Vad är Golden Ratio och hur används det i grafisk och webbdesign?
Att skapa ett häpnadsväckande konstverk eller en visuellt stimulerande webbplats är inte en cakewalk precis. Även om kreativitet spelar en stor roll i framgången för vilken design som helst, finns det också en viss mängd matematik och vetenskap inblandad.
När människor ser konstverk av ikoniska konstnärer och maestros som Da Vinci eller Salvador Dali, tänker de på kreativt geni. Samma sak känns när man ser skulpturer som det antika romerska Pantheon. Men alla dessa konstverk har en gemensam sak – som är känd som det gyllene snittet. De bästa designers och webbplatsskapare förlitar sig fortfarande på detta beprövade koncept för att skapa fantastiska konstverk och webbplatser som lockar dina ögon.
Gyllene snittet genom historiens gång
Rötterna till det gyllene snittet kan spåras tillbaka till den grekiska civilisationens härliga dagar. Det sägs också att de gamla egyptierna använde det för att skapa fantastiska pyramider och andra gravar för 4000 år sedan. De antika grekerna hade fantastiska excellens inom konst, musik och vetenskap.
Grekerna var möjligen de första som upptäckte att det finns en vacker asymmetri i naturliga saker som träd, blommor, djur etc. De använde den grekiska bokstaven Phi för att uttrycka detta fenomen. Under århundradena har konstnärer och arkitekter använt sig av en förståelse för proportionerna och kärnkoncepten i det gyllene snittet för att göra såväl estetiskt tilltalande arkitektur som konstverket.
I nutid används det gyllene snittet för att bestämma den visuella layouten och formatet för saker som logotyp, kreditkort, möbler, böcker, till och med något så vardagligt som utformningen av tallrikar på ett matställe. Även Facebook är ute efter att utveckla AR-glas som kan läsa mänskliga sinnen, när det kommer till design är det oerhört användbart med det gyllene snittet.
Med andra ord, du kanske inte är medveten, men det gyllene snittet finns överallt runt dig! Ibland kanske du inte är så säker på varför du väljer en T-shirt med en specifik design framför de andra i en butik. Den har en design som på något sätt tilltalar dina ögon och sinne mer och den centrala anledningen är det gyllene snittet.
Nyanser av Golden Ratio designproffs borde veta
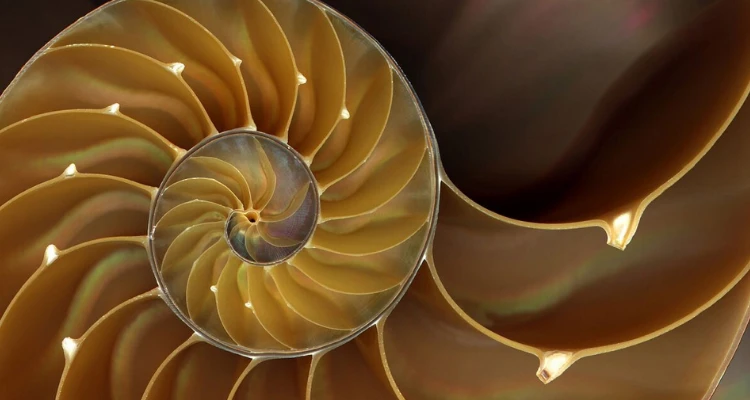
Förhållandet härrör från den berömda Fibonacci-sekvensen som du kanske minns att du såg i den kritikerrosade filmen Da Vinci-koden. Det är en naturligt förekommande nummersekvens som finns nästan var som helst. Sekvensen finns där i form av snäckskal och på antalet löv som finns på ett träd – till exempel.
Fibonacci-sekvensen är i princip summan av två siffror som föregår den. Det är som: 0, 1,1, 2, 3, 5, 8, 13, 21, etc till oändligheten. Ur det skapade grekerna det gyllene snittet. Det betecknar det perfekt symmetriska förhållandet mellan två proportioner. Det är lika med 1:1,618 ca. Detta mjukas upp med hjälp av en gyllene rektangel: en stor rektangel som består av en kvadrat och en mindre rektangel. Fyrkanten har sidor som motsvarar rektangelns kortaste längd. Om du kasserar kvadraten från att innehålla rektangel, kommer en annan mindre gyllene rektangel att finnas kvar. Detta fortsätter i det oändliga precis som Fibonacci-siffror – som fungerar tvärtom!
Några anmärkningsvärda exempel på det gyllene snittet i mänskligt liv
Grekerna var mästarna i det gyllene snittet. Om du observerar ruinerna av de grekiska byggnaderna och templen kan du hitta ett tilltalande dimensionsförhållande mellan byggnadens höjd och bredd. Detta är tillämpligt på storleken på kolumner, portiken och allt i den. Detta koncept användes flitigt i den neoklassiska arkitekturrörelsen också.
