35+ Kreativ användning av animation i webbdesign
Du kanske inte kan föreställa dig vad designers kan göra med sitt kreativa sinne eftersom moderna designers älskar att experimentera med saker och observera hur människor interagerar med deras arbete.
Att använda animering i webbdesign är en komplex trend som vägrar att försvinna. Även om detta inte är en vanlig trend att följa men ändå när de nya designstilarna dyker upp och allt fler designers lägger märke till dem och använder dem i sitt arbete, dyker den här typen av trender upp.
Animation är den snabba visningen av ett antal bilder som skapar en illusion av rörelse. Animation har handlat om sedan innan webben började, förbättra visuellt innehåll och i många fall används animation för att lyfta fram gränssnittet.
Sedan CSS3 rullades ut har vi sett en fantastisk utveckling av animationstekniker. Med stöd av andra tekniker som JavaScript, Canvas, SVG, WebGL förgrenas tekniker för animerat innehåll ut över webben.
Kreativa exempel på användning av animation i webbdesign
arche68
Epicurrence nr 8
Bortom skönhet
Havre geten
Går hem
20 år av hiphop med Lilou
M-byggnad
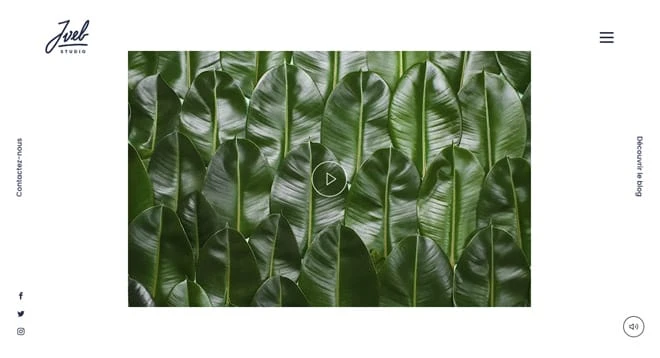
Jweb Studio
Världsmästare Amsterdam
Nike reaktor
Del
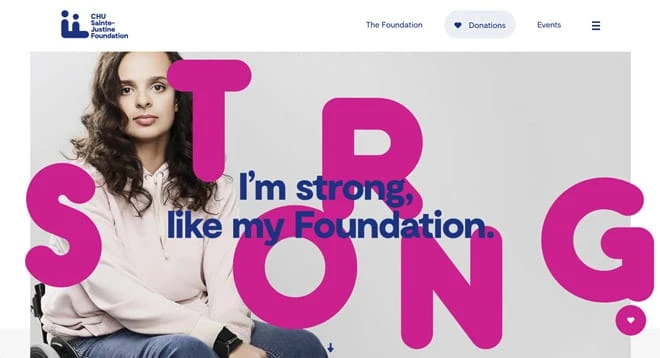
CHU Sainte-Justine Foundation
GÅRD
Ceremoni kafferosteri
SPÅR
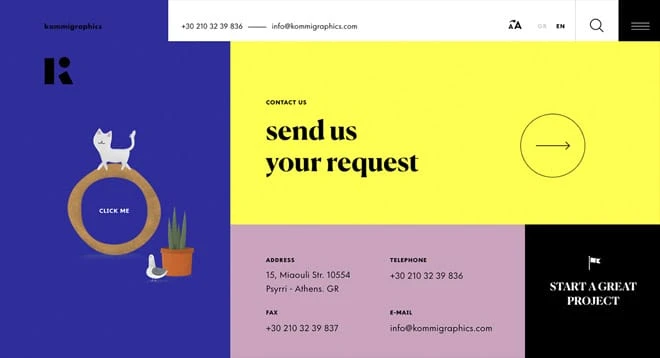
Kommigrafik
Art4GlobalGoals
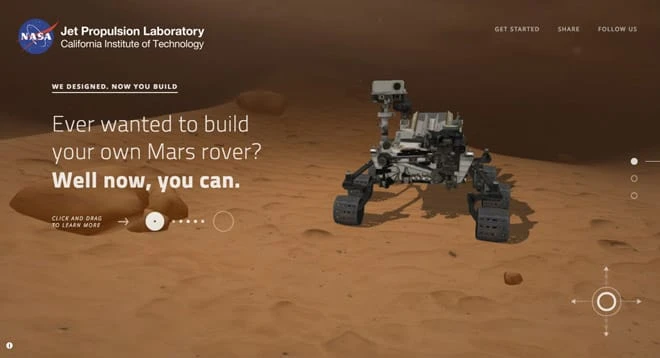
JPL:s Open Source Rover
Van Holtz Co
HA
Mowellens
Charles Simon
Aristide – Portfölj 2018
One World One Face
Bersi Serlini – Festival 2018
Vincent Tavano
Kenta Toshikura
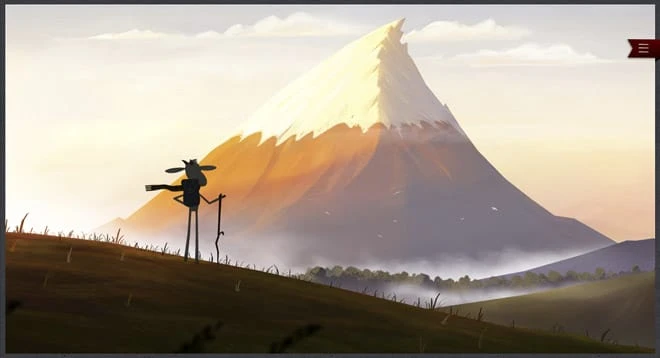
Cowboy
axon
Artistsweb
Mom Corp
Detta
täckt
Humbert & Poyet
AgenceMe
Kunglig Studie
Coola klubben.
Hittar du något som saknas?
När vi sammanställer den här listan är det alltid en möjlighet att vi missat några andra fantastiska exempel. Dela den gärna med oss.
Vidare läsning!
Du kanske också är intresserad av följande moderna trendrelaterade artiklar.