lager verktøytips ved å bruke bare CSS på en relativt enkel måte.
Før vi begynner, er den endelige HTML- og CSS-filen for implementering av verktøytips tilgjengelig på slutten av denne bloggen. Vi har beskrevet i detalj hvert eneste element som brukes i HTML og CSS for å implementere verktøytips på enklest mulig måte.
Du vil kunne implementere verktøytips-funksjonen på et hvilket som helst nettsted ved å bruke bare HTML og CSS, etter å ha gått gjennom denne artikkelen.
Så la oss begynne…
Vi begynner med å lage en enkel HTML-side som ber om passord.
Trinn 1: Opprette en enkel HTML-side for å vise verktøytips
Her er den grunnleggende HTML-koden for skjemasiden ,
Som du kan se, har vi koblet vår " style.css "-fil i html-en ovenfor.
Vi lager verktøytipset ved å bruke denne CSS-filen.
Vi bruker et enkelt skjema for å prøve verktøytips-funksjonen. Dette skjemaet har bare ett felt merket som " Passord " da vi bare bruker det for å illustrere hvordan verktøytipsene fungerer.
Vi har brukt klassen " verktøytips " for å implementere verktøytipsfunksjonen ved hjelp av CSS. Dette vil vi diskutere neste avsnitt.
Trinn 2: Grunnleggende CSS-stiler for HTML-siden vår
Før vi lager CSS for "verktøytips", må vi lage noen grunnleggende CSS-stiler for html-siden vår.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Dette vil gi en html-side med fin grønn bakgrunn. Vi har også valgt verdana font og skriftfarge som hvit.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Vi har plassert skjemaet «relativt», med en maksimal bredde på 600 piksler og en margin på 20 %.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Form label class er for å spesifisere skriftstørrelse og bokstavavstand for etikettteksten som vi skal bruke.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Her har vi stilene for skjemafeltet. Det er ikke noe komplisert med denne stilen. Vi har gitt en passende margin og utfylling sammen med spesifikasjon av skriftstørrelse og farge for skjemafelt.
Så det er våre standard css-stiler for skjemasiden vår, som vi skal bruke for å demonstrere hvordan du implementerer verktøytipsfunksjonen ved hjelp av CSS.
La oss lage verktøytips ved hjelp av CSS
Trinn 4: CSS-stil for verktøytips
Du har kanskje lagt merke til at vi har brukt klassen » verktøytips » i html-filen vår. Dette er stilen vi skal bruke for spørsmålstegnet («?») som vil fungere som vårt verktøytips.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Vi må først plassere verktøytipset relativt ved å bruke » posisjon: relativ; » stil. Årsaken til relativ posisjonering av verktøytipset er at vi vil bruke pseudoelementer senere i denne metoden som kan «Absolutt» posisjoneres. Så vi vil ha disse pseudoklassene «absolutt» plassert i forhold til dette elementet.
Deretter gir vi en svart bakgrunnsfarge for verktøytipset ved å bruke rgba()-metoden,
background: rgba(0,0,0,0.3);
der r,g,b står for rød, grønn og blå og a står for ‘ alfa ‘ som kontrollerer opasiteten.
Vi vil gi en svart bakgrunn til verktøytipssirkelen vår og redusere opasiteten til 0,3 for å få den til å ligne en mørkegrønn farge.
Deretter skal vi bruke noen grunnleggende utfyllings- og kantradiusstiler på spørsmålstegnet («?») for å få verktøytipset vårt til å se bra ut.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Med CSS ovenfor bruker vi polstring på sirkelen som omslutter «?», og gjør kantradiusen til 100 % for å gjøre den til en hel sirkel.
Skriftstørrelse bestemmer størrelsen på «?» tegn, som vi bruker som verktøytips i dette eksemplet.
