Hur man stilar olika kategorier unikt i WordPress
Design har alltid varit en av de viktigaste aspekterna av UI. Ett bra användargränssnitt kommer att leda till fler besökare till din webbplats och så småningom mer intäkter för dig.
Det finns miljontals livewebbplatser idag och du måste göra din webbplats tillräckligt unik för att skilja sig från dina konkurrenter.
Hur populärt är WordPress
Det finns många sätt du kan bygga din webbplats på men plattformen du väljer för din webbplats kan vara en viktig faktor för att avgöra hur mycket anpassning du kan göra. Det finns många plattformar du kan välja mellan men wordpress är ett av de mest populära CMS i världen på grund av dess enkelhet och förmåga att anpassa. WordPress kanske inte är så enkelt som Wix eller Squarespace att använda men dess anpassningskraft gör det så populärt.
Vad är problemet med att vara så populär?
WordPress har en enorm community (mycket hjälpsam) och du kan hitta lösningar på alla problem du kan stöta på under din wordpress-resa. Gemenskapen är fylld med information och resurser, en av huvudresurserna är wordpress-teman. Du kan hitta tusentals gratis teman i wordpess.org- biblioteket och antalet växer för varje dag.
Eftersom WordPress är så populärt som det är, finns det ett problem med så mycket popularitet på ett annat sätt, eftersom ett tema kan användas många gånger på olika webbplatser, kommer webbplatser som använder just det temat att se något liknande ut. Så din webbplats kan sakna unikhet om du bara använder temat som det är.
Varför skulle du vilja styla kategorier annorlunda?
I allmänhet i en blogg eller en innehållsrik webbplats delas olika ämnen in i olika kategorier. Det här är sidan där en besökare kan få all information om ett visst ämne och som ger dig en chans att presentera kategorier på ett unikt sätt för att ge dem en fantastisk upplevelse.
Så att styla varje kategori på olika sätt kan ge dig en fördel gentemot dina konkurrenter även om de använder samma tema.
Skillnaden kan vara så enkel som olika färger för varje kategori till olika layouter.
Låt oss se hur du kan göra detta.
Sätt att stilkategorier
Förutom gratisteman kan du köpa premiumteman från olika marknadsplatser. I allmänhet är dessa teman laddade med anpassade funktioner, men även då kommer de flesta av dem inte att ge dig alternativen att utforma dina kategorier annorlunda.
Eftersom ett tema kan användas på olika sätt från en webbplats till en annan så att temaförfattaren inte vet hur du ska använda temat.
Så du bör veta hur du stilar kategorier på olika sätt, det finns två sätt du kan göra detta på.
- Med mallar
- Med CSS
Låt oss nu se var och en med olika användningsfall.
Med mallar
Om du funderar på att göra en strukturell förändring i layouten måste du använda mallar. Oavsett om det kommer att ha sidofält eller om det blir en sida med full bredd med mallar kan du styra layouten på din sida.
Måste arbeta med barntema
En förutsättning för att använda mallar är att du måste använda underordnade teman. Det är inte så att det inte kommer att fungera i huvudtemat men problemet med att ändra huvudtemat är att du inte kan kontrollera filerna där, när temat är uppdaterat kommer alla dina ändringar att gå förlorade.
Du kan använda vissa premiumteman som är klara för barntema men om du använder gratisteman som vanligtvis inte innehåller något barntema måste du skapa ett. När du har ditt barntema redo kan du nu skapa dina kategorimallar.
Hur man skapar en kategorimall
WordPress arbetar på ett mallsystem som följer en viss hierarkisk ordning. Du måste känna till denna mallhierarki för att kunna skapa kategorimallar.
Den hierarkiska ordningen för kategori är.
category-slug.php→ category-id.php→ category.php→ archive.php→index.php
Enligt beställningen kommer wordpress att leta efter category-slug.phpvar slug betyder kategorinamn, anta att du har en kategori som heter photoshop så den kommer att söka efter category-photoshop.phpförst om den filen inte finns den kommer att leta efter category-id.php, dvs den kommer att leta efter vilken fil som helst med kategori-id till exempel category-3.phpom den inte är tillgänglig kommer den att leta efter category.phpom den här filen saknas också den kommer att försöka använda archive.phpfilen som mall om den som inte hittas är bra så kommer den äntligen att använda index.phpsom sin basmall.
För att göra en kategorimall måste du hitta category.phpfilen i ditt tema, de flesta teman kommer att ha en category.phpfil men om du inte hittar det så leta efter archive.php.
Obs: I vissa ramverk kanske du inte hittar dessa filer alls för de fall du behöver följa den specifika ramriktlinjen.
Om du nu antar att du arbetar med ett undertema, kopiera category.phpeller archive.php-filen från det överordnade temat och klistra in den i samma mapp som det underordnade temat.
Om du till exempel hittade den önskade filen i rotkatalogen för det överordnade temat måste du placera den i rotkatalogen för det underordnade temat på samma sätt om den fanns i en undermapp, skapa sedan en undermapp med samma namn och klistra in den där.
