25 stygge nettsteder som får deg til å gråte
Noen ganger er nettsider bare så stygge. Du må lure på hva de tenkte på da de slo det sammen. Men hvis du vil at brukere skal interessere seg for nettstedet ditt, kan du lære av alle feilene til tidligere nettstedadministratorer.
Selv om det kan være litt stygt nedenfor, er hvert nettsted en gullgruve av informasjon om hvordan man ikke skal designe et nettsted. Når du setter sammen leksjonene, kan du bestemme den beste måten å designe ditt eget nettsted på.
Liste over 25 stygge nettsteder
1 Den store stygge nettsiden
Dette nettstedet ble designet av en webdesigner for å vise deg nøyaktig hva du ikke skal gjøre på et nettsted. Start med å se på all den funky bevegelsesgrafikken. De gir deg lyst til å forlate nettstedet med en gang du kommer dit.
Deretter undersøker du den grusomme gule bakgrunnen blandet med mye rød tekst. Dette er et klassisk nei-nei for nettsteder. Denne kombinasjonen gjør det vanskeligere å se teksten.
Til slutt, evaluer de feilaktige boksene som overlapper hverandre og det useriøse innholdet. Sett alt sammen, og som nettstedets url sier har du en stor, stygg nettside.
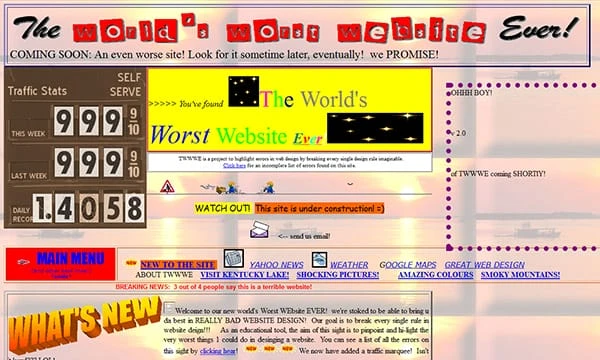
2 Verdens verste nettsted
Et annet nettsted opprettet for å understreke de verste designtrekkene. Legg merke til de vakre stjernene i den gule uthevede delen som får deg til å føle at 1994 er tilbake.
Blokkteksten er et annet fint tillegg for folk som kanskje sliter med å lese det du har på nettstedet ditt.
Deretter må du sette pris på den ubrukelige lilla boksen på høyre side. En god påminnelse om at du kan fjerne innhold på nettstedet ditt som ikke tjener et formål. Spesielt hvis distraherer fra målene dine.
Til slutt, se på bakgrunnen. Bildet var ikke stort nok for områdets dimensjoner, så de gjorde det til en flislagt bakgrunn. Det får det til å virke som om de ikke har noen anelse om hvordan de skal designe nettstedet sitt.
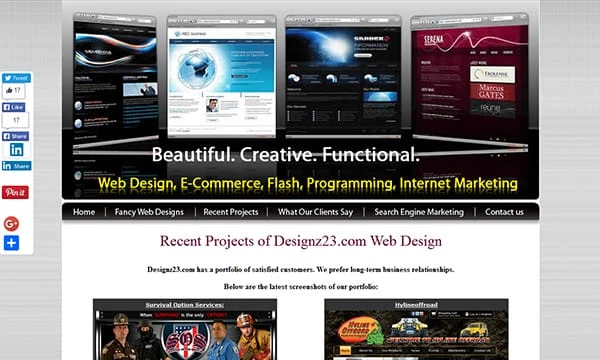
3 DesignZ23
Når et nettsted for nettsteddesign er så stygt, trenger du bare å lure på.
Hvordan i all verden kan de selge temaer og nettsteddesign til kundene sine? Det er ille nok at mange av nettstedene som er oppført her, rett og slett er stygge. Men når noen pakker den styggeligheten for andre nettsteder å kjøpe, tar DesignZ23 det til et annet nivå.
