Skapa ett verktygstips med CSS
Du vet förmodligen redan vad ett verktygstips är.
Ett verktygstips är en ikon eller text, som när du håller muspekaren över ger oss mer information i en bubbla eller popup.
Du hittar vanligtvis verktygstips i formulär, men du kan placera dem där användarna behöver mer information.
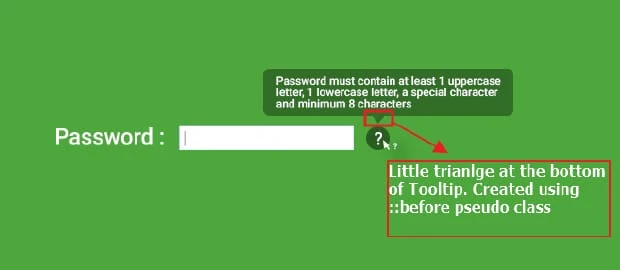
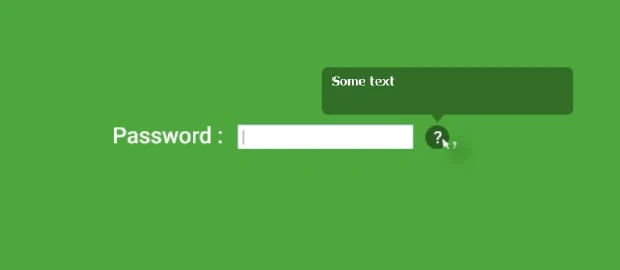
I bilden ovan visar cirkeln med frågetecknet inom ett verktygstips. När du håller muspekaren över ger det här verktygstipset mer information om vilka typer av tecken ditt lösenord måste innehålla.
Du kan få ramverk för att implementera verktygstips på din webbplats, men för det mesta använder dessa ramverk JavaScript för att åstadkomma detta.
I den här artikeln kommer vi att lära oss hur man skapar verktygstips med enbart CSS på ett relativt enkelt sätt.
Innan vi börjar finns den slutliga HTML- och CSS-filen för implementering av verktygstips i slutet av den här bloggen. Vi har beskrivit i detalj varje element som används i HTML och CSS för att implementera verktygstips på enklast möjliga sätt.
Du kommer att kunna implementera verktygstipsfunktionen på vilken webbplats som helst med bara HTML och CSS, efter att ha gått igenom den här artikeln.
Så låt oss börja…
Vi börjar med att skapa en enkel HTML-sida som ber om lösenord.
Steg 1: Skapa en enkel HTML-sida att visa verktygstips
Här är den grundläggande HTML-koden för formulärsidan ,
Som du kan se har vi länkat vår " style.css " fil i ovanstående html.
Vi kommer att skapa verktygstipset med den här CSS-filen.
Vi använder ett enkelt formulär för att prova verktygstipsfunktionen. Detta formulär har bara ett fält märkt som " Lösenord " eftersom vi bara använder det för att illustrera hur verktygstipsen fungerar.
Vi har använt klassen " verktygstips " för att implementera verktygstipsfunktionen med hjälp av CSS. Detta kommer vi att diskutera nästa avsnitt.
Steg 2: Grundläggande CSS-stilar för vår HTML-sida
Innan vi skapar CSS för "verktygstips", måste vi skapa några grundläggande CSS-stilar för vår HTML-sida.
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}Detta kommer att ge en html-sida med fin grön bakgrund. Vi har även valt verdana typsnitt och typsnittsfärg som vit.
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}Vi har placerat formuläret ”relativt”, med en maximal bredd på 600 pixlar och en marginal på 20 %.
Formlabel{
font-size: 32px;
letter-spacing: 1px;
}Form label class är för att ange teckenstorlek och bokstavsavstånd för etiketttexten som vi kommer att använda.
forminput{
margin: 0 10px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #444;
}Här har vi stilarna för formulärfältet. Det är inget komplicerat med denna stil. Vi har gett en lämplig marginal och utfyllnad tillsammans med angivande av teckenstorlek och färg för formulärfält.
Så det är våra standard-css-stilar för vår formulärsida som vi kommer att använda för att demonstrera hur man implementerar verktygstipsfunktionen med CSS.
Låt oss skapa verktygstips med CSS
Steg 4: CSS-stil för verktygstips
Du kanske har märkt att vi har använt klassen ” tooltip ” i vår html-fil. Det här är stilen vi kommer att använda för frågetecknet (”?”) som kommer att fungera som vårt verktygstips.
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}Vi måste först placera verktygstipset relativt genom att använda ” position: relativ; ” stil. Anledningen till relativ positionering av verktygstipset är att vi kommer att använda pseudoelement senare i denna metod som kan positioneras ”Absolut”. Så vi vill ha dessa pseudoklasser ”absoluta” placerade relativt detta element.
