Vad du behöver veta om WordPress Custom Page Mall?
Det finns många som gillar att ha ett bekvämt setup för sin webbutveckling och det är många webbutvecklingsföretag som alltid letar efter en enkel webbmetod.
För alla dessa typer av människor är det att ha de mest fantastiska funktionerna i WordPress.
- Flera nya plugin-program för att experimentera,
- Obegränsad tillgång till kontroll,
- Anpassad design,
- Anpassad funktionalitet,
- Flexibel struktur och gränssnitt och
- En integrerad struktur för hela webbplatsen.
Vilka är mallfilen i WordPress?
Mallarna är filer som talar om för WordPress-tema hur olika typer av innehåll ska visas på ett systematiskt sätt.
När varje gång någon skickar en förfrågan om att se en del av din webbplats, kommer WordPress-webbsidorna att ta reda på vilket innehåll de vill se och hur den specifika delen av din webbplats ska visas för publiken.
Dessutom kommer WordPress att försöka använda den lämpligaste mallfilen som finns i ditt tema, vilket bör bestämmas utifrån hierarkiordningen.
- Det är också känt som WordPress sidmallshierarkin.
- WordPress sidmallshierarkin är en hel lista med flera mallfiler.
- WordPress är bekant med det och de rankas för att avgöra vilken fil som har prioritet framför en annan. Det fungerar som vilket beslutsträd som helst.
När WordPress försöker bestämma hur en given sida ska visas på det lämpligaste sättet, fungerar det enligt mallhierarkin.
Till exempel:
Om någon vill komma åt följande URL.
Your-site.com/category/news
Sedan skulle det anpassade WordPress-temat leta efter rätt mallfiler i följande ordning:
-
category-{slug}.php: I detta fallcategory-news.php -
category-{id}.php: om kategori-ID var 5, skulle WordPress försöka hitta en fil med namnetcategory-5.php -
category.php -
archive.php -
index.php
I slutet av denna mallhierarki för anpassade WordPress-sidor finns index.php-filen.
Den kommer att användas för att visa alla typer av innehåll som inte har en mer specifik mallfil. Om mallfilen rankas högre i hierarkiordningen, kommer WordPress-temaanpassningen automatiskt att använda den filen för att visa innehållet.
Vilka är sidmallarna på WordPress-webbsidor?
För WordPress-webbsidor heter plugin-programmet WordPress sidmall vanligtvis page.php. Ibland finns det en mer specifik mallfil tillgänglig som heter archive.php.
Det anpassade WordPress-temat använder samma fil för att återge innehållet på alla sidor på din webbplats.
Ibland behövs det för att ändra design, utseende eller funktionalitet för enskilda delar av din webbplats.
Det här är platsen där sidmallar kommer in i bilden.
Den anpassade sidmallen WordPress låter dig standardisera och individualisera vilken del av din WordPress-webbplats som helst utan att påverka resten av den.
Till exempel finns det många WordPress-teman idag som kom med ett alternativ att ändra din sida till full bredd och sedan lägga till en andra sidofält till den.
Det kan också göras genom olika mallfiler.
Om du gör samma sak och arbetar med olika mallar så innebär det att du redigerar och ändrar filer i ditt aktiva WordPress-tema, så börja alltid med ett barntema när du gör den här typen av anpassningar.
Det blir lätt att redigera och skulle inte skriva över andra saker.
Hur gör man anpassning av sidor i WordPress anpassade sidmallar?
Det finns tre grundläggande sätt att använda WordPress anpassade sidmallar som beskrivs enligt följande:
- Genom att lägga till villkorliga uttalanden till en befintlig WordPress-sidmallshierarki,
- Skapa en specifik sidmall som rankas högre i hierarkiordningen, och
- Tilldela mallarna direkt till de specifika sidorna.
Låt oss utforska allt på djupet.
Använda villkorliga taggar i standardmallen för WordPress-webbsidor
Det finns ett enkelt sätt att göra sidspecifika ändringar i WordPress-temaanpassningens villkorliga taggar till en specifik mall som redan används.
Dessa taggar används för att skapa funktioner som endast exekveras om ett visst villkor är uppfyllt.
Sedan skulle du lägga till villkorliga taggar till ditt aktiva temas page.php-fil.
De skulle göra det möjligt för dig att göra ändringar begränsade till startsidan, framsidan, bloggsidan eller någon annan sida på din webbplats.