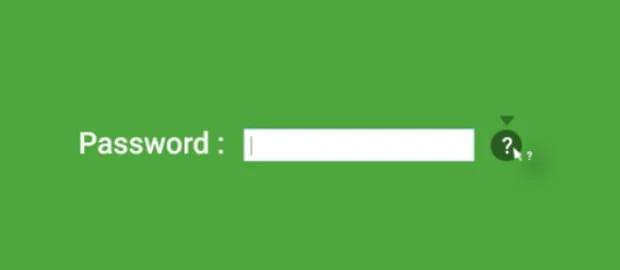
Vi legger også til » cursor:help; » i CSS, vil dette gi et spørsmålstegn under musepekeren når du holder musepekeren over det elementet, som vist på bildet nedenfor.
Toot-tipset inneholder noe innhold (i dette eksemplet gir vi mer informasjon om tegnene som skal inkluderes i «passord»-feltet).
Trinn 5: Gi innholdet for verktøytips i HTML
Neste utfordring foran oss er, hvor skal du plassere dette innholdet i verktøytipset?
For å utføre denne oppgaven skal vi legge til et attributt i HTML-filen vi laget før.
?Her ønsker vi ikke å legge til noen ekstra markering, som å lage et annet spenn for å legge til innholdet i verktøytipset.
Vi kan inkludere innholdet for verktøytips innenfor dette spennet.
Vi skal gjøre dette ved å legge til et » data «-attributt. Dataattributtnavnet her kommer til å være » verktøytips «.
?data-tooltip er dataattributtet vårt som vi legger til innholdet som skal vises inne i verktøytipset.
Deretter skal vi legge til instruksjonene om tegnet som skal være til stede i passordet, inne i dataverktøytipsattributtet vårt.
?Nå har vi lagt til teksten som skal vises inne i verktøytipset. Deretter skal vi lære hvordan du får denne teksten til å vises inne i verktøytipset når brukere holder musepekeren over spørsmålstegnet.
Trinn 6: Opprette verktøytipsbeholder ved hjelp av pseudoelementer
Først må vi lage beholderne der innholdet i verktøytipset skal vises.
For å gjøre dette, la oss gå tilbake til style.css-filen og lage pseudo-elementer for .tooltip- klassen.
Vi skal lage ::etter og ::before pseudo-klasser for å få innholdet i verktøytipset vårt til å vises.
I utgangspunktet, ved å bruke en pseudoklasse som » ::etter » kan du målrette mot en posisjon like etter elementet som bruker hovedklassen og style den posisjonen.
På samme måte, ved å bruke pseudoklassen ::before kan du style posisjonen rett før elementet der hovedklassen brukes (i dette tilfellet er «?» er det elementet).
Det er en veldig nyttig pseudoklasse for å injisere ekstra innhold på en side.
Vi vil lage en pseudoklasse for «tootlip» som vist nedenfor.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Vi lager en felles klasse for ::før- og ::etter-stiler.
Her har vi absolutt plassert både ::før og ::etter stiler, fordi vi vil at de skal plasseres over ‘spørsmålstegnet’ og vi vil at de skal være sentrert over «?».
For å gjøre verktøytipset sentrert over «?» vi må bruke » left:50%; » Egenskap.
Nå skal vi bruke ::before til å style den lille trekanten nederst på verktøytipset vårt.
:: etter brukes til å style innholdet inne i verktøytipset.
La oss se hvordan det gjøres.
Først skal vi lage den lille trekanten nederst på verktøytipset.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Vi bør bruke innhold:»»; attributt for å vise at dette elementet ikke har noe innhold. Siden vi har injisert noe tomt innhold, kan vi nå style det.
Vi kan lage trekanter i CSS ved å bruke border-width- attributtet.
Ved denne linjen,
border-width: 10px 8px 08px;
Vi har spesifisert at kantbredden til toppen er 10 piksler, høyre er 8 piksler, ned 0 piksler og venstre 8 piksler.
Dette kommer til å skape en trekant for oss.
