Ценность веб-дизайна для плавного пути клиента
Картирование пути клиента — это маркетинговая практика, которая имеет жизненно важное значение для маркетинговых стратегий. Бренды и компании сейчас адаптируют это, чтобы получить целостный подход к кампаниям. Создание пути клиента для веб-сайтов должно быть отправной точкой, потому что большинство маркетинговых команд не смогли это сделать.
Путь клиента будет определять точки соприкосновения клиентов, когда они посещают сайт, и, определяя эти точки соприкосновения и исправляя их, если есть проблемы, которые необходимо решить, их улучшение приблизит вашу кампанию к достижению целей.
Создание карты клиента, как и любая другая маркетинговая деятельность, начинается с исследования. Исследованиям следует отдавать наивысший приоритет в иерархии задач при создании любой кампании. Поскольку в первую очередь речь идет о пути клиента к сайту, проводимое здесь исследование будет вращаться вокруг целевой аудитории.
Личность клиента
Создание образа клиента — это визуальное или графическое представление посетителей сайта. Количество клиентов, которые вы определите, будет варьироваться в зависимости от среднего трафика, который получает ваш сайт. Затем важно сегментировать с помощью основ маркетинговых исследований: демографии и местоположения. Чтобы усилить профили ваших клиентов, вы также должны включить психографику вашей аудитории, и клиенты действительно вникают в мельчайшие детали дизайна, который вы примете для своего сайта, чтобы понравиться им. Сортировка данных может быть сложной задачей, и чтобы помочь вам выбрать инструменты, необходимые для сортировки данных вашего сайта, Питер Уэйнер составил список инструментов, которые помогут вам в решении этой задачи.
Определение профилей вашей аудитории — непростая задача. К счастью, Майкл Кинг написал об этом отличную статью. По сути, речь идет о маркетинговой сегментации, чтобы дать представление о посетителях сайта, что поможет улучшить путешествие ваших клиентов.
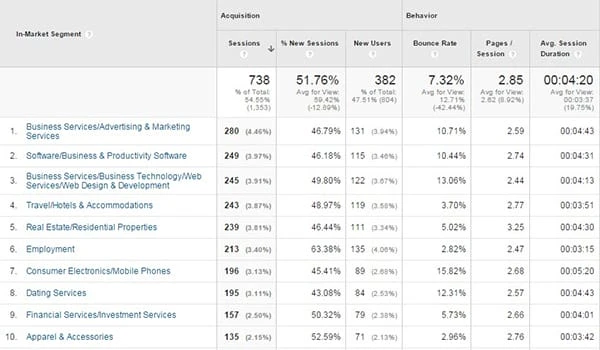
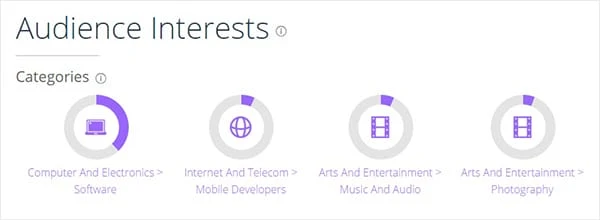
Важно отметить, что при создании образа клиента вы также должны знать, откуда приходит ваша аудитория. Знание этого даст вам более конкретное представление об интересах посетителей, прежде чем перейти на ваш сайт. Google Analytics — очевидный инструмент для использования в этом отношении. Чтобы проверить это, перейдите в профиль вашего сайта в Google Analytics. Нажмите «Аудитория» > «Интересы» > «Сегменты присутствующих на рынке»:
Это приведет вас к этой диаграмме данных.
Эти данные представляют собой категории сайтов, которые ранее посещали ваши посетители. Поскольку речь идет о создании персонажей клиентов, ищите категории, которые получают качественный трафик. Определение качественного трафика зависит от целей сайта. Это означает использование метрик или комбинации метрик, которые соответствуют стандарту, которому соответствуют цели. Обычно эти показатели включают показатель отказов, новые посещения и среднюю продолжительность сайта. Важным моментом для рассмотрения является фильтрация данных. Использование нефильтрованных данных из реферального трафика при создании портретов клиентов усложнит ситуацию, поэтому будьте осторожны при этом. Пожалуйста, обратитесь к этой статье для фильтрации поддельных рефералов в Google Analytics.
