Värdet av webbdesign för en smidig kundresa
Att kartlägga kundresan är en marknadsföringspraxis som är avgörande för marknadsföringsstrategier. Varumärken och företag anpassar nu detta för att få ett helhetsgrepp på kampanjer. Att skapa en kundresa för webbplatser bör vara en utgångspunkt eftersom det är här de flesta marknadsföringsteam har misslyckats med att följa upp.
Kundvägen kommer att identifiera kundernas kontaktpunkter när de besöker webbplatsen, och genom att identifiera dessa kontaktpunkter och åtgärda dem, om det finns problem som behöver åtgärdas, kommer en förbättring av dem att föra din kampanj närmare att förverkliga målen.
Att skapa en kundkarta börjar, som med alla andra marknadsföringssträvanden, med research. Forskning bör ges högsta prioritet bland hierarkin av uppgifter när man skapar en kampanj. Eftersom oron i första hand handlar om sajtens kundresa, kommer forskningen som är involverad här att kretsa kring målgruppen.
Kundpersona
Att skapa en kundpersona handlar om att ge en visuell eller grafisk representation av sajtens besökare. Antalet kundpersoner som du kommer att identifiera kommer att variera beroende på den genomsnittliga trafik som din webbplats får. Det är då viktigt att segmentera med grunderna i marknadsundersökningar: demografi och plats. För att förstärka dina kundprofiler bör du också inkludera psykografiken för din publik och kunderna kommer verkligen in i de snåla detaljerna i designen som du kommer att använda för din webbplats för att tilltala dem. Att sortera data kan vara överväldigande och för att hjälpa dig välja de verktyg du behöver för att sortera data på din webbplats, har Peter Wayner satt ihop en lista med verktyg som hjälper dig med den uppgiften.
Att identifiera din publiks personaprofiler är en skrämmande uppgift, lyckligtvis har Michael King skrivit ett utmärkt stycke om det. I grund och botten handlar det om att göra marknadsföringssegmentering för att ge en representation av webbplatsens besökare, vilket kommer att hjälpa till att förbättra resan för dina kunder.
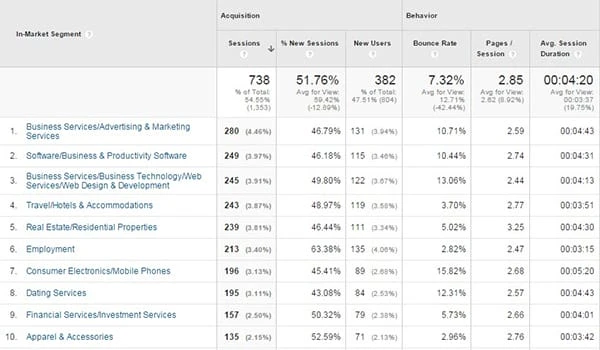
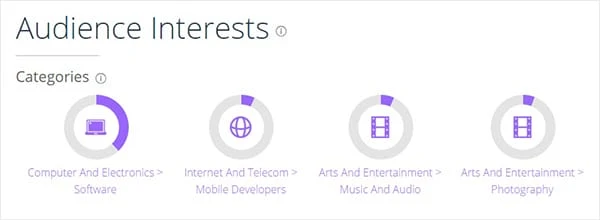
Det är viktigt att notera att när du skapar en kundpersona bör du också veta var din publik kommer ifrån. Att veta detta kommer att ge dig en mer specifik uppfattning om besökarnas intressen innan du går till din webbplats. Google Analytics är ett självklart verktyg att använda i detta avseende. För att kolla upp det, gå till din webbplatss Google Analytics profil. Klicka på Målgrupp > Intressen > Marknadssegment:
Detta tar dig sedan till detta datadiagram.
Dessa data representerar kategorier av webbplatser som dina besökare tidigare har besökt. Eftersom det här handlar om att skapa kundpersonas, leta efter kategorier som får trafik av hög kvalitet. Att bestämma trafik av hög kvalitet beror på webbplatsens mål. Det innebär att använda mått eller en kombination av mått som passar den standard som målen passar för. Normalt inkluderar dessa mätvärden avvisningsfrekvens, nya besök och genomsnittlig webbplatslängd. En viktig punkt att tänka på är att filtrera data. Att använda ofiltrerad data från hänvisningstrafik för att skapa kundpersonas kommer att komplicera saker, så var försiktig när du gör det. Se den här artikeln om hur du filtrerar bort falska hänvisningar i Google Analytics.