Därefter ger vi en svart bakgrundsfärg för verktygstipset med rgba()-metoden,
background: rgba(0,0,0,0.3);
där r,g,b står för rött, grönt & blått och a står för ” alfa ” som styr opaciteten.
Vi kommer att ge en svart bakgrund till vår verktygstipscirkel och minska dess opacitet till 0,3 för att få den att likna en mörkgrön färg.
Därefter kommer vi att tillämpa några grundläggande utfyllnads- och kantradiestilar på frågetecknet (”?”) för att få vårt verktygstips att se bra ut.
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;Med ovanstående CSS applicerar vi utfyllnad på cirkeln som omger ”?”, och gör gränsradien till 100 % för att göra den till en hel cirkel.
Teckenstorlek bestämmer storleken på ”?” tecken, som vi använder som vårt verktygstips i det här exemplet.
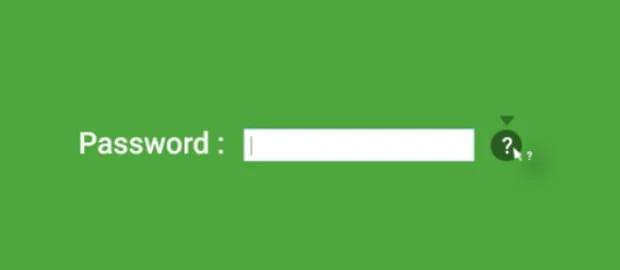
Vi lägger också till ” cursor:help; ” i CSS, kommer detta att ge ett frågetecken under muspekaren när du håller muspekaren över det elementet, som visas i bilden nedan.
Tot-tipset innehåller visst innehåll (i det här exemplet ger vi mer information om de tecken som ska inkluderas i ”lösenordsfältet”).
Steg 5: Ge innehållet för verktygstips i HTML
Nästa utmaning framför oss är, var ska man placera detta innehåll i verktygstipset?
För att utföra denna uppgift kommer vi att lägga till ett attribut i HTML-filen vi skapade tidigare.
?Här vill vi inte lägga till någon extra markering, som att skapa ett annat spann för att lägga till innehållet i verktygstipset.
Vi kan inkludera innehållet för verktygstips inom detta intervall.
Vi kommer att göra detta genom att lägga till ett ” data ”-attribut. Dataattributnamnet här kommer att vara ” verktygstips ”.
?data-tooltip är vårt dataattribut med vilket vi lägger till innehållet som ska visas i verktygstipset.
Därefter kommer vi att lägga till instruktionerna om tecknet som ska finnas i lösenordet, inuti vårt data-tooltip-attribut.
?Nu har vi lagt till texten som ska visas inuti verktygstipset. Därefter ska vi lära oss hur man får den här texten att visas i verktygstipset när användare håller muspekaren över frågetecknet.
Steg 6: Skapa verktygstipsbehållare med hjälp av pseudoelement
Först måste vi skapa behållarna där innehållet i verktygstipset måste visas.
För att göra detta, låt oss gå tillbaka till style.css-filen och skapa pseudoelement för .tooltip- klassen.
Vi kommer att skapa ::after och ::before pseudoklasser för att få innehållet i vårt verktygstips att visas.
I grund och botten, med en pseudoklass som ” ::after ” kan du rikta in dig på en position precis efter elementet som använder huvudklassen och utforma den positionen.
På liknande sätt, med hjälp av pseudoklassen ::before kan du stila positionen precis före elementet där huvudklassen används (i det här fallet är ”?” är det elementet).
Det är en mycket användbar pseudoklass för att injicera extra innehåll på en sida.
Vi kommer att skapa en pseudoklass för ”tootlip” som visas nedan.
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
}Vi skapar en gemensam klass för ::före och ::efter stilar.
Här har vi absolut placerat både ::före och ::efter stilar, eftersom vi vill att de ska placeras ovanför ”frågetecknet” och vi vill att de ska vara centrerade ovanför ”?”.
För att göra verktygstipset centrerat ovanför ”?” vi måste använda ” left:50%; ” attribut.
Nu ska vi använda ::before för att styla den lilla triangeln längst ner på vårt verktygstips.
:: efter används för att utforma innehållet i verktygstipset.
Låt oss se hur det görs.
Först skapar vi den lilla triangeln längst ner på verktygstipset.
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}Vi bör använda innehåll:””; attribut för att visa att det här elementet inte har något innehåll. Eftersom vi har injicerat lite tomt innehåll kan vi nu styla det.
Vi kan skapa trianglar i CSS med attributet border-width.
