Tänk negativt för att bygga en stark och övertygande webbdesign
Den som kom på detta citat kan vara allt annat än en webbdesigner. Det beror på att webbdesigners måste arbeta med både positiva och negativa element när de designar en webbplats.
De positiva elementen inkluderar bilder, innehåll, video, navigering, etc. Det negativa elementet är det tomma eller snarare det vita utrymmet som du måste ha sett på de flesta webbplatser. Ibland tenderar webbdesigners att använda onödiga positiva element och fylla webbplatsen med jargong. Negativt utrymme, å andra sidan, gör att designen ser mer strukturerad och autentisk ut.
Därför leder ”negativt” tänkande vanligtvis till en kreativ idé för webbdesigners som du och jag. Det skapar det välbehövliga avståndet mellan webbdesignelementen. Inte konstigt, det anses vara en av de mest avgörande visuella komponenterna i webbdesign. Om du behöver veta mer om det, läs den här bloggen för att förstå vad negativt utrymme är, dess betydelse och hur du implementerar utrymmet i din webbdesign. Låt oss börja.
Negativitet är kreativitetens fiende.
-David Lynch
Vad är negativt eller vitt utrymme?
Negativt utrymme är området på din webbplats som inte har någon text, innehåll, bild eller video. Enkelt uttryckt är det bara det tomma utrymmet på webbplatsen och används vanligtvis för att separera de positiva elementen på den sidan. Det är ofta känt som vitt utrymme.
Om du vill lyckas inom området webbdesign får du inte förbise betydelsen av negativt utrymme till varje pris. Det bästa med negativt utrymme är att det lägger till symmetri till hela layouten på din webbplats. Lämpligt tomt utrymme kommer att få din webbplats att se ren ut och dina besökare kommer att kunna skanna webbplatsen enkelt.
Vad händer om din webbplats inte har negativt utrymme?
Föreställ dig att vara i ett litet mörkt rum utan fönster och dörrar. Det finns inget utrymme för dig att andas. Skulle du inte känna dig klaustrofobisk även vid tanken på att fastna någonstans där du inte kan andas? Webbplatser utan negativt utrymme förmedlar något samma känsla eftersom det vita utrymmet skapar det virtuella andningsutrymmet för tittarna.
Här är vad som händer om du inte lämnar ett svart utrymme i din webbdesign.
Inga avbrott på sidan
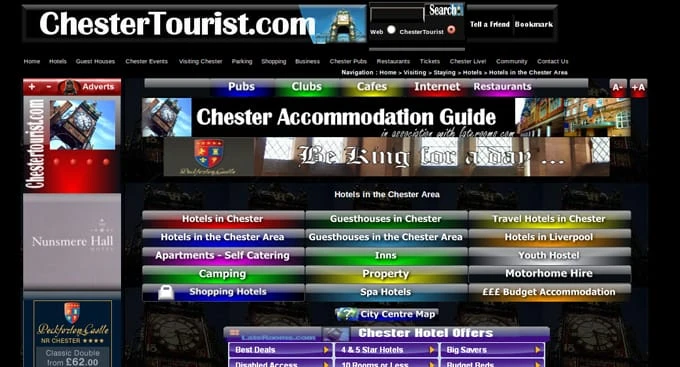
Låt oss säga att du vill läsa boendeguiden på en webbplats, ChesterTourist.com. Nu hittar du guiden som fyller upp hela webbsidan utan några avbrott. Det finns inga stycken eller blanksteg mellan texterna. Skulle det vara lättare för dig att följa guiden då? Uppenbarligen nej. Du kan sluta få en ansträngning i ögonen och slutligen lämna webbplatsen för ditt eget bästa. Se bilden nedan.
Vitt utrymme hindrar din målgrupp från att distrahera. Läsarna kommer lätt att kunna identifiera syftet med innehållet eller sidan. Säg att din sida vill att läsaren ska trycka på uppmaningsknappen. Vad händer om dina besökare inte kan trycka på knappen eftersom din webbsida är överväldigad av jargong?
