35+ творческого использования анимации в дизайне веб-сайтов
Вы, возможно, не можете себе представить, на что дизайнеры способны со своим творческим мышлением, поскольку современные дизайнеры любят экспериментировать с вещами и наблюдать за тем, как люди взаимодействуют с их работой.
Использование анимации в веб-дизайне — сложная тенденция, которая не собирается уходить. Несмотря на то, что это не общепринятая тенденция, но по мере того, как появляются новые стили дизайна, и по мере того, как все больше и больше дизайнеров замечают их и используют в своей работе, появляются такие тенденции.
Анимация — это быстрое отображение ряда изображений, создающих иллюзию движения. Анимация появилась еще до появления Интернета, улучшая визуальный контент, и во многих случаях анимация используется для выделения интерфейса.
С момента появления CSS3 мы наблюдаем фантастическую эволюцию методов анимации. Благодаря поддержке других технологий, таких как JavaScript, Canvas, SVG, WebGL, методы создания анимированного контента распространяются по всему Интернету.
Креативные примеры использования анимации в дизайне веб-сайтов
архе68
Эпикуррентность №8
Помимо красоты
Овсяная коза
Иду домой
20 лет хип-хопа с Лилоу
М-Билдинг
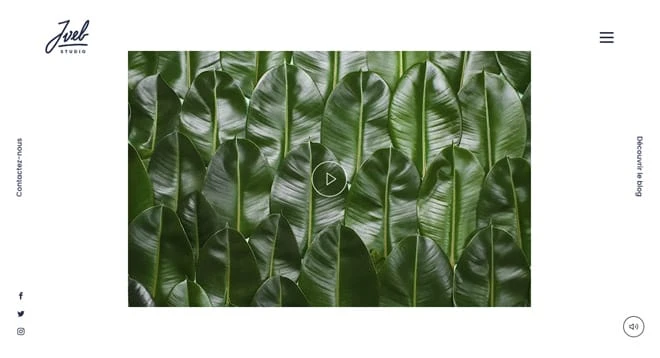
Студия Jweb
Чемпион мира Амстердам
Найк Реактор
Часть
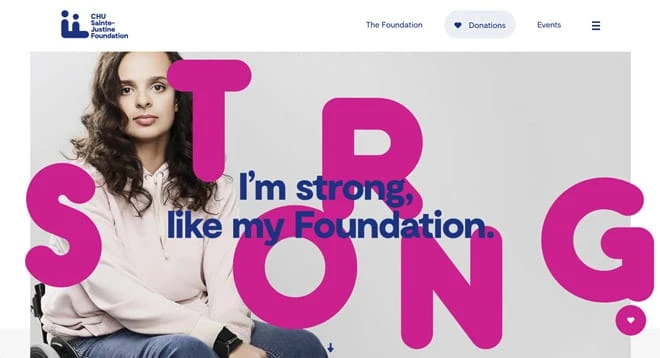
CHU Фонд Сент-Жюстин
ПЛОЩАДКА
Церемония обжарки кофе
ОТСЛЕЖИВАТЬ
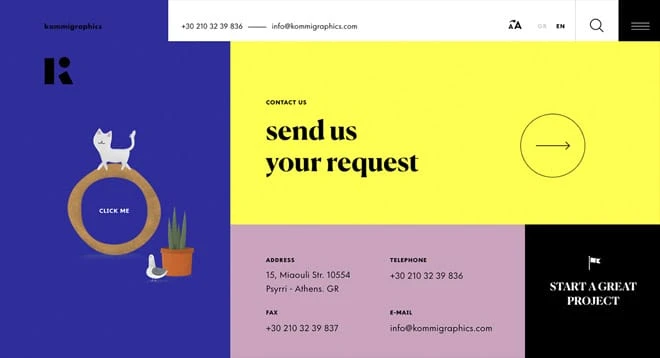
Коммиграфика
Art4GlobalGoals
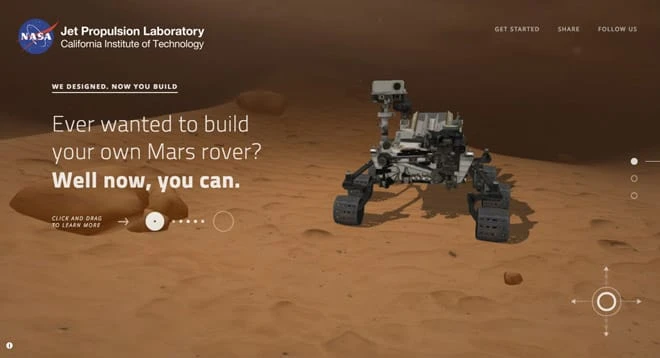
Ровер с открытым исходным кодом JPL
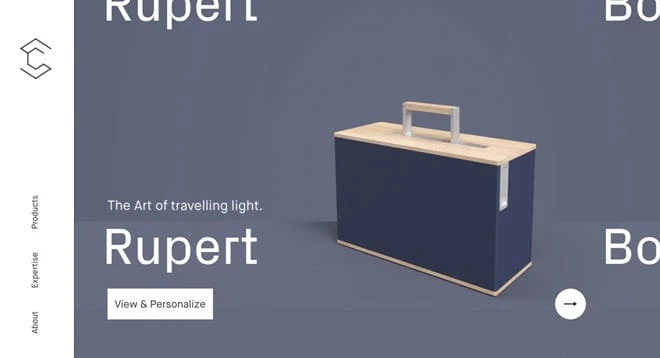
Ван Хольц Ко
га
Мовеленс
Чарльз Саймон
Аристид — Портфолио 2018
Один мир, одно лицо
Берси Серлини — Фестиваль 2018
Винсент Тавано
Кента Тошикура
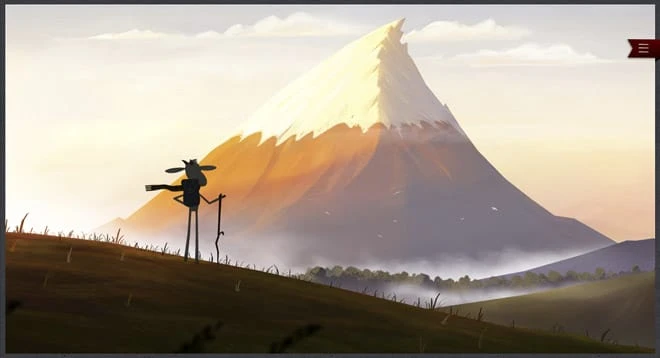
Ковбой
аксон
Artistsweb
Мама Корпорация
Этот
покрытый
Гумберт и Пойет
AgenceMe
Королевский кабинет
Крутой клуб.
Найти что-то пропавшее?
При составлении этого списка всегда есть вероятность, что мы пропустили несколько других замечательных примеров. Не стесняйтесь поделиться им с нами.
Дальнейшее чтение!
Вам также могут быть интересны следующие статьи, связанные с современными трендами.