Gå nu vidare och säg att du har en kategori som heter photoshop, byt namn på den nya filen i barntemat så här category-photoshop.phpoch det är det som photoshop-kategorin kommer att använda den här mallen.
Låt oss nu se det genom ett exempel.
Notera: Vi kommer att använda wordpress twenty seventeen tema här för våra exempel, processen kommer att fungera på vilket tema som helst men html-strukturen kommer att skilja sig från tema till tema.
Nu har vi skapat en kategorimall, låt oss göra lite anpassning.
Se hur den aktuella mallen ser ut.
Detta är vad vi försöker uppnå.
Grundläggande struktur
Tjugosjutton tema har en layout med två kolumner men vi vill ha en enda kolumnlayout, vi kommer att göra denna mall i full bredd utan sidofält.
I tjugo sjutton tema finns det ingen category.phpfil så vi har användning archive.phpsom vår basmall och döpt den till category-photoshop.php.
Gammal kod (archive.php).
', '' );
the_archive_description( '
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content', 'none' );
endif; ?>
Ny kod (category-photoshop.php).
', '' ); the_archive_description( '', '' ); ?>twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '', 'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ), 'before_page_number' => '', ) ); else: get_template_part( 'template-parts/post/content', 'none' ); endif; ?>
Här kan du se att jag har tagit bort den eftersom den här mallen inte kommer att ha några sidofält.
Detta kommer att ta bort sidofältet men layouten är fortfarande inte full bredd vi måste göra lite CSS-justering. Kom ihåg att alla CSS-justeringar kommer att göras till CSS-filerna för underordnade teman, inte det överordnade temat.
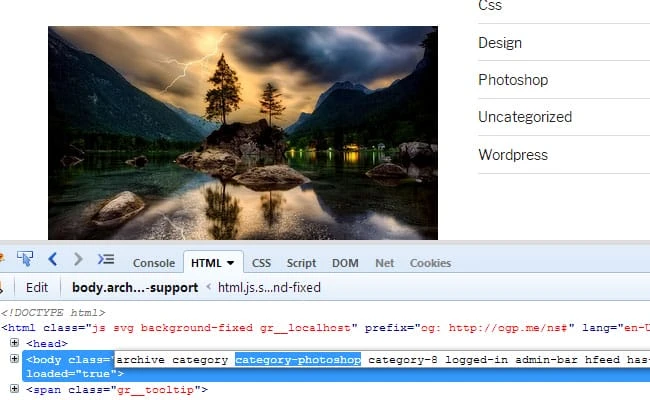
WordPress lägger till en unik klass till varje kategori med dess kategorinamn i kroppen så här category-photoshopkan du rikta in dig på den klassen för att stila sidan.
CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Använd media queryhelt enkelt för att matcha stilmallen för det överordnade temat.
Lägger till kategoribeskrivning
Du kan visa ytterligare en beskrivning av varje kategori genom att lägga till beskrivningen i kategorisektionen. Att tillhandahålla ytterligare information hjälper besökarna att bättre förstå ämnet, men du kan göra det här avsnittet mer intressant genom att ge varje kategori ett unikt utseende.
Enligt vår design behöver vi en anpassad bild på vänster sida och kategorinamn med beskrivning på höger sida.
;%20?%3E/assets/images/photoshop-banner.webp)
', '
' );
?>
twentyseventeen_get_svg( array( 'icon' => 'arrow-left') ). ''. __( 'Previous page', 'twentyseventeen' ). '',
'next_text' => ''. __( 'Next page', 'twentyseventeen' ). ''. twentyseventeen_get_svg( array( 'icon' => 'arrow-right') ),
'before_page_number' => '',
) );
else:
get_template_part( 'template-parts/post/content-photoshop', 'none' );
endif; ?>
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}Du kan se att jag har gjort en hel del ändringar i page-headeravsnittet men den viktigaste är single_term_title()för att jag bara vill visa kategorinamn som detta Photoshop istället för Kategori:Photoshop.
Gå vidare.
Boxvy
Vi har gjort de grundläggande ändringarna som att göra en kolumnlayout och har modifierat kategoribeskrivningssektionen nu, låt oss göra något lite mer avancerat, vi kommer att konvertera postlistan från listvy till en gird- eller boxvy med 3 objekt per kolumn.
För att göra dessa ändringar måste vi ändra get_template_partsökvägen eftersom innehållet anropas från en annan plats här men i något tema kan du hitta innehållet placeras direkt i basmallen.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );För att nu ändra innehållssidan måste du kopiera filen från överordnat tema till underordnat tema och placera den i samma mappstruktur och sedan byta namn på den som du vill.
Här har jag kopierat content.phpfilen från parent theme och klistrat in den som content-photoshop.phpi child theme. Den har bytt namn eftersom alla ändringar som kommer att göras här endast kommer att påverka denna mall.