4 Thorn Ford Dental Laboratory
Når nettstedet ditt ikke har noe under navigasjonsfanen, er det ikke et godt tegn. En stor ubehagelig Facebook-knapp over den synlige delen er heller ikke nødvendig.
Til slutt, å si «Velkommen til» er bortkastet plass på nettstedet. Bruk det i stedet for å snakke om fordelene med nettstedet.
5 Bein- og leddsenter
Kanskje de kunne legge til en styggere blitzoverskrift. Du kan kanskje ikke se det fra bildet, men den blinkende overskriften kan forårsake anfall før du reparerer bein og ledd.
Pluss, ikke helt sikker på hva fordelen er med å ha et bilde av kafeteria øverst på siden.
Til slutt har nettstedet for mye informasjon til å finne ut hva de neste trinnene dine bør være på nettstedet.
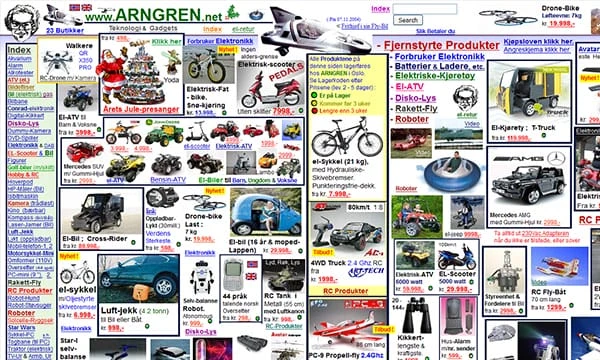
6 Arngr
Fordelen med en e-handelsside er at du kan vise en rekke forskjellige produkter til kunder. Men å stappe så mange produkter som mulig på en side skriker at vi bare vil ha pengene dine.
Ikke noe du ønsker å formidle i en tid hvor 90 % av forbrukerne sjekker anmeldelser av nettstedet ditt før de kjøper.
Fra et konverteringssynspunkt er dette nettstedet en katastrofe. Tenk på den berømte studien fra Columbia University om hvordan kjøpere kjøper forskjellige smaker av syltetøy gjennom en smaksprøve.
Dette ble gjort live til to separate grupper. En gruppe ble vist 24 smaker av syltetøy. En annen presentert med 6 smaker. På slutten av utvalget ble de spurt om de ønsket å kjøpe. Bare 3% av folk presenterte med 24 smaker kjøpt.
Motsatt ble de presentert med bare 6 smaker konvertert med en hastighet på 30 %. Noen ganger kan for mye valg være skadelig for sluttkursen din.
For å sette dette i sammenheng, er det nærmere 50 produkter oppført på denne e-handelssiden. Hvis 24 smaker konvertert til 3 %, hvor mye dårligere er konverteringsraten for Arngren?
7 Internettarkeologi
Tilfeldige blinkende bilder uten formål, navigasjon og svært lite tekst. Last inn siden fra starten for å se den verdiløse rullingen av bilder. Du må elske stjernene og snurrende kors.
8 Jamilin
Hvis det bare var den flerfargede navigasjonslinjen, ville dette nettstedet kanskje ikke vært så ille. Legg imidlertid til en overskrift som er over alt, og du begynner å se problemet med nettstedet.
Husk at dette nettstedet hjelper folk å holde harmoni i livet gjennom Feng Shui. Likevel, eierne føler rotete overskriften formidler det budskapet?
9 Rudgwick Steamshow
Den animerte gif-en med uthevende sirkler er et flott preg. Det faktum at dette er for et ingeniørshow får deg til å lure på hvilken type ingeniørverktøy som vises på det 30. Rudgwick Country Show.
10 Penny Juice
Hva kan være bedre enn tegneserier uten fonter, flerfargede regnbuer-faner og en slitt krone som ikke har noe med resten av nettstedet å gjøre.
Fortsatt ikke sikker på hva Penny Juice er nøyaktig.
11 Porter N Gjerder
Selv om de har noen få bilder, er Gates N Fences alt for teksttunge.