När du redan har identifierat de rätta källorna till din hänvisningstrafik, kör de som leder en betydande mängd trafik till din webbplats webbadresserna till några populära webbplatskontroller tillgängliga online. De som vanligtvis används är Similarweb och Alexa men det finns andra som också gör samma sak. De kan ge dig en översikt över den eller de webbplatser du vill kolla i deras gratisversioner, men för att veta mer detaljer kan du ha möjlighet att uppgradera till deras premiumkonton.
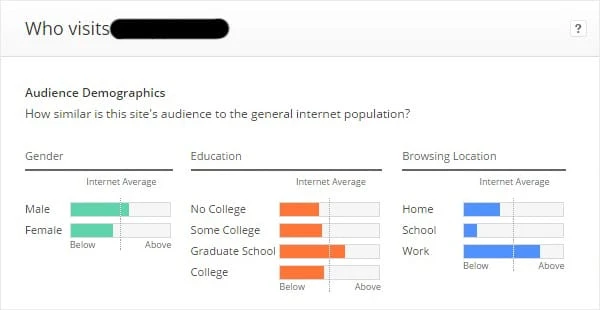
Här är en demografisk översikt över Similarweb.
Alexa:
Att jämföra och komplettera data från dessa 3 verktyg kommer att ge en mer specifik uppskattning av din besökardata.
Målinriktning
När kundpersonerna har identifierats är nästa steg att anpassa dem till sajtens mål efter steg av resan. Stadierna av resan inom sajten kan ses i beteendeflödet i Google Analytics. Beteende > Beteendeflöde:
Den visuella grafen visar besökarnas väg inom webbplatsen. Från startsidan (och andra kategorisidor) kommer flödet att ha flera kontaktpunkter innan målet för webbplatsen slutförs.
*Observera att webbplatsmål måste anges i Analytics-profilen för att få en fullständig bild av besökarnas omvandlingsväg.
Notera de sidor där de flesta avhoppen sker. Det finns flera anledningar till varför besökare lämnar. Några av de vanliga orsakerna är:
- innehållsmeddelande
- användarupplevelse
- design
- tekniska problem
Vi kommer bara att fokusera på frågan om design för tillfället, men eftersom alla dessa faktorer är nära relaterade kommer vi att beröra dem också i relation till design.
I en UXMag-artikel fastställdes scenarier som leder till deklarationen att webbdesign är död. Nästan alla dessa punkter handlar om framväxten av ny teknik och innovationer inom webbdesign som inte är nödvändiga för att engagera publiken. Men i slutändan begravde artikeln inte webbdesign som ett yrke, utan snarare en uppmaning till webbdesigners att anpassa sig till det nuvarande landskapet. Medan de flesta av de angivna sakerna är på plats, finns det en premiss för argumentet som kan ha varit felplacerad, automatisering och artificiell intelligens för webbdesigntjänster. Även om automatisering är ett välkommet paus för webbdesigners, skulle det inte vara så användbart i helhetsbilden när det gäller att förverkliga webbplatsens mål. Att ha ett planerat designkoncept med syfte att uppnå platsmål är fortfarande inom människans beslut.
Användbarhet och design går hand i hand. Även om båda är separata discipliner, kompletterar den ena den andra på en mängd olika sätt att det ibland är svårt att skilja den ena från den andra. För att upprepa poängen med att använda design för att minimera sidbortfall och förbättra kundresan, här är några av de vanligaste användbarhetsmisstagen inom webbdesign:
-
Innehållet lyckas inte förmedla budskapet:
Innehåll är en del av webbdesign. Detta kallas vanligtvis webbkopiering. Grafik och grafik kommer att ge ett gott intryck för besökarna men de gillar också att läsa texten. Designfel uppstår när besökare distraheras av sidans andra delar.
- Ha en uppmärksamhetspunkt för att fokusera på webbkopian
- Ge kortfattad information
- Erbjud korta stycken för lättsmält information
Typografi är också en faktor för webbdesign. Det handlar inte alltid om rubriker och typsnitt på text. Användbarhet bör alltid prioriteras framför estetik, vilket gör innehållet lättläst.
