9 популярных трендов типографики в веб-дизайне
Возможно, пришло время отбросить «условности». Конечно, не все, но когда дело доходит до типографики и текущих тенденций, определенно пора экспериментировать, узнавать своих целевых клиентов и понимать те типы дизайна, которые им нравятся. покажется захватывающим, неотразимым и заслуживающим внимания.
Лицом к лицу. Выбранная вами типографика — это первое, что, наряду с потрясающими изображениями, заставит посетителя или пользователя захотеть проверить веб-сайт дальше. И вы должны рассматривать типографику как изображение. И этот образ должен соответствовать бренду, аудитории и тому, что мы знаем о сегодняшних потребителях.
Итак, прежде чем мы поговорим о тенденциях в типографике, давайте немного поговорим о потребителях и о том, что они хотят видеть.
Сегодняшний потребитель явно «устал». «Он не просто ищет информацию или продукты. Он ищет развлечений, вдохновения и восхищения. Многое из этого исходит от веб-дизайна тех сайтов, к которым он обращается. И большая часть этого дизайна определяет, останется ли он или подпрыгнет. Компания может иметь лучший продукт или услугу, в которой он нуждается. Но если он не упакован хорошо, то эта компания проигрывает.
И вы должны думать о типографике как о части дизайна и сообщения бренда, а не только о словах с определенным размером, шрифтом и цветом. Пока вы этим занимаетесь, вы также захотите подумать о смешивании шрифтов. Ничто не говорит о том, что согласованность шрифта — это «закон». На самом деле, это может быть довольно скучно.
Конечно, есть «тренды», о которых дизайнеры и типографы говорят каждый год. Они основаны на том, что кажется наиболее популярным в данный момент. Но тренды приходят и уходят довольно быстро. Вы можете быть трендсеттером или трендсеттером – на ваш выбор.
С учетом сказанного давайте взглянем на некоторые тенденции в типографике в 2019 году и посмотрим, как вы можете применить их к веб-дизайну, который удивит ваших клиентов и их посетителей. Но пока вы читаете и просматриваете эти трендовые изображения, не попадайтесь в ловушку, что вы должны подражать им и становиться тем, кем вы не являетесь. Это просто идеи — вы можете взять их и наложить свой собственный творческий штамп, чтобы выделиться, взволновать своих клиентов и полюбить то, что вы создали.
1 почерк
Естественный рукописный текст каким-то образом выглядит аутентичным. А подлинность — это то, чего хочет сегодняшний потребитель. Конечно, есть ряд видов деятельности, которые способствуют доверию и аутентичности, но есть и психологические триггеры. Рукописный сценарий добавляет индивидуальный подход к дизайну веб-сайта. В то же время тип рукописного текста также должен отражать бизнес-бренд. Взгляните на эти примеры рукописных логотипов. Конечно, некоторые из них существуют уже много лет, и теперь они являются синонимами своих брендов. Тем не менее, другие, такие как более поздние сценарии Harley Davidson и Barbie, претерпели изменения.
Суть такова: рукописная типографика никуда не денется. Он будет продолжать захватывать и интриговать, и он будет продолжать вызывать определенные психологические реакции.
2 Винтажная типография
По крайней мере, винтажные шрифты вызывают ностальгию. И хотя миллениалы и представители поколения X, конечно, не испытывают ностальгии в личной жизни (хороший бабушкин фарфор не является желанным предметом), они, как правило, ценят коннотацию, что это действительно означает давнее качество.
Эта типография существует с 1911 года, и хотя некоторые этикетки продуктов имеют разные цвета, шрифт/тип не меняется. Описания продуктов и другая информация на сайте написаны довольно стандартным шрифтом, но каждая страница содержит эту постоянную винтажную типографику своего оригинального логотипа.
Винтажная типографика способствует доверию — у посетителя/покупателя возникает «чувство», что у компании долгая и солидная история. И даже новые компании могут создать это ощущение, приняв винтажную типографику.
3 Акварельная типографика/шрифты
Все мы видели потрясающие картины акварелью. Цвета не резкие и четкие, а более смешанные с развивающимися оттенками. Надписи могут состоять из смеси одного или нескольких цветов:
Акварельная типографика стала более популярной, особенно вместе с рукописной, потому что они хорошо сочетаются друг с другом. Логотип Baby Einstein выше является ярким примером этой комбинации. Акварельная типографика вызывает чувство спокойствия, собранности и является отличным вариантом для веб-сайтов, на которых могут быть представлены косметика, свадебные услуги, товары для новорожденных и тому подобное.
4 засечки
Шрифт, который существует так долго, но постепенно возвращается. Теперь инструменты стали более гибкими, так что с помощью Serif вы можете выполнять множество дополнительных действий. Шрифт без засечек тоже все еще используется (часто его называют гротеском или готикой), и он может быть драматичным благодаря цветовому чутью и разнообразию размеров.
5 больших и малых вместе для акцента и драмы
В то время как многим людям нравится последовательность и единообразие типографики, которая имеет одинаковый размер во фразах и уведомлениях, гораздо больше людей захватывают серьезные изменения в размерах, особенно когда бизнес хочет что-то подчеркнуть. Экспериментирование с разными размерами (и даже шрифтами) с текстом может быть драматичным и привлечет внимание. Это хороший способ выделить самые важные слова или фразы в тексте.
Посмотрите этот пример из workisnotajob.
6 Разнообразие шрифтов
Смешивание и сопоставление различных шрифтов, безусловно, является растущей тенденцией дизайна. Это позволяет проявить творческий подход и привлечь внимание, если не переусердствовать. Использование скорописи, смешанной с печатным шрифтом, использование винтажного стиля с современным — все это может быть включено, если все сделано правильно. Конечно, это потребует некоторых экспериментов, но что хорошего в типографике веб-сайта? Это так легко изменить, протестировать и снова изменить. Действуй.
