Varför att tänka negativt faktiskt är bra för webbdesign
Konventionell visdom säger att ”du måste tänka positivt för att uppnå ett viktigt mål.” Men ofta kan för mycket positivt tänkande göra dig besviken.
Även om det är sant att pessimister (och skeptiker) har fungerat som drivkrafter bakom förbättringen av mänskligheten, men negativt tänkande är den största orsaken till vår överlevnad i världen – det hjälper till att avvärja alla faror. Detsamma gäller för webbdesign.
Undrar hur?
Tja, många av er (helst webbdesigners) kommer att hålla med mig om att när vi arbetar med vilken webbdesign som helst, tenderar vi att bli överväldigade av positiva webbdesignelement (som navigering, innehåll, bilder, etc.) så mycket att vi slutar upp gör vår design fylld med onödig svullnad. Negativt utrymme kan dock hjälpa till att separera elementen i en webbdesign och därigenom få designen att se mer strukturerad och begriplig ut för användarna.
Negativt utrymme, även kallat vitt utrymme, är en viktig visuell komponent i webbdesign – som hjälper till att öka dess användbarhet. En bra webbdesign använder negativt utrymme för att skapa avstånd mellan webbdesignelementen. Således är negativt utrymme lika viktigt för innehållet på din webbplats. Det är trots allt ingen som gillar att läsa text i stycken – som kläms på lite utrymme.
Men att använda rätt mängd vitt utrymme bidrar till att lägga till skönhet till en webbdesign genom att skapa en fin balans i designens element och innehåll.
Exakt vad är negativt utrymme i webbdesign?
Negativt utrymme är i grunden utrymmen utan något innehåll på en webbsida. För att vara mer specifik är negativt utrymme – avståndet mellan text, bilder och andra objekt som undviker att de överlappar varandra. Även om det kallas för vitt utrymme, men negativt utrymme behöver inte nödvändigtvis vara vitt, utan det kan vara av vilken färg som helst.
Även om negativt utrymme är en viktig designfaktor, men förbises ofta av webbdesigners. Det grundläggande syftet med negativt utrymme är att det hjälper till att lägga till symmetri till en webbsideslayout och därmed hjälpa till att göra layouten ren och lätt för besökare att skanna.
Betydelsen av negativt utrymme i webbdesign
Negativt utrymme kan spela en avgörande roll för framgång och misslyckande för din webbdesign. Nedan finns några exempel som visar hur ”negativt utrymme är viktigt i en webbdesign”:
Exempel 1 – Rensa visuell hierarki
Ibland när du tittar på en webbplats som du tycker är attraktiv kan det kännas som om något saknas. Webbplatsen kan ha interaktiv grafik, fantastiska färger och bra innehåll, men det kan fortfarande verka intetsägande för dig. Detta problem kan bero på bristen på visuell hierarki i designlayouten.
Att inte kunna etablera en tydlig hierarki i din visuella design kan göra det svårt för tittarna att läsa informationen på sidan. Å andra sidan kan en visuell design med en tydlig hierarki av information och grafik få dina tittare att följa den önskade vägen – den du har angett för dina användare.
För att upprätthålla visuell hierarki måste du strukturera ditt budskap, vilket kräver att du fokuserar på de typsnitt du använder för att visa texten på dina webbsidor. Viktigast av allt, du måste överväga att använda det korrekta vita utrymmet runt elementen i din webbdesign.
Negativt utrymme (eller blanksteg) hjälper till att öka synligheten för specifika element på sidan, och undviker att dessa element klämmas ihop. Detta gör inte bara grafiken och innehållet i webbdesignen organiserad, utan hjälper också till att få det viktigaste elementet att sticka ut (mot mindre viktiga) i den övergripande visuella kompositionen.
Till exempel: Webbplatsen ”Hobson Bernardino + Davis LLP” använder blankt utrymme effektivt – vare sig det är i mitten av sidan, i logotypen, navigeringen etc. Detta hjälper till att göra webbplatsens layout med en tydlig visuell hierarki, som omedelbart ger fokusera på de viktigaste delarna av sajten och förbättrar läsbarheten.
Effektiv användning av vitt utrymme på ’ Hobson Bernardino + Davis LLP ’ webbplats.
Exempel 2 – Skapa en balanserad layout
Att upprätthålla visuell balans är viktigt för att lägga till ett elegant utseende till din webbdesign. Dessutom gör en balanserad layout webbdesignen enkel att använda och förbättrar UX (användarupplevelsen). Negativt utrymme anses vara ett av de mest effektiva sätten som kan hjälpa till att uppnå balans.