- Den sista måltiden – Den populära målningen av Leonardo da Vinci, innehåller stämpeln av det gyllene snittet – ungefär som hans andra berömda skulpturer och målningar. I den kan du se figurerna placerade i de nedre två tredjedelarna. Jesu position är också synkroniserad.
- Naturliga föremål och livsformer – Även i naturen kan du hitta många exempel på detta koncept. Du kan till exempel kolla in saker som ananas, vaxkakor, olika typer av blommor, snäckskal, etc.
Varför är det gyllene snittet relevant för webb- och grafisk design?
Det är inte så svårt att förstå varför webb- och grafiska designers och konstnärer tar till det gyllene snittet i sitt arbete. Måltittarna eller webbplatsbesökarna uppmärksammar design eller beskyddare som verkar lockande och lugnande för ögonen. Ålderdomsspråket om det första intrycket, att vara den sista, spelar här en stor roll. Om inte hemsidan för en webbplats är tilltalande för ögonen, kommer besökarna att lämna den på ett ögonblick. Utan en visuell känsla av symmetri och proportioner får webbsidan eller konstverket inte tittarna att känna sig lätta och bekväma.
När layouten och designstilen på en webbplats verkar proportionerlig och estetiskt tilltalande för tittarna känner de sig intresserade av att kolla in innehållet och gå vidare till de andra delarna av webbplatsen. Golden Ratio används också i webbdesign för att balansera text, rikt innehåll och skapa en hierarki. Samma logik är tillämplig för grafiska konstverk som logotypen för ett företag.
Användningen av det gyllene snittet har en positiv inverkan på den övergripande designen och dess element individuellt. När designelementen är proportionerliga verkar det visuellt tillfredsställande. Från en ikon till andra visuella element – allt faller på plats och verkar proportionerligt när det gyllene snittet används.
Inom webbdesign är det också viktigt att placera textinnehållet på rätt plats och välja rätt typ och storlek. Det är här den gyllene ransonen också kan användas. Du kan välja en specifik textstorlek för rubriken och sedan dela med 1.618. Resultatet blir rätt för underrubrikerna. Om brödtexten har en storlek på 10 px kan du multiplicera den med 1,618. Rubriktextstorleken kan därför ställas in på 16 px. På en webbsida, där olika typer av innehåll måste användas, kan detta vara till hjälp.
På vilken webbsida som helst spelar också mängden vitt eller tomt utrymme en roll. Överdrivet mellanrum är inte visuellt tilltalande och bristen på vitt mellanrum på en sida kan få den att se rörig ut. Genom att använda det gyllene snittet kan formgivarna ta reda på det lämpliga vitmellanrummet på webbsidor.
Även i logotypdesign är användningen av det gyllene snittet relevant. Logotypen är det som representerar ett företag för målanvändarna först innan de besöker webbplatser eller märkesbutiker etc. Så logotypen måste vara estetiskt tilltalande och med en känsla av balans. Det är här det gyllene snittet kliver in. Logotyperna för många multinationella företag och företagsjättar som Pepsi, Twitter och Apple skapades med hjälp av teorin.
Hur implementerar man den gyllene ransonen inom grafik och webbdesign?
Faktum är att det är enklare att implementera konceptet med det gyllene snittet i design och konstverk än vad du tror. Det finns två sätt att distribuera det i webb- eller grafisk design:
-
Den snabba lösningen: Om du är involverad i ett webb- eller grafisk designprojekt med en snäv deadline och det inte finns tid för för mycket experimenterande i design, kan du fortfarande använda det gyllene snittet. Konceptet är att dela upp ett område i 3 lika stora sektioner – horisontellt och vertikalt. Skärningspunkten mellan dessa linjer bör fungera som en naturlig kontaktpunkt för dina former och figurer.
Fotograferna får vanligtvis lära sig att placera huvudmotivet i en av sådana korsande linjer för att få tilltalande kompositioner. Samma teori kan användas i sidlayouter och affischdesigner.
-
Fullständig implementering: För att säkerställa att du följer det urgamla konceptet med det gyllene snittet utan att använda genvägar – det är inte heller tråkigt. För en webbsida bör du se till att innehållsområdet och sidofältsandelen följer förhållandet 1:1.6.1. Så, i genomsnitt, om innehållsområdet är 640 px, bör du se till att sidofältet är cirka 400 px. Samma logik är tillämplig på sidhuvud, sidfot och navigeringsområden.
Det finns en app för Golden Ratio, ja faktiskt!
Om du tycker att det är jobbigt att förstå och använda konceptet i ditt designarbete eller är rädd att du kan avvika från normerna – slappna av. Som allt annat i livet- du får en app för Golden Ratio. Faktum är att du får flera appar för att implementera konceptet i din design.
