9 hack för grafisk design som är avsedda att träffa precis där det gör mest ont
Du fattade rätt kompis! Pengar!
Bra design kräver din överväldigande uppmärksamhet på de minsta bitarna, men de flesta nybörjare designers förbiser sådana intrikata detaljer som i sin tur orsakar dem konverteringar. Detta händer eftersom deras målsida antingen inte är professionell eller för professionell, båda kan förstöra läsarnas övergripande upplevelse.
Om du frågar proffs hur de vill ha sitt grafiska designjobb utfört får du svar från följande.
Att använda minimalistisk och enkel design är bra, men det finns många andra faktorer att tänka på när du designar t.ex. Placering av CTA:er, användarvänlighet, lyhördhet, etc.
Det finns ingen idealisk layout för att göra det eftersom de tenderar att variera beroende på dina affärsbehov. Det finns dock några hacks som kan hjälpa dig att bestämma vad som är bäst för ditt företag.
Använd dessa hacks, och du kommer aldrig att få slut på idéerna.
1 Använd teckensnitt som kompletterar varandra
Som bokstavligen! Teckensnitt som är anti-naturen kan vända oddsen till din fördel.
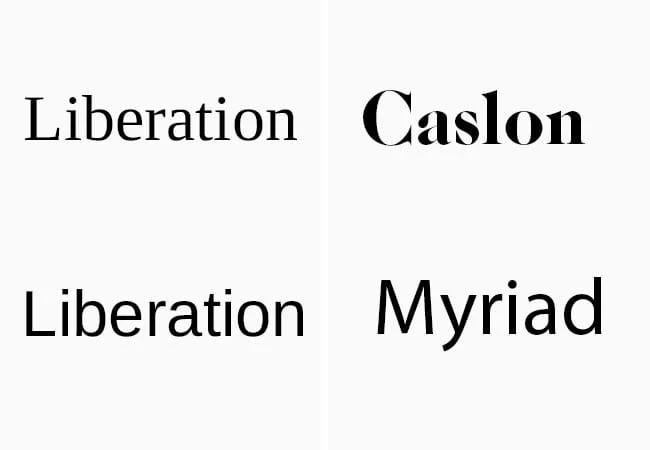
Sådana par är allmänt klassificerade under kategorin Serif och Sans Serif, t.ex. Caslon och Myriad, Liberation Serif och Liberation Sans, etc.
Det är dock inte nödvändigt att bara para ihop kompletterande typsnitt eftersom du kan para ihop kontrasterande typsnitt också. Se till exempel den här bilden:
Font Sifonn har använts för ordet Hawaii och Arvo för resten. Och de kompletterar varandra på ett ”trevligt” sätt.
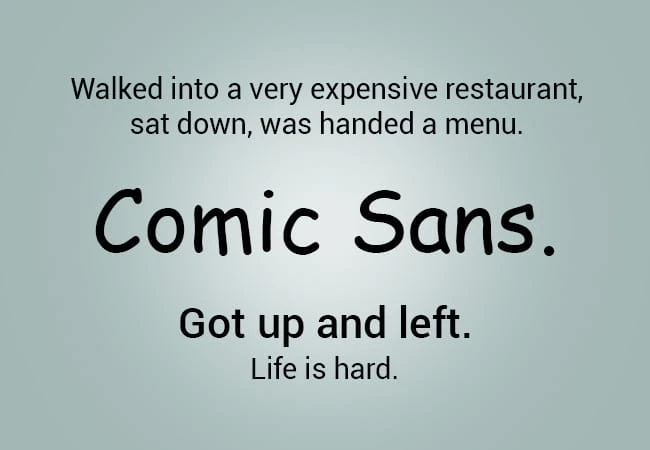
Använd också typsnitt som är lämpliga för situationen annars kan följande bli resultatet.
Efter att ha bestämt dig för det kanske du undrar över teckenstorlek, eller hur? Tja, det är sannolikt att använda 2,5 gånger kroppsteckenstorlek för rubriken. Dessutom rekommenderas en radhöjd på 1,6 för alla brödtexter. Om du har ett CSS-dokument kan du göra det genom att lägga till det till alla p-element, annars, för tryckt papper, multiplicera textstorleken med 1,6 för att få önskad radhöjd.