Genom denna linje,
border-width: 10px 8px 08px;
Vi har specificerat att kantbredden till toppen är 10 pixlar, höger är 8 pixlar, ner 0 pixlar och vänster 8 pixlar.
Detta kommer att skapa en triangel för oss.
Därefter ska vi skapa en solid ram för det här avsnittet och göra de högra, nedre och vänstra områdena genomskinliga, så att bara det övre ”triangelområdet” syns.
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;Efter att ha gjort bården fast, applicerar vi färger för den övre, högra, nedre och vänstra sidan av bården.
Vi bör använda samma ” border-color:rgba(); ”-attribut här, som vi använde för att styla cirkeln runt frågetecknet.
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
Här har vi gett svart färg (0,0,0) för den övre delen av kanten och minskat dess opacitet till 0,3 för att ge oss en mörkgrön färg, precis som vi gjorde för att få stilen för cirkeln runt ”?”.
Vi gjorde de högra, nedre och vänstra delarna av bården gömda genom att göra den genomskinliga.
Även om vi hade skapat de högra och vänstra gränserna är de genomskinliga. Den enda kanten med färg är den övre kanten. Vad detta kommer att göra är att den dolda kanten till vänster och höger ger oss en triangeleffekt tillsammans med den färgade övre kanten.
Slutresultatet kommer att se ut så här.
Om du gör en Google-sökning efter ”i” kommer du att lära dig mer om det.
Attributen ” Margin-vänster ” och ” topp ” används för att placera denna triangel centrerad ovanför cirkeln.
top: -20px;
margin-left: -8px;Nu har vi skapat den triangulära svansen längst ner på vårt verktygstips, som pekar på ”?” skylt.
Därefter måste vi formatera det rundade rektangelområdet i verktygstipset där informationen visas. För detta kommer vi att använda attributet ::after .
.tooltip::after{
content: "some text";
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}Därför har jag använt,
content: "some text";
I den inledande delen av pseudoklassen .tooltip::after
Nu måste vi ge det här avsnittet samma bakgrundsfärg som vi använde för att skapa triangelområdet (som är svart, med en alfa/opacitet på 0,3).
Så jag har lagt till,
background: rgba(0,0,0,0.3);
Sedan har jag centrerat det här avsnittet med vårt ”frågetecken”, som tidigare. Jag använder en bredd på 300 px för den rundade rektangelrutan och en marginal på -150 px för att centrera den i förhållande till frågetecknet.
top: -20px;
width:300px;
margin-left: -150px;Nu kommer vi att ge stoppning och göra kanterna på rektangeln rundade (genom att applicera gränsradie).
border-radius: 10px;
color: #fff;
padding: 14px;Detta kommer också att ställa in färgen på texten inuti den rundade rektangeln som vit (#fff).
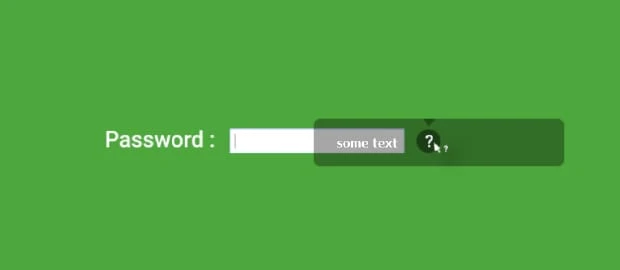
Nu är det rundade rektangelområdet som visar innehåll klart. Men ändå är den inte korrekt placerad. Den aktuella HTML-sidan kommer att se ut som något som visas nedan.
I grund och botten ligger den rundade rektangeln ovanför ”triangelområdet” som vi skapade, eftersom både ::före och ::efter använder samma marginal och placeras 20 pixlar ovanför frågetecknet.
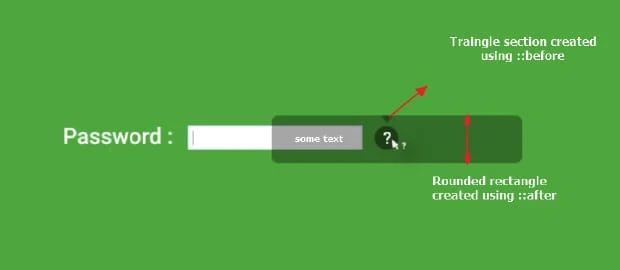
Vi måste ta med den rundade rektangelrutan precis ovanför den triangulära sektionen vi skapade tidigare, så att de båda tillsammans kommer att visas som en chattruta.
Vi vet inte vad den exakta höjden på den rundade rektangeln för att placera den precis ovanför triangeln, vad vi vill är att transformera 100% höjd på den rundade rektangeln vertikalt så att den kommer att placeras precis ovanför triangeln.
