Создание всплывающей подсказки с помощью CSS
Вы, наверное, уже знаете, что такое всплывающая подсказка.
Всплывающая подсказка — это значок или текст, который при наведении курсора дает нам больше информации в виде пузырька или всплывающего окна.
Обычно всплывающие подсказки находятся в формах, но их можно размещать там, где пользователям требуется дополнительная информация.
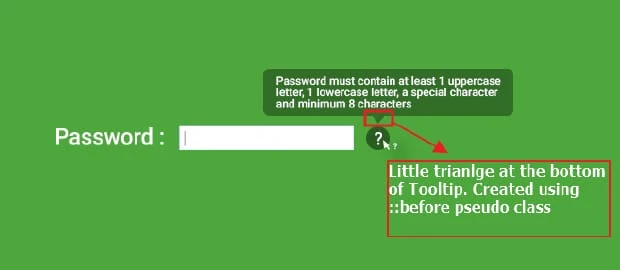
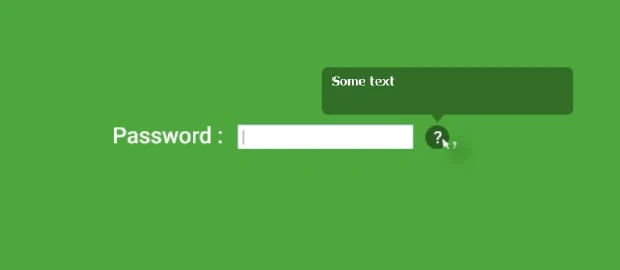
На изображении выше круг со знаком вопроса внутри показывает всплывающую подсказку. При наведении курсора на эту всплывающую подсказку предоставляется дополнительная информация о типах символов, которые должен включать ваш пароль.
Вы можете получить фреймворки для реализации всплывающих подсказок на вашем веб-сайте, но в большинстве случаев эти фреймворки используют для этого JavaScript.
В этой статье мы узнаем, как создавать всплывающие подсказки , используя только CSS, относительно простым способом.
Прежде чем мы начнем, окончательный файл HTML и CSS для реализации всплывающей подсказки доступен в конце этого блога. Мы подробно описали каждый элемент, используемый в HTML и CSS для максимально простой реализации всплывающей подсказки.
Вы сможете реализовать функцию всплывающей подсказки на любом веб-сайте, используя только HTML и CSS, после полного изучения этой статьи.
Итак, начнем…
Мы начнем с создания простой HTML-страницы с запросом пароля.
Шаг 1. Создание простой HTML-страницы для отображения всплывающей подсказки
Вот основной HTML-код для страницы формы ,
Как видите, мы связали наш файл «style.css» в вышеприведенном html.
Мы будем создавать всплывающую подсказку, используя этот файл CSS.
Мы используем простую форму, чтобы попробовать функцию всплывающей подсказки. В этой форме есть только одно поле, помеченное как «Пароль », поскольку мы используем его только для иллюстрации того, как работают всплывающие подсказки.
Мы использовали класс tooltip для реализации функции всплывающей подсказки с помощью CSS. Это мы обсудим в следующем разделе.
Шаг 2: Основные стили CSS для нашей HTML-страницы
Прежде чем создавать CSS для всплывающей подсказки, мы должны создать некоторые основные стили CSS для нашей html-страницы.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Это даст html-страницу с красивым зеленым фоном. Мы также выбрали шрифт verdana и белый цвет шрифта.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Мы расположили форму «относительно», с максимальной шириной 600 пикселей и отступом 20%.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Класс метки формы предназначен для указания размера шрифта и интервала между буквами для текста метки, который мы будем использовать.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Здесь у нас есть стили для поля формы. В этом стиле нет ничего сложного. Мы указали соответствующие поля и отступы, а также указали размер и цвет шрифта для полей формы.
Итак, это наши стили css по умолчанию для нашей страницы формы, которые мы будем использовать, чтобы продемонстрировать, как реализовать функцию всплывающей подсказки с помощью CSS.