-
Det finns inget sätt för besökare att kontakta dig:
Kundresan ska vara interaktiv och engagerande. Om innehållet på din webbplats fångar dina läsare, kommer de att vilja vara i kontakt med dig. Kontaktformulär ska fungera. En snygg design är också en bonus, men bör inte prioriteras framför användbarhet.
-
Saknar sökfunktion:
Människor som besöker webbplatser har en särskild uppgift i åtanke. Oftast vill de få information. Innehållstunga sajter behöver en sökfunktion för att besökarna ska spara tid på att navigera. För e-handelssajter kommer folk att vilja ta reda på beskrivningar av produkter. En sajt som saknar sökfunktion kan försämra sajtens navigerbarhet.
-
Lång registreringsprocess:
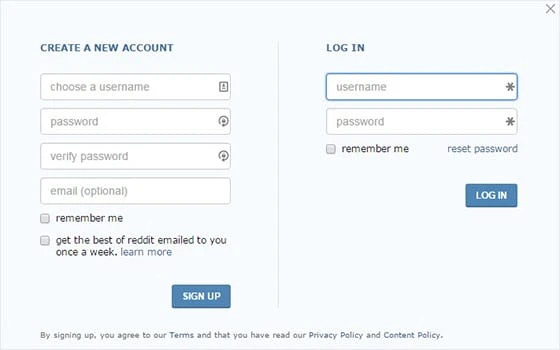
Ingenting kan vara mer frustrerande än att vilja registrera sig på en webbplats bara för att se ett långt kontaktformulär som frågar många onödiga detaljer. Ta en titt på Reddits registreringsformulär.
Enkelheten i registreringsformuläret gör det så mycket lättare för nya användare att gå med på webbplatsen. Det fina med det är att det är valfritt att ge din e-post. Detta är inte att säga att varje webbplats inte bör be om e-postmeddelanden, men att fråga onödig information från användare bör avbrytas.
-
Inkonsekvens i design:
En av principerna för design (inte bara för webbplatser) är att vara konsekvent. Utformningen av hemsidan bör vara densamma som de andra sidorna. Om färgtemat på hemsidan är vitt, bör sidan Om till exempel inte vända skriptet och gå med en annan färg, till exempel svart. Det är inte bara färgen utan även layouten. Konsekvens är nyckeln.
Beröringspunkter
Kontaktpunkterna är de viktiga sidorna på webbplatsen. För innehållstunga webbplatser som bloggar är det kategorisidorna, kontaktsidorna och om oss-sidorna. Dessa sidor fungerar som inkörsporten för besökarna till innehållet. E-handelssajter har olika kontaktpunkter. De är mestadels katalogsidorna och produktbeskrivningarna. För att lära dig mer om beröringspunkterna, gå tillbaka till beteendeflödet i Google Analytics.
Beröringspunkten för webbplatsen bör tala till de riktade besökarna på webbplatsen. Designfasen måste ha resonans hos den avsedda publiken. Det är här kundpersonan som skapades kommer att fungera som en guide vid design (eller omdesign) av sidorna.
För att förbättra användarupplevelsen för kontaktpunkterna måste designers identifiera informationsluckor. Undersöka vad som saknas på sidorna och fylla på det väsentliga för att minimera avhopp. Klyftorna är information som saknas mellan dina besökares förväntningar på sidorna och den information som finns på sidan.
Det finns också tekniska aspekter som kan förbättra och minska smärtpunkterna på sidorna. On-page SEO (sökmotoroptimering) kan identifiera och åtgärda dessa problem för bättre användarupplevelse.
-
Webbplats/sida hastighet:
Detta bör vara en prioritet inom webbutveckling och design. Kom ihåg att funktionalitet inte ska läggas åt sidan för onödiga utsmyckningar. Stora filer som tar tid att ladda bör komprimeras och placeras i laddningsordning för att förbättra laddningstiden. För en mer detaljerad guide för att förbättra webbplatsens hastighet, kolla in den här artikeln om webbplatsens hastighet.
-
301 och 302 omdirigeringar:
Sidomdirigeringar är nödvändiga. Det finns många anledningar för webbansvariga att omdirigera sidor. Det vanligaste är att en gammal sida omdirigeras till en ny och uppdaterad med nytt innehåll. Skillnaden mellan de två är att en 301 är en permanent omdirigering medan en 302 bara är tillfällig.
