Briljanta verktyg för webbdesign och utveckling
Vi lever i en tid där tiden går väldigt fort, utan att ens märka det. Det är kanske anledningen till att människor inte längre har det tålamod som behövs för att utveckla vissa färdigheter, inklusive de inom det tekniska området.
Därför har andra funderat på detta och kommit på några riktigt enkla webbutvecklarverktyg som kräver noll teknisk kunskap och vi kommer att presentera dem för dig i den här artikeln.
1 uKit webbplatsbyggare
Om du letar efter en enkel att bygga en presentation och mobilvänlig webbplats, med endast ett Drag-n-Drop-gränssnitt, är uKit rätt väg att gå. Det är det perfekta sättet att berätta om ditt företag genom att ha ett intuitivt, välstrukturerat gränssnitt.
Webbplatsbyggaren är tillägnad användare från alla möjliga bakgrunder – från konstnärer, fotografer och frilansare till ideella organisationer. Användare kan dela sina domäner, sälja produkter online och många andra saker. Du kan också dra olika webbdesignelement och widgets till din sida, såsom: LiveChat, som gör att du lättare kan komma i kontakt med din kund, eller SoundCloud, som ger dig möjlighet att lägga till ljudspår på din webbplats, vilket ger en trevlig atmosfär. Andra widgets inkluderar MailChimp, Ecwid, Instagram Feed och mer.
Den bästa delen av sajten är definitivt den lätta att använda, vilket gör det riktigt bekvämt för en nybörjare att skapa och driva en fullfjädrad webbplats. Detta kan dock utgöra ett hinder för de mer tekniska personerna med erfarenhet av webbdesign, eftersom de måste begränsa sig till ett fåtal stilanpassningsalternativ. Sammantaget är uKit ett utmärkt val för oerfarna människor, som bara vill marknadsföra sina företag på ett enkelt och effektivt sätt.
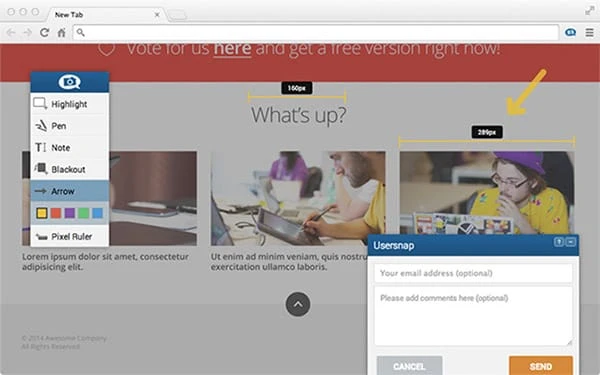
2 Usersnap.com
Usersnap är det bästa verktyget för att förbättra din webbplats genom att få feedback från dina användare via webbläsarskärmdumpar. Detta hjälper dig att kommunicera mer effektivt med dina besökare och lösa webbproblem snabbare, eftersom vi vet att arbetet med ett webbprojekt ibland inte kan vara så lätt som det verkar.
Prova det och njut av att spåra buggar med Usersnap-instrumentpanelen, ta emot skärmdumpar av vad dina användare ser och vad de tycker är obekvämt, installera en feedback-widget som fungerar på alla webbläsare, välja ett tema som matchar din företagsidentitet och många andra funktioner. På så sätt kommer du att kunna hantera din webbplats för att vara tilltalande för ett brett spektrum av människor, eftersom de alla har olika åsikter och kommunikationssätt, vilket blir lättare att förstå genom att använda Usersnap. Provperioden är gratis i 15 dagar och communityn väntar på dig!
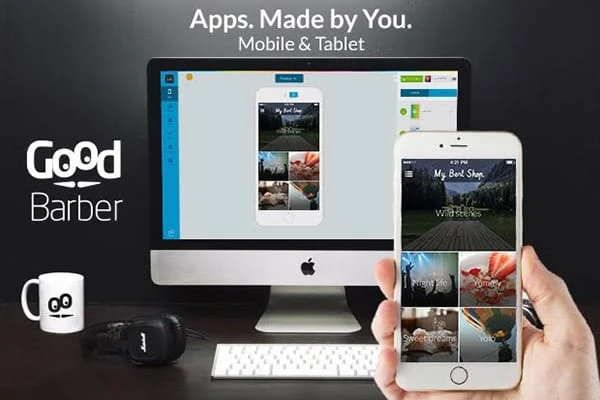
3 Goodbarber.com
Har du någonsin velat skapa din egen, personliga mobilapplikation men inte varit så säker på dina kodningsfärdigheter? Nu är det din chans, tack vare GoodBarber-plattformen, som är det perfekta alternativet till komplicerade och dyra utvecklingsprojekt. Det ger dig ett enkelt gränssnitt som gör det enkelt för vem som helst att skapa fantastiska mobilappar, i fyra enkla steg.
Kom igång genom att registrera dig här och prova deras 30-dagars gratis provperiod, som inte kräver något kreditkort. Börja utforska GoodBarber och ta reda på om det är vad du behöver för ditt projekt. Om inte finns det inget kvar att göra och ditt projekt kommer att raderas efter en kort tid. Om det är det, se fram emot att se din vackra app i butikerna, tillgänglig för användare över hela världen.