Давайте создадим всплывающую подсказку с помощью CSS
Шаг 4: Стиль CSS для всплывающей подсказки
Вы могли заметить, что мы использовали класс tooltip в нашем html файле. Это стиль, который мы собираемся применить к знаку вопроса («?»), который будет выступать в качестве всплывающей подсказки.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Мы должны сначала расположить всплывающую подсказку относительно, применив «position: relative; » стиль. Причина относительного позиционирования всплывающей подсказки заключается в том, что позже в этом методе мы будем использовать псевдоэлементы, которые могут иметь «абсолютное» позиционирование. Поэтому мы хотим, чтобы эти псевдоклассы были «абсолютно» расположены относительно этого элемента.
Затем мы задаем черный цвет фона для всплывающей подсказки, используя метод rgba(),
background: rgba(0,0,0,0.3);
где r,g,b обозначает красный, зеленый и синий, а a обозначает «альфа », которая управляет непрозрачностью.
Мы зададим черный фон нашему кругу всплывающей подсказки и уменьшим его непрозрачность до 0,3, чтобы он напоминал темно-зеленый цвет.
Далее мы собираемся применить некоторые базовые стили заполнения и радиуса границы к знаку вопроса («?»), чтобы наша всплывающая подсказка выглядела хорошо.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;С помощью приведенного выше CSS мы применяем отступы к кругу, окружающему «?», и делаем радиус границы 100%, чтобы сделать его полным кругом.
Размер шрифта определяет размер «?» знак, который мы используем в качестве всплывающей подсказки в этом примере.
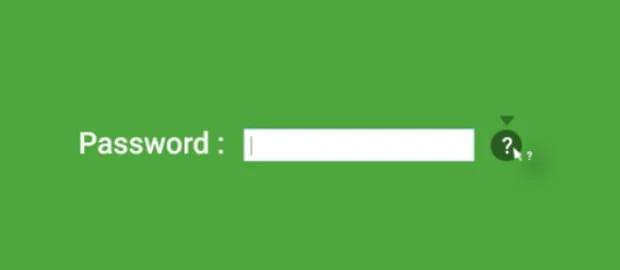
Мы также добавляем «курсор: помощь; » в CSS это даст знак вопроса под указателем мыши, когда вы наводите курсор на этот элемент, как показано на изображении ниже.
Подсказка содержит некоторый контент (в этом примере мы даем больше информации о символах, которые должны быть включены в поле «пароль»).
Шаг 5: Дайте содержимое для всплывающей подсказки внутри HTML
Следующая задача, которая стоит перед нами, — куда поместить этот контент внутри всплывающей подсказки?
Для выполнения этой задачи мы собираемся добавить атрибут в HTML-файл, который мы создали ранее.
?Здесь мы не хотим добавлять какую-либо дополнительную разметку, например, создавать еще один диапазон для добавления содержимого во всплывающую подсказку.
Мы можем включить содержимое всплывающей подсказки в этот диапазон.
Мы собираемся сделать это, добавив атрибут «data ». Имя атрибута данных здесь будет «tooltip ».
?data-tooltip — это наш атрибут данных, с помощью которого мы добавляем содержимое, которое должно отображаться внутри всплывающей подсказки.
Далее мы добавим инструкции относительно символа, который должен присутствовать в пароле, внутри нашего атрибута data-tooltip.
?Теперь мы добавили текст, который должен появиться внутри всплывающей подсказки. Далее мы узнаем, как заставить этот текст появляться внутри всплывающей подсказки, когда пользователи наводят курсор на знак вопроса.
Шаг 6: Создание контейнера всплывающей подсказки с использованием псевдоэлементов
Во-первых, нам нужно создать контейнеры, внутри которых должно отображаться содержимое всплывающей подсказки.
Для этого вернемся к файлу style.css и создадим псевдоэлементы для класса .tooltip.
Мы собираемся создать псевдоклассы ::after и ::before, чтобы отображалось содержимое нашей всплывающей подсказки.
По сути, используя псевдокласс, такой как «::after », вы можете настроить таргетинг на позицию сразу после элемента, который использует основной класс и стилизовать эту позицию.
Точно так же, используя псевдокласс ::before, вы можете стилизовать положение непосредственно перед элементом, в котором используется основной класс (в данном случае «?» — это этот элемент).
Это очень полезный псевдокласс для добавления дополнительного контента на страницу.
Мы создадим псевдокласс для «зубчатой губы», как показано ниже.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Мы создаем общий класс для стилей ::before и ::after.
Здесь мы абсолютно позиционировали стили ::before и ::after, потому что мы хотим, чтобы они располагались над «вопросительным знаком», и мы хотим, чтобы они располагались по центру над «?».
