Что вам нужно знать о пользовательском шаблоне страницы WordPress?
Многим нравится иметь удобную настройку для разработки своего веб-сайта, и многие компании по разработке веб-сайтов всегда ищут простой метод веб-сайта.
Для всех этих людей нужны самые замечательные функции WordPress.
- Несколько новых плагинов для экспериментов,
- Неограниченный доступ к управлению,
- Индивидуальное проектирование,
- Пользовательский функционал,
- Гибкая структура и интерфейс и
- Интегрированная структура всего сайта.
Что такое файл шаблонов в WordPress?
Шаблоны — это файлы, которые сообщают теме WordPress, как систематически отображать различные типы контента.
Когда каждый раз, когда кто-то отправляет запрос на просмотр части вашего веб-сайта, платформа веб-страниц WordPress выясняет, какой контент они хотят видеть, и как эта конкретная часть вашего веб-сайта должна быть показана аудитории.
Более того, WordPress попытается использовать наиболее подходящий файл шаблона, присутствующий в вашей теме, который следует выбирать на основе порядка иерархии.
- Он также известен как иерархия шаблонов страниц WordPress.
- Иерархия шаблонов страниц WordPress представляет собой целый список из нескольких файлов шаблонов.
- WordPress знаком с этим, и они ранжируются, чтобы определить, какой файл имеет приоритет над другим. Это работает как любое дерево решений.
Когда WordPress пытается решить, как отображать данную страницу наиболее подходящим образом, он работает в соответствии с иерархией шаблонов.
Например:
Если кто-то хочет получить доступ к следующему URL.
Your-site.com/category/news
Затем пользовательская тема WordPress будет искать правильные файлы шаблонов в следующем порядке:
-
category-{slug}.php: в таком случаеcategory-news.php -
category-{id}.php: если бы идентификатор категории был равен 5, WordPress попытался бы найти файл с именемcategory-5.php -
category.php -
archive.php -
index.php
В конце этой иерархии шаблонов пользовательских страниц WordPress находится файл index.php.
Он будет использоваться для отображения любого типа контента, для которого нет более конкретного файла шаблона. Если файл шаблонов занимает более высокое место в иерархии, настройка темы WordPress будет автоматически использовать этот файл для отображения содержимого.
Что такое шаблоны страниц на веб-страницах WordPress?
Для веб-страниц WordPress подключаемый модуль шаблона страницы WordPress обычно называется page.php. Иногда доступен более конкретный файл шаблона с именем archive.php.
Пользовательская тема WordPress использует один и тот же файл для отображения содержимого всех страниц вашего сайта.
Иногда требуется изменить дизайн, внешний вид или функциональность отдельных разделов вашего сайта.
Здесь в игру вступают шаблоны страниц.
Пользовательский шаблон страницы WordPress позволяет стандартизировать и индивидуализировать любую часть вашего веб-сайта WordPress, не затрагивая остальную часть.
Например, сегодня существует множество тем WordPress, в которых есть возможность изменить размер вашей страницы на полную ширину, а затем добавить к ней вторую боковую панель.
Это также можно сделать с помощью различных файлов шаблонов.
Если вы делаете то же самое и работаете с разными шаблонами, то это включает в себя редактирование и изменение файлов в вашей активной теме WordPress, поэтому всегда начинайте с дочерней темы при выполнении таких настроек.
Его будет легко редактировать, и он не будет перезаписывать другие вещи.
Как настроить страницы в шаблонах пользовательских страниц WordPress?
Существует три основных способа использования шаблонов пользовательских страниц WordPress, которые описаны ниже:
- Добавляя условные операторы в существующую иерархию шаблонов страниц WordPress,
- Создайте специальный шаблон страницы, который занимает более высокое место в иерархии, и
- Непосредственно назначьте шаблоны конкретным страницам.
Давайте изучим все это подробно.
Использование условных тегов в стандартном шаблоне веб-страниц WordPress
Существует простой способ внести специфичные для страницы изменения в условные теги настройки темы WordPress для любого конкретного шаблона, который уже используется.
Эти теги используются для создания функций, которые выполняются только при соблюдении определенного условия.
Затем вы должны добавить условные теги в файл page.php вашей активной темы.
