9 лайфхаков по графическому дизайну, которые поразят самое больное место
Ты правильно понял дружище! Деньги!
Великолепные проекты требуют вашего чрезмерного внимания к мельчайшим деталям, но большинство дизайнеров-новичков упускают из виду такие сложные детали, которые, в свою очередь, вызывают у них конверсию. Это происходит потому, что их целевая страница либо непрофессиональна, либо слишком профессиональна, и то, и другое может испортить общее впечатление читателей.
Если вы спросите профессионалов, как они хотят, чтобы их работа по графическому дизайну выполнялась, вы получите следующие ответы.
Использование минималистского и простого дизайна — это здорово, но при разработке следует учитывать множество других факторов, например размещение CTA, удобство для пользователя, отзывчивость и т. д.
Для этого не существует идеального макета, поскольку они могут варьироваться в зависимости от ваших бизнес-требований. Тем не менее, есть некоторые лайфхаки, которые могут помочь вам решить, что лучше для вашего бизнеса.
Используйте эти лайфхаки, и у вас никогда не кончатся идеи.
1 Используйте шрифты, которые дополняют друг друга
Вроде буквально! Шрифты, противоречащие природе, могут изменить ситуацию в вашу пользу.
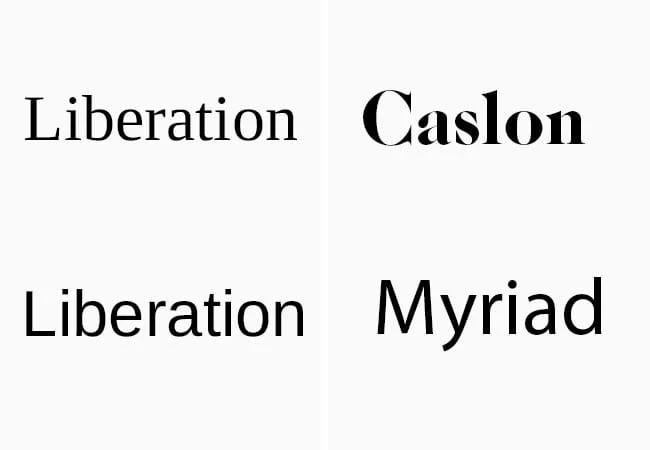
Такие пары широко классифицируются в категории Serif и Sans Serif, например, Caslon и Myriad, Liberation Serif и Liberation Sans и т. д.
Однако не обязательно сочетать вместе только дополнительные шрифты, так как вы также можете сочетать контрастные шрифты. Например, посмотрите на это изображение:
Шрифт Sifonn использовался для слова Hawaii, а Arvo — для остальных. И они «хорошо» дополняют друг друга.
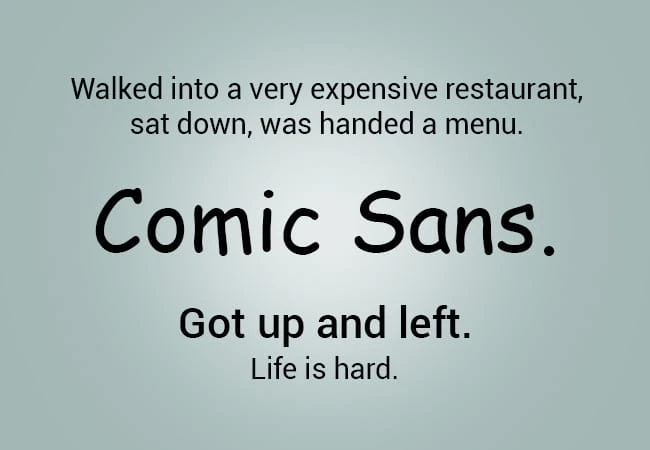
Кроме того, используйте шрифты, подходящие к ситуации, иначе результат может быть следующим.
Решив это, вы можете задаться вопросом о размере шрифта, верно? Что ж, вполне вероятно, что размер шрифта в 2,5 раза больше основного для заголовка. Кроме того, для всего основного текста рекомендуется высота строки 1,6. Если у вас есть документ CSS, вы можете сделать это, добавив его ко всем элементам p, в противном случае, для печатной бумаги, умножьте размер основного шрифта на 1,6, чтобы получить желаемую высоту строки.