Чтобы сделать всплывающую подсказку по центру над «?» мы должны использовать «left:50%; атрибут.
Теперь мы собираемся использовать ::before для стилизации маленького треугольника в нижней части нашей всплывающей подсказки.
::after используется для стилизации содержимого внутри всплывающей подсказки .
Давайте посмотрим, как это делается.
Сначала мы создадим маленький треугольник в нижней части всплывающей подсказки.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Мы должны использовать контент:»»; атрибут, чтобы показать, что этот элемент не имеет содержимого. Поскольку мы внедрили некоторый пустой контент, теперь мы можем его стилизовать.
Мы можем создавать треугольники в CSS, используя атрибут border-width .
По этой строке,
border-width: 10px 8px 08px;
Мы указали, что ширина границы сверху составляет 10 пикселей, справа — 8 пикселей, снизу — 0 пикселей и слева — 8 пикселей.
Это создаст для нас треугольник.
Далее мы собираемся создать сплошную границу для этого раздела и сделать правую, нижнюю и левую области прозрачными, чтобы была видна только верхняя область «треугольника».
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;После того, как мы сделали границу сплошной, мы применяем цвета для верхней, правой, нижней и левой сторон границы.
Мы должны использовать тот же «border-color:rgba(); », который мы использовали для стилизации круга вокруг вопросительного знака.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Здесь мы задали черный цвет (0,0,0) для верхней части границы и уменьшили ее непрозрачность до 0,3, чтобы получить темно-зеленый цвет, точно так же, как мы сделали для получения стиля для круга вокруг «?».
Мы сделали правую, нижнюю и левую части границы скрытыми, сделав прозрачным.
Даже если бы мы создали правую и левую границы, они прозрачны. Единственная граница с цветом — это верхняя граница. Что это сделает, так это то, что скрытая граница слева и справа даст нам эффект треугольника в сочетании с цветной верхней границей.
Конечный результат будет выглядеть так.
Если вы выполните поиск в Google по запросу «i», вы узнаете об этом больше.
Атрибуты «Margin-left» и «top» используются для позиционирования этого треугольника по центру над кругом.
top: -20px;
margin-left: -8px;Теперь мы создали треугольный хвост внизу нашей всплывающей подсказки, который указывает на «?» знак.
Далее нам нужно стилизовать область прямоугольника со скругленными углами во всплывающей подсказке, где отображается информация. Для этого мы будем использовать атрибут ::after .
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Поэтому я использовал,
content: "some text";
В начальном разделе псевдокласса .tooltip::after
Теперь нам нужно придать этому разделу тот же цвет фона, который мы использовали для создания области треугольника (черный, с альфа-каналом/непрозрачностью 0,3).
Поэтому я добавил,
background: rgba(0,0,0,0.3);
Затем, как и раньше, я поместил этот раздел в центре нашего «вопросительного знака». Я использую ширину 300 пикселей для прямоугольника со скругленными углами и поле -150 пикселей, чтобы центрировать его относительно вопросительного знака.
top: -20px;
width:300px;
margin-left: -150px;Теперь мы добавим отступы и сделаем края прямоугольника закругленными (применив border-radius).
border-radius: 10px;
color: #fff;
padding: 14px;Это также установит белый цвет текста внутри прямоугольника со скругленными углами (#fff).
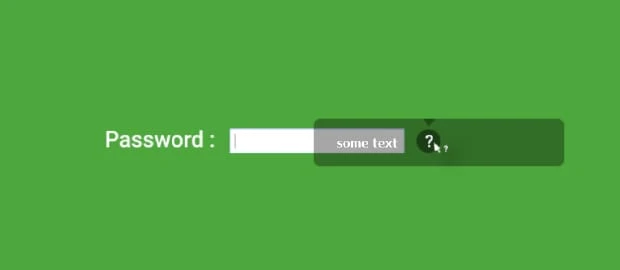
Теперь область прямоугольника со скругленными углами, в которой отображается содержимое, готова. Но все же он не правильно расположен. Текущая HTML-страница будет выглядеть так, как показано ниже.
По сути, закругленный прямоугольник накладывается над областью «треугольника», которую мы создали, поскольку и ::before, и ::after используют одинаковые поля и располагаются на 20 пикселей выше вопросительного знака.