Visuelle elementer behandles 60 000 ganger raskere enn tekst i hjernen din. Selve volumet av tekst som vises her, gjør det vanskelig å behandle noe av denne informasjonen.
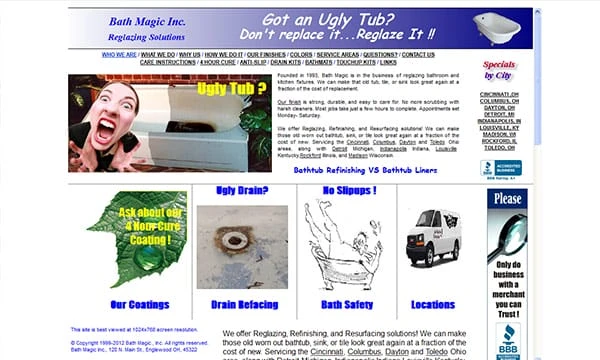
12 Ugly Tub
Ikke sikker på hva en gal kvinne som skriker har å gjøre med badekar, men pokker! La oss gå med det! Det er ikke som om nettsiden er like stygg som karene. Hm!
Sidenotat: Fyren som faller i badekaret er et flott bilde for badsikkerhet.
13 Mortimer Lumber
Ingenting sier kvalitetstømmer som en overfylt nettsideportal. Enda bedre, klikk på nettsiden for å se hvordan boksen til venstre blinker og distraherer deg fra produktene de selger.
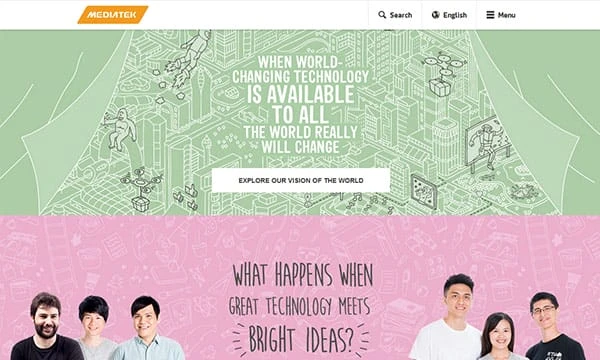
14 Media Tek
Selv om det ikke er det styggeste nettstedet på listen, hva gjør de egentlig? Deres parallakseside forklarer ikke tjenestene de tilbyr før halvveis nede på siden.
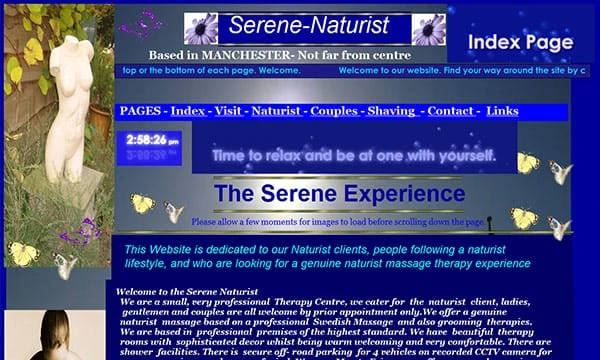
15 Rolig naturist
Får vakre animerte sommerfugler deg til å få lyst på massasje?
Hvis ikke, hva med en naken romersk statue? Serene-Naturist er for en massasjesalong, så jeg er ikke sikker på om nakne kvinner er den riktige meldingen for dine potensielle kunder.
16 Supervideo
Hvis stygg bevegelig grafikk og slagfremkallende bakgrunn er din kopp te, bør du sjekke ut Super Video.
Basert på teksten på nettsiden gir de verdifull informasjon…tror jeg! Det er en del av problemet med denne nettsiden. Ingen klar verdi for nettstedet.
17 P&M-datamaskiner, Inc
Husker du de meningsløse introskjermene mange nettsider pleide å bruke. Møt den mest meningsløse introskjermen som noen gang er designet.