Ditt primära meddelande försvinner obemärkt
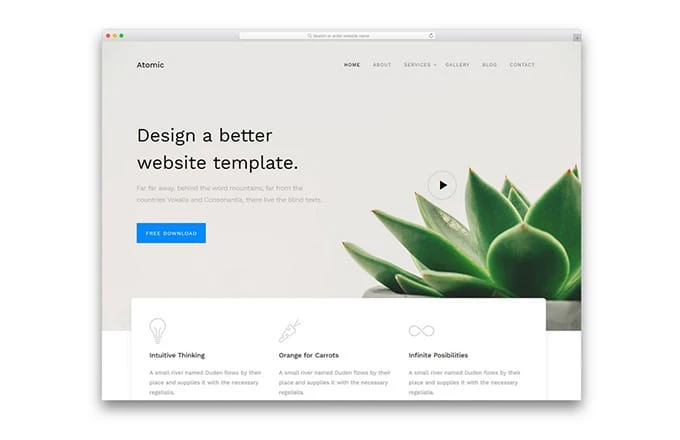
Låt oss säga att du har designat en sida på din webbplats som tvingar dina läsare att använda rabattkoder vid kassan. Dina läsare kanske inte ens märker det centrala budskapet om din webbplats är överväldigad med positiva webbdesignelement. Du måste vägleda dina läsare till det centrala budskapet på din webbsida. Negativt utrymme hjälper dig att göra det enkelt precis som bilden nedan.
Det negativa utrymmet hjälper dina läsare att fokusera på specifika termer och utveckla en stark känsla med syftet med den sidan. Använd det negativa utrymmet effektivt så gör du innehållet på din webbplats läsbart på nolltid. Viktigast av allt, du behöver inte ändra teckensnittsstilen eller storlekarna för att locka dina läsare till innehållet. Allt du behöver göra är att använda negativt utrymme på rätt sätt.
Brist på riktning på din webbsida
Varje webbsida består av ett motiv. Säg att du har designat en webbplats med verktyg för plagiatkontroll. Du vill att dina läsare ska läsa den första vikningen av sidan, gå till en annan sida som faktiskt har plagiatkontrollen och till slut kontrollera deras innehåll för plagiat på det verktyget. För många positiva element kommer att göra läsarna förvirrade och de kanske inte kan följa mönstret enligt dina instruktioner.
Använd negativt utrymme på rätt ställen och vägled dina läsare därefter, som visas i bilden ovan. Vill du att de ska scrolla ner för mer information? Vill du att dina läsare ska titta specifikt på vissa element? Rätt användning av negativt utrymme kommer att ge en solid riktning till flödet av din webbsida.
Nu finns det en tunn linje mellan negativa utrymmen och tomma utrymmen som agerar passivt. Den förra förbättrar strukturen på din webbplats, medan den senare förstör den. Ta en titt på bilden nedan.
Det är webbdesignen för en färgaffär. Som du kan se består webbdesignen av korrekt placerat negativt utrymme. Men den innehåller också ett passivt tomt utrymme. Detta tomma utrymme kan göra dina läsare förvirrade om huruvida webbplatsen har brister eller om den har ofullständig information.
Således skapar tomma passiva utrymmen ett offset visuellt element. Enkelt uttryckt är det bättre att undvika passiva utrymmen eftersom de får din webbplats att se oprofessionell och ofullständig ut.
Topp 5 beprövade sätt att använda negativt utrymme för att skapa övertygande webbplatser
Att implementera negativt utrymme i en webbplats layout är inte så lätt som det låter att vara. Du måste ha ett övat öga för att komma på genomtänkta idéer för att använda det negativa utrymmet på din webbplats. Du kan till och med be om programmeringshjälp under utvecklingen av din webbplats för att se till att det negativa utrymmet hjälper dig att lyfta fram huvudbudskapet på den sidan. Kolla in de 7 bästa sätten du bör använda negativt utrymme för att stödja den övergripande designen av din webbsida.