Они позволят вам вносить изменения, ограниченные домашней страницей, главной страницей, страницей блога или любой другой страницей вашего веб-сайта.
Вот некоторые из основных используемых условных тегов:
-
is_page( ): он используется для таргетинга на определенную страницу и может использоваться с идентификатором страницы, заголовком или URL-адресом/именем. -
is_home( ): Это относится только к домашней странице. -
is_front_page( ): он успешно нацеливается на главную страницу вашего веб-сайта, как указано в разделе «Настройки» -> «Чтение». -
is_category( ): Это условие для страницы категории. Он также может использовать идентификатор, заголовок или URL / имя, напримерis_page( )тег. -
is_single( ): используется для отдельных сообщений или вложений. -
is_archive( ): Это условие для архивных страниц -
is_404( ): применяется только к страницам с ошибкой 404.
— Например, если он добавлен в ваш page.php вместо стандартного get_header( );тега, следующий код загрузит настраиваемый файл заголовка с именем header-shop.php при отображении страницы yoursite.com/product.
Код:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Например, эти два условия полностью изменят поведение разных страниц вашего сайта.
Помимо загрузки вышеупомянутого файла заголовка для конкретного магазина, теперь также будет загружаться header-about.php на странице с идентификатором 42.
Для всех остальных страниц также применяется стандартный заголовочный файл.
Создайте несколько файлов для конкретных страниц в иерархии шаблонов страниц WordPress.
Условные теги — один из лучших способов внести небольшие изменения в ваши веб-страницы WordPress.
Это может помочь вам создавать более крупные настройки, используя множество условных операторов один за другим.
Один из лучших способов для этого — развернуть полную иерархию шаблонов страниц WordPress, которая будет проходить по списку максимально возможных файлов шаблонов, а затем можно выбрать то, что подходит им лучше всего.
Шаблон пользовательской страницы WordPress включает следующую иерархию:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Пользовательские шаблоны страниц — это те, которые были назначены для конкретной страницы.
Таким образом, если один из них существует, WordPress будет использовать его независимо от того, присутствуют файлы шаблона или нет. После этого WordPress найдет шаблон страницы, который включает в себя «slug».
Например: если вы включите файл с именем page-about.php в файл темы, его можно будет найти по такому URL-адресу yoursite.com/about.
Назначение шаблонов пользовательских страниц WordPress
Также можно вручную назначать пользовательские шаблоны конкретным страницам, и WordPress также может использовать их в автоматической форме.
В виде иерархии шаблонов страниц WordPress файл шаблона будет присутствовать в папке темы.
Таким образом, точно так же, как вы создаете шаблон для конкретной страницы для иерархии WordPress, вам будет предложено предоставить определенный файл шаблона, а затем связать его с любой страницей, для которой вы хотите его использовать.
Это можно сделать двумя способами, с которыми вы уже знакомы. Некоторые детали приведены ниже:
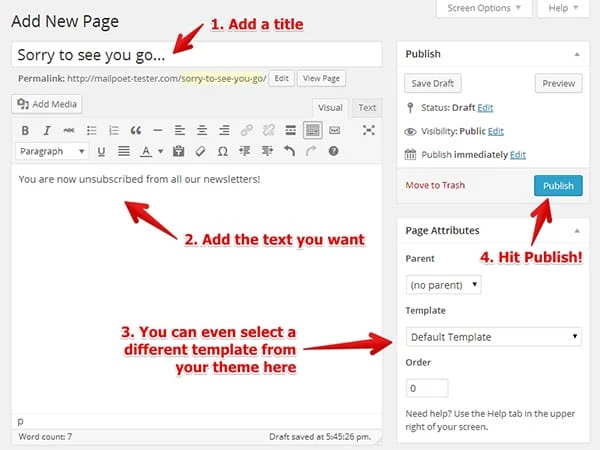
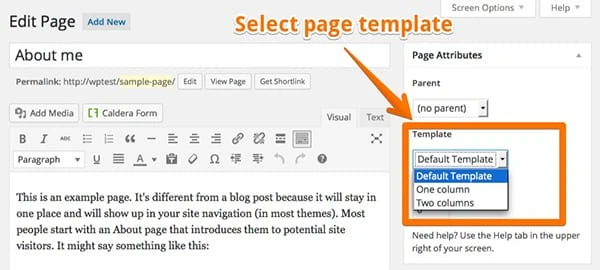
Назначение пользовательских шаблонов страниц из редактора WordPress
В редакторе WordPress вы найдете поле параметров под названием «Атрибуты страницы», в котором есть раскрывающееся меню под названием «Шаблон».