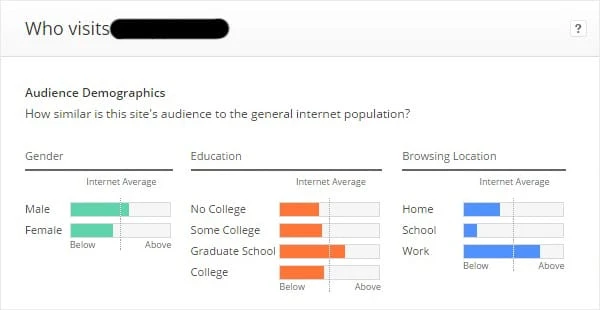
После того, как вы уже определили правильные источники вашего реферального трафика, те, которые направляют значительный объем трафика на ваш сайт, запускают URL-адреса некоторых популярных онлайн-инструментов проверки сайта. Обычно используются Similarweb и Alexa, но есть и другие, которые делают то же самое. Они могут дать вам обзор сайтов, которые вы хотите проверить в своих бесплатных версиях, но чтобы узнать больше подробностей, вы можете перейти на их премиум-аккаунты.
Вот демографический обзор Similarweb.
Алекса:
Сравнение и дополнение данных из этих трех инструментов даст более точную оценку ваших данных о посетителях.
Согласование целей
После того, как персонажи клиентов определены, следующим шагом будет согласование их с целями сайта по этапам пути. Этапы путешествия по сайту можно увидеть в потоке поведения в Google Analytics. Поведение > Последовательность действий:
Визуальный график покажет путь посетителя внутри сайта. Начиная с главной страницы (и других страниц категорий), процесс будет иметь несколько точек соприкосновения, прежде чем цель сайта будет достигнута.
*Обратите внимание, что цели сайта должны быть установлены в профиле Google Analytics, чтобы получить полную картину пути конверсии посетителя.
Обратите внимание на страницы, на которых происходит наибольшее количество выпадений. Есть несколько причин, по которым посетители уходят. Некоторые из распространенных причин:
- содержательное сообщение
- Пользовательский опыт
- дизайн
- технические неполадки
Сейчас мы сосредоточимся только на вопросе дизайна, но, поскольку все эти факторы тесно связаны, мы коснемся и их в связи с дизайном.
В статье UXMag были изложены сценарии, которые привели к заявлению о том, что веб-дизайн мертв. Почти все эти пункты касаются появления новых технологий и инноваций в веб-дизайне, которые не нужны для привлечения аудитории. В конце концов, статья не похоронила веб-дизайн как профессию, а, скорее, является призывом к веб-дизайнерам адаптироваться к текущей ситуации. В то время как большинство заявленных вещей по делу, есть одна предпосылка представленного аргумента, которая, возможно, была неуместной, автоматизация и искусственный интеллект услуг веб-дизайна. Хотя автоматизация является долгожданной передышкой для веб-дизайнеров, она не будет так полезна в общей картине с точки зрения реализации целей сайта. Наличие запланированной концепции дизайна с целью достижения целей сайта по-прежнему остается за людьми.
Юзабилити и дизайн идут рука об руку. Хотя обе являются отдельными дисциплинами, одна из них дополняет другую множеством способов, поэтому иногда трудно отличить одну от другой. Чтобы еще раз подчеркнуть важность использования дизайна для минимизации пропусков страниц и улучшения пути клиента, вот некоторые из распространенных ошибок юзабилити в веб-дизайне:
-
Контент не передает сообщение:
Контент — это часть веб-дизайна. Это обычно называют веб-копией. Графика и визуальные эффекты произведут хорошее впечатление на посетителей, но им также нравится читать текст. Ошибки дизайна возникают, когда посетители отвлекаются на другие элементы страницы.
- Имейте точку внимания, чтобы сосредоточиться на веб-копии
- Дайте краткую информацию
- Предлагайте короткие абзацы для легко усваиваемой информации
Типографика также является фактором веб-дизайна. Дело не всегда в заголовках и шрифтах текста. Юзабилити всегда должно быть приоритетом над эстетикой, делая контент легко читаемым.
-
Посетители не могут связаться с вами:
Путь клиента должен быть интерактивным и увлекательным. Если содержание вашего сайта зацепит ваших читателей, они захотят связаться с вами. Контактные формы должны быть функциональными. Красивый дизайн — это тоже бонус, но не стоит отдавать предпочтение удобству использования.