Nedan listas några sådana appar som du kan kolla in:
- Golden Ratio – GoldenRATIO är en app som låter dig distribuera det urgamla konceptet till din design minus krångel och slöseri med tid. Den är tillgänglig för $2,99 i Mac App Store. Appen har en användbar favoritfunktion och ett funktionellt ”click-thru”-läge. Det kan användas i Photoshop såväl som ett överlägg. Du får en inbyggd miniräknare med visuell feedback.
- Golden Ratio Typography Calculator – Detta låter dig göra perfekt typografi för vilken webbplats som helst i synk med teorin om Golden Ratio.
- Phicalculator – Phicalculator är en användbar och gratis app, som kan användas både på PC och Mac. Om du matar in ett nummer i det får du motsvarande nummer enligt det gyllene snittet.
- Atrise Golden Section – Detta är ett funktionellt rutnätsprogram med en linjal på skärmen. Genom att använda detta kommer du att sparas från att skicka tid i beräkningar. Du kan se och ändra de harmoniska storlekarna och formerna. Det är brant prissatt, men de kostnadsfria testversionerna kan användas i 30 dagar.
- PhiMatrix – Detta är ett annat praktiskt och allmänt använt verktyg för Golden Ratio-baserad design och analys. Du får anpassningsbara rutnät samt mallar som kan användas som överlägg i designprojekten.
Det finns kameraappar från tredje part som låter dig ta fantastiska bilder samtidigt som du följer det gyllene snittet och Fibonacci-sekvensen. Vissa av dessa appar är gratis och de betalda finns också där. Tillgängliga både för iOS och Android-plattformar, dessa appar är praktiska för designers som vill ta bilder för användning i webb- eller grafiska designprojekt som är tagna enligt normen. Detta kommer att göra det lättare att arbeta med bilderna och minska behovet av att beskära och justera dem.
- För iOS – Användare av iOS-enheter kan använda appen Golden Ratio beräkna och foto. Den kostar bara $1,99 och innehåller praktiska funktioner för användarna som en kalkylator med gyllene snitt. Med den kan du ta bilder samtidigt som elementen håller sig till principen.
- För Android – Android-användarna bör välja appen Camera Zoom FX som kostar $3. Med appen kan du använda Fibonacci-spiralen och Phi-rutnätet som bildöverlägg när du tar bilder.
Praktiska tips för att använda Golden Ratio
Det finns några praktiska sätt att implementera det gyllene snittet i ett designprojekt:
- Du kan använda förhållandet för att skapa ett baswebbplatsrutnät som täcker sidofältet och huvudinnehållsområdet. För en skärm som spänner över 1366 gånger 768 pixlar kan du välja en bredd på 846 pixlar för innehållsområdet. Sidofältet kan vara 520 pixlar brett. Höjden är inte viktig i detta sammanhang.
- Du kan använda detta koncept för att skapa guider för avstånd. Du kan använda stora rutor som enhet 13 och 8 för att göra layouter medan du använder små rutor av enhet 1 till 3 för att sätta rännor.
- Du kan skapa ikoner och logotyper med hjälp av formeln.
- Det kan distribueras vid wireframing-stadiet. Det hjälper dig att planera en struktur och storlek på de olika komponenterna i användargränssnittet. Detta är också användbart för proffs inom webbdesigner att beskära bilder samtidigt som proportionerna bibehålls på rätt sätt.
Saker att tänka på
Även om det kan vara fördelaktigt för ett företag eller en professionell att använda det gyllene snittet på en webbsida eller konstverk, är det inte tillrådligt att gå överbord. Tänk på att för oerfarna användare eller nybörjare kan en känsla av skala som skapas av sekvensen gå ur händerna. Tanken är att skapa en känsla av estetisk en balans genom att använda normen utan att gå in i extremerna. Du bör använda det numeriska värdet i design på subtila sätt och inte överallt. Vissa webbplatser kan behöva lite implementering av det gyllene snittet, medan andra kan behöva intensiv implementering.
I slutändan handlar det om att använda rätt storlek i en design eller webbsida. Du behöver också använda det vita utrymmet på rätt sätt för att skapa en visuell balans i designen. Det är där den gyllene ransonen kan vara praktisk. Använd den på rätt sätt för att piffa upp designen men basera inte hela din design på den. Det finns andra aspekter som användningen av lämpliga och kontrasterande färger och rätt typ av innehåll.
Vart leder allt till?
Det gyllene snittet är hemligheten bakom visuellt tilltalande och estetiskt utseende bilder, logotyper, webbplatser och allt som du stöter på i naturen. I början kan det verka som ett matematiskt koncept som är svårt att använda i design. Men med ett noggrant förhållningssätt och analys av konstverk skapade med hjälp av teorin – kommer du att vänja dig vid det.
Naturligtvis kan du använda dig av tredjepartsappar och webbverktyg som finns där. Att bemästra det gyllene snittet är dock inget du kan uppnå över en natt. Det kommer att krävas mycket övning och analys av exemplen för att nå punkten av perfektion. Det bör dock användas på rätt sätt för att göra din design tilltalande för tittarna.