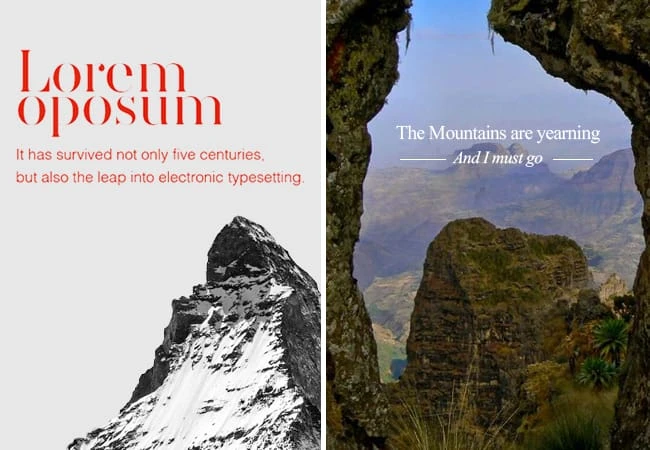
De flesta stannar här efter alla dessa ansträngningar, men härifrån börjar den verkliga resan, alltså att placera dem. Du kan placera dem i mitten eller vänsterjusterade eller högerjusterade. Det beror enbart på dig och vad ditt innehåll kräver. Som en första kan du börja med att justera dem och skjuta dessa bilder till andra änden, och medan du använder bakgrundsbilder, gå med central justering, t.ex.
2 Harmonisk uppsättning tankar
Färgerna som du använder för typsnitt och texthållare ska synkroniseras med bakgrundsbilden.
Typografi är i allmänhet 90% av den kompletta designen, så det är definitivt en fråga om oro att bestämma den optimala teckensnittsfärgen.
Du kan börja med två färger till en början, t.ex. att använda orange för alla märkeselement och blått för alla CTA:er ser säkert lovande ut. Förutom teckenstorlek och färger, med maximalt 58 tecken per rad blir texten mer läsbar, vilket är ditt slutmål, eller hur?
Om du letar efter separationselementen eller innehållet som sticker ut, är det bäst att använda understrykningar. Det är precis som att vi förs tillbaka till våra barndomsdagar där lärarna använde strikta konfrontationspolicyer för att djärva, lyfta fram och understryka de viktiga punkterna. När man bestämde sig för bra handstil var avståndet av största vikt, och det brukade vara mycket krångel att bestämma den ideala storleken på den. På samma sätt bör de vita utrymmena som vi använder i vår design användas på ett subtilt sätt och du bör aldrig behandla dem som bara tomma utrymmen. Kommer du ihåg pilen i FedEx logotyp? Det är så man förvandlar de vita till negativa.
Så mycket negativitet, jag säger er!
3 Använd ”ikonisk transparens”
Förstod du? Transparency är det nya coola och användningen av transparenta ikoner kan göra din webbplats mycket mer intressant. Dessa ikoner kan rädda dig i dina trängande behov.
I exemplet ovan har bladet gjorts lite mer genomskinligt samtidigt som bakgrunden mörknar så att det ser lite mer intressant ut.
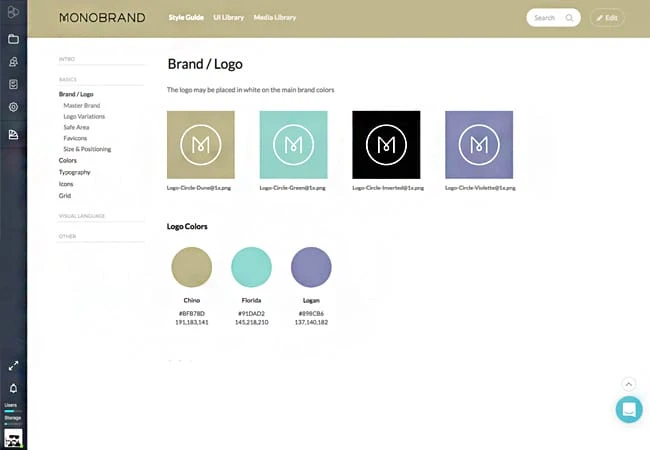
Men samtidigt som du ägnar för mycket uppmärksamhet åt att göra dem genomskinliga, ägna lite uppmärksamhet åt deras typografi också. Jag menar att få dem att säga saker som de borde och inte borde. Du kan använda stilguide(r) för att designa dem. t.ex
Försök under tiden att vara lite händig med skissboken istället för att skjuta alla dina kreativa pilar till det oskyldiga Photoshop. Du måste vara tydlig när du designar ikoner, eftersom de är de små grafiska sakerna som fångar tittarens första blick.