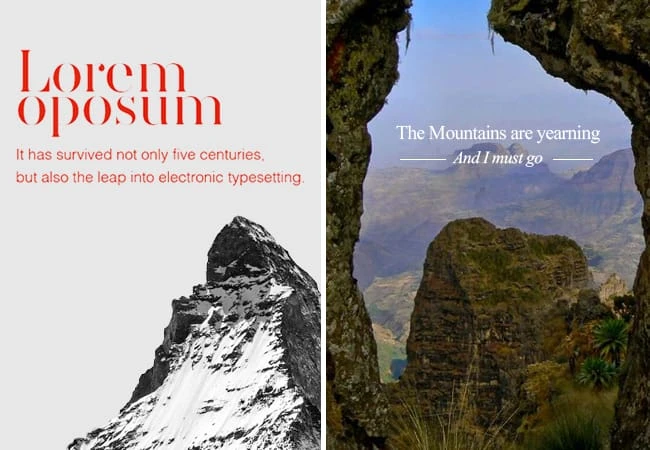
Большинство людей останавливаются здесь после всех этих усилий, но отсюда и начинается настоящее путешествие, т.е. размещение их. Вы можете разместить их по центру или выровнять по левому краю или по правому краю. Это зависит исключительно от вас и от того, что требует ваш контент. Сначала вы можете начать с их выравнивания и переместить эти изображения на другой конец, а при использовании фоновых изображений использовать центральное выравнивание, например
2 Гармоничный набор мыслей
Цвета, которые вы используете для шрифтов и держателей текста, должны синхронизироваться с фоновым изображением.
Как правило, типографика составляет 90% всего дизайна, поэтому выбор оптимального цвета шрифта определенно вызывает беспокойство.
Вы можете начать с двух цветов, например, используя оранжевый для всех элементов бренда и синий для всех CTA, которые выглядят многообещающе. Помимо размера шрифта и цвета, использование максимум 58 символов в строке делает текст более читабельным, что и является вашей конечной целью, верно?
Если вы ищете выделяющиеся элементы разделения или контент, лучше всего использовать подчеркивание. Это похоже на то, как будто мы переносимся в дни нашего детства, когда учителя использовали строгую политику конфронтации, чтобы выделять, выделять и подчеркивать важные моменты. При определении хорошего почерка первостепенное значение имел интервал, и раньше было очень сложно определить его идеальный размер. Точно так же белые пространства, которые мы используем в нашем дизайне, должны использоваться тонко, и вы никогда не должны относиться к ним как к простому пустому пространству. Помните стрелку на логотипе FedEx? Вот как вы превращаете эти белые в негативы.
Столько негатива, скажу я вам!
3 Используйте «Знаковая прозрачность»
Ты понял? Прозрачность — это новая крутая штука, а использование прозрачных иконок может сделать ваш сайт намного интереснее. Эти значки могут спасти вас в ваших отчаянных нуждах.
В приведенном выше примере лист был сделан немного более прозрачным, а фон затемнен, чтобы он выглядел немного интереснее.
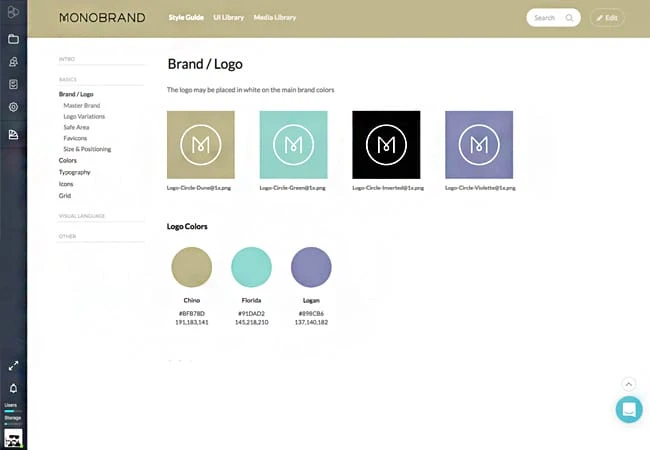
Но, уделяя слишком много внимания тому, чтобы сделать их прозрачными, уделите также немного внимания их типографике. Я имею в виду заставить их говорить вещи, которые они должны и не должны. Вы можете использовать руководства по стилю для их разработки. например
Между тем, постарайтесь быть немного сговорчивее с альбомом для рисования вместо того, чтобы стрелять всеми своими творческими стрелами в невинный Photoshop. У вас должна быть ясная голова при разработке иконок, так как они представляют собой маленькие графические штучки, которые привлекают внимание зрителя с первого взгляда.