Några av de viktigaste använda villkorliga taggarna är följande:
-
is_page( ): Den används för att rikta in sig på en specifik sida och kan användas med sidans ID, titel eller URL/namn. -
is_home( ): Det gäller bara startsidan. -
is_front_page( ): Den riktar sig framgångsrikt till förstasidan på din webbplats enligt inställningen under Inställningar -> Läsning -
is_category( ): Det är ett villkor för en kategorisida. Den kan också använda ID, titel eller URL/namn somis_page( )tagg. -
is_single( ): Den används för enstaka inlägg eller bilagor -
is_archive( ): Det är villkoret för arkivsidor -
is_404( ): Det tillämpas endast på 404-felsidor
– Till exempel, när den läggs till i din page.php istället för standardtaggen get_header( );, kommer följande kod att ladda en anpassad rubrikfil med namnet header-shop.php när sidan yoursite.com/product visas.
Koda:
If (is_page ('products')) {
get_header ('shop');
} else {
get_header( );
}– Till exempel kommer dessa två villkor att helt förändra beteendet för de olika sidorna på din webbplats.
Förutom laddningen av ovannämnda butiksspecifika rubrikfil, skulle den nu också ladda en header-about.php på en sida med ID 42.
För alla andra sidor gäller standardhuvudfilen också för den.
Skapa några sidspecifika filer i WordPress sidmallshierarkin
De villkorliga taggarna är ett av de bästa sätten att införa några mindre ändringar på dina WordPress-webbsidor.
Det kan hjälpa dig att skapa större anpassningar genom att använda många villkorliga uttalanden efter varandra.
Ett av de bästa sätten för det är att distribuera den kompletta WordPress-sidmallshierarkin som skulle gå igenom en lista med maximalt möjliga mallfiler och sedan kan man välja vad som passar dem bäst.
WordPress anpassade sidmallen innehåller följande hierarki:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
De anpassade sidmallarna är de som har tilldelats den specifika sidan.
Så, om en av dessa finns, kommer WordPress att använda den oavsett om mallfilerna finns eller inte. Efter det kommer WordPress att hitta sidmallen som innehåller ”slug” i den.
Till exempel: Om du inkluderar en fil med namnet page-about.php i temafilen kan den hittas i den här typen av URL yoursite.com/about.
Tilldela WordPress anpassade sidmallar
Det är också möjligt att tilldela de anpassade mallarna manuellt till de specifika sidorna och WordPress kan också använda det i den automatiska formen.
I form av WordPress sidmallshierarki kommer det att finnas en mallfil i temamappen.
Så precis som du skapar en sidspecifik mall för WordPress-hierarkin, kommer detta att be dig att tillhandahålla en specifik mallfil och sedan länka den till vilken sida du vill använda den för.
Det kan göras på två olika sätt som du kommer att vara bekant med. Några av detaljerna ges enligt följande:
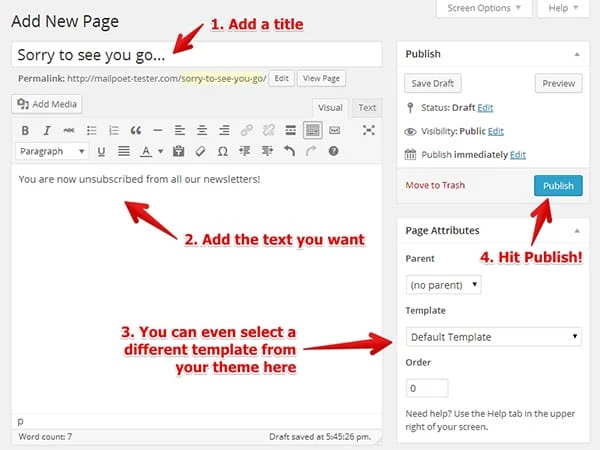
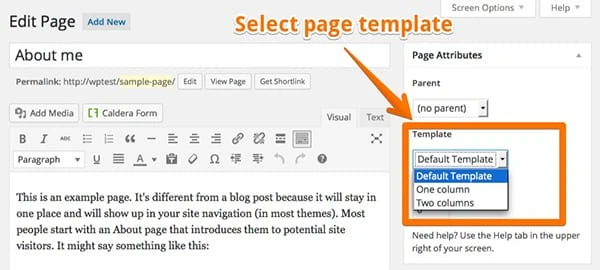
Tilldela anpassade sidmallar från WordPress-redigeraren
I WordPress-redigeraren hittar du ett alternativfält som heter ’Sidattribut’ som har en rullgardinsmeny under sig som heter ’Mall’.