-
Отсутствие функции поиска:
Люди, посещающие веб-сайты, имеют в виду определенную задачу. Чаще всего они хотят получить информацию. Сайтам с большим количеством контента нужна функция поиска, чтобы посетители экономили время при навигации. Для сайтов электронной коммерции людям будет интересно узнать описания продуктов. Сайт, на котором отсутствует функция поиска, может ухудшить навигацию по сайту.
-
Долгий процесс регистрации:
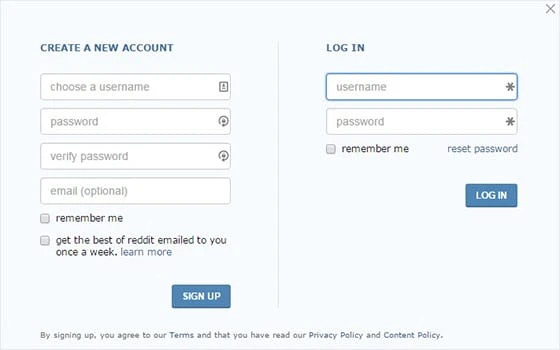
Ничто не может быть более разочаровывающим, чем желание зарегистрироваться на сайте только для того, чтобы увидеть длинную контактную форму с многочисленными ненужными деталями. Взгляните на регистрационную форму Reddit.
Благодаря простоте формы регистрации новым пользователям намного проще присоединиться к сайту. Самое замечательное в этом то, что предоставление вашей электронной почты не является обязательным. Это не означает, что каждый сайт не должен запрашивать электронные письма, но следует прекратить запрашивать у пользователей ненужную информацию.
-
Несоответствие конструкции:
Один из принципов дизайна (не только веб-сайтов) — быть последовательным. Дизайн главной страницы должен быть таким же, как и другие страницы. Если цветовая тема домашней страницы белая, страница «О нас», например, не должна переворачивать сценарий и переходить к другому цвету, например, черному. Дело не только в цвете, но и в оформлении. Последовательность является ключевым фактором.
Точки соприкосновения
Точками взаимодействия являются важные страницы сайта. Для сайтов с большим объемом контента, таких как блоги, это страницы категорий, контакты и страницы о нас. Эти страницы служат воротами для посетителей к контенту. Сайты электронной коммерции имеют разные точки соприкосновения. В основном это страницы каталога и описания товаров. Чтобы узнать больше о точках взаимодействия, вернитесь к потоку поведения в Google Analytics.
Точка соприкосновения сайта должна говорить с целевыми посетителями сайта. Этап дизайна должен найти отклик у целевой аудитории. Именно здесь созданный образ клиента будет служить руководством при разработке (или изменении дизайна) страниц.
Чтобы улучшить взаимодействие с пользователем в точках соприкосновения, дизайнеры должны выявить пробелы в информации. Изучение того, чего не хватает на страницах, и заполнение самого необходимого, чтобы свести к минимуму пропуски. Пробелы — это отсутствие информации между ожиданиями ваших посетителей на страницах и информацией, доступной на странице.
Есть также технические аспекты, которые могут улучшить и уменьшить болевые точки страниц. SEO на странице (поисковая оптимизация) может выявить и исправить эти проблемы для лучшего взаимодействия с пользователем.
-
Скорость сайта/страницы:
Это должно быть приоритетом в веб-разработке и дизайне. Помните, что функциональность не стоит откладывать на ненужные украшения. Большие файлы, для загрузки которых требуется время, должны быть сжаты и расположены в порядке загрузки, чтобы сократить время загрузки. Чтобы получить более подробное руководство по повышению скорости сайта, ознакомьтесь с этой статьей о скорости сайта.
-
301 и 302 редиректы:
Нужны перенаправления страниц. Есть много причин, по которым веб-мастера перенаправляют страницы. Чаще всего старая страница перенаправляется на новую и обновленную страницу со свежим контентом. Разница между ними в том, что 301 — это постоянное перенаправление, а 302 — временное.
-
Коды заголовков HTTP:
301 и 302 являются примерами кодов заголовков. Их довольно много, но мы ограничимся наиболее распространенными.