Eftersom båda dessa element (triangel och rundad rektangel) används top: -20px;behöver vi bara transformera toppen av den rundade rektangeln vertikalt till en pixelhöjd lika med dess egen höjd.
För detta använder vi,transform: translateY(-100%);
Nu har vi en ordentlig struktur som ser ut som en informationslåda.
Steg 7: Få den faktiska informationen i verktygstipset
Vår sista utmaning här är att få rätt innehåll, som innehåller mer information, i verktygstipset.
Kom ihåg att vi hade placerat innehållet som skulle visas i verktygstipset i vår HTML-fil.
?Med CSS kan vi ta ett attribut från HTML-element. Vi kommer att göra det med attr() i .tooltip::efter pseudo CSS.
Så istället förcontent: "some text";
Vi ska användacontent: attr(data-tooltip);
Här är ” data-tooltip ” vårt HTML-attribut.
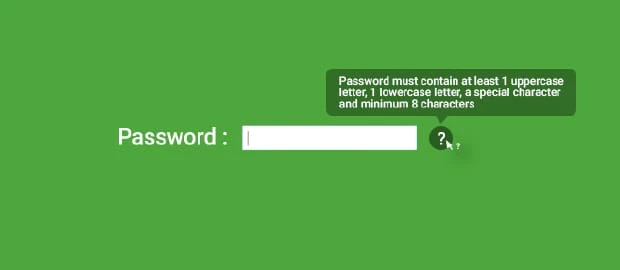
Genom att använda attributet vi gav för innehållet i HTML kommer vi att kunna kalla det innehållet och visa inuti vår pseudo CSS. Resultatet av detta blir som visas nedan,
Nu. allt vi behöver göra är att göra vårt verktygstips osynligt i början och endast visas när användarna håller muspekaren över frågetecknet (?).
Detta är väldigt lätt att göra.
För att göra verktygstipset osynligt i början kommer vi att göra dess opacitet ”0” i följande pseudo-CSS som vi har skrivit tidigare.
.tooltip::before .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
}För Hover-effekten kommer vi att lägga till en ny pseudo-CSS längst ned i vår style.css-fil. Låt oss göra opaciteten till ”1” för det svävade tillståndet så att verktygstipset endast visas vid hovring.
/* CSS for Hover effects */
tooltip:hover::before.tooltip:hover::after{
Opacity:1;
}Denna pseudo-CSS bestämmer bara det svävade tillståndet, eftersom vi har använt ”:hover” efter huvud-CSS .tooltip
Nu är vårt CSS-verktygstips klart.
Men övergången av verktygstips blir inte så smidig som du förväntar dig.
Du kan göra övergångseffekterna ännu bättre med CSS. För detta behöver du bara lägga till övergångsregeln nedan i CSS för ::före och ::efter pseudoklasser.
För att veta mer om övergångsstilar som kan göras med CSS läs vår artikel ” CSS-animationer och övergångar ”.
.tooltip::before.tooltip::after {
transition: all ease 0.3s;
}Denna process är mycket enklare och mindre komplicerad jämfört med implementeringen av verktygstips med JavaScript.
För din referens, hitta den slutliga HTML- och CSS-filen för att öva på detta.
Slutlig HTML-fil för att testa verktygstipset
Slutlig CSS-fil Skapa ett verktygstips
body{
background: #4da73c;
color: #fff;
font-family: verdana;
}
form{
position: relative;
width: 100%;
max-width: 600px;
margin: 20%auto;
}
formlabel{
font-size: 32px;
letter-spacing: 1px;
}
forminput{
margin: 010px;
padding: 8px 8px 6px;
font-size: 20px;
border: 0;
color: #fff;
}
/* --------- Tooltip Styles ---------- */
.tooltip{
position: relative;
background: rgba(0,0,0,0.3);
padding: 5px 12px;
border-radius: 100%;
font-size: 20px;
cursor: help;
}
.tooltip::before, .tooltip::after{
position: absolute;
left: 50%;
opacity: 0;
transition: allease0.3s;
}
.tooltip::before{
content: "";
border-width: 10px 8px 08px;
border-style: solid;
border-color: rgba(0,0,0,0.3) transparent transparent transparent;
top: -20px;
margin-left: -8px;
}
.tooltip::after{
content: attr(data-tooltip);
background: rgba(0,0,0,0.3);
top: -20px;
transform: translateY(-100%);
font-size: 14px;
margin-left: -150px;
width: 300px;
border-radius: 10px;
color: #fff;
padding: 14px;
}
/* Hover states */
.tooltip:hover::before, .tooltip:hover::after{
opacity: 1;
}
Live-demo
Se Live CSS-verktygstipset i aktion.