När du är osäker, gå helt enkelt till det klara tillståndet och slappna av. Nu, ge det ett försök igen, jag är säker på att du kommer att lyckas. Var inte rädd för misslyckanden, men var mycket rädd för tvivel eftersom tvivel har dödat fler drömmar än misslyckanden någonsin kommer att göra.
Nej nej nej! Prokrastinering var inte vad jag menade! Detta är precis som den demokrati som vi ”njuter av” just nu, dvs att ha friheten att välja den dummaste enheten vi kan tänka oss.
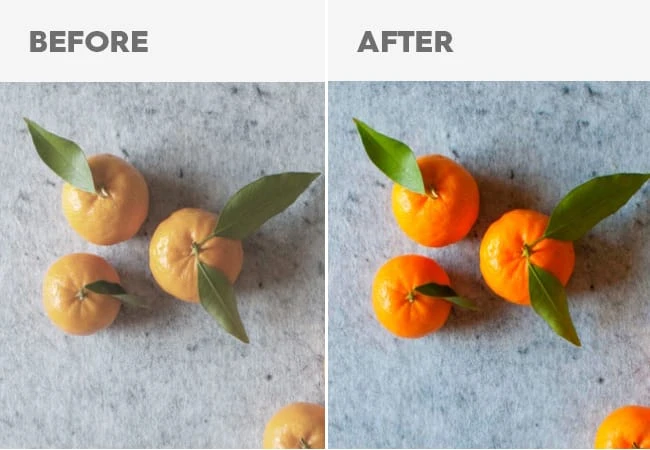
4 Förbättra färgerna på dina bilder
Kör inte ner på fotografiets naturliga delar utan förstärk färgerna så att det ser lite mer ut som en grafisk designers jobb.
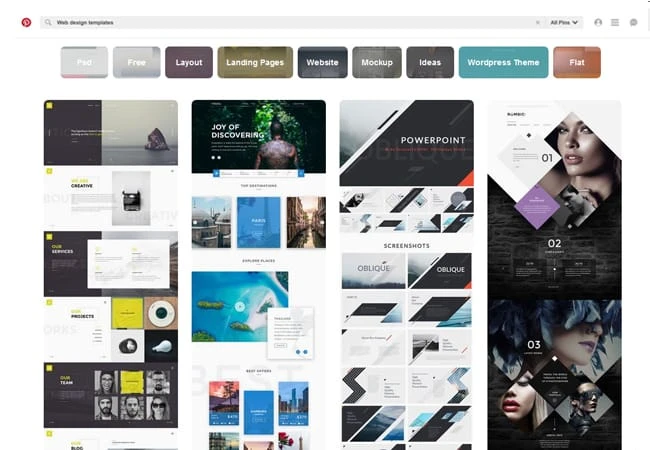
Se hur folk på Pinterest ser på bilderna, de kan förvandla bokstavligen allt och allt till infografik. Dessa bilder ser bra ut utan att hindra grafikens väsen. En sak till, om du hittar bra designlayouter på Pinterest eller någon annanstans, se till att du bokmärker dem eftersom de kan vara till någon nytta för dig senare.
Så, när du kommer tillbaka till det, gör de där jäkla förändringarna i bilderna för att få dem att se levande och mättade ut. Dessutom, när du letar efter bakgrundsbilden, se till att rota efter den som har gott om oanvänt eller kopieringsutrymme. Detta utrymme kan användas för att skriva en kopia som passar ditt varumärkes idé.
Du kan beskära bilderna istället för att spara några avskyvärda JPEG-filer i fullt blommande tillstånd eftersom de lägger onödig börda på din processor som du enkelt kan undvika genom att använda olika gratis onlineprogram för att spara den som en optimerad PNG-fil, ett exempel på sådana programvaror kan vara Tinypng.
Dessa programvaror kompromissar inte med kvaliteten, det kan du vara säker på!
5 Var lite nördig
I den bildmässiga meningen att säga det uppenbara! T.ex. närbild av olika exotiska möbler i bakgrunden på din webbplats om du vill sälja ”förvandla ditt hus till ett hem”-grejer.
Folk älskar sådana saker. Kommer du ingen vart med det? Stjäl från den fantastiska designen i din nisch!
