Значение цветов на веб-страницах
1. Синий.

Во многих социальных сетях и на бесчисленных сайтах этот цвет очень распространен. Какие атрибуты относятся к синему? Прежде всего, доверие , надежность и стабильность . Подумайте — знаете ли вы какие-нибудь рестораны, использующие этот цвет? Я тоже нет, потому что его использование совершенно другое и абсолютно не связано с гастрономией.
Facebook, Twitter и LinkedIn — это лишь верхушка айсберга. Стоит также упомянуть такие бренды, как Hewlett-Packard, Dell, IBM или WordPress — все они явно связаны с технологиями. Вы также можете найти несколько марок автомобилей — Volkswagen, Subaru, Ford, Peugeot. Это неудивительно, потому что с точки зрения как технологий, так и автомобилей, доверие и безопасность являются ключевыми, и именно эти функции мы ищем.
Да, синий, безусловно, король среди цветов на сайтах.
2. Красный.

Из всех цветов на сайтах красный цвет вызывает самые сильные эмоции . Он используется ресторанами, производителями продуктов питания и компаниями, создающими игрушки для детей. Очень часто мы также видим сочетание различных акций или событий с красным, чтобы вызвать определенные эмоции в нас. Если мы думаем о брендах, связанных с пищевой промышленностью, наша первая мысль — это Coca-Cola, McDonald’s и KFC. К этому мы можем добавить Lay’s. Какова цель производителей использовать красный? Они хотят пробудить наше увлечение , готовность действовать и желание испытать , И это часто так. Чувствуем ли мы небольшой голод или жажду? Таким образом, мы берем Coca-Cola из холодильника магазина или приезжаем в McDonald’s для быстрого гамбургера.
3. Зеленый.

Цвет природы и экологии. На сайтах в изобилии используются зеленые цвета природы, по тому что они дают нам мир и самообладание , они также сочетаются с развитием и, прежде всего, здоровьем . Многие фонды и организации, связанные со здоровьем, имеют веб-сайты зеленого цвета. Эти цвета также часто используются в качестве элементов интерфейса, ссылаясь на дружественные, качественные услуги. Думая о брендах, которые однозначно ассоциируются с зеленым, какие из них приходят на ум? Прежде всего, Animal Planet, BP, Starbucks, Tic Tac и бесчисленные компании, связанные со словом «эко» или «зеленый». Ассоциации здесь очень очевидны и однозначны.
4. Желтый и оранжевый.

Я взял эти два цвета вместе, потому что во многих случаях они имеют общие характеристики. Прежде всего, им приписывают оптимизм и тепло . Кроме того, компании используют эти цвета, чтобы создать в нас своеобразный момент отражения — и все это для того, чтобы мы захотели купить товар или воспользоваться определенной услугой. Прекрасным примером является McDonald’s, где чаще всего сочетается желтый логотип с красным фоном.
Также сказано, что желтый привлекает наше внимание самым быстрым и сильным воздействием. Существует причина, по которой предупреждающие знаки в Украине и многих других странах имеют желтый фон. Также было доказано, что этот цвет очень стимулирует работу нашего разума (стимулирует нервную систему, влияет на память) — этот факт используется, например, при производстве карандашей, где большинство из них окрашены в желтый цвет.
5. Фиолетовый.

Давно ассоциируется в первую очередь с роскошью , знаниями и уважением . В этом случае мы имеем дело с целым рядом его внедрений, хотя, безусловно, самое старое включает использование фиолетовых цветов в королевских дворах. Пурпурные шторы, мебельные обшивки, украшенные королевскими знаками отличия — все это должно было напоминать звание человека, обладающего указанными предметами.
Какие бренды используют оттенки фиолетового? Yahoo, Play или Cadbury. Также было отмечено, что многие производители шоколадной продукции имеют фиолетовые цвета в своих логотипах.
6. Белый.