4 TeamDesk.net
Även om du inte är expert på det tekniska området kan du nu enkelt skapa en databas som visar ditt företags struktur och information. Genom att använda TeamDesk får du en mer centraliserad källa av korrekt data, som du kan anpassa, hantera och personifiera så som det passar din verksamhet bäst. Detta kommer att hjälpa relationen mellan dig och ditt team genom att ge tillgång till realtidsinformation via en onlinedatabas, vilket kommer att förbättra kvaliteten på ditt arbete och företagets prestation.
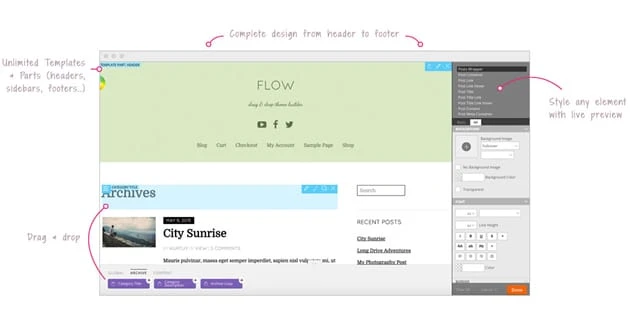
5 ThemifyFlow.com
Kämpar du fortfarande på att skapa WordPress-barnteman eller redigera PHP-mallfiler för att göra en enkel förändring som att flytta inläggets rubrik ovanför den utvalda bilden? Då måste du kolla in Themify Flow, ett gratis ramverk med öppen källkod från Themify. Flow låter dig skapa ett komplett tema som består av mallar, sidhuvud, sidofält, sidfot och stil i WordPress. Ingen PHP- eller CSS-kodning behövs. De antog gränssnittskonceptet från Themify Builder som är ganska lätt att lära sig och använda. Om du är en av dessa gör-det-själv-användare är Flow definitivt något för dig.
6 Hotjar.com
Hotjar är det bästa verktyget för att tillhandahålla webbplatsanalys, så att du snabbt kan lösa problem med din webbplats. Det gör det väldigt enkelt att registrera användaraktiviteten, tack vare dess speciella funktioner, och det bästa är att om du introducerar 5 vänner till appen får du ett 6 månaders gratispass.
7Codelobster.com _
Codelobster är ett riktigt bra försök med en PHP IDE, som har många fördelar som en HTML/CSS-inspektör, som låter dig korrelera sidelement med den specifika koden, SQL-hanteraren, som låter dig göra alla åtgärder med en databas – lägga till, redigera och strukturera i tabeller och många andra.
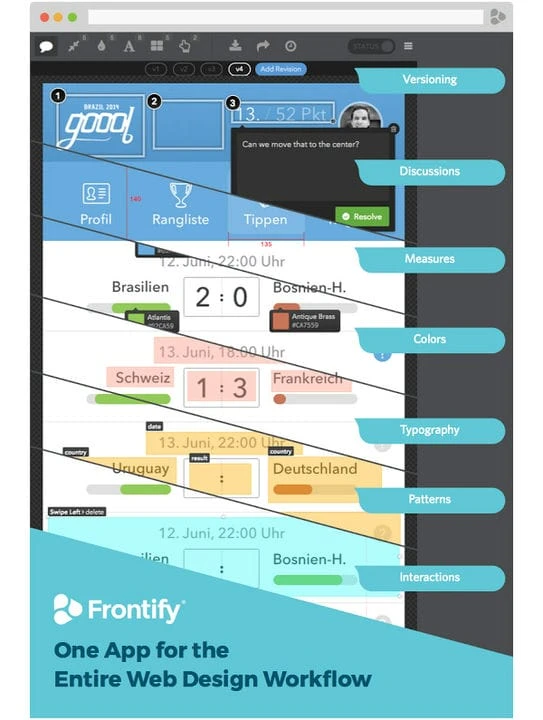
8 Frontify.com
Frontify är en webbapplikation som ger kreativa team chansen att dela med sig av sina koncept och design för webbprojekt och att ta hänsyn till allt. Genom att använda den kommer du att kunna samla feedback, diskutera och godkänna design, för att hjälpa till att förbättra communityn av webbdesigners.
9 uCoz.com
uCoz är en sofistikerad och komplex plattform rankad som den bästa webbplatsbyggaren av http://superbwebsitebuilders.com/. Det är avsett för mer avancerade användare och det ger dig många funktioner, som: säkerhetskopiering av data, obegränsat diskutrymme och total kontroll över webbplatsen. Det låter dig göra en hel del anpassning av webbplatsen och kanske lägga till några sidoserverskript här och där.
10 powermockup.com
PowerMock up ger dig wireframes och mockups för PowerPoint, vilket gör dina bilder och presentationer mer interaktiva. Även om deras bibliotek är ganska stort kan du också använda din talang genom att skapa nya former och bygga ett anpassat bibliotek som du kan dela med andra användare.
11 Shrinktheweb.com
Att referera till webbplatser på Internet har kommit långt under åren. Många sajter har börjat använda förhandsvisningar av webbsidor på kreativa sätt. För att göra det använder vissa webbplatser skärmdumpstjänster för webbplatser, såsom ShrinkTheWeb, för att automatisera processen att fånga och uppdatera alla dessa förhandsvisningar.
Huvudbilden – Goodbarber.com