Negativt utrymme behöver inte vara vitt
Det är en myt att negativt utrymme bara kan vara vitt. Du kan använda allt från rött till svart så länge färgen inte bryter mot temat på din webbplats. Kolla in färgen på Apple.com så hittar du det negativa utrymmet på deras webbplatser i form av vitt och ljusgrått
Negativt utrymme kan vara precis runt hörnet
Negativa utrymmen finns i nästan alla logotyper, banderoller och konstverk som du kan stöta på i din vardag. Oavsett om du letar efter en kodningsguide för nybörjare.
Det är alltid bättre att undvika monotoni
Har du lagt märke till layouten av bilder på Pinterest? Alla bilder är i olika storlekar, eller hur? Det beror på att om du använder negativt utrymme eller bildblock, är rätt balans avgörande snarare än att bibehålla symmetri på sidan. Negativa mellanslag fungerar bara om du använder det med väldefinierade positiva mellanslag.
Håll det enkelt
Använd inte de negativa utrymmena i någon slumpmässig del av din webbdesign. Ordna webbplatselementen noggrant så att den får kontakt med dina läsare känslomässigt. Det negativa utrymmet, tillsammans med andra positiva delar av webbsidan, bör kunna tvinga dina besökare att vidta de åtgärder du vill att de ska göra.
Lägg elementen i lager efter deras betydelse
Använd elementen i din webbdesign tillsammans med balanserat negativt utrymme efter deras betydelse. Du kan till exempel behålla nyckelbudskapen högst upp på din webbsida och använda det negativa utrymmet för att vägleda din läsare att navigera smidigt över sidan. Det negativa utrymmet kommer att fungera som en guide för din läsares ögon.
Vissa människor betraktar det negativa utrymmet som en eftertanke av webbdesign. Det är faktiskt en av de mest strategiska metoderna för att förbättra synligheten, flödet, läsbarheten och djupet på din webbplats.
Vilka är de olika typerna av negativt utrymme inom webbdesign?
Nu när du vet om de olika teknikerna för att använda negativt utrymme i webbdesign, låt oss diskutera de två typerna av negativt utrymme som du kan använda dig av.
Mikronegativt utrymme
Utrymmet som finns inom de mindre segmenten av din sida kallas mikronegativt utrymme. Det inkluderar marginaler och mellanslag mellan bokstäver, tecken eller ord. Säg att du har planerat att använda en bild på din webbsida och att du även har använt en bildtext under den. Alltså är utrymmet mellan din bild och bildtext det negativa mikroutrymmet.
Du kan använda negativt mikroutrymme i typografiska mönster eftersom det förbättrar läsbarheten och läsbarheten av dina texter. Mellanrummen mellan innehållsblocken på din webbsida bör vara tillräckligt täta för att passa det negativa mikroutrymmet. Lägg inte till för mycket radhöjd mellan dina stycken och rubriken för att se till att det negativa utrymmet inte får innehållet att se trångt ut.
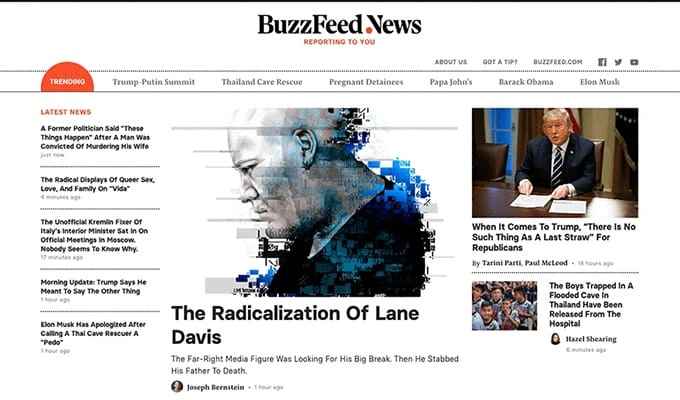
Kolla in den här webbplatsen från BuzzFeed nedan för att förstå rätt användning av negativt mikroutrymme. Som du kan se består webbplatsen av många innehåll och ändå förvirrar inte layouten läsarna.