När du har klickat på den kommer den att ge dig en lista över olika tillgängliga sidmallar på din WordPress-temawebbplats. Välj den du gillar, spara den; uppdatera den när du är klar.
Ange en anpassad mall genom snabb redigering
- Gå till avsnittet ”Alla sidor” och håll muspekaren över något av objekten som nämns i listan där.
- En meny kommer att bli synlig för dig som innehåller alternativet ”Snabbredigering”.
- Klicka på den för att redigera sidinställningarna direkt därifrån.
- Du kommer att se den liknande rullgardinsmenyn där för att välja en annan sidmall.
- Välj den du gillar och redigera den.
Hur använder man WordPress anpassad sidmall?
WordPress-sidmallarna kan användas för många olika ändamål och kan enkelt anpassas till vad som helst.
Det kräver bara en god fantasi och väl bevandrad kodning.
Några av de viktigaste användningsområdena anges nedan:
Den kan användas som sidmall i full bredd.
För det första, i det här fallet, tas sidofältet bort genom att ta bort det genom detta kommando,
Sedan görs några specifika ändringar i CSS-kodningen som visas nedan,
.site-content {
Float: left;
Width: 65 %;
}width-attributet begränsar webbplatsens element som håller vårt innehåll till 65 % av det tillgängliga utrymmet.
Om vi bara ändrar storleken till 100% kommer detta att påverka alla andra sidor på vår hemsida också, vilket inte är exakt det vi vill ha.
Så för detta ändamål skulle div:s klass i WordPress anpassade sidmallen ändras till class="site-content-fullwidth".
Det skulle se ut ungefär så här som visas nedan:
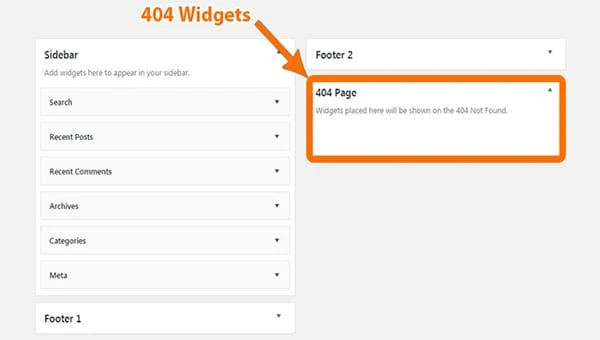
Den kan lägga till de 404 sidorna med widgetfälten
404-felsidan är just den sidan som dyker upp när personen landar på någon sida på en webbplats som inte finns. Kanske är det en felaktig länk eller ett stavfel.
Det är verkligen viktigt att lägga till dessa sidor på din webbplats. Det visar att du är ansvarsfull gentemot publiken.
Det är svårt att koda en sida från grunden om du inte är så insatt i dina kodningsförmåga, då är det mycket bättre att lägga till några widgets i dina mallar. Den kan ändras flexibelt med hjälp av dra och släpp.
Det skulle göras med hjälp av filen 404.php. Det skulle dyka upp på din webbplats när det behövs.
Efter att ha laddat upp mallen för WordPress-webbsidor till webbplatsen, gå sedan vidare mot att skapa widgetområdet.
Det underlättar genom att lägga till sidmall för att visa de anpassade inläggstyperna
De anpassade inläggstyperna är en av de effektiva teknikerna för att introducera innehåll som har sin egen uppsättning datapunkter, design och andra liknande anpassningar.
Skapa först en anpassad post-CPT som enkelt kan göras via ett plugin-program eller manuellt. En plugin som heter ”Typer” kan användas för att skapa anpassade inläggstyper och anpassade fält.
Det skulle installeras och aktiveras för ytterligare anpassning på dina WordPress-webbsidor.
Efter att ha lagt till några objekt i avsnittet ”portfölj” skulle innehållet visas under det.
Det finns bara ett sätt att bemästra WordPress-temat för att anpassa webbplatser som lär sig att använda sidmallarna. De kan göra det mycket enkelt att anpassa din webbplats att stämma och låta dig tilldela den unika funktionaliteten och designen.