7 цветов
О боже, да. Цвет никогда не выходит из моды, и он позволяет гораздо больше творчества в сочетании с захватывающими шрифтами, связанными с брендом. Подумайте, например, о Лего.
Или множество «лиц» Google:
Или цвет может использоваться для обозначения «класса» или изысканности, например, для Rolex:
Отсутствие цветового разнообразия также может изображать серьезность, а многие компании сосредоточены на серьезности. Клод Макферсон, директор по управлению веб-сайтом службы письма Studicus, например, утверждает следующее: «Нашим клиентам нужны основы, и они хотят, чтобы они были объяснены просто и ясно. Мы используем много блочной печати без особого цвета, добавляя несколько всплесков, когда хотим, чтобы наши посетители увидели что-то уникальное или необычное. Это работает для нас, но каждый бизнес знает своего клиента и должен использовать цвет соответственно».
8 накладок и вырезов
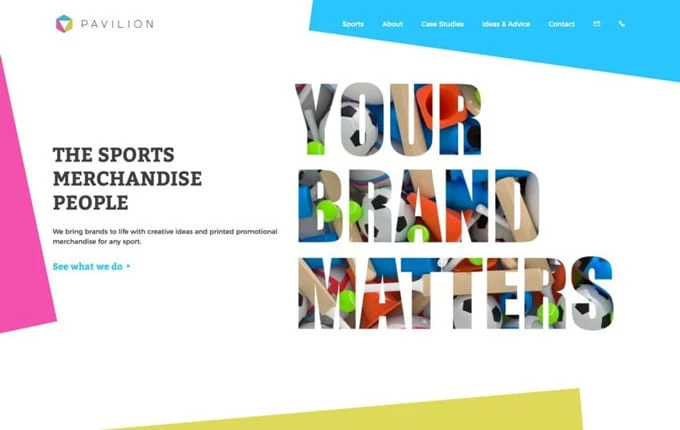
Это особенно забавные типографские проекты. Встраивание визуальных элементов в саму типографику может создать удивительную и привлекательную особенность дизайна веб-сайта. Они добавляют много слоев к дизайну типографики, контрастируя со скучной и очень «плоской» страницей веб-сайта. Кроме того, они добавляют эффект трехмерной иллюзии. Взгляните на эту тенденцию, которую использует Pavilion. Насколько это круто?
9 Геометрия
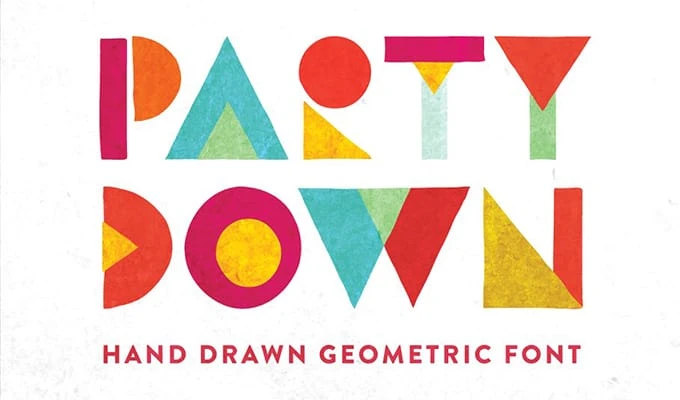
Геометрия, вероятно, никогда не выйдет из моды. Геометрия — это все о точках, линиях, формах и позициях. Возможности типографики безграничны, и геометрия всегда будет частью любой разработанной типографики. Использование геометрии может быть очень простым, используя типичные формы и линии, или его можно использовать в качестве отправной точки для гораздо более творческих эффектов типографики. Взгляните на этот дизайн геометрической типографики от creativemarket.com — использование геометрических фигур для создания потрясающего шрифта. Это шанс проявить удивительный творческий подход — далеко от черно-белой геометрической типографики, которая может иметь место для более традиционных брендов, но не для тех, кто хочет произвести «всплеск».
10 Само содержание
В нашей напряженной работе по экспериментированию и созданию невероятных типографских эффектов мы часто забываем, что сказанное так же важно, как и то, как оно выглядит для посетителя или пользователя. Слова сильны сами по себе, и лучшая типографика сама по себе не может заменить творческое и убедительное представление текста. Дизайнеры — это художники, они не всегда являются творческими журналистами, которые могут представить сообщение бренда, которое найдет отклик у аудитории. Если это необходимо, то очень важно получить профессиональную помощь. Существует множество внештатных писателей или служб творческого письма, которые имеют отделы творческого копирайтинга для удовлетворения таких потребностей.
Настоящий тренд? Настроить все
Когда вы рассматриваете варианты типографики, которые у вас есть сейчас, учитывая отличные технологии и простоту, с которой они могут быть включены в дизайн веб-сайта, ваша работа как дизайнера заключается не столько в поиске правильных инструментов для вашего дизайна. Ваша настоящая задача — получить полное представление о компании, веб-сайт которой вы разрабатываете, глубоко изучить ее бренд и сообщение, которое она доносит до своей целевой аудитории. Только тогда вы можете начать думать о том, как настроить типографику, которая имеет смысл и делает заявления, которые должна сделать компания. А ваше правило номер 1? Будьте тем, кто вы есть в своих проектах; представить их своим клиентам; принимать их отзывы; изменить и вернуться к чертежной доске столько, сколько необходимо. И перестаньте так сильно беспокоиться о тенденциях и о том, что «входит» или «выходит».