Один из самых интересных цветов на сайтах. Прежде всего, мы, безусловно, связываем это с чистотой , простотой и нейтральностью . Белый цвет также сочетается с творчеством , потому что это фактически исходное состояние для дальнейшей работы. Пустота в нас заставляет нас хотеть заполнить это пространство, заменяя белый другим цветом.
С точки зрения элегантности и простоты Apple определенно лидирует. Хотя мы можем наблюдать растущую готовность других производителей использовать белый цвет в своих продуктах, давайте не будем обманывать себя — белый смартфон или ноутбук почти сразу напоминают Apple. Это было также целью маркетологов — они пытаются создавать продукты, богатые возможностями, но в простом (что не означает банальном) исполнении. Благодаря этому у обычного потребителя появляется желание приобрести «премиальный продукт», который считает его более качественным и достойным покупки, часто несмотря на высокую цену.
7. Черный.

Здесь дело несколько сложное, потому что из-за очень частого использования этого цвета можно отнести много значений. Однако основы не изменились, черный цвет символизирует в основном класс , элегантность и традиции . Существует причина, по которой такие бренды, как Chanel, Yves Saint Laurent или Karl Lagerfeld основали свой логотип на черно-белом изображении. Ассоциация проста — их одежда должна быть эксклюзивной и более качественной.
Производители спортивной одежды, такие как Adidas и Nike, также ассоциируются с черным. Хотя в этом случае их перстни-печатки настолько укоренились в нашем сознании, что даже те, что появляются в разных цветовых версиях, всегда вызывают сильную связь с брендом.
Как правильно выбрать цвет?

На помощь приходит Google, а точнее Google Design . Мы можем найти там много готовых цветовых решений, цветовых комбинаций и оттенков. Ниже таблиц мы также видим примеры очень хорошо разработанных графических интерфейсов . Google советует вам выбрать нас:
- основной цвет в трех оттенках
- вспомогательный цвет (акцент), очень контрастирующий с основным
- нейтральный фон — белый или серый
Таким образом, мы должны получить простую, но функциональную цветовую палитру, подходящую для создания веб-сайтов или мобильных приложений.
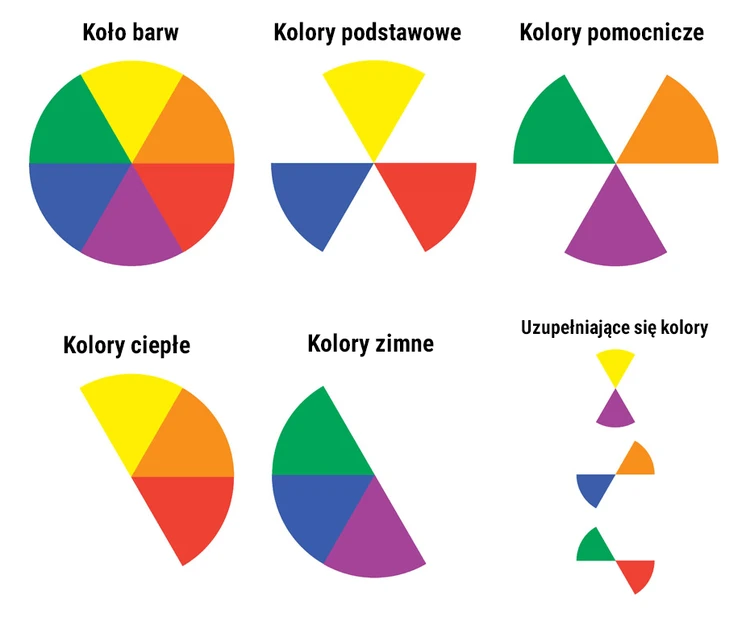
Одним из способов выбора правильных цветов также является использование цветового круга .

Как вы можете видеть на рисунке выше, у нас есть шесть различных цветов, которые можно назначить нескольким различным группам (основной, дополнительный, теплый, холодный). Ключ должен выбрать два цвета, которые больше всего контрастируют друг с другом. Благодаря этому мы получаем приятное сочетание цветов на сайтах.
Значение цветов на сайтах — резюме
Как видите, цвета имеют свое значение , и их правильное сочетание является основой при создании бренда. Вывод тривиален, но сложен и прост: нужно сочетать цвета, которые просто соответствуют друг другу . Неважно, говорим ли мы о создании веб-сайтов , разработке мобильных приложений или об использовании цветов в повседневных ситуациях.