Makro negativt utrymme
Mellanrummen som finns mellan de stora webbdesignelementen kallas negativt makroutrymme. Dessa utrymmen är bredare och känns därför ofta omedelbart igen. Utrymmet mellan sidhuvuden, innehåll, navigering och sidfotsområdena består av det negativa makroutrymmet. Makro negativt utrymme används också i bakgrunden, sidofält och andra delar av webbsidan.
Det negativa makroutrymmet hjälper dig att separera och koppla ihop de olika webbdesignelementen effektivt. Till exempel kommer det bredare utrymmet att hjälpa dig att separera elementen medan det smalare utrymmet hjälper dig att koppla ihop dem. Sammantaget kommer det negativa makroutrymmet att få din webbsida att se kompakt ut och hålla allt innehåll på sidan förenat.
Här är en målsida för Dropbox som tydligt visar den fantastiska användningen av det negativa makroutrymmet. Som du kan se finns det ett betydande negativt utrymme kring uppmaningarna. Kolla också in hur navigationsobjekten placeras i rubriken på grund av den smarta användningen av det negativa makroutrymmet.
Exempel på negativt utrymme i webbdesign
Jag har skapat den här listan med fantastiska exempel på negativt utrymme som används i olika nischer på webbplatsen. Ta en titt på alla webbplatser och du kommer att se hur det negativa utrymmet ger
- Tydlig visuell hierarki
- En balanserad layout
- Effektiv typografi
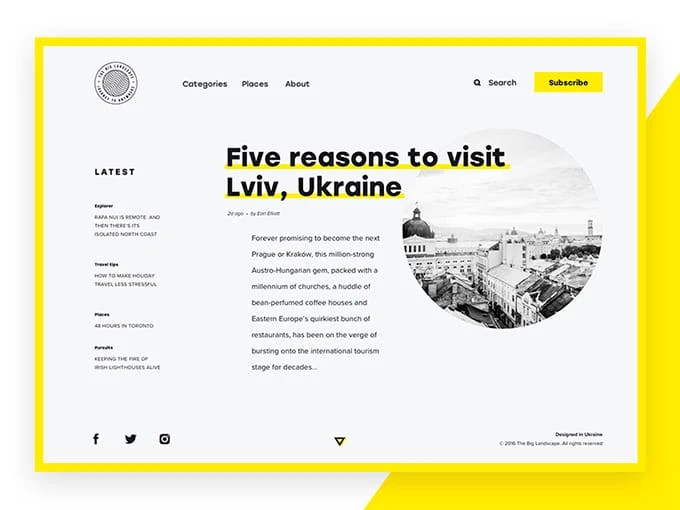
Det stora landskapet
The Big Landscapes gränssnitt är minimalistiskt enligt principerna om tydlig visuell hierarki, negativt utrymme, god läsbarhet och estetisk njutning från visuell perception.
Hobson Bernardino + Davis LLP
Trusted Advisors använder det tomma utrymmet på hemsidan för sin webbplats för att effektivt lyfta fram det centrala budskapet. Från logotypen till navigeringen är allt tydligt synligt och förståeligt tack vare smart användning av vitt utrymme.
HDLive 2012
HDLive 2012 visar den perfekt balanserade användningen av negativt utrymme mellan teckensnitt och rubriker. Texterna består också av gott om linjehöjd och kontrasterande färger mot bakgrunden.
Storstadsguide
Big City Guide visar den kreativa användningen av negativt utrymme på makronivå där designern applicerar ett bakgrundsfoto och det spelar rollen som negativt utrymme.
Avslutar,
Det negativa utrymmet kan göra hela skillnaden mellan robust webbdesign och dålig webbdesign. Använd negativt utrymme smart på hela webbplatsen för att göra den tillräckligt intressant för att hålla dina besökares uppmärksamhet. Att använda negativt utrymme handlar om att upprätthålla en perfekt balans mellan de olika elementen i din webbdesign.