Если вы сомневаетесь, просто войдите в осознанное состояние и расслабьтесь. А теперь попробуйте еще раз, я уверен, у вас все получится. Не бойтесь неудач, но очень бойтесь сомнений, поскольку сомнения убили больше мечтаний, чем когда-либо убьют неудачи.
Нет нет нет! Прокрастинация — это не то, что я имел в виду! Это точь-в-точь как демократия, которой мы «наслаждаемся» прямо сейчас, т.е. обладая свободой выбирать самую глупую сущность, какую только можем себе представить.
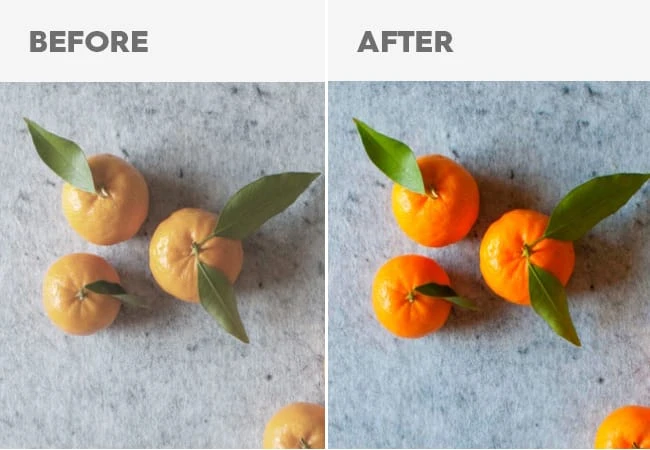
4 Улучшите цвета ваших изображений
Не пренебрегайте естественными элементами фотографии, а улучшите ее цвета, чтобы она больше напоминала работу графического дизайнера.
Посмотрите, как люди в Pinterest смотрят на изображения, они могут превратить буквально все и вся в инфографику. Эти картинки выглядят хорошо, не мешая сути графики. Кроме того, еще одна вещь: если вы найдете хорошие макеты дизайна на Pinterest или где-либо еще, обязательно добавьте их в закладки, так как они могут вам пригодиться позже.
Итак, возвращаясь к этому, внесите эти чертовы изменения в изображения, чтобы они выглядели яркими и насыщенными. Кроме того, когда вы ищете фоновое изображение, обязательно ищите то, в котором достаточно неиспользуемого или копируемого пространства. Это пространство можно использовать для написания текста, который соответствует идее вашего бренда.
Вы можете обрезать изображения вместо того, чтобы сохранять некоторые отвратительные файлы JPEG в их полном цветущем состоянии, поскольку они добавляют ненужную нагрузку на ваш процессор, которую вы можете легко предотвратить, используя различные бесплатные онлайн-программы, чтобы сохранить их как оптимизированный файл PNG, один из примеров таких программ. может быть Tinypng.
Эти программы не идут на компромисс с качеством, вы можете быть в этом уверены!
5 Будь немного занудой
В образном смысле констатации очевидного! Например, крупный план разнообразной экзотической мебели на фоне вашего веб-сайта, если вы занимаетесь продажей товаров типа «превратите свой дом в дом».
Люди любят такие вещи. Никуда с этим не денешься? Украсть из великих проектов вашей ниши!
Не волнуйся! Воруйте столько, сколько хотите, они просто подумают, что ваша имитация игры на высоте. Кто откажется украсть изображение Эйфелевой башни, если вы турагент?
Видеть? Никто не делает! Кроме того, Пабло Пикассо сказал, что хорошие художники копируют, а великие художники воруют. Итак, зачем беспокоиться? Если это сказал один великий человек, то это должно быть правильно, не так ли?
При оформлении своего офиса обязательно разместите плакаты с некоторыми из ваших работ или случайными мотивационными цитатами.
Они могут вдохновить вас работать лучше или ваших клиентов покупать у вас; среди них обоих последний является более воодушевляющей мыслью.