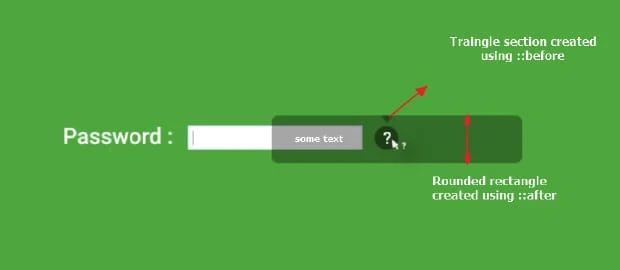
Нам нужно поместить прямоугольник со скругленными углами прямо над треугольной секцией, которую мы создали ранее, чтобы они оба вместе отображались как окно чата.
Мы не знаем точную высоту прямоугольника со скругленными углами, чтобы поместить его прямо над треугольником, мы хотим преобразовать 100% высоты прямоугольника со скругленными углами по вертикали, чтобы он располагался прямо над треугольником.
Поскольку оба эти элемента (треугольник и прямоугольник со скругленными углами) используются top: -20px;, нам просто нужно преобразовать верхнюю часть прямоугольника со скругленными углами по вертикали до высоты пикселя, равной его собственной высоте.
Для этого используем,transform: translateY(-100%);
Теперь у нас есть правильная структура, которая выглядит как информационное окно.
Шаг 7: Получение фактической информации внутри всплывающей подсказки
Наша последняя задача здесь — получить правильный контент, который содержит больше информации, во всплывающей подсказке.
Помните, что мы разместили содержимое, которое должно отображаться внутри всплывающей подсказки, в нашем HTML-файле.
?Используя CSS, мы можем получить атрибут из элемента HTML. Мы собираемся сделать это, используя attr() в .tooltip::after псевдо-CSS.
Итак, вместо,content: "some text";
мы собираемся использоватьcontent: attr(data-tooltip);
Здесь «data-tooltip» — это наш HTML-атрибут.
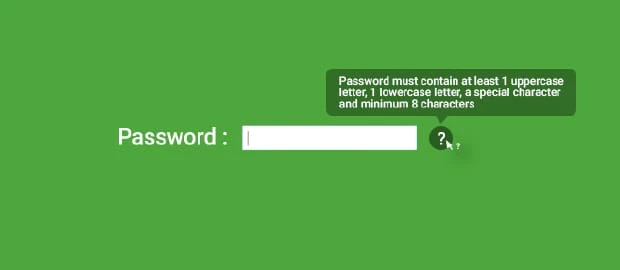
Используя атрибут, который мы дали для содержимого в HTML, мы сможем вызывать это содержимое и отображать его внутри нашего псевдо-CSS. Результат этого будет таким, как показано ниже,
В настоящее время. все, что нам нужно сделать, это сделать нашу всплывающую подсказку невидимой в начале и появляться только тогда, когда пользователи наводят курсор на знак вопроса (?).
Это очень легко сделать.
Чтобы сделать всплывающую подсказку невидимой в начале, мы установим ее непрозрачность «0» в следующем псевдо-CSS, который мы написали ранее.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}Для эффекта Hover мы добавим новый псевдо-CSS внизу нашего файла style.css. Давайте сделаем непрозрачность «1» для состояния наведения, чтобы всплывающая подсказка отображалась только при наведении.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Этот псевдо-CSS определяет только состояние зависания, так как мы использовали «:hover» после основного .tooltip CSS.
Теперь наша всплывающая подсказка CSS готова.
Но переход всплывающей подсказки не будет таким гладким, как вы ожидаете.
Вы можете сделать эффекты перехода еще лучше, используя CSS. Для этого вам просто нужно добавить приведенное ниже правило перехода в CSS для псевдоклассов ::before и ::after.
Чтобы узнать больше о стилях перехода, которые можно сделать с помощью CSS, прочитайте нашу статью «CSS-анимации и переходы ».
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Этот процесс намного проще и менее сложен по сравнению с реализацией всплывающей подсказки с помощью JavaScript.
Для справки найдите окончательный файл HTML и CSS, чтобы попрактиковаться.
Окончательный HTML-файл для тестирования всплывающей подсказки
Окончательный файл CSS для создания всплывающей подсказки
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Живая демонстрация
Посмотрите подсказку Live CSS в действии.