45+ новых инновационных примеров одностраничного веб-дизайна
Каждый год тенденции веб-дизайна приходят и уходят, и дизайнерам необходимо не отставать от них, чтобы оставаться в курсе последних событий.
Дизайнеры видят работы друг друга, просматривают лайки и комментарии и делают выводы. Несмотря на то, что второстепенные тенденции всплывают постоянно, в этой статье мы поговорим только об одной из основных тенденций: одностраничном дизайне.
Возможно, вы не представляете, что дизайнеры могут делать с одностраничным дизайном, поскольку современные дизайнеры любят экспериментировать с вещами и наблюдать, как люди взаимодействуют с их работой.
Лучшие одностраничные страницы — это те, которые помогут вам передать ваше сообщение в несколько быстрых прокруток. Они хорошо разработаны и совместимы с большинством интернет-браузеров.
Одностраничный дизайн — горячая тенденция в наши дни. Несмотря на то, что это не общепринятая тенденция, но по мере того, как появляются новые стили дизайна, и по мере того, как все больше и больше дизайнеров замечают их и используют в своей работе, появляются такие тенденции.
Последние дизайны одностраничных веб-сайтов
В этой подборке вы найдете множество креативных, красивых и, что наиболее важно, вдохновляющих дизайнов, которые следуют той же тенденции одностраничных дизайнов.
Хелена Чжан
Люди
Внутри разума Сэмюэля Дэя
рафаэль граф
Карстен Вейл
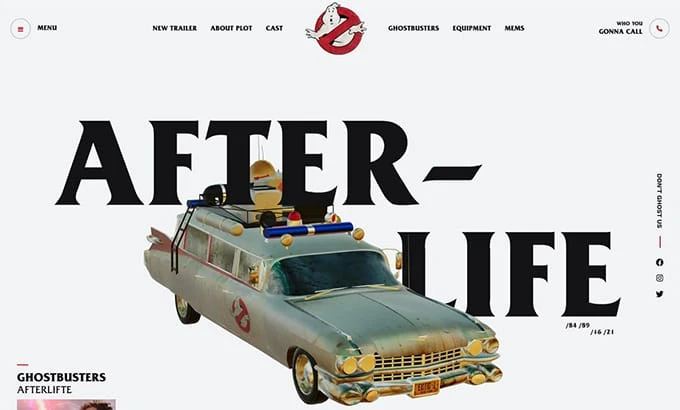
Охотники за привидениями
Вариативный шрифт Whirly Birdie
Гудок
Фосфорные иконы
Эван Старк
Тенденции веб-дизайна 2021
Новый
Сплайн
Предпроект
Ууу!
клочок капитала
Философия далекого медведя
Пулос Коллектив
Гипиконы
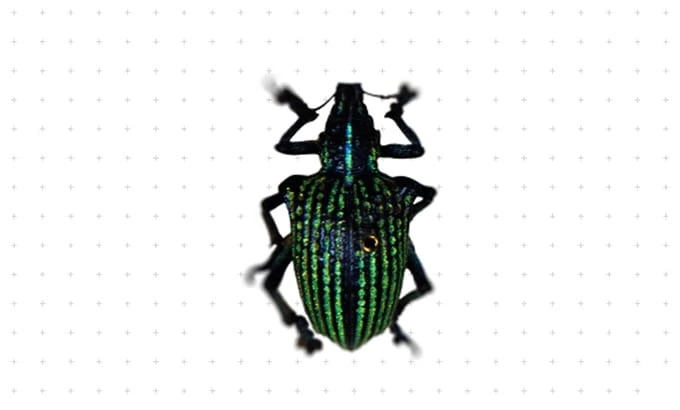
Образцы — Полевой музей
Заказ
Рейнископ
сделать лимонад
повествовательный БИ
UXToolset
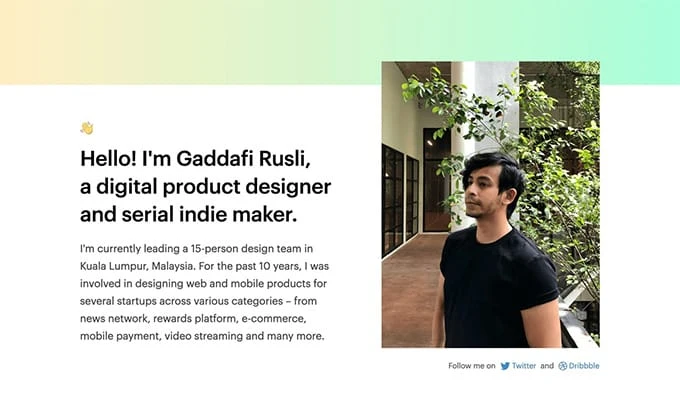
Каддафи Русли
Легенда о Сантаре
Виталий Захаров
Андрес Маза
ААПИФОРС-ЭФ
DCS ПОД
Мэтью Фишер
Вззы Иконки
Новогодняя открытка Mill3
Местное приключение мамонта
Зеленый свет
Пакаэмбу
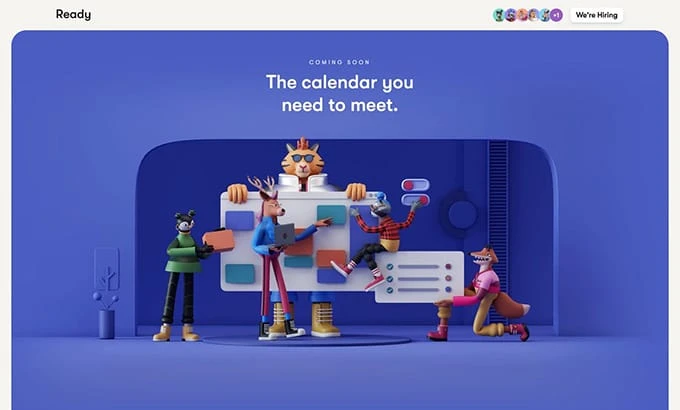
Готовый
Таббс
Майкл Стрит
UIForms
Самый большой вызов
Клерки
Мудрец
ОЧЕНЬ
Закладка фундамента
Найти что-то пропавшее?
При составлении этого списка всегда есть вероятность, что мы пропустили некоторые другие замечательные одностраничные ресурсы. Не стесняйтесь поделиться им с нами.