Till exempel: Webbplatsen ”Enterprise Foundation” använder negativt utrymme som hjälper till att skapa en perfekt balans mellan webbplatsens nyckelkomponenter, inklusive rubrik, innehållsområden och sidfot. Trots att textblocken är täta, men inte på ett trångt sätt, på grund av den korrekta användningen av negativt utrymme i den övergripande layouten – som gör designen estetiskt balanserad.
 Negativt utrymme på Enterprise Foundations webbplats.
Negativt utrymme på Enterprise Foundations webbplats.
Dessutom skapar det omväxlande (och rätt kontrast) färgschemat som används i bakgrunden och texten också en känsla av en rymlig och rymlig design. Innehållsområdena i mitten i designen av hemsidan för Enterprise Foundation ser breda ut, eftersom den använder mycket extra utrymme i form av utfyllnad. Detta extra utrymme hjälper till att skilja innehållsområdena åt.
Du kanske inte kan märka korrekt negativt utrymme i en webbdesign, men om det saknas – de fullproppade sidavsnitten och innehållsområdena skulle säkert få dig att märka frånvaron av negativt utrymme.
I ett nötskal, balans är inte något som ”kan ses med dina bara ögon”, eftersom det är mer en abstrakt känsla. Därför, om negativt utrymme inte används korrekt i din webbplatslayout, kommer det att se ostadigt och ojämnt ut för dina tittare – vilket gör läsningen svår för dem.
Exempel 3 – Skapa effektiv typografi
Under de senaste åren har typografi dykt upp som en av de hetaste trenderna. Enligt The Aesthetics of Reading, en artikel skriven av Rosalind Picard (MIT) och Kevin Larson (Microsoft), ”påverkar typografi en läsares humör och kognitiva prestanda”.
Enkelt uttryckt: en effektiv typografisk design kan hjälpa dig att göra ett gott intryck på dina användare.
Negativt utrymme spelar en viktig roll för att skapa bra typografi. Kom ihåg att en bra typografisk design inte bara behöver stora bokstäver, utan också kräver att du använder rätt utrymme för att skapa en känsla av skillnad mellan bokstäver och ord.
Faktum är att typografi också säkerställer att innehållshierarkin upprätthålls. Dina webbsidors rubriker måste lätt kännas igen som de ”härskande” komponenterna i innehållet på din sida. Och rubrikerna måste omedelbart kunna fånga användarnas uppmärksamhet, eftersom de hjälper till att avgöra vad innehållet handlar om.
Vidare måste textblocken eller styckena under rubrikerna placeras närmare rubriken, för att hjälpa läsarna att förstå förhållandet mellan dem båda, och så vidare.
Till exempel: ”HDLive 2012” visar upp en utmärkt användning av förstorad typografi med rätt avstånd. När du rullar ner på webbplatsen eller kommer åt de inre sidorna kommer du att märka att texten på webbsidorna innehåller mycket radhöjd och subtila kontrasterande färger mot sidbakgrunden. Detta är viktigt för att underlätta för användare med en förbättrad läsupplevelse.
 Rätt fördelad typografi på HDLive 2012- webbplatsen.
Rätt fördelad typografi på HDLive 2012- webbplatsen.
Att designa typografi med väl fördelade föremål skapar naturlig rytm, vilket gör det lättare för dina besökare att få en trevlig läsupplevelse – oavsett storleken på din webbsida.
Hur ska du använda negativt utrymme i design?
För att använda negativt utrymme korrekt i en webbdesign måste du bekanta dig med de två olika typerna av negativt utrymme, nämligen: mikro- och makronegativt utrymme.
Mikronegativt utrymme
Det är utrymmet inom de mindre (sidans) elementen, såsom marginalerna (vänster eller höger) runt elementen på en webbsida eller utrymmet mellan ord, bokstäver och tecken. Till exempel: Utrymmet mellan en bild och dess bildtext är mikronegativt utrymme.
Mikronegativt utrymme används i typografisk design och hjälper till att förbättra textens läsbarhet och läsbarhet. När du använder mikronegativt utrymme måste du se till att utrymmet mellan dina innehållsblock måste vara snävt, men det bör inte göra dem trångt. Detta kan uppnås genom att se till att du inte lägger till för mycket radhöjd mellan din rubrik och stycken. Men se samtidigt till att linhöjden inte får undergöras lika bra.