200 Success — страница успешно загружена.
404 Страница не найдена — страница не может быть загружена.
500 Внутренняя ошибка сервера — общая страница ошибки. мало подробностей о том, почему это произошло.
Помимо кодов состояния 301 и 302, важно свести к минимуму появление страниц 404, поскольку пользователям не стоит сталкиваться с ними. Простое решение — создать пользовательскую страницу 404, которая будет возвращать их на правильные страницы.
Визуальная иерархия
Визуальная иерархия — один из важнейших принципов веб-дизайна. Визуальная иерархия передает сообщение и содержание вашего сайта аудитории. В веб-иерархии есть столпы, которые необходимо учитывать.
- SIZE: элемент веб-страницы должен быть виден. Текст, изображения и графика должны быть видны читателю.
-
ЦВЕТ: Выбор цвета будет определяться исследованиями, которые вы провели при создании профиля персонажа. Если сайт обслуживает возрастной диапазон от 60 лет и старше, яркие цвета, вероятно, не будут передавать их эмоции, в то время как более молодые читатели отреагируют на такую цветовую схему.
- КОНТРАСТ: Контраст — это резкое изменение размера и цвета текста. Эффективные контрасты для веб-страниц помогут привлечь внимание посетителей.
-
МАКЕТ: При выборе макета дизайна веб-сайта эксперты призывают следовать закону Хика в веб-дизайне, который гласит, что чем больше решений приходится принимать человеку, тем дольше длится процесс принятия решений. Затем макет дизайна должен предоставлять только основные параметры, необходимые посетителю.
- ВЫРАВНИВАНИЕ: Это порядок между элементами дизайна. Это организация текста в контексте и категориях в боковой колонке. Такие элементы, как профили, вход в учетную запись и кнопка поиска, находятся в верхней правой части страницы. Посетители обычно ищут тех, кто находится в этой области страницы.
-
ПРОМЕЖУТОЧНЫЙ РАЗМЕЩЕНИЕ: Когда речь идет о макете, интервал передает сообщение, которое вы хотите, чтобы ваши читатели знали. Принцип гештальта гласит, что люди склонны воспринимать элементы, которые расположены близко друг к другу и имеют схожие функции.
- БЛИЗКОСТЬ: Близость элементов страницы имеет большое значение, так как объединяет похожие подкатегории. Иерархия настроена так, чтобы посетители могли легко связать их вместе.
- ПЛОТНОСТЬ И ПРОБЕЛЫ: Никто не хочет просматривать «загроможденную» страницу. Слишком много элементов, привлекающих внимание читателя, заставит его покинуть страницу. Надлежащий дизайн сделает страницу удобной для просмотра. чтобы читатели чувствовали себя непринужденно при просмотре. Вот несколько примеров уродливых сайтов, которые иллюстрируют смысл того, что на одной странице слишком много.
-
СТИЛЬ: Это самый важный принцип, а также самый очевидный. Стиль, который вы выберете, определит сообщение и бренд сайта. Просто убедитесь, что какой бы стиль вы ни выбрали, он должен быть одинаковым на всем сайте.
- ПОВТОРЕНИЕ: Это относится к тексту веб-копии. В то время как соответствие цвету и дизайну абзацев является важным принципом, изменение цвета и подчеркивание смысла дизайна в абзацах может привлечь внимание. Отказ от повторяющихся стилей придает контрастность и глубину тексту страницы.
Собираем все вместе
Вооружившись знанием целевой аудитории сайта и информацией о заполнении пробелов, необходимых для улучшения навигации пользователя, пришло время создать веб-сайт, который будет удовлетворять потребности вашей аудитории. Ваш веб-сайт будет самым важным визуальным элементом, который вы будете использовать. Независимо от того, сколько людей вы идентифицировали, у посетителей сайта всегда будет цель посетить ваш сайт. Они захотят;
- Получить информацию.
- Хотите узнать вашу компанию.
- Хотите знать ваши продукты.
- Сравните цены (электронная коммерция).
- Взаимодействуйте с командой или с другими людьми.
Причины могут быть разными, но цель веб-сайта — быть продолжением вас, вашего бизнеса и вашей компании, в любом случае. Будьте ясны, кратки и последовательны в сообщении и постоянно обновляйте содержание, чтобы предоставить им свежую информацию.