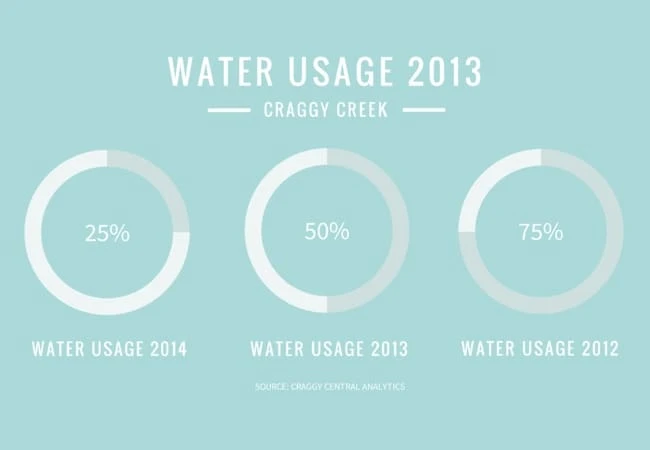
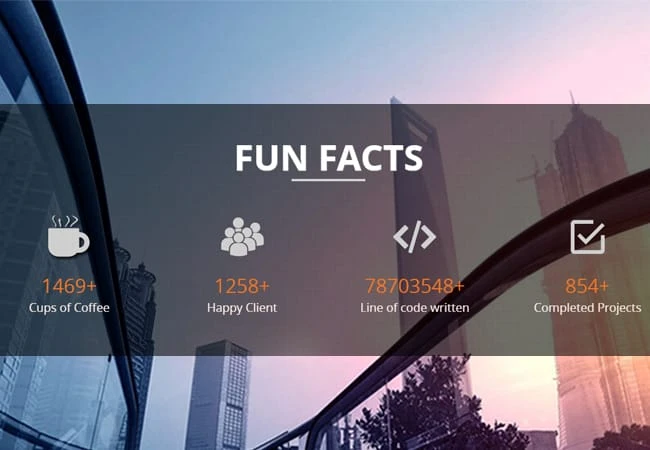
6 Сформируйте их в процентах
Цифры выглядят более привлекательными для пользователей, независимо от того, как сильно вы ненавидели математику в старшей школе. О, тебе понравилось? Возможно, это другая «математика». Люди поражены количеством доверия, которое он добавляет к их бренду, просто используя проценты в графическом формате.
См. пример ниже.
Когда я был на их сайте, эти числа появляются в формате подсчета, начиная с нуля. Поверьте мне, я терпеливо ждал, пока счет остановится, и заметьте, никто меня к этому не принуждал.
Кроме того, вы, должно быть, видели, как организации хвастаются успехами своих клиентов, например, мы помогли компании XYZ увеличить их продажи на 200%. Это просто говорит о том, что они удвоили продажи, и это тоже без упоминания периода, но какое это имеет значение? Мне это кажется многообещающим. Если бы вместо процента использовали «удвоение», то это было бы менее вредно для моих денег.
Короче говоря, формы, проценты и круговые диаграммы — одни из лучших способов доказать свою ценность в презентации компании, поскольку они выглядят информативно и в то же время интересно.
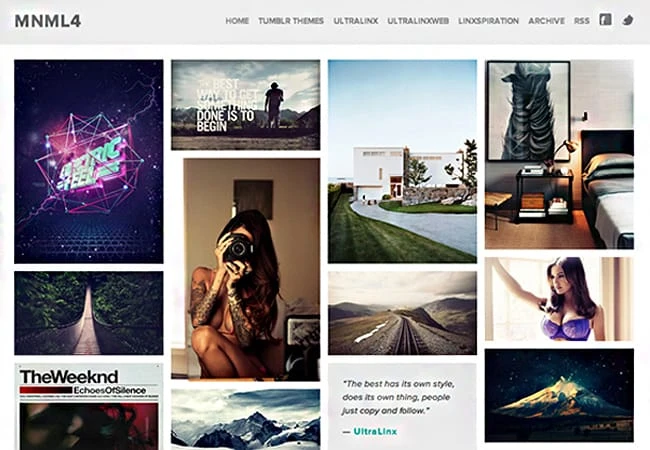
7 Используйте сетки для изображений
Сетки — лучший способ создать макет для ваших изображений. Кроме того, это упрощает процесс редактирования от здоровенного до веселого и резвого.