-
HTTP-rubrikkoder:
301 och 302 är exempel på rubrikkoder. Det finns en hel del men vi kommer att begränsa dem till de vanligaste.
200 framgång – sidan har laddats.
404 Sidan hittades inte – sidan kunde inte laddas.
500 Internt serverfel – en allmän felsida. Det ges inte mycket detaljer om varför detta inträffade.
Bortsett från 301 och 302 statuskoder är det viktigt att minimera förekomsten av 404 sidor eftersom det inte är bra för användare att stöta på dem. En enkel lösning är att skapa en anpassad 404-sida som drar tillbaka dem till rätt sidor.
Visuell hierarki
Visuell hierark är en av de viktigaste principerna för webbdesign. Visuell hierarki är att kommunicera budskapet och innehållet på din webbplats till publiken. Det finns pelare i webbhierarkin som måste beaktas.
- STORLEK: Elementet på webbsidan måste ses. Text, bilder och grafik bör ses av läsaren.
-
FÄRG: Valet av färg kommer att bestämmas av den forskning du gjorde under skapandet av personprofilen. Om webbplatsen vänder sig till åldersgruppen 60 år och äldre, kommer flashiga färger förmodligen inte att översättas till deras känslor, medan yngre läsare kommer att reagera på den typen av färgschema.
- KONTRAST: Kontrast är den dramatiska förändringen i textstorlek och färg. Effektiva kontraster för webbsidor hjälper till att fånga besökarnas uppmärksamhet.
-
LAYOUT: När experter bestämmer layouten på webbdesignen, uppmanar experter att följa Hicks lag inom webbdesign, som säger att ju fler beslut en person måste fatta, desto längre är beslutsprocessen. Designlayouten ska då endast ge de väsentliga alternativ som behövs för besökaren.
- JUSTERING: Detta är ordningen mellan elementen i designen. Det är organisationen av texten i sammanhanget och kategorierna i sidofältets kolumn. Elementen som profiler, kontoinloggning och sökknapp finns längst upp till höger på sidan. Besökare letar vanligtvis efter dem i det området på sidan.
-
AVSTÅND: När det gäller layout förmedlar mellanrum det budskap som du vill att dina läsare ska veta. Gestaltprincipen säger att människor tenderar att uppfatta element som ligger nära varandra och har liknande funktioner.
- NÄRHET: Närheten till element på en sida är betydande eftersom den organiserar liknande underkategorier tillsammans. Hierarkin är inställd så att besökarna enkelt kan koppla dem samman.
- DENSITET OCH WHITESPACE: Ingen vill se en sida som är ”belamrad”. Att ha för många element som skriker efter läsarens uppmärksamhet kommer att få dem att lämna sidan. Korrekt design kommer att göra sidan lätt att se. En bra balans mellan täthet och utrymme kommer att få läsarna att känna sig bekväma när de surfar. Här är några exempel på fula sajter som illustrerar poängen med att ha för mycket på en enda sida.
-
STIL: Detta är den viktigaste principen såväl som den mest uppenbara. Stilen du väljer kommer att avgöra sajtens budskap och varumärke. Se bara till att vilken stil du än väljer måste den vara konsekvent på hela webbplatsen.
- REPETITION: Detta gäller texten i webbkopian. Även om det är en viktig princip att överensstämma med färgen och utformningen av stycken, kan byte av färger och framhäva designens budskap i stycken dra uppmärksamhet. Att bryta repetitiva stilar ger kontrast och djup åt sidans text.
Få alltid att falla på plats
Beväpnad med kunskapen om webbplatsens målgrupp och med information om att fylla de luckor som behövs för att förbättra användarens navigeringsupplevelse, är det nu dags att bygga en webbplats som kommer att tillgodose din publiks behov. Din webbplats kommer att vara den viktigaste visuella bilden som du kommer att använda. Oavsett hur många personer du har identifierat, kommer webbplatsbesökare alltid att ha ett syfte med att besöka din webbplats. De kommer att vilja;
- Få information.
- Vill lära känna ditt företag.
- Vill veta dina produkter.
- Jämför priser (e-handel).
- Interagera med teamet eller med andra människor.
Skälen kan variera men syftet med webbplatsen är att vara en förlängning av dig, din verksamhet och ditt företag, oavsett vad som gäller. Var tydlig, koncis och konsekvent med budskapet och uppdatera ständigt innehållet för att ge dem ny information.