Lastetiden her er ekstremt treg, og når den endelig laster, ser du i utgangspunktet logoen deres. Hvorfor ikke sette det i overskriften, og bli kvitt denne siden helt.
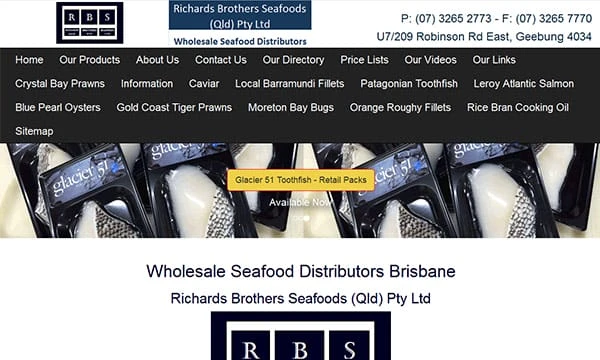
18 Richards Brothers Seafoods
Når du tenker på å kjøpe fiskeprodukter, ser du etter en navigasjonslinje som blokkerer produktbildene dine? Forhåpentligvis ikke!
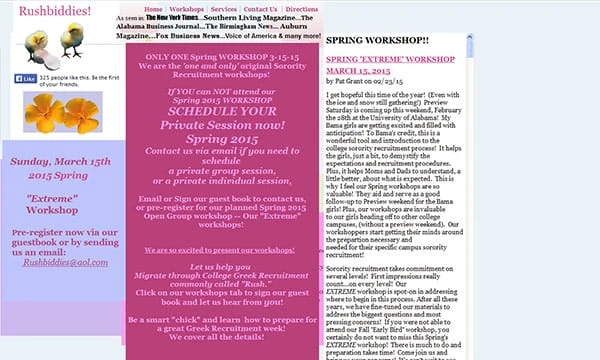
19 Rush Biddies
Ingenting tiltrekker collegejenter som ønsker å skynde seg etter et sorority som et utdatert nettsted som ikke engang er mobiloptimalisert. Teksttunge nettsteder for en generasjon som vokser opp på YouTube, Instagram og Snapchat kommer ikke til å bestå.
20 Imprint-teknologier
Teknologiselskaper som har en feilaktig rullefunksjon, og malplasserte bakgrunner, vekker generelt tillit.
Legg deretter til noen virkelig stygge farger. Litt grønt blandet med gult med bakgrunn av sølv er langt fra ideelt.
Til slutt, vil bare ta opp rullefunksjonen en gang til. I motsetning til de fleste nettsteder hvor rullefunksjonen er på siden av nettsiden, dekker rullefunksjonen her midten av siden.
Det indikerer et par ting. For det første er ikke nettsiden optimalisert for mobile enheter. For det andre er nettstedet ikke riktig orientert. Over tid kan dette bety at nettstedet kan gå i stykker. For det tredje ser det uprofesjonelt ut.
21 Senter for tverrfaglige artefaktstudier
Ønsker du å vise frem dine arkeologiske funn til verden? Da bør du kanskje vurdere å ikke bruke et flash-nettsted som beveger seg rundt mens du ser på varene.
Google uttalte offisielt at flash-nettsteder ikke blir indeksert. Derfor er dette en helt god sløsing med et nettsted. For det andre er det irriterende å se på gjenstandene mens de beveger seg mens du ser på dem.
Positivt, i det minste har bakgrunnen mye hvit (svart) plass.
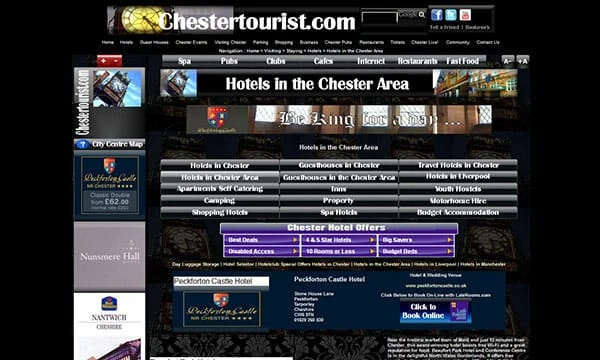
22 Chester Tourist
Et annet eksempel på en navigasjonslinje som gikk galt. Navigasjonslinjene skal være én linje og kun én linje. Ellers er de skremmende.