Доступно множество сеток, но сетка 1170 считается лучшей, когда речь идет об адаптивном дизайне, особенно для Bootstrap Framework. Сетка 1140 была первым введением, которое позже было переработано, чтобы перейти к сетке 1170. При проектировании рекомендуется использовать сетки большего размера, поскольку их можно удобно настроить для более низких разрешений. Большинство начинающих дизайнеров считают, что сетки ограничивают их воображение, и пытаются «освободиться» от них, но когда они визуально обнаруживают ее преимущества, они, как правило, ограничиваются точками разрыва.
Сетки также являются определяющим фактором, когда речь идет о типографике. Например, никогда не начинайте писать контент с пустого пространства, также известного как пустое пространство. Белые пространства нужно использовать лучше, чтобы извлечь из них максимальную пользу.
Сетка 1170 имеет макет из 12 столбцов с шириной 68 пикселей и отступом 30 пикселей. Начальная точка останова для мобильных устройств — 768 пикселей.
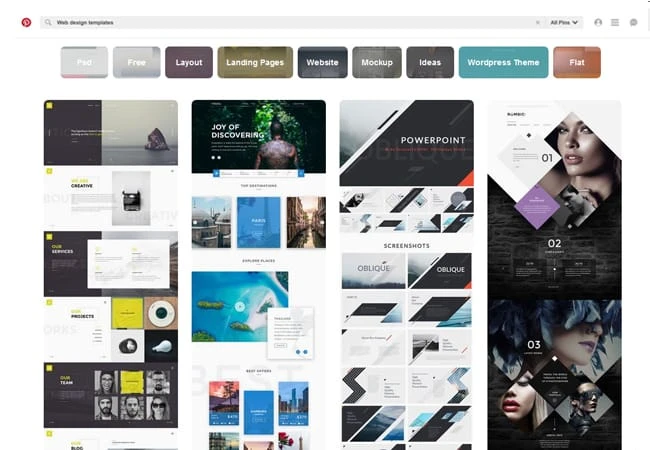
8 Воруй как художник
Кто не копирует? Шекспир скопировал Ромео Джульетту из другой пьесы под названием «Трагическая повесть о Ромее и Джульетте», а вы думали, что копировать — это плохо! Нет брат.
Копирование хорошо, пока никто не узнает; в случае, если кто-то узнает, мы всегда можем использовать политкорректный термин «вдохновленный», чтобы это звучало красиво. Вы можете украсть дизайн с других веб-сайтов, например, выбрать заголовок с одного и нижний колонтитул с другого! Нет, нет, я не скептически отношусь к вкусу ваших творческих соков, но, когда с ними можно многое сделать, зачем тратить их на какие-то глупости?
Мы, люди, должны вдохновлять друг друга через сотрудничество идей, однажды вы будете вдохновлены кем-то, в другие дни кто-то еще вдохновится от вас, и цепочка продолжится. Вот как это происходит. На Pinterest есть несколько удивительных примеров бесплатных шаблонов, которые могут ускорить процесс проектирования. Посмотреть на себя:
9 Спи как младенец
Вам нужно запустить свой творческий потенциал, и стресс определенно не вариант; теперь, что вы предлагаете?
Сон — неплохой вариант, хотя некоторые могут поверить в ночной взрыв мыслей, которыми правит вид мерцающих звезд и спокойствие перед грядущими бедствиями, но вы же не разовую работу выполняете, верно? Это больше, чем просто причина, по которой вы должны быть готовы и в дневное время.
Некоторым дизайнерам сложно просто отключить мозг в часы простоя, но в час нужды они обнаруживают, что заражены тупостью идей. Подумайте на мгновение, сколько ресурсов вы могли бы использовать, если бы записали эти мысли?
Это явление широко известно как интеллект-карта, и для его создания вам понадобится только ручка и бумага. Имея карту разума в руках, вы можете навсегда избавиться от творческих препятствий.
Вывод
Одна конструктивная идея человеческого мозга может построить города, а разрушительная — превратить их в пепел. Это не в контексте здесь, но просто чтобы вы знали!
Чего же ты ждешь? Подводя итог тому, что мы узнали до сих пор? Этого не происходит, братан; вам нужно пройти весь блог, так как нет коротких путей к жизни и смерти.
А теперь идите, постройте бессмертную цифровую вселенную из своих идей, как сказал один мудрый человек, идеи пуленепробиваемы, но он забыл упомянуть, как они стали пуленепробиваемыми, просто внедрив их в цифровой мир.
Есть ли другой способ передать эти знания? Дайте мне знать в разделе комментариев ниже.