Oroa dig inte! Stjäla så mycket du vill, de kommer bara att tro att ditt imitationsspel är på rätt plats. Vem skulle ha något emot att stjäla bilden av Eiffeltornet när du är en resebyrå?
Ser? Ingen gör! Pablo Picasso har också sagt att bra artister kopierar, stora artister stjäl. Så varför bry sig? Om en stor man har sagt det, då måste det vara rätt, eller hur?
När du designar ditt kontor, se till att sätta ner affischer med några av dina konstverk eller några slumpmässiga motiverande citat.
De kan inspirera dig att arbeta på ett bättre sätt eller dina kunder att köpa av dig; bland dem båda är den senare en mycket mer upplyftande tanke.
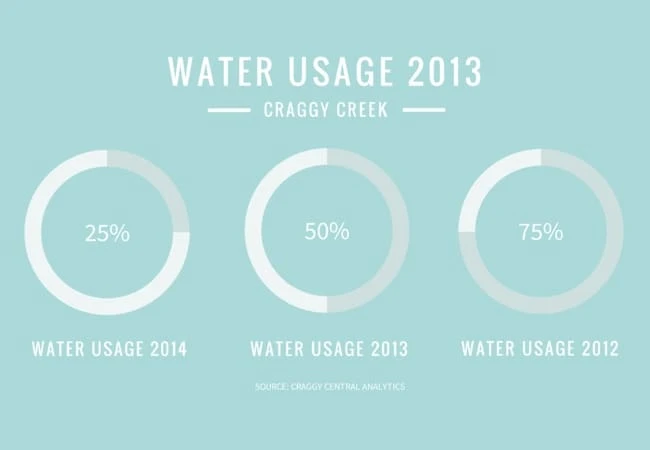
6 Forma dem i procent
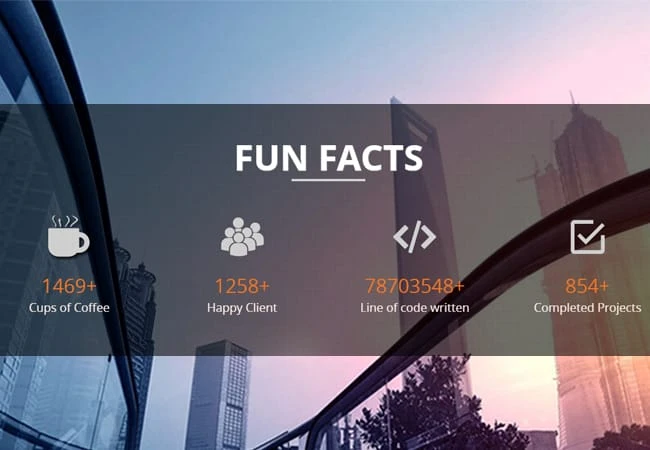
Siffror ser mer tilltalande ut för användarna oavsett hur mycket du hatade matematik under gymnasiet. Åh, älskade du det? Kan vara en annan sorts ”matematik”. Människor blir förvånade över hur mycket förtroende det ger deras varumärke bara genom att använda vissa procentsatser i ett bildformat.
Se i exemplet nedan.
När jag väl var på deras hemsida visas dessa siffror i ett räkneformat som börjar från noll. Tro mig, jag väntade tålmodigt på att räkningen skulle sluta och bry dig, ingen tvingade mig att göra det.
Du måste också ha sett organisationer som skryter om sina kunders framgångar, t.ex. hjälpte vi XYZ-företaget att öka sin försäljning med 200 %. Det säger bara att de har fördubblat försäljningen och det också utan att nämna perioden, men vad spelar det för roll? Det ser lovande ut för mig. Om de hade använt ”dubbel” istället för procentsatsen, så hade det varit mindre skadligt för mina pengar.
Kort sagt, former, procentsatser och cirkeldiagram är några av de bästa sätten att bevisa din metall i en företagspresentation eftersom de ser informativa och intressanta ut på samma gång.