Нажав на нее, вы получите список различных доступных шаблонов страниц на вашем веб-сайте темы WordPress. Выберите понравившийся, сохраните его; обновите его, когда закончите.
Настройка пользовательского шаблона через быстрое редактирование
- Перейдите в раздел «Все страницы» и наведите курсор на любой элемент, упомянутый в списке.
- Вам станет видно меню, в котором есть пункт «Быстрое редактирование».
- Нажмите на нее, чтобы изменить настройки страницы прямо оттуда.
- Там вы увидите похожее выпадающее меню для выбора другого шаблона страницы.
- Выберите тот, который вам нравится, и отредактируйте его.
Как использовать пользовательский шаблон страницы WordPress?
Шаблоны страниц WordPress можно использовать для самых разных целей и легко настроить под что угодно.
Это требует только хорошего воображения и хорошо разбирающегося в кодировании.
Некоторые из основных применений приведены ниже:
Его можно использовать как полноэкранный шаблон страницы.
Во-первых, в данном случае сайдбар убирается удалением его через эту команду,
Затем в кодировку CSS вносятся определенные изменения, как показано ниже.
.site-content {
Float: left;
Width: 65 %;
}Атрибут ширины ограничивает элемент веб-сайта, который содержит наш контент, до 65% доступного пространства.
Если мы просто изменим размер на 100%, это повлияет и на все остальные страницы нашего веб-сайта, а это не совсем то, что нам нужно.
Итак, для этой цели класс div в пользовательском шаблоне страницы WordPress будет изменен на class="site-content-fullwidth".
Это будет выглядеть примерно так, как показано ниже:
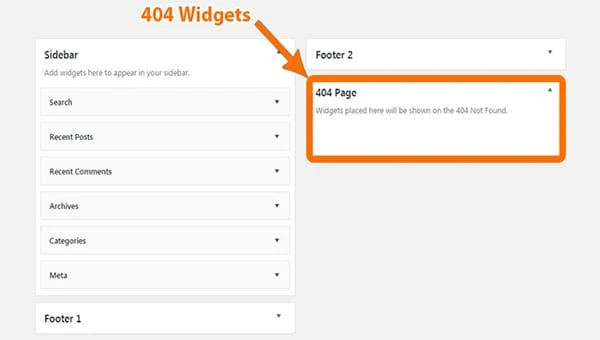
Он может добавлять страницы 404 с панелями виджетов.
Страница ошибки 404 — это та конкретная страница, которая появляется, когда человек попадает на какую-то страницу на несуществующем веб-сайте. Возможно, это неверная ссылка или опечатка.
Очень важно добавить эти страницы на свой сайт. Это показывает вашу ответственность по отношению к аудитории.
Трудно кодировать страницу с нуля, если вы не очень хорошо разбираетесь в своих способностях кодирования, тогда гораздо лучше добавить некоторые виджеты в свои шаблоны. Его можно гибко изменить с помощью перетаскивания.
Это будет сделано с помощью файла 404.php. Он будет всплывать на вашем сайте, когда это необходимо.
После загрузки шаблона веб-страниц WordPress на веб-сайт перейдите к созданию области виджетов.
Это облегчает добавление шаблона страницы для отображения пользовательских типов сообщений.
Пользовательские типы сообщений — это один из эффективных методов представления контента, который имеет собственный набор точек данных, дизайн и другие подобные настройки.
Во-первых, создайте пользовательский тип записи — CPT, который можно легко сделать с помощью плагина или вручную. Плагин под названием «Типы» можно использовать для создания настраиваемых типов сообщений и настраиваемых полей.
Он будет установлен и активирован для дальнейшей настройки на ваших веб-страницах WordPress.
После добавления нескольких элементов в раздел «портфолио» содержимое будет отображаться под ним.
Есть только один способ освоить тему WordPress в настройке веб-сайтов, которые учатся использовать шаблоны страниц. Они могут сделать настройку вашего веб-сайта очень простой и позволить вам присвоить уникальную функциональность и дизайн.