I tillegg, hvis du markedsfører et turiststed, må du sørge for at nettstedet ditt er visuelt tiltalende.
23 Bear Springs Blossom
Dette er et non-profit nettsted for å oppmuntre til miljøendringer. Selv om nettsiden er tydelig i hensikten, inspirerer ikke det ovale bildet av røykstabelen med et termometer til klimaendringer.
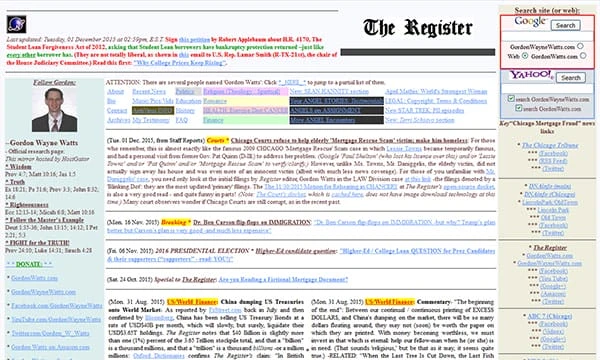
24 Registeret
Vi nevnte tidligere hvordan for mye tekst kan være overveldende. Velkommen til et annet eksempel på dette. Det andre problemet er at teksten er så tett pakket sammen at det gjør det vanskelig å skille spesifikke artikler.
Selv om innholdet på nettstedet kan være bra, kan det å dele opp innholdet i mindre biter gjøre det mer lesbart. Dette er ekkelt å presse det ned i halsen.
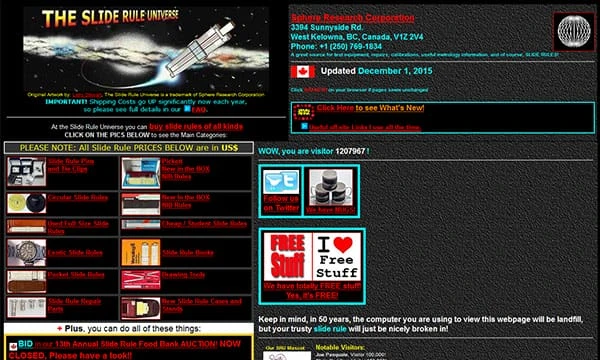
25 Slide Rule-universet
Husker du da lysbilderegler var kule? Det må ha gått lang tid før Slide Rule Universe opprettet denne fryktelige nettsiden.
Selv om du nesten kan tilgi et nettsted for å lage et utdatert nettsteddesign når du selger et arkaisk verktøy, er dette nettstedet rett og slett ikke brukervennlig. Netthandelsdesignet under bildet er vanskelig å følge. Du får ikke en god følelse av hva du kjøper.
I tillegg ser tillegget av Twitter-knappen ut som om de bare har stukket den inn i midten av nettstedet uten å bry seg om hvordan det ville se ut.
Til slutt, det skumleste er at de sist oppdaterte nettsiden 16. august 2015. Basert på utseendet skulle man tro det var 16. august 1995.
Siste tanker
Hvorfor viser vi deg stygge nettsider? Er det for å få øynene dine vondt?
Nei! Som vi nevnte tidligere, er stygge nettsteder leksjoner i hva du kan gjøre annerledes for å sikre at nettstedet ditt ser bedre ut og fungerer bedre enn de som er vist ovenfor.
Se på elementene på hvert nettsted, og hvordan de påvirker deres evne til å generere trafikk og salg negativt. Begynn deretter å lage en plan for å lage nettstedet ditt uten noen av disse irriterende elementene.