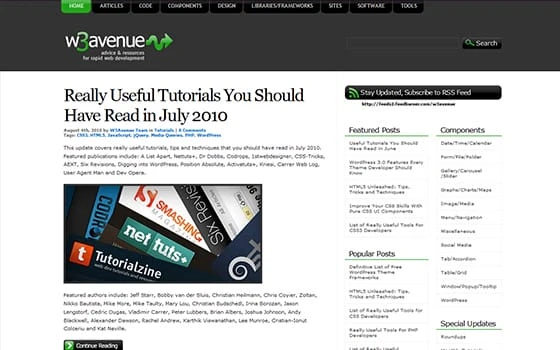
Ett bra exempel på mikronegativt utrymme är W3Avenues hemsida nedan. Webbplatsen innehåller mycket innehåll (med flera artiklar placerade i olika kategorier), men layouten förvirrar inte användarna. Lämpligt utrymme i rubriken, och korrekt placerade objekt i innehållet i mitten och i sidofältsannonserna, gör webbplatsens layout ren och strukturerad.
 Mikronegativt utrymme på W3Avenues webbplats.
Mikronegativt utrymme på W3Avenues webbplats.
Makro negativt utrymme
Denna typ av negativt utrymme skapar ett avstånd mellan de stora webbdesignelementen. Dessa utrymmen är bredare jämfört med mikronegativa utrymmen och blir därför direkt uppenbara. Marginalerna mellan sidhuvud, navigering, innehåll och sidfotsområden kallas makronegativt utrymme. Dessutom är utrymmet mellan sidofälten, bakgrunden och andra delar av webbsidan ett makronegativt utrymme.
Dessa utrymmen kan ge gott om utrymme mellan designelementen (jämfört med mikronegativt utrymme), men det ger fortfarande inte mer utrymme att andas in.
Utrymmet används i första hand för att separera, samt koppla samman webbdesignelement. Men ofta består många mönster av lådor (i form av bårder) – som används för att separera och koppla ihop element. Men även om lådor visar sig vara användbara för att separera saker, kan de misslyckas med att upprätthålla enhet över hela designen. Det är här makrorymden kommer till din räddning.
Att använda makronegativt utrymme snarare än rutor kan hjälpa till att separera och koppla ihop alla element i din webbdesign effektivt. Medan det större utrymmet hjälper till att separera elementen, kommer smalare utrymme att hjälpa till att ansluta dem, vilket hjälper till att bibehålla enhetens enhet.
Obs: Majoriteten av webbdesigner som innehåller makronegativa utrymme är symmetriska – med ett rytmiskt och upprepande mönster.
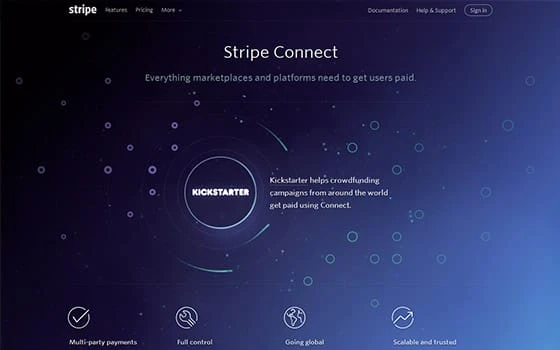
Stripe Connect-målsidan är ett perfekt exempel på att använda makronegativt utrymme i en webbdesign.
 Makro negativt utrymme på Stripe Connect -målsidan.
Makro negativt utrymme på Stripe Connect -målsidan.
Direkt från navigeringsobjekten som placerats i rubriken, och en betydande mängd negativt utrymme runt uppmaningarna, gör att Stripe-målsidan sticker ut.
Summering!
Negativt utrymme eller blanksteg kan göra eller förstöra din webbdesign. Du kanske lägger tid på att skapa en visuellt tilltalande design med massor av spännande funktioner, men som du kanske vet är för mycket av allt inte bra. Och så, för att skapa en bra webbplats, måste du se till att du använder rätt negativt utrymme i din webbdesign.
Att använda negativt utrymme på rätt sätt hjälper till att skapa en lättförståelig visuell hierarki, balanserad layout och producerar effektiv typografi – alla dessa faktorer är avgörande för framgången för en webbdesign. Utöver detta finns det två olika typer av negativt utrymme som du behöver förstå, för att kunna använda negativt utrymme på rätt sätt, kallat mikro- och makronegativt utrymme. Båda dessa koncept är viktiga och hjälper till att upprätthålla en hälsosam balans i en webbdesign.
Hoppas att läsningen av det här inlägget hjälper dig att ge en bättre uppfattning om hur negativt tänka (i rymden) kan vara bra i en webbdesign.
