7 fantastiske CSS3-teknikker du bør prøve
Utviklingen av CSS (Cascading Style Sheets) med HTML har vært utrolig. Det er mengder av funksjoner som Flexbox, CSS Grid og egendefinerte CSS-egenskaper introdusert nylig.
Dens kontinuerlige fremgang og enorme potensial er det som fengsler utviklerne til å prøve nye CSS-teknikker og overskride grensene for hva den kan gjøre. Kombinasjonen av både HTML 5 og CSS3-teknologi er uten tvil en flash-killer.
Det er ikke rart at en godt utført CSS-plan nesten kan kontrollere enhver fasett av design og føre til bedre brukeropplevelse, noe som er ganske nødvendig. Tross alt har besøkende visse forventninger når de ser på nettstedet ditt via en bærbar datamaskin, stasjonær, nettbrett eller et annet medium.
Men hva er de mest populære CSS-teknikkene? Er det ikke et åpenbart spørsmål som krysser hodet når vi snakker om å designe en attraktiv brukervennlig nettside.
Dette er grunnen til at vi har kommet opp med noen av de ferske CSS-teknikkene og tipsene for å mestre webdesignferdighetene dine. Hver av dem inneholder noen forklaringer og eksempelkodebiter.
Så la oss gå rett til det!
1 Juster vertikalt med Flexbox
Tidligere utviklere pleide å møte mange problemer med å justere en tekst eller et annet element vertikalt. Men nå, etter introduksjonen av den nye CSS3-spesifikasjonen Flexbox, har ting blitt mye enklere.
Egenskapen, display: flex gir en enkel måte for brukere å justere tekst eller element i midten. Her er prøvekoden!
HTML:
Vertically centered!
CSS:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}I CSS-koden ovenfor beskriver display: flex Flexbox-oppsettet for elementet, mens align-items: center; er ansvarlig for vertikal sentrering av teksten.
RESULTAT:
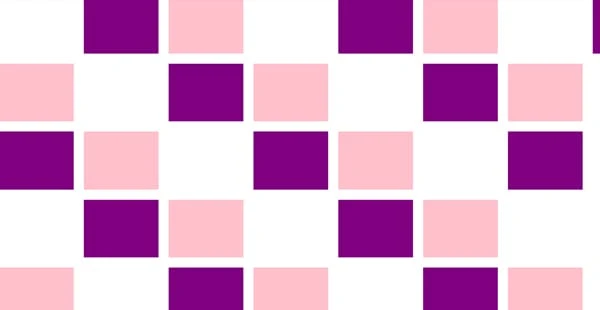
2 Responsive CSS Grid
Ikke gjør rutenettet til et unntak gjør det responsivt også, som alt annet i designet ditt.
Det er så mange måter du kan gjøre rutenettet ditt responsivt med CSS Grid. Og det beste med å bruke det er at du vil kunne lage et mer fleksibelt rutenett som gir deg ønsket utseende, uansett hvilken enhetsstørrelse du har.
I tillegg til dette lar CSS-nettet deg også jobbe med ulik og like kolonnestørrelser. Det er et flott stykke teknologi fullpakket med alternativer som gir frihet til brukerne til å ha kontroll over designene deres.
Du kan bruke ulike bruddpunkter, høyden på flere dimensjoner og gjøre andre plasseringer, som vist i eksemplet nedenfor.
HTML:
CSS:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}Fraksjonsenheten (fr) brukt i CSS-koden ovenfor er den fleksible enheten som skiller det åpne rommet i henhold til retningslinjene dine. Hver fr-setning er for kolonnen, så kan du legge sammen hullene og gjøre rutenettet klart.
RESULTAT:
3 tekstanimasjoner
Du har kanskje laget bakgrunnsanimasjoner med CSS, men nå påvirker det også hvordan brukere samhandler og engasjerer seg med tekstelementene på et nettsted. Fra svevejusteringer til å få ord til å flyte i luften, CCS3 har gjort det hele mulig.
Nettsteder som ikke har mange lokkende elementer for å engasjere brukerne sine, kan få det beste ut av denne egenskapen. Her er et lite eksempel på det.
HTML:
-
LIVE LIVE LIVE - LAUGH LAUGH LAUGH
- LOVE LOVE LOVE
CSS:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}Slik kan du også lage flere dynamiske tekstelementer for nettstedet ditt. Er det ikke gøy?
RESULTAT:
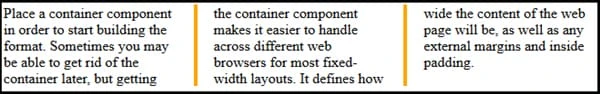
4 kolonner layout
Vanligvis lages kolonnebaserte oppsett ved å bruke Javascript, noe som er ganske komplisert og tidkrevende. Men CSS har brakt en vei rundt for å lette oppgaven til utviklere og webdesignere.
Følgende er CSS-kolonneregelen der du kan lage en kolonnebasert layout for nettstedet ditt.
HTML:
Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding.
CSS:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}RESULTAT:
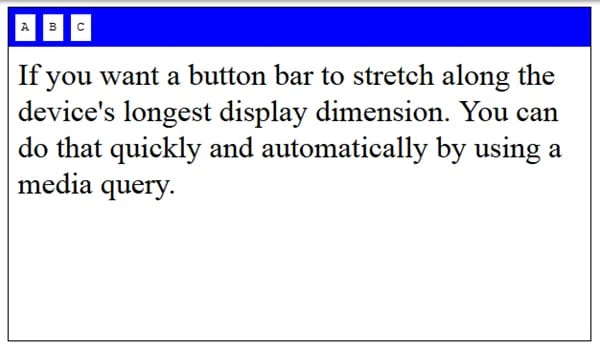
5 Skjermretning
Mange tror at skjermorientering og enhetsorientering begge fungerer for samme formål. Men det er ikke tilfelle. Retningen på skjermen er litt forskjellig fra enheten.
Selv om en enhet ikke er i stand til å oppdage retningen, kan en skjerm alltid gjøre det. Og hvis enheten også er kapabel, er det greit å ha kontroll over skjermorienteringen slik at du kan vedlikeholde eller endre grensesnittet til nettstedet ditt.
Det er 2 måter en skjermorientering kan håndteres på; CSS eller Javascript. Men det er enkelt når du gjør det med CSS Orientation Media Query. Siden det lar innholdet justere formatet, uansett om nettleservinduet er i liggende modus eller stående modus. For å forstå bedre, la oss se på følgende eksempel.
HTML:
-
A -
B -
C
If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.
zzzzz
CSS:
/* First let's define some common styles */
html, body {
width: 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin: 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin: 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin: 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}RESULTAT:
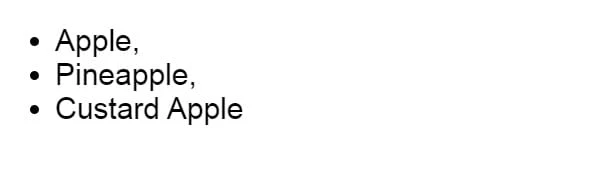
6 kommaseparerte lister
Det er ingen tvil om at punktlister er svært vanlig å bruke skriftlig for å formidle all informasjon mer presist og tydelig. Men en ting som de fleste sliter med, er å sette komma på hvert punkt på listene.
Med denne kodebiten nedenfor kan du enkelt legge til komma på listen din bortsett fra den siste.
HTML:
-
Apple -
Pineapple -
Custard Apple
CSS:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}RESULTAT:
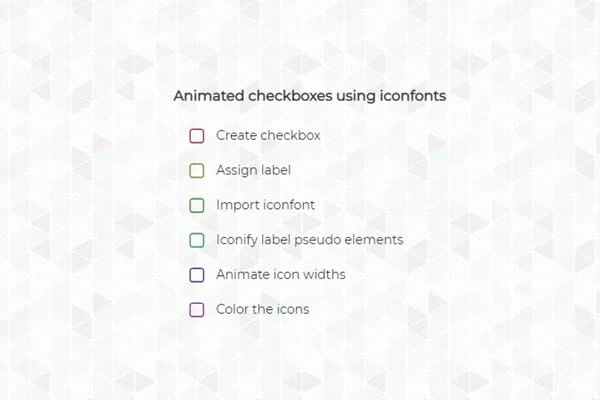
7 Animert avmerkingsboks
Vel, de fleste er veldig klar over CSS-bakgrunnen og tekstanimasjonene. Men ikke mange vet om avkrysningsboksanimasjoner.
Ja, bortsett fra bakgrunn og tekster, kan du også få avkrysningsboksen din til å se visuelt tiltalende ut. Er det ikke flott?
Nedenfor er et eksempel som du kan referere til:
HTML:
Animated checkboxes using iconfonts
CSS:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: 'f096'; /*unchecked*/
}
label:after {
content: 'f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}RESULTAT:
Omsluttende ord:
Hvis vi går dypt ned, så er muligheten for CSS og HTML uendelig. Derfor håper vi at de ovenfor implementerte teknikkene hjelper deg med å få litt kunnskap og vil være nyttig for deg med å designe et flott nettsted.