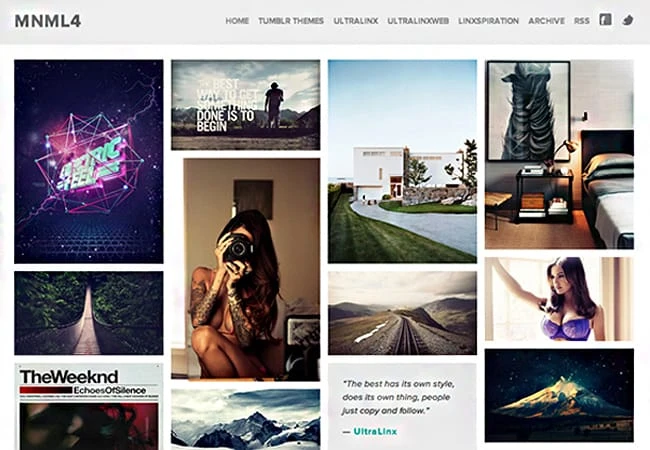
7 Använd rutnät för bilderna
Rutnät är det bästa sättet att skapa en layout för dina bilder. Dessutom förenklar det redigeringsprocessen från rejäl till rolig och lek.
Det finns många rutnät tillgängliga där ute, men rutnät 1170 anses vara det bästa när det kommer till responsiv design, speciellt för Bootstrap Framework. Grid 1140 var den första introduktionen som senare förnyades för att komma till 1170-rutnätet. Större rutnät rekommenderas vid design eftersom de bekvämt kan justeras till lägre upplösningar. De flesta nybörjardesigners tycker att rutnät är begränsande för sin fantasi och försöker ”bryta sig loss” från dem, men när de visuellt kommer över dess fördelar tenderar de att slå sig ner med brytpunkter.
Rutnät är också en avgörande faktor när man talar om typografi. T.ex. Börja aldrig skriva innehåll från rännstensutrymme, även känt som blanksteg. De vita utrymmena måste användas på ett bättre sätt för att få ut det bästa av dem.
1170-rutnätet har 12 kolumnlayout med 68px bredd och 30px ränna. Den initiala brytpunkten för mobila enheter är 768px.
8 Stjäl som en artist
Vem kopierar inte? Shakespeare kopierade Romeo Julia från en annan pjäs som heter ”Den tragiska berättelsen om Romeus och Julia”, och du tyckte att kopiering var en dålig sak att göra! Ingen bror.
Att kopiera är bra, så länge ingen får reda på det; om någon får reda på det kan vi alltid använda en politiskt korrekt term ”inspirerad” för att få det att låta trevligt. Du kan stjäla design från andra webbplatser som att välja sidhuvud från en och sidfot från en annan! Nej, nej, jag är inte skeptisk till smaken av dina kreativa juicer, men när det finns mycket du kan göra med det, varför slösa det då på några dumma saker?
Vi människor behöver inspirera varandra genom att samarbeta med idéer, en dag blir du inspirerad av någon, andra dagar kommer någon annan att bli inspirerad av dig och kedjan fortsätter. Det är så det går till. Det finns några häpnadsväckande exempel på gratis mallar tillgängliga på Pinterest som kan påskynda designprocessen. Se efter själv:
9 Sov som en babe
Du måste få igång din kreativitet, och stress är definitivt inte ett alternativ; nu, vad föreslår du?
Sömn är ett avsevärt alternativ, även om vissa kanske tror på en explosion av tankar över natten som styrs av utseendet på de skimrande stjärnorna och lugnet före kommande katastrofer, men du gör inte ett engångsjobb, eller hur? Detta är mer än bara en anledning för dig att vara uppe och redo även på dagtid.
Vissa designers tycker att det är svårt att bara stänga av sin hjärna på lediga tider, men under tidens behov blir de smittade av idéernas matthet. Tänk ett ögonblick, hur många resurser du kunde ha använt om du hade skrivit ner de tankarna?
Detta fenomen är allmänt känt som mindmap, och för att skapa en behöver du bara en penna och ett papper. Med din tankekarta i handen kan du lägga kreativitetsblockeringen åt sidan för gott.
Slutsatsen
En enda konstruktiv idé från människans hjärna kan bygga städer och en destruktiv kan förvandla dem till aska. Det finns inte i sammanhanget här utan bara så du vet!
Nu, vad väntar du på? För att sammanfatta vad vi har lärt oss hittills? Det händer inte bro; du måste gå igenom hela bloggen eftersom det inte finns några genvägar för att leva och dö.
Gå nu, bygg ett odödligt digitalt universum av dina idéer som en vis man en gång sa, idéer är skottsäkra, men han glömde att nämna hur de blev skottsäkra, helt enkelt genom att bädda in dem i den digitala världen.
Finns det något annat sätt att förmedla den kunskapen? Låt mig veta i kommentarsfältet nedan.