Kod (content-photoshop.php).
> 'thumb-tack') ); endif; ?>', '' ); } elseif (is_front_page() && is_home()) { the_title( '', '
' ); } else { the_title( '', '
' ); } if ('post' === get_post_type()) { echo ''; }; ?>"%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); else: the_excerpt( sprintf( __( 'Continue reading "%s"', 'twentyseventeen' ), get_the_title() ) ); ks29so_link_pages( array( 'before' => ''. __( 'Pages:', 'twentyseventeen' ), 'after' => '', 'link_before' => '', 'link_after' => '', ) ); endif; ?>Nu några saker att notera här att jag har lagt till en anpassad klass
one-thirdi artikelsektionen och har ändrat innehållstypen tillexcerptför boxvyn, andra strukturella ändringar är självförklarande.CSS:
.category-photoshop main{ margin:0 -15px; } .one-third { box-sizing: border-box; float: left; padding: 0 15px; width: 33.333%; } .one-third .post-container { border: 1px solid #ccc; padding: 10px; } .one-third .post-thumbnail{ margin-bottom:0; } .one-third h2{ margin-bottom:0.2em; }Så här ser layouten ut.
Endast med CSS
Om du inte är bekväm med php-kod även då kan du styla kategorisidorna med endast CSS, men dessa ändringar kommer att begränsas på ett sätt så att du inte kan lägga till eller modifiera koden, du kan bara style de befintliga elementen.
Låt oss se genom ett exempel hur du även med dessa begränsningar kan göra dina kategorisidor unika.
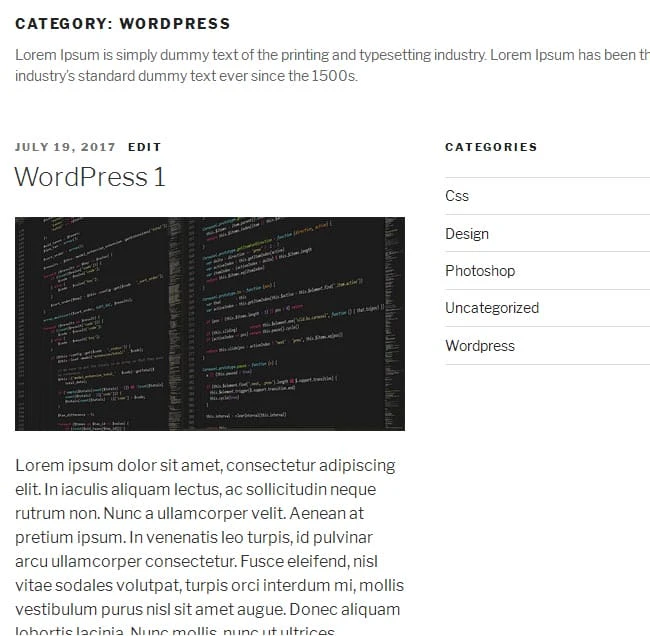
Låt oss säga att vi vill styla vår wordpress-kategori utifrån detta.
till detta.
Grundläggande styling
Du kan mycket enkelt ändra bakgrundsfärgen med CSS genom att rikta in dig på klassen som wordpress tillhandahåller.
Något som det här.
CSS:
.category-wordpress .site-content-contain { background-color:#eaeaea; }Lägger till ikon till kategorititel
Du kan lägga till unika ikoner till varje kategori med bakgrundsbilder, enligt krav här kommer vi bara att lägga till en i vår wordpress-kategori.
CSS:
.category-wordpress .page-header { border-bottom: 1px solid #ccc; margin-bottom: 1.5em; padding-bottom: 0.5em; } .category-wordpress .page-header h1{ background:url("assets/images/wordpress-logo.webp") no-repeat left center; padding-bottom:5px; padding-left:35px; }Skapar full breddsida
Du kan konvertera två eller fler kolumnsidor till en sida med full bredd åtminstone visuellt genom CSS.
CSS:
.category-wordpress:not(.error404) #primary{ float: none; width: 100%; } .category-wordpress #secondary{ display:none; }Jag vet att det är ett CSS-hack och att det inte är tillrådligt som bästa praxis, men du kan uppnå ditt designmål på detta sätt speciellt om du inte är tillräckligt säker på att arbeta med mallar.
Men om du kan arbeta med mallar är den här metoden att skapa en sida med full bredd inte att rekommendera som en genväg eftersom allt du gör är att dölja den från att visas i webbläsaren medan den finns kvar i DOM.
Slutsats
Som du kan se kan du göra mycket för att styla olika kategorier och ovan nämnda exempel är bara en utgångspunkt men möjligheterna beror på din förmåga att arbeta med mallar och CSS. Beroende på din färdighetsnivå kan du välja vilket sätt du vill utforma dina kategorier.
Så vet du några andra sätt att styla olika kategorier annorlunda, låt oss veta det i kommentarsfältet nedan.
Inspelningskälla: instantshift.com