Deretter skal vi lage en solid kantlinje for denne delen og gjøre høyre, bunn og venstre områder gjennomsiktige, slik at bare det øverste «trekantområdet» vises.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Etter å ha gjort kanten solid, bruker vi farger på toppen, høyre, bunn og venstre side av kanten.
Vi bør bruke samme » border-color:rgba(); «-attributt her, som vi brukte for å style sirkelen rundt spørsmålstegnet.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Her har vi gitt svart farge (0,0,0) for den øverste delen av kanten og redusert opasiteten til 0,3 for å gi oss en mørkegrønn farge, akkurat som vi gjorde for å få stilen for sirkel rundt «?».
Vi gjorde de høyre, nederste og venstre delene av kanten skjult ved å gjøre den gjennomsiktige.
Selv om vi hadde laget høyre og venstre grenser, er de gjennomsiktige. Den eneste kanten med farge er toppkanten. Hva dette vil gjøre er at den skjulte grensen til venstre og høyre vil gi oss en trekanteffekt i forbindelse med den fargede toppkanten.
Sluttresultatet vil se slik ut.
Hvis du gjør et Google-søk etter «i», vil du lære mer om det.
» Margin-venstre » og » topp «-attributter brukes til å plassere denne trekanten sentrert over sirkelen.
top: -20px;
margin-left: -8px;Nå har vi laget den trekantede halen nederst på verktøytipset, som peker på «?» skilt.
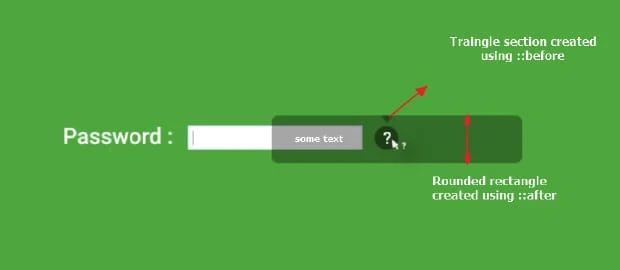
Deretter må vi style det avrundede rektangelområdet til verktøytipset der informasjonen vises. For dette vil vi bruke ::after- attributtet.
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Derfor har jeg brukt,
content: "some text";
I åpningsdelen av pseudoklassen .tooltip::after
Nå må vi gi denne delen den samme bakgrunnsfargen som vi brukte for å lage trekantområdet (som er svart, med en alfa/opasitet på 0,3).
Så jeg har lagt til,
background: rgba(0,0,0,0.3);
Så har jeg sentrert denne delen med vårt «spørsmålstegnet», som før. Jeg bruker en bredde på 300 px for den avrundede rektangelboksen, og en margin på -150 px for å sentrere den i forhold til spørsmålstegnet.
top: -20px;
width:300px;
margin-left: -150px;Nå vil vi gi polstring og gjøre kantene på rektangelet avrundede (ved å bruke kantradius).
border-radius: 10px;
color: #fff;
padding: 14px;Dette vil også angi fargen på teksten inne i det avrundede rektangelet som hvit (#fff).
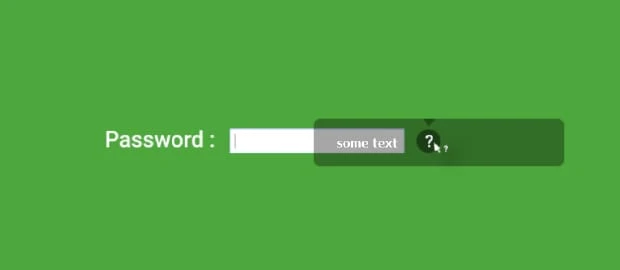
Nå er det avrundede rektangelområdet som viser innhold klart. Men likevel er den ikke riktig plassert. Den gjeldende HTML-siden vil se ut som noe vist nedenfor.
I utgangspunktet dekker det avrundede rektangelet over «trekanten»-området vi hadde laget, siden både ::before og ::after bruker samme margin og er plassert 20 piksler over spørsmålstegnet.
Vi må ta med den avrundede rektangelboksen rett over den trekantede delen vi opprettet tidligere, slik at de begge sammen vises som en chatteboks.
Vi vet ikke hva den nøyaktige høyden på det avrundede rektangelet for å plassere rett over trekanten, det vi ønsker er å transformere 100% høyden på det avrundede rektangelet vertikalt slik at det blir plassert rett over trekanten.
Siden begge disse elementene (trekant og avrundet rektangel) bruker, top: -20px;trenger vi bare å transformere toppen av det avrundede rektangelet vertikalt til en pikselhøyde lik dens egen høyde.
Til dette bruker vi,transform: translateY(-100%);
Nå har vi fått en skikkelig struktur som ser ut som en informasjonsboks.
Trinn 7: Få den faktiske informasjonen i verktøytipset
Vår siste utfordring her er å få riktig innhold, som inneholder mer informasjon, inne i verktøytipset.
Husk at vi hadde plassert innholdet som skulle vises inne i verktøytipset i HTML-filen vår.
?Ved å bruke CSS kan vi hente et attributt fra HTML-element. Vi skal gjøre det ved å bruke attr() i .tooltip::etter pseudo CSS.
Så i stedet for,content: "some text";
Vi skal brukecontent: attr(data-tooltip);
Her er » data-verktøytips » vårt HTML-attributt.
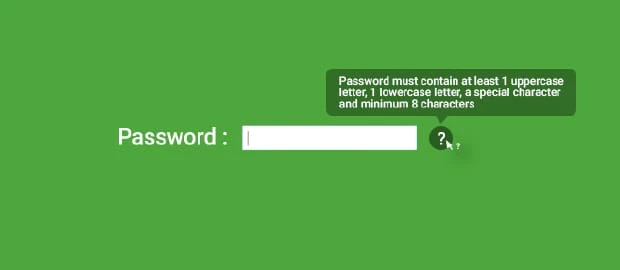
Ved å bruke attributtet vi ga for innholdet i HTML, vil vi kunne kalle det innholdet og vise i vår pseudo CSS. Resultatet av dette vil være som vist nedenfor,
Nå. alt vi trenger å gjøre er å gjøre verktøytipset vårt usynlig i begynnelsen og vises kun når brukerne holder pekeren over spørsmålstegnet (?).
Dette er veldig enkelt å gjøre.
For å gjøre verktøytipset usynlig i begynnelsen vil vi gjøre dets opasitet «0» i følgende pseudo CSS vi har skrevet før.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}For Hover-effekten vil vi legge til en ny pseudo-CSS nederst i style.css-filen vår. La oss gjøre opasiteten til «1» for den svevede tilstanden slik at verktøytipset kun vises ved sveving.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Denne pseudo-CSSen bestemmer bare den svevende tilstanden, siden vi har brukt «:hover» etter hoved-CSS .tooltip
Nå er CSS-verktøytipset vårt klart.
Men overgangen til verktøytips vil ikke være så jevn som du forventer.
Du kan gjøre overgangseffektene enda bedre ved å bruke CSS. For dette må du bare legge til overgangsregelen nedenfor i CSS for ::before og ::after pseudo-klasser.
For å vite mer om overgangsstiler som kan gjøres ved hjelp av CSS, les artikkelen vår » CSS-animasjoner og -overganger «.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Denne prosessen er mye enklere og mindre komplisert sammenlignet med implementering av verktøytips ved hjelp av JavaScript.
For din referanse, finn den endelige HTML- og CSS-filen for å øve på dette.
Endelig HTML-fil for testing av verktøytipset
Endelig CSS-fil Lage et verktøytips
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Live demo
Se Live